ps怎么做电商网站百度论坛
html5&css&js代码 036 CSS默认值
- 一、代码
- 二、解释
CSS默认值(也称为浏览器默认样式)是指当HTML元素没有应用任何外部CSS样式时,浏览器自动为这些元素赋予的一组基本样式。这些样式是由浏览器的默认样式表(User Agent stylesheet)定义的,不同的浏览器可能会有细微的差异,但大多数浏览器在样式上保持了较高的一致性。
一、代码
<!DOCTYPE html>
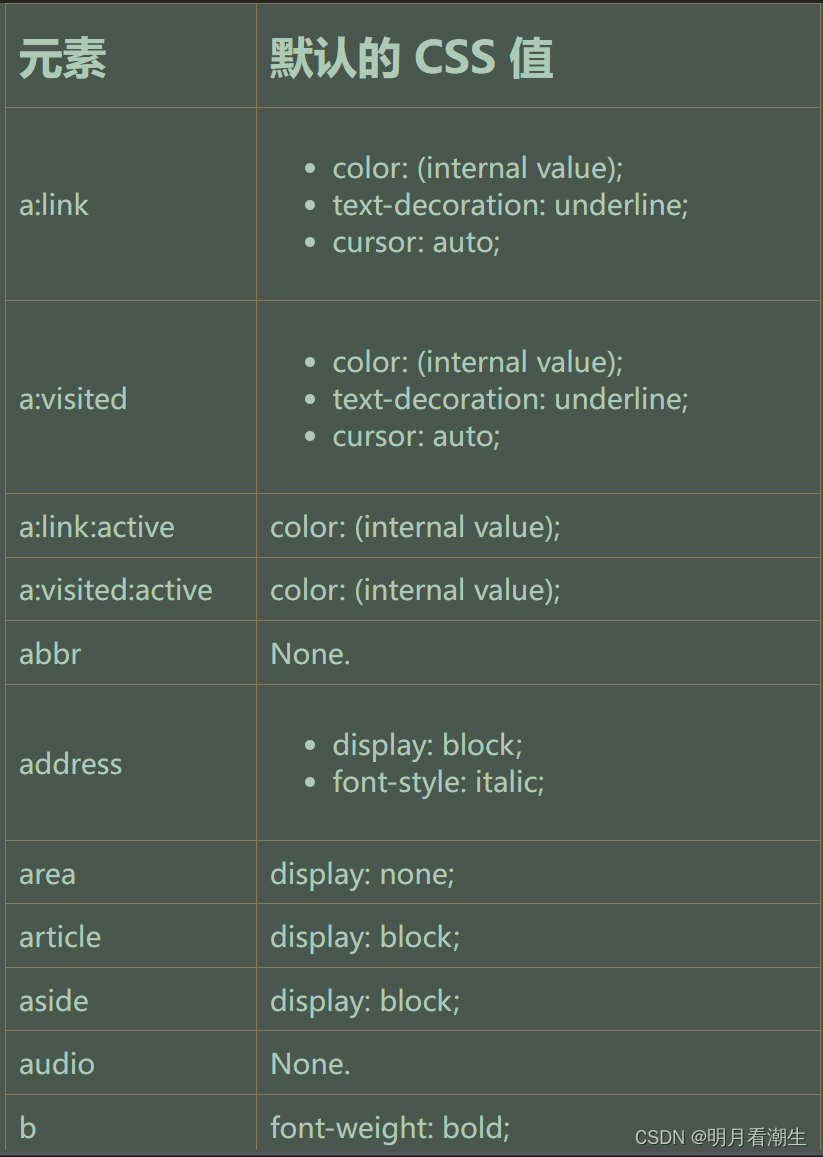
<html lang="zh-cn"><head><title>css默认值 编程笔记 html5&css&js</title><meta charset="utf-8" /><style>body {color: cyan;background-color: teal;}table {margin: auto;width: 80%;font-family: "Microsoft Yahei";word-wrap: break-word;text-align: justify;border-collapse: collapse;font-size: 18px;border-width: 1px;border-style: solid;border-color: black;width: 60%;}table th {height: 50px;font-size: 28px;}table td {height: 24px;font-size: 18px;}table th,table td {padding: 8px 8px;border-color: orange;border-style: solid;border-collapse: collapse;box-sizing: 1px;border-width: 1px;}</style></head><body><table><tbody><tr><th width="30%">元素</th><th width="70%">默认的 CSS 值</th></tr><tr><td>a:link</td><td><ul><li>color: (internal value);</li><li>text-decoration: underline;</li><li>cursor: auto;</li></ul></td></tr><tr><td>a:visited</td><td><ul><li>color: (internal value);</li><li>text-decoration: underline;</li><li>cursor: auto;</li></ul></td></tr><tr><td>a:link:active</td><td>color: (internal value);</td></tr><tr><td>a:visited:active</td><td>color: (internal value);</td></tr><tr><td>abbr</td><td>None.</td></tr><tr><td>address</td><td><ul><li>display: block;</li><li>font-style: italic;</li></ul></td></tr><tr><td>area</td><td>display: none;</td></tr><tr><td>article</td><td>display: block;</td></tr><tr><td>aside</td><td>display: block;</td></tr><tr><td>audio</td><td>None.</td></tr><tr><td>b</td><td>font-weight: bold;</td></tr><tr><td>base</td><td>None.</td></tr><tr><td>bdi</td><td>None.</td></tr><tr><td>bdo</td><td>unicode-bidi: bidi-override;</td></tr><tr><td>blockquote</td><td><ul><li>display: block;</li><li>margin-top: 1em;</li><li>margin-bottom: 1em;</li><li>margin-left: 40px;</li><li>margin-right: 40px;</li></ul></td></tr><tr><td>body</td><td><ul><li>display: block;</li><li>margin: 8px;</li></ul></td></tr><tr><td>body:focus</td><td>outline: none;</td></tr><tr><td>br</td><td>None.</td></tr><tr><td>button</td><td>None</td></tr><tr><td>canvas</td><td>None.</td></tr><tr><td>caption</td><td><ul><li>display: table-caption</li><li>text-align: center;</li></ul></td></tr><tr><td>cite</td><td>font-style: italic;</td></tr><tr><td>code</td><td>font-family: monospace;</td></tr><tr><td>col</td><td>display: table-column;</td></tr><tr><td>colgroup</td><td>display: table-column-group</td></tr><tr><td>datalist</td><td>display: none;</td></tr><tr><td>dd</td><td><ul><li>display: block;</li><li>margin-left: 40px;</li></ul></td></tr><tr><td>del</td><td>text-decoration: line-through;</td></tr><tr><td>details</td><td>display: block;</td></tr><tr><td>dfn</td><td>font-style: italic;</td></tr><tr><td>dialog</td><td>None.