河南做网站汉狮网络谷歌独立站
前言
VitePress 中,markdown文档最终都会转换成为 html文件,我们在访问的时候,也是直接访问的 xxx.html 文件。而且,markdown文档会被作为 [vue单文件] 进行处理,因此,我们我们可以在文档中使用 vue 语法:
例如 : 差值表达式、指令 等基础语法;也可以使用 <script> 标签定义逻辑代码;也可以使用<style> 标签定义样式代码。本文将介绍一下 vitepress 中markdown文档使用 vue 的一些基础用法。
提示
markdown 文档中可以包含
<script>、<style>标签,但是,没有<template>标签;
下面对 具体的使用进行一下案例展示。
模板语法-插值表达式
插值表达式 :
{{ }}即双大括号
文档内容
# vue的语法 - 差值表达式{{ 1+1 }}
效果展示
页面渲染的是 1+1 的结果值 2,而不是 “1+1” 这个文本。

模板语法-指令
本案例展示
v-for指令进行一个数据循环的展示;
为了效果更明显,给div标签添加了简单的样式,一看就懂的那种。
文档内容
# vue的语法 - 指令<div v-for="i in 3" style="width:30px;margin-top:10px;background:black;color:green;text-align:center;border-radius:5px">
{{i}}
</div>
效果展示

script 标签使用
在markdown 文档中写
<script>标签,和在 vue组件 中写<script>是一样的;
而且,在 vitepress 项目的markdown文档中,可以直接应用 vue,因为我们初始化的时候已经引入的了 vue。
所以,整个的使用起来就非常的丝滑。
文档内容
由于下面的内容指定的md格式的,所以展示的效果是黑白色的,
阅读起来可能较为枯燥,但是请耐心阅读,代码还是非常简单的。
# vue的语法 - script 标签<div> 这是响应式的属性num : {{ num }}</div><script setup lang="ts">console.log('markdown 中写 script 标签 begin ');import {ref,onMounted} from 'vue'const num = ref(100)onMounted(()=>{console.log('markdown 中写 script 标签 - onMounted success ');})
</script>
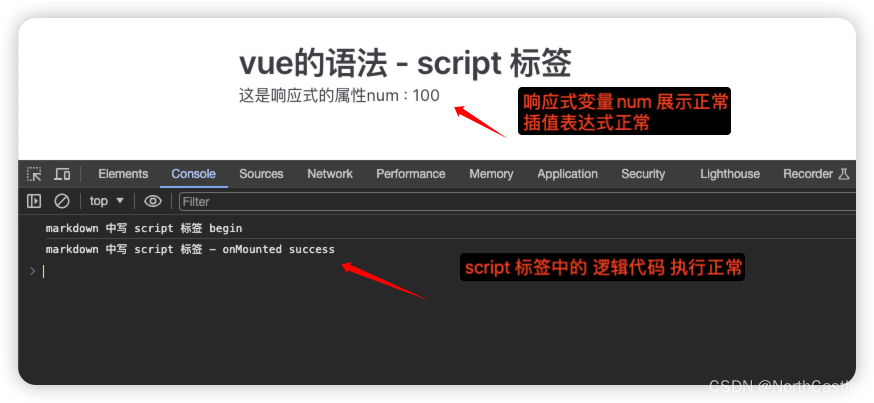
效果展示

style 标签使用
在 vitepress 的文档中,进行【局部】样式的定义,
推荐使用<style module>的写法,
不推荐<style scoped>的写法,(官方文档提示会增加页面的大小)。
补充- style module 的语法
方式一 : 默认名称的方式
定义css
<style module>.divcolor{color:red;}
</style>
使用css : 动态绑定 : $style.xxx
<div :class="$style.divcolor">这是一个div标签</div>
方式二 : 指定module 名称的方式
定义css
<style module="abcmodule">.divcolor{color:red;}
</style>
使用css : 动态绑定 : $自定义的名称.xxx
<div :class="abcmodule.divcolor">这是一个div标签</div>
文档内容
# vue的语法 - style 标签<div :class="$style.divcolor"> 这是一个div</div>
<div :class="abcmodule.divcolor"> 这是第二个div</div><style module>.divcolor{color:red}
</style><style module="abcmodule">.divcolor{color:blue}
</style>
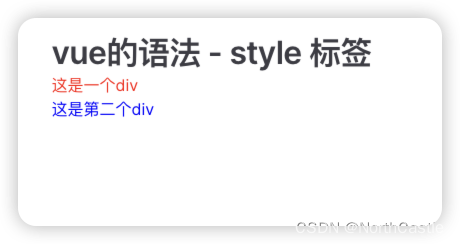
效果展示
样式的动态绑定成功!
第一个字体为红色,使用的是默认的module名称的方式;
第二个字体为蓝色,使用的是指定module名称的方式;

