郑州大型网站建设价格百度推广费用多少
1.背景描述
使用mini-css-extract-plugin插件来打包css文件(从css文件中提取css代码到单独的文件中,对css代码进行代码压缩等)。
本次采用三个配置文件:
- 公共配置文件:webpack.common.js
- dev开发环境配置文件:webpack.dev.js
- prod生产环境配置文件:webpack.prod.js
2.webpack.common.js (公共配置文件)
- 开发环境和生产环境共用的配置,借助
webpack-merge插件,可以merge到开发或生产环境,从而减少重复配置。 - 引入了Node环境变量
process.env.NODE_ENV,可以根据传入的环境参数,动态更改配置,具体请看代码。
npm i -D mini-css-extract-plugin webpack-merge html-webpack-pluginconst HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const devMode = process.env.NODE_ENV != "production"
const path = require('path');module.exports = {entry: './src/index.js',devServer: {static: '/dist'},module: {rules: [{test: /\.(sa|sc|c)ss$/, // 可以打包后缀为sass/scss/css的文件use: [{loader: MiniCssExtractPlugin.loader,options: {// 指定一个 publicPath,默认使用 webpackOptions.output中的publicPath// publicPath的配置,和plugins中设置的filename和chunkFilename的名字有关// 如果打包后,background属性中的图片显示不出来,请检查publicPath的配置是否有误// publicPath: './src',publicPath: devMode ? './src' : './src', // 根据不同环境指定不同的publicPath},},'css-loader',// 'sass-loader'],},]},plugins: [// 创建了一个全新的html文件,所有的 bundle 都自动添加到其中。new HtmlWebpackPlugin({title: 'development'}),// css代码分离new MiniCssExtractPlugin({// 这里的配置和webpackOptions.output中的配置相似// 即可以通过在名字前加路径,来决定打包后的文件存在的路径filename: devMode ? 'css/[name].css' : 'css/[name].[hash].css',chunkFilename: devMode ? 'css/[id].css' : 'css/[id].[hash].css',})],output: {filename: '[name].bundle.js',path: path.resolve(__dirname, 'dist'),// 每次构建前清理 /dist 文件夹clean: true,},optimization: {// 进行代码分离splitChunks: {chunks: 'all',},}
}3.webpack.dev.js(dev环境的配置文件)
- dev环境的配置,记得把
mode设置为development模式,否则webpack4以后会默认为production模式。
npm i -D webpack-merge注意引入merge是使用 { merge } 形式:
const { merge } = require("webpack-merge");
const common = require("./webpack.common");module.exports = merge(common, {// dev环境的配置,记得把mode设置为development模式,否则webpack会默认为production模式。mode: "development",// 可以将编译后的代码映射回原始源代码,便于追踪 error 和 warning(浏览器中打开生成的 index.html 文件,点击按钮后控制台将会报错)devtool: 'inline-source-map',
});4.webpack.prod.js(生产环境的配置文件)
- 生产环境的配置,默认开启tree-shaking和js代码压缩;
- 通过
optimize-css-assets-webpack-plugin插件可以对css进行压缩,与此同时,必须指定js压缩插件(例子中使用terser-webpack-plugin插件),否则webpack不再对js文件进行压缩;(webpack5中不再支持optimize-css-assets-webpack-plugin插件而是使用css-minimizer-webpack-plugin) - 设置
optimization.splitChunks.cacheGroups,可以将css代码块提取到单独的文件中。 - 注意生产环境必须使用devTool:'source-map',否则报警告页面渲染不出来
const { merge } = require("webpack-merge");
const common = require("./webpack.common");
// 生成环境下对JS进行压缩
const TerserJSPlugin = require('terser-webpack-plugin');
// 生成环境下对CSS进行压缩
const CssMinimizerWebpackPlugin = require("css-minimizer-webpack-plugin");module.exports = merge(common, {// dev环境的配置,记得把mode设置为development模式,否则webpack会默认为production模式。mode: "production",devtool: 'source-map',optimization: {minimizer: [new TerserJSPlugin({}), new CssMinimizerWebpackPlugin({})],splitChunks: {cacheGroups: {styles: {name: 'styles',test: /\.css$/,chunks: 'all',enforce: true,},}},}
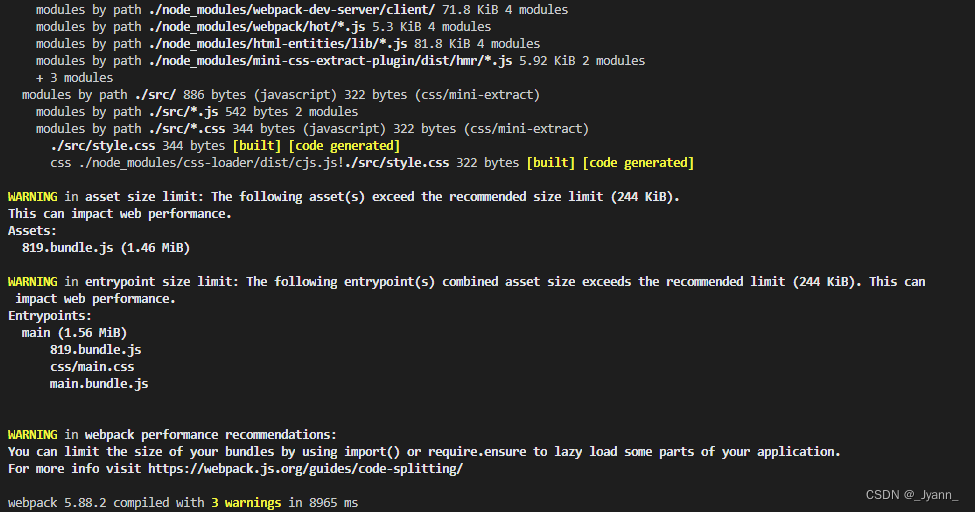
});和dev环境同样的配置会报以下警告,页面也渲染不出来:


使用css-minimizer-webpack-plugin和terser-webpack-plugin插件也无法正常启动
解决:
是因为使用了devtool:"inline-source-map"选项配置后报警告,改为devtool:"source-map"后启动正常
5.package.json配置文件
- sideEffects: 生产环境打包的时候,会默认开启tree-shaking,如果不设置
sideEffects,某些通过import方式引入的css文件可能不会被打包,因为tree-shaking会甩掉没有导出任何东西(即文件中没有export关键字)的文件。所以,不希望被tree-shaking的文件,请在sideEffects中配置与之匹配的正则表达式(如下,在package.json中添加)。 - NODE_ENV: 由于项目中用到了Node的环境变量,所以打包时需通过
NODE_ENV传入环境变量。例如:"script":{ "dev": "set NODE_ENV=development && webpack serve --open --config ./webpack.dev.js --mode=development"})。
{"sideEffects": ["*.css","*.scss","*.sass"],"scripts": {"dev": "set NODE_ENV=development && webpack serve --open --config ./webpack.dev.js --mode=development","prod": "set NODE_ENV=production && webpack serve --open --config ./webpack.prod.js --mode=production"},
}
6.总结:
- 不同环境下的打包,如果出现图片显示不了时(特别是css中的图片),请检查
publicPath的配置。 mode: 'production'会开启tree-shaking和js代码压缩,但配置optimization. minimizer会使默认的压缩功能失效。所以,指定css压缩插件的同时,务必指定js的压缩插件。mini-css-extract-plugin插件,结合optimization.splitChunks.cacheGroups配置,可以把css代码打包到单独的css文件,且可以设置存放路径(通过设置插件的filename和chunkFilename)。- 生产环境下不能使用devtool:"inline-source-map",而用devtool:"source-map"
参考:mini-css-extract-plugin插件快速入门_mn_front的博客-CSDN博客
