上海电商网站开发搜索引擎优化排名案例

需求是用户如果登录了,可以访问主页,如果没有登录,则不能访问主页,随后跳转到登录界面,让用户登录
实现思路,在用户登录之前做一个检查,如果登录了,则token是存在的,则放行,如果没有token,则不能访问主页,随后跳转到登录界面,让用户登录
在src\router\a6router.ts中编写代码
//在每次路由跳转之前都会执行beforeEach里面的箭头函数,to代表要跳转的目标路由对象,from代表源路由对象
router.beforeEach((to,from)=>{if(to.name ==='main' && !serverToken.value){return '/login'}
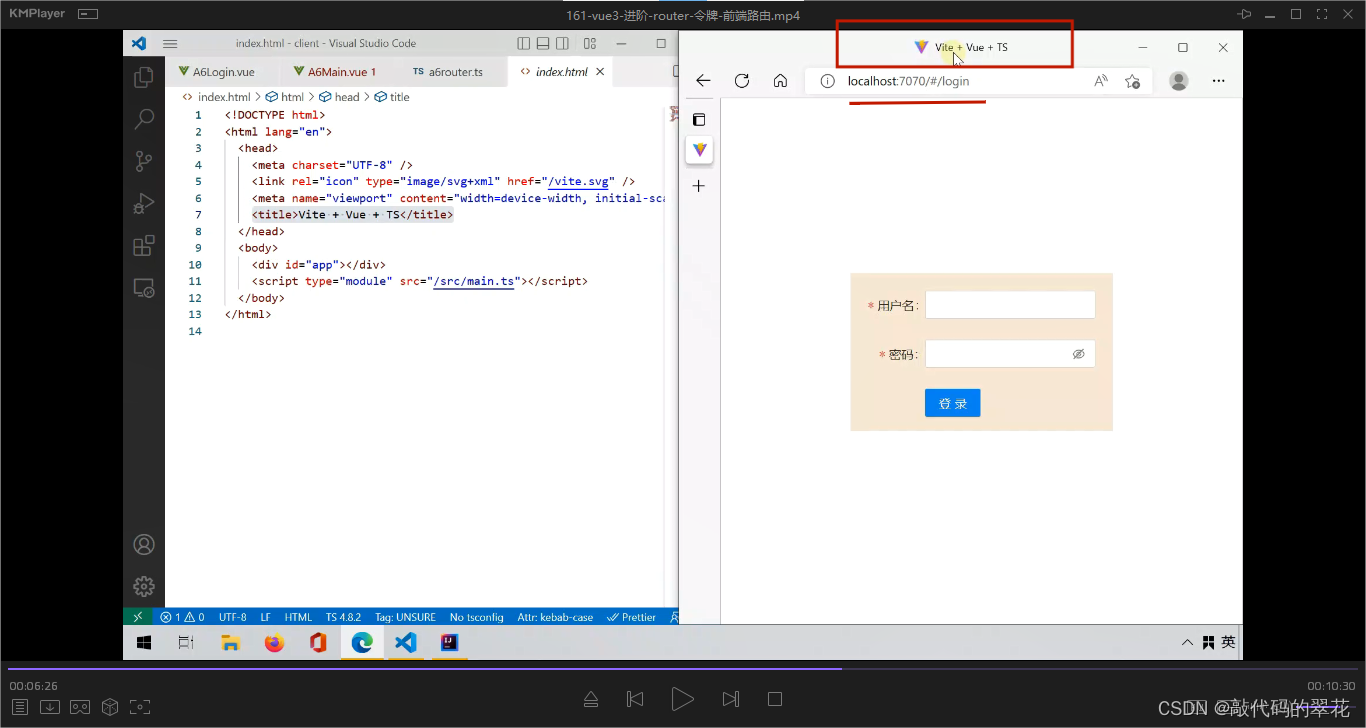
})vue的程序有一个特点,它是一个单页面的程序,也就是不管组件有多少,路由怎么跳转,最外层的html页面只有一个,也就是项目根路径下的index.html,所有的组件都会包含在这个文件当中
index.html文件内容如下
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue + TS</title></head><body><div id="app"></div><script type="module" src="/src/main.ts"></script></body>
</html>
这样有一个缺点,就是所有的组件的title都是Vite + Vue + TS