插值语法的转义
转义:就是将内容解析为普通的字符串,不做特殊的处理。
语法 :
情境一 : 在 元素块中 添加v-pre指令即可。如 在<span>、<div>标签中添加。
情景二 : 自定义容器中 使用v-pre转义插值表达式。
注意 : 代码块中,默认是进行转义的,因此不需要进行任何的特殊操作。
即代码块中,插值表达式会默认被处理为一个普通的字符串。
文档内容
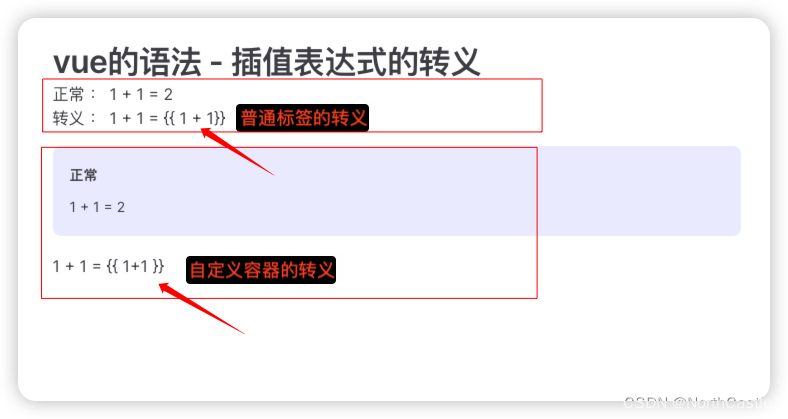
# vue的语法 - 插值表达式的转义<div>正常 : 1 + 1 = {{ 1 + 1}}</div> <div v-pre>转义 : 1 + 1 = {{ 1 + 1}}</div> ::: tip 正常1 + 1 = {{ 1+1 }}
:::::: v-pre1 + 1 = {{ 1+1 }}
:::运行效果

代码块中 取消默认的插值表达式的转义
本小结 需要和上一小结 一起阅读。
语法 : 在代码块的类型后面添加
-vue即可以取消转义。
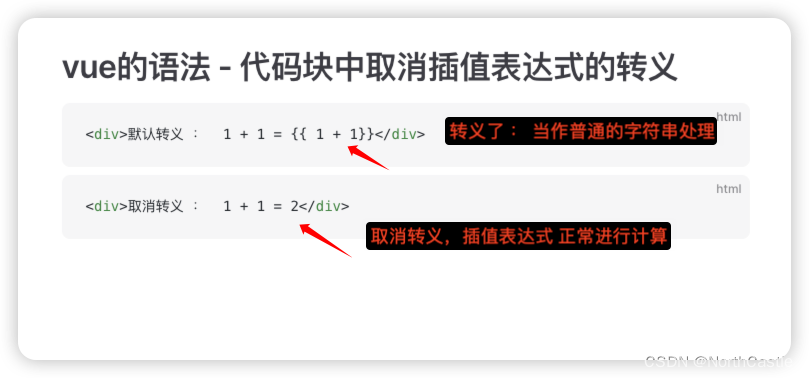
文档内容
# vue的语法 - 代码块中取消插值表达式的转义```html<div>默认转义 : 1 + 1 = {{ 1 + 1}}</div> ``````html-vue<div>取消转义 : 1 + 1 = {{ 1 + 1}}</div> ```效果