</td></tr><tr><td>div</td><td>display: block;</td></tr><tr><td>dl</td><td><ul><li>display: block;</li><li>margin-top: 1em;</li><li>margin-bottom: 1em;</li><li>margin-left: 0;</li><li>margin-right: 0;</li></ul></td></tr><tr><td>dt</td><td>display: block;</td></tr><tr><td>em</td><td>font-style: italic;</td></tr><tr><td>embed:focus</td><td>outline: none;</td></tr><tr><td>fieldset</td><td><ul><li>display: block;</li><li>margin-left: 2px;</li><li>margin-right: 2px;</li><li>padding-top: 0.35em;</li><li>padding-bottom: 0.625em;</li><li>padding-left: 0.75em;</li><li>padding-right: 0.75em;</li><li>border: 2px groove (internal value);</li></ul></td></tr><tr><td>figcaption</td><td>display: block;</td></tr><tr><td>figure</td><td><ul><li>display: block;</li><li>margin-top: 1em;</li><li>margin-bottom: 1em;</li><li>margin-left: 40px;</li><li>margin-right: 40px;</li></ul></td></tr><tr><td>footer</td><td>display: block;</td></tr><tr><td>form</td><td><ul><li>display: block;</li><li>margin-top: 0em;</li></ul></td></tr><tr><td>h1</td><td><ul><li>display: block;</li><li>font-size: 2em;</li><li>margin-top: 0.67em;</li><li>margin-bottom: 0.67em;</li><li>margin-left: 0;</li><li>margin-right: 0;</li><li>font-weight: bold;</li></ul></td></tr><tr><td>h2</td><td><ul><li>display: block;</li><li>font-size: 1.5em;</li><li>margin-top: 0.83em;</li><li>margin-bottom: 0.83em;</li><li>margin-left: 0;</li><li>margin-right: 0;</li><li>font-weight: bold;</li></ul></td></tr><tr><td>h3</td><td><ul><li>display: block;</li><li>font-size: 1.17em;</li><li>margin-top: 1em;</li><li>margin-bottom: 1em;</li><li>margin-left: 0;</li><li>margin-right: 0;</li><li>font-weight: bold;</li></ul></td></tr><tr><td>h4</td><td><ul><li>display: block;</li><li>margin-top: 1.33em;</li><li>margin-bottom: 1.33em;</li><li>margin-left: 0;</li><li>margin-right: 0;</li><li>font-weight: bold;</li></ul></td></tr><tr><td>h5</td><td><ul><li>display: block;</li><li>font-size: .83em;</li><li>margin-top: 1.67em;</li><li>margin-bottom: 1.67em;</li><li>margin-left: 0;</li><li>margin-right: 0;</li><li>font-weight: bold;</li></ul></td></tr><tr><td>h6</td><td><ul><li>display: block;</li><li>font-size: .67em;</li><li>margin-top: 2.33em;</li><li>margin-bottom: 2.33em;</li><li>margin-left: 0;</li><li>margin-right: 0;</li><li>font-weight: bold;</li></ul></td></tr><tr><td>head</td><td>display: none;</td></tr><tr><td>header</td><td>display: block;</td></tr><tr><td>hr</td><td><ul><li>display: block;</li><li>margin-top: 0.5em;</li><li>margin-bottom: 0.5em;</li><li>margin-left: auto;</li><li>margin-right: auto;</li><li>border-style: inset;</li><li>border-width: 1px;</li></ul></td></tr><tr><td>html</td><td><ul><li>display: block;</li><li>html:focus</li><li>outline: none;</li></ul></td></tr><tr><td>i</td><td>font-style: italic;</td></tr><tr><td>iframe:focus</td><td>outline: none;</td></tr><tr><td>iframe[seamless]</td><td>display: block;</td></tr><tr><td>img</td><td>display: inline-block;</td></tr><tr><td>input</td><td>None.</td></tr><tr><td>ins</td><td>text-decoration: underline;</td></tr><tr><td>kbd</td><td>font-family: monospace;</td></tr><tr><td>label</td><td>cursor: default;</td></tr><tr><td>legend</td><td><ul><li>display: block;</li><li>padding-left: 2px;</li><li>padding-right: 2px;</li><li>border: none;</li></ul></td></tr><tr><td>li</td><td>display: list-item;</td></tr><tr><td>link</td><td>display: none;</td></tr><tr><td>main</td><td>None.</td></tr><tr><td>map</td><td>display: inline;</td></tr><tr><td>mark</td><td><ul><li>background-color: yellow;</li><li>color: black;</li></ul></td></tr><tr><td>menu</td><td><ul><li>display: block;</li><li>list-style-type: disc;</li><li>margin-top: 1em;</li><li>margin-bottom: 1em;</li><li>margin-left: 0;</li><li>margin-right: 0;</li><li>padding-left: 40px;</li></ul></td></tr><tr><td>menuitem</td><td>None.</td></tr><tr><td>meta</td><td>None.</td></tr><tr><td>meter</td><td>None.</td></tr><tr><td>nav</td><td>display: block;</td></tr><tr><td>noscript</td><td>None.</td></tr><tr><td>object:focus</td><td>outline: none;</td></tr><tr><td>ol</td><td><ul><li>display: block;</li><li>list-style-type: decimal;</li><li>margin-top: 1em;</li><li>margin-bottom: 1em;</li><li>margin-left: 0;</li><li>margin-right: 0;</li><li>padding-left: 40px;</li></ul></td></tr><tr><td>optgroup</td><td>None.</td></tr><tr><td>option</td><td>None.</td></tr><tr><td>output</td><td>display: inline;</td></tr><tr><td>p</td><td><ul><li>display: block;</li><li>margin-top: 1em;</li><li>margin-bottom: 1em;</li><li>margin-left: 0;</li><li>margin-right: 0;</li></ul></td></tr><tr><td>param</td><td>display: none;</td></tr><tr><td>picture</td><td>None.</td></tr><tr><td>pre</td><td><ul><li>display: block;</li><li>font-family: monospace;</li><li>white-space: pre;</li><li>margin: 1em 0;</li></ul></td></tr><tr><td>progress</td><td>None.</td></tr><tr><td>q</td><td>display: inline;</td></tr><tr><td>q::before</td><td>content: open-quote;</td></tr><tr><td>q::after</td><td>content: close-quote;</td></tr><tr><td>rp</td><td>None.</td></tr><tr><td>rt</td><td>line-height: normal;</td></tr><tr><td>ruby</td><td>None.</td></tr><tr><td>s</td><td>text-decoration: line-through;</td></tr><tr><td>samp</td><td>font-family: monospace;</td></tr><tr><td>script</td><td>display: none;</td></tr><tr><td>section</td><td>display: block;</td></tr><tr><td>select</td><td>None.</td></tr><tr><td>small</td><td>font-size: smaller;</td></tr><tr><td>source</td><td>None.</td></tr><tr><td>span</td><td>None.</td></tr><tr><td>strike</td><td>text-decoration: line-through;</td></tr><tr><td>strong</td><td>font-weight: bold;</td></tr><tr><td>style</td><td>display: none;</td></tr><tr><td>sub</td><td><ul><li>vertical-align: sub;</li><li>font-size: smaller;</li></ul></td></tr><tr><td>summary</td><td>display: block;</td></tr><tr><td>sup</td><td><ul><li>vertical-align: super;</li><li>font-size: smaller;</li></ul></td></tr><tr><td>table</td><td><ul><li>display: table;</li><li>border-collapse: separate;</li><li>border-spacing: 2px;</li><li>border-color: gray;</li></ul></td></tr><tr><td>tbody</td><td><ul><li>display: table-row-group;</li><li>vertical-align: middle;</li><li>border-color: inherit;</li></ul></td></tr><tr><td>td</td><td><ul><li>display: table-cell;</li><li>vertical-align: inherit;</li></ul></td></tr><tr><td>template</td><td>None.</td></tr><tr><td>textarea</td><td>None.</td></tr><tr><td>tfoot</td><td><ul><li>display: table-footer-group;</li><li>vertical-align: middle;</li><li>border-color: inherit;</li></ul></td></tr><tr><td>th</td><td><ul><li>display: table-cell;</li><li>vertical-align: inherit;</li><li>font-weight: bold;</li><li>text-align: center;</li></ul></td></tr><tr><td>thead</td><td><ul><li>display: table-header-group;</li><li>vertical-align: middle;</li><li>border-color: inherit;</li></ul></td></tr><tr><td>time</td><td>None.</td></tr><tr><td>title</td><td>display: none;</td></tr><tr><td>tr</td><td><ul><li>display: table-row;</li><li>vertical-align: inherit;</li><li>border-color: inherit;</li></ul></td></tr><tr><td>track</td><td>None.</td></tr><tr><td>u</td><td>text-decoration: underline;</td></tr><tr><td>ul</td><td><ul><li>display: block;</li><li>list-style-type: disc;</li><li>margin-top: 1em;</li><li>margin-bottom: 1 em;</li><li>margin-left: 0;</li><li>margin-right: 0;</li><li>padding-left: 40px;</li></ul></td></tr><tr><td>var</td><td>font-style: italic;</td></tr><tr><td>video</td><td>None.</td></tr><tr><td>wbr</td><td>None.</td></tr></tbody></table></body>
</html>二、解释
CSS默认值(也称为浏览器默认样式)是指当HTML元素没有应用任何外部CSS样式时,浏览器自动为这些元素赋予的一组基本样式。这些样式是由浏览器的默认样式表(User Agent stylesheet)定义的,不同的浏览器可能会有细微的差异,但大多数浏览器在样式上保持了较高的一致性。
CSS默认值的目的是确保网页即使在没有CSS的情况下也能呈现出一定的可读性和外观。这些默认值包括了字体大小、颜色、边距、填充、列表样式等多种属性。例如:
- 所有的HTML元素都会有一个默认的字体大小(通常是16像素)。
- 链接(
<a>标签)默认会有不同的颜色(通常是蓝色),并且带有下划线,以区分它们是可以点击的。 - 段落(
<p>标签)默认会有上下一定的边距。 - 列表(
<ul>,<ol>标签)会有默认的列表项标记和缩进。
了解和使用CSS默认值对于网页开发者来说很重要,因为它可以帮助你快速构建网页的基础样式,并且可以在编写自定义样式时作为参考。有时,开发者会使用CSS的reset或normalize方法来重置或统一不同浏览器的默认样式,以便更好地控制网页的整体外观和响应性。