邯郸网站设计公司排名优化科技
当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/RTTTest.ts
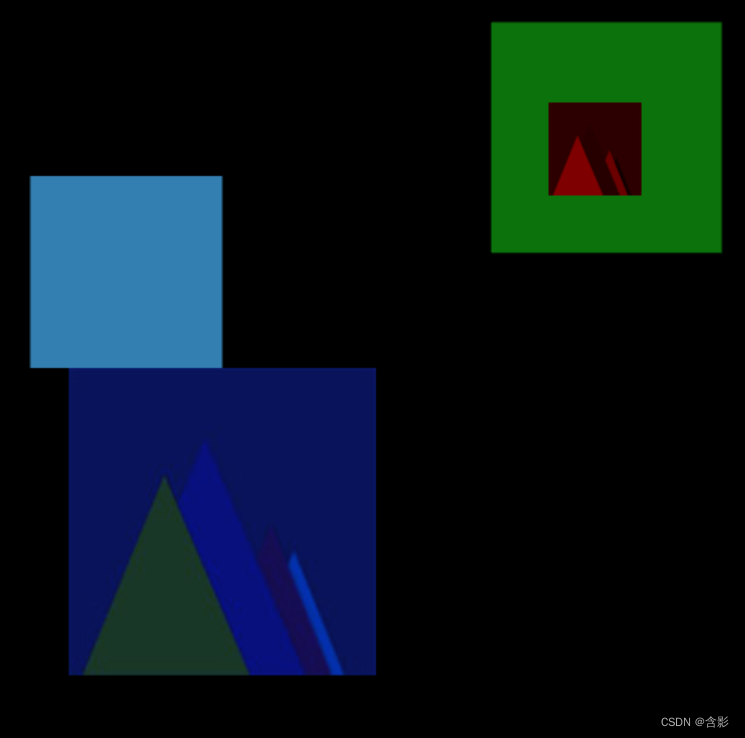
当前示例运行效果:

此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class RTTTest {private mRscene = new RendererScene();initialize(): void {console.log("RTTTest::initialize() ...");this.applyRTT();this.initScene();}private applyRTT(): void {let rc = this.mRscene;// rtt texture proxy descriptorlet rttTex = { uuid: "rtt0", rttTexture: {} };// define a rtt pass color colorAttachment0let colorAttachments = [{texture: rttTex,// green clear background colorclearValue: { r: 0.1, g: 0.9, b: 0.1, a: 1.0 },loadOp: "clear",storeOp: "store"}];// create a separate rtt rendering passlet rPass = rc.createRTTPass({ colorAttachments });// 使用rtt纹理let extent = [0.3, 0.3, 0.6, 0.6];let entity = new FixScreenPlaneEntity({ extent, flipY: true, textures: [{ diffuse: rttTex }] });rc.addEntity(entity);const diffuseTex = { diffuse: { url: "static/assets/default.jpg", flipY: true } };extent = [-0.5, -0.5, 0.8, 0.8];let rttEntity = new FixScreenPlaneEntity({ extent, textures: [diffuseTex] }).setColor([1.0, 0.0, 0.0]);rPass.addEntity(rttEntity);}private initScene(): void {const rc = this.mRscene;const diffuseTex = { diffuse: { url: "static/assets/default.jpg", flipY: true } };let extent = [-0.9, 0.0, 0.5, 0.5];let entity = new FixScreenPlaneEntity({ extent }).setColor([0.2, 0.5, 0.7]);rc.addEntity(entity);extent = [-0.8, -0.8, 0.8, 0.8];entity = new FixScreenPlaneEntity({ extent, textures: [diffuseTex] }).setColor([0.1, 0.3, 0.9]);rc.addEntity(entity);}run(): void {this.mRscene.run();}
}
