网站设计页面如何做居中深圳市网络seo推广平台
这段组件代码逻辑是出事有一个View和下面的块,下面的块也就是红色区域可以按住向上向下滑动,当滑动到屏幕最上面则停止滑动,再向上滑动的过程中,上方的View的背景色也会有个渐变效果,大概逻辑就是这样
代码如下
import React, {useEffect, useRef, useState} from 'react';
import {View,PanResponder,Animated,StyleSheet,SafeAreaView,Dimensions,Text,
} from 'react-native';const App = () => {const [colors, setColors] = useState('rgba(237, 36, 46, 1)');const scrollY = useRef(new Animated.Value(300)).current;const currentHeight = useRef(300);const panResponder = useRef(PanResponder.create({onStartShouldSetPanResponder: () => true,onPanResponderMove: (evt, gestureState) => {const newHeight = currentHeight.current - gestureState.dy;const clampedHeight = Math.min(Math.max(newHeight, 0),Dimensions.get('window').height,);scrollY.setValue(clampedHeight);},onPanResponderRelease: () => {currentHeight.current = scrollY._value;},}),).current;useEffect(() => {const listener = scrollY.addListener(({value}) => {// console.log('ScrollY value changed:', value); // animail处的高度// console.log('Dimensions.get().height', Dimensions.get('window').height); // 设备总高度console.log('上方View的高度等于总高度-下方animail的高度',Dimensions.get('window').height - value,);// 因为我这里需求是给View一个完整颜色,根据rgba值从0到1显示,因此我要将上面高度分成100份// 向上或者向下减少多少份 当前高度-总高度const nums =(Dimensions.get('window').height - value) /(Dimensions.get('window').height - 300);// 设置颜色setColors('rgba(237,36,46,' + nums + ')');});// 在组件卸载时移除监听器return () => {scrollY.removeListener(listener);};}, []);return (<View style={styles.container}><Viewstyle={{backgroundColor: colors,width: 300,height: 50,}}></View><Animated.Viewstyle={[styles.box,{height: scrollY.interpolate({inputRange: [0, 600],outputRange: [0, 600],}),backgroundColor: 'red',},]}{...panResponder.panHandlers}><SafeAreaView>{/* 占位内容 */}<Text>1111</Text></SafeAreaView></Animated.View></View>);
};const styles = StyleSheet.create({container: {flex: 1,},box: {position: 'absolute',bