毕业设计网站开发竞价推广方案
本篇来介绍使用python中是Qt功能包,设置一个简易的多界面切换框架,实现主界面和多个子界面直接的切换显示。
1 主界面
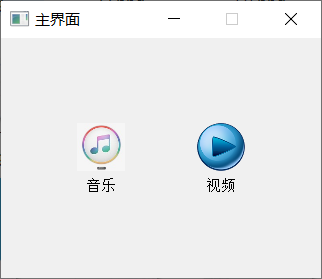
设计的Demo主界面如下,主界面上有两个按钮图标,点击即可切换到对应的功能界面中,进入子界面后,通过返回按钮,又可回到主界面。
这里以两个按钮图标示例,实际使用中,可继续扩展。

1.1 布局
如下是本Demo的主界面的布局代码,实际使用时,可根据自己的需要进行修改。
homeUI.py
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
from uiDef import *
from musicPlayer import MusicPlayer
from videoPlayer import VideoPlayerclass mainWindow(QMainWindow):def __init__(self):super().__init__()self.main_UI()self.button_UI()def main_UI(self):self.setFixedSize(WIN_WIDTH, WIN_HEIGHT)self.setWindowTitle("主界面")self.mainWight = QWidget()self.mainLayout = QVBoxLayout()self.mainWight.setLayout(self.mainLayout)self.setCentralWidget(self.mainWight)def button_UI(self):# 各个APP启动按钮# <<<音乐>>>self.musicAppBtn = QPushButton(self)self.musicAppBtn.setStyleSheet("QPushButton{border-image: url(resource/app_music.png)}")self.musicAppBtn.setFixedSize(48, 48)self.musicAppLabel = QLabel(self)self.musicAppLabel.setText("音乐")self.musicAppLabel.setAlignment(Qt.AlignCenter)self.vboxMusicApp = QVBoxLayout()self.vboxMusicApp.addWidget(self.musicAppBtn)self.vboxMusicApp.addWidget(self.musicAppLabel)# <<<视频>>>self.videoAppBtn = QPushButton(self)self.videoAppBtn.setStyleSheet("QPushButton{border-image: url(resource/app_video.png)}")self.videoAppBtn.setFixedSize(48, 48)self.videoAppLabel = QLabel(self)self.videoAppLabel.setText("视频")self.videoAppLabel.setAlignment(Qt.AlignCenter)self.vboxVideoApp = QVBoxLayout()self.vboxVideoApp.addWidget(self.videoAppBtn)self.vboxVideoApp.addWidget(self.videoAppLabel)# 布局self.vboxAppBtnLine1 = QHBoxLayout()self.vboxAppBtnLine1.addStretch(1)self.vboxAppBtnLine1.addLayout(self.vboxMusicApp)self.vboxAppBtnLine1.addStretch(1)self.vboxAppBtnLine1.addLayout(self.vboxVideoApp)self.vboxAppBtnLine1.addStretch(1)self.mainLayout.addStretch(1)self.mainLayout.addLayout(self.vboxAppBtnLine1)self.mainLayout.addStretch(1)
这里使用QPushButton实现按钮功能:
- 通过setStyleSheet方法,设置按钮图标的显示
- 通过QLabel设置图标对应的文字说明,并通过setAlignment方法设置居中对齐
- 按钮图标与文字,通过QVBoxLayout进行垂直布局
多个QPushButton通过QHBoxLayoutt进行水平布局
1.2 进入子界面
界面切换的关键,是通过Qt的信号和槽机制,当图标按钮点击后,启动对应的子功能模块,并关闭主页面。
代码如下:
class mainWindow(QMainWindow): def button_UI(self):# 省略UI布局...# 信号和槽self.musicAppBtn.clicked.connect(self.startMusicApp)self.musicAppBtn.clicked.connect(self.close) self.videoAppBtn.clicked.connect(self.startVideoApp)self.videoAppBtn.clicked.connect(self.close) def startMusicApp(self):print("startMusicApp...")self.w1 = MusicPlayer()self.w1.show()def startVideoApp(self):print("startVideoApp...")self.w2 = VideoPlayer()self.w2.show()
这里的startMusicApp和startVideoApp就是分别启动音乐播放子界面和视频播放子界面。
下面来介绍使用pyQt设计子界面。
2 子界面
设计的Demo子界面如下,点击“返回主界面”按钮,可以返回到刚才的主界面。

2.1 布局
如下是本Demo的音乐播放子界面的布局代码,实际使用时,可根据自己的需要进行修改。
musicPlayer.py
from PyQt5.QtWidgets import QWidget,QHBoxLayout,QVBoxLayout,QPushButton, QLabel, QApplication
from PyQt5.QtCore import Qt
import os, time, sys
from uiDef import *class MusicPlayer(QWidget):def __init__(self):super().__init__()self.showLabel = QLabel(self)self.showLabel.setText("音乐子界面测试")self.showLabel.setAlignment(Qt.AlignCenter)#返回主界面self.homeBtn = QPushButton("返回主界面")#整体布局self.vboxMain = QVBoxLayout()self.vboxMain.addWidget(self.showLabel)self.vboxMain.addWidget(self.homeBtn)self.setLayout(self.vboxMain)self.initUI()# 初始化界面def initUI(self):self.resize(WIN_WIDTH, WIN_HEIGHT)self.setWindowTitle('音乐子界面')self.show()
这里主要用到了QLabel和QPushButton两种控件,并通过QVBoxLayout进行垂直布局。
2.2 返回主界面
返回主界面的关键,同样是通过Qt的信号和槽机制,当点击“返回主界面”后,启动主界面功能模块,并关闭当前页面。
代码如下:
class MusicPlayer(QWidget):def __init__(self):# 省略UI布局...#信号与槽self.homeBtn.clicked.connect(self.returnHome)self.homeBtn.clicked.connect(self.close)# 返回主页def returnHome(self):print("return home")from homeUI import mainWindowself.homeWindow = mainWindow()self.homeWindow.show()
2.3 其它子界面
其它子界面的设计,可参考刚才的音乐播放子界面接口,主要是信号和槽那部分的功能保持不变,实现界面的切换。
其它功能根据自己的实际需要进行修改即可。
例如可以参考音乐播放子界面,再设计一个视频播放子界面。

from PyQt5.QtWidgets import QWidget,QHBoxLayout,QVBoxLayout,QPushButton, QLabel, QApplication
from PyQt5.QtCore import Qt
import os, time, sys
from uiDef import *class VideoPlayer(QWidget):def __init__(self):super().__init__()self.showLabel = QLabel(self)self.showLabel.setText("视频子界面测试")self.showLabel.setAlignment(Qt.AlignCenter)#返回主界面self.homeBtn = QPushButton("返回主界面")#整体布局self.vboxMain = QVBoxLayout()self.vboxMain.addWidget(self.showLabel)self.vboxMain.addWidget(self.homeBtn)self.setLayout(self.vboxMain)#信号与槽self.homeBtn.clicked.connect(self.returnHome)self.homeBtn.clicked.connect(self.close)self.initUI()# 初始化界面def initUI(self):self.resize(WIN_WIDTH, WIN_HEIGHT)self.setWindowTitle('视频子界面')self.show()# 返回主页def returnHome(self):print("return home")from homeUI import mainWindowself.homeWindow = mainWindow()self.homeWindow.show()
3 演示
实际运行Demo程序,效果如下,可以实现主界面和子界面间的互相切换显示:(待补充)
4 总结
本篇介绍了使用pyQt,设置一个简易的多界面切换框架,讲解了其切换的基本原理,并进行了实际效果的展示。