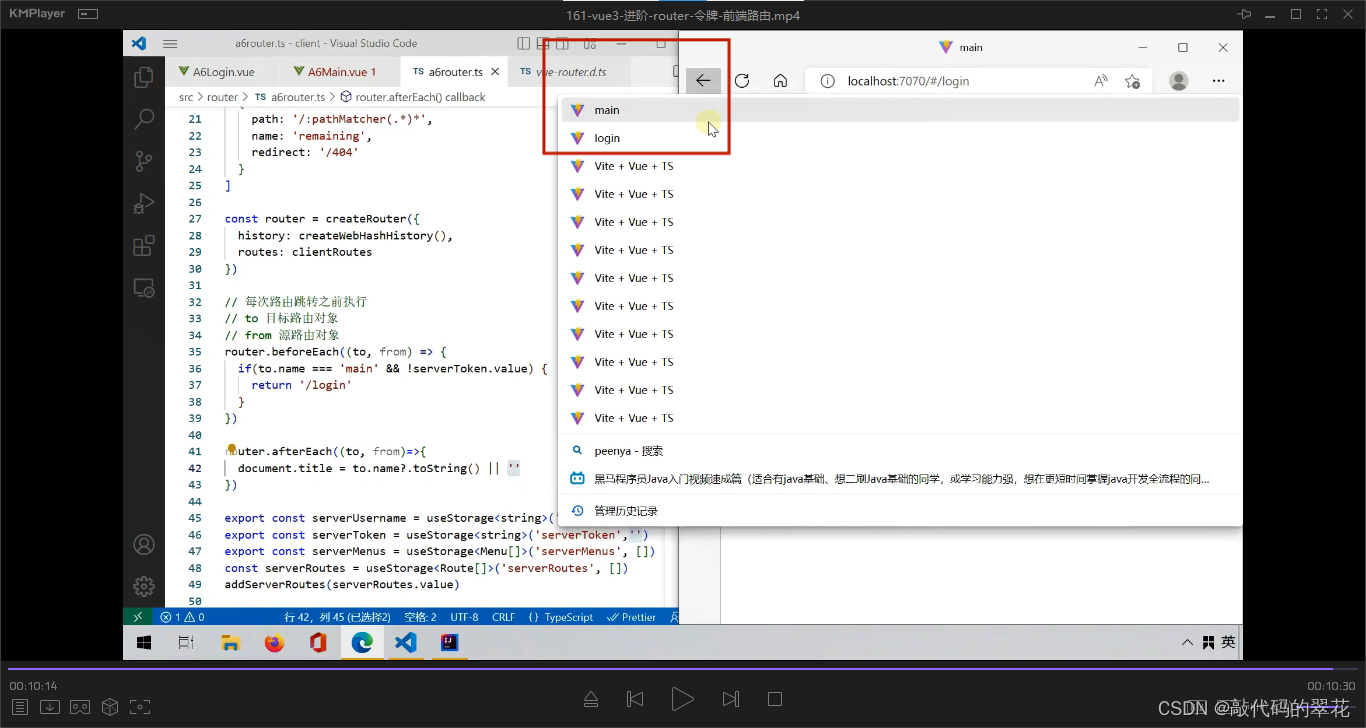
长按浏览器的后退按钮可以选择回退到指定的页面,但是所有的页面标题都一样就无从选择

那需求就是让每个组件都有自己的页面标题
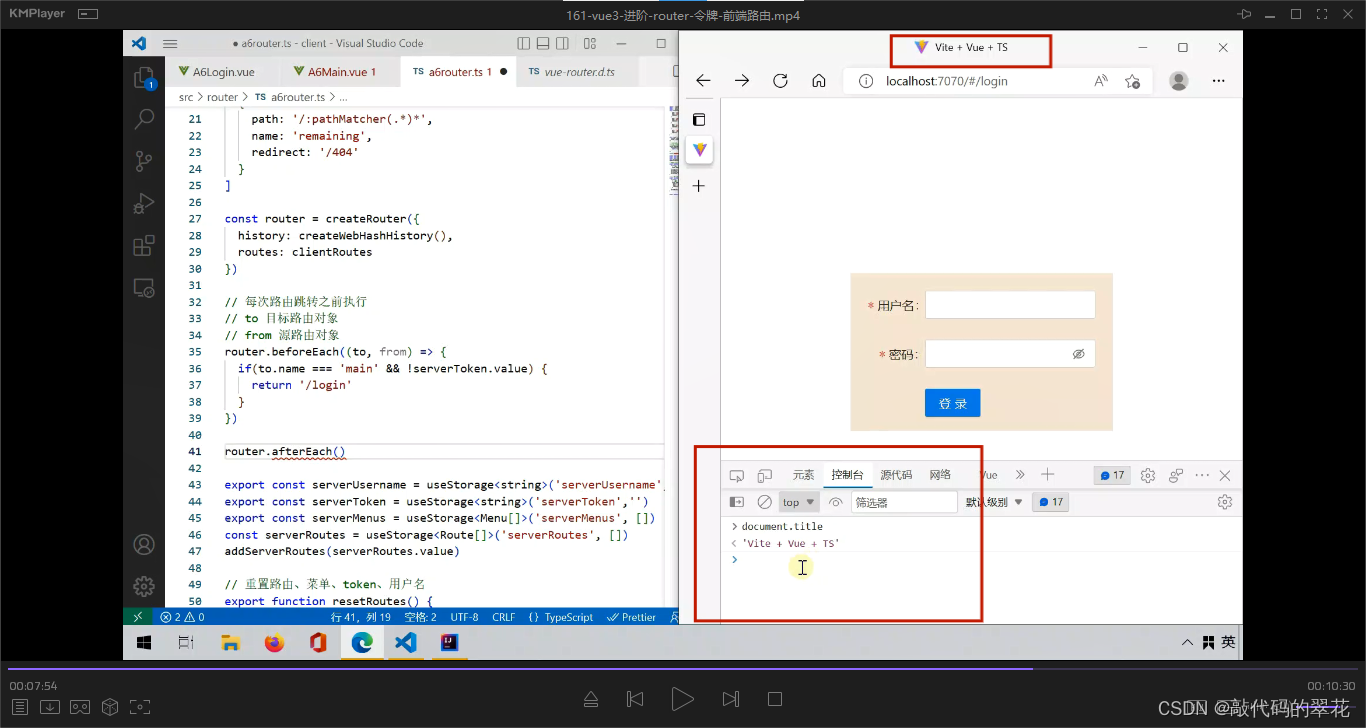
通过 document.title可以获取当前页面的标题

通过 document.title='新值'可以修改当前页面的标题

在src\router\a6router.ts文件中写入代码
//修改页面标题
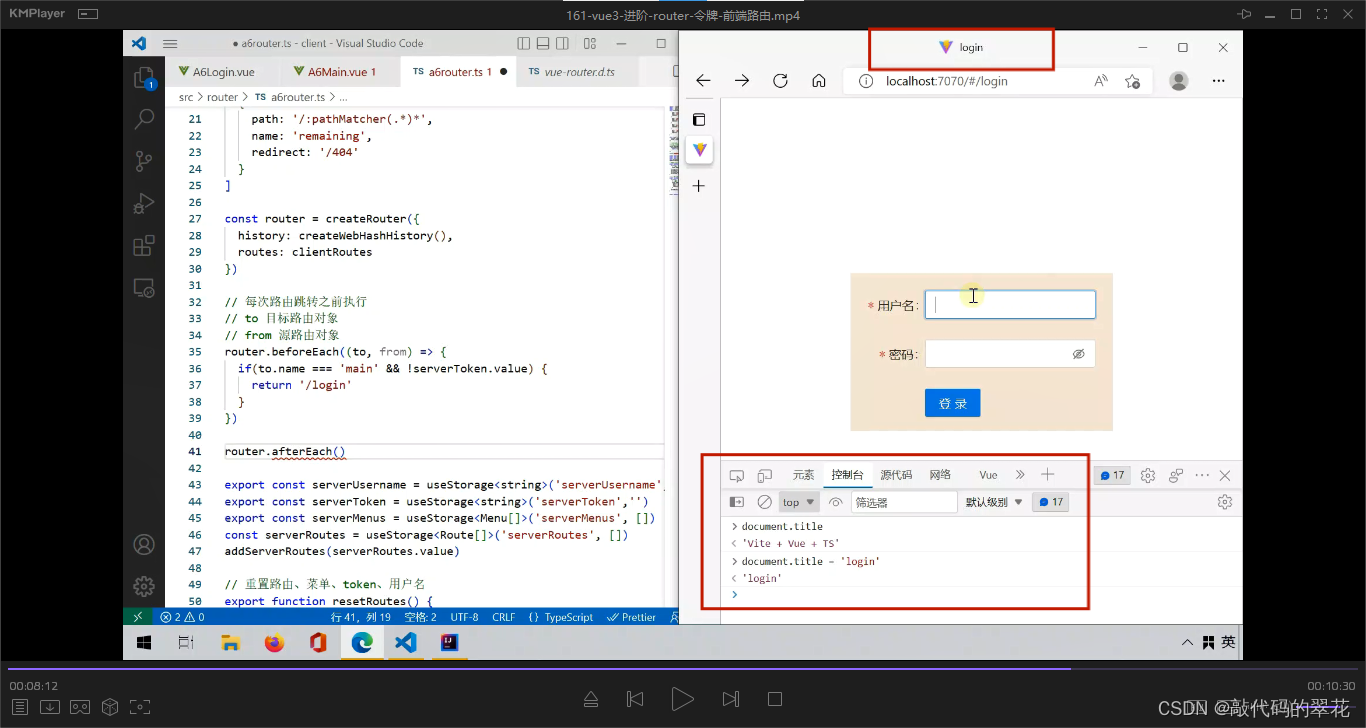
router.afterEach((to,from)=>{
//把页面标题设置为源路由对象的name属性值
document.title = to.name?.toString() || ''
})

这个时候再长按浏览器的后退按钮就有每个页面的特定标题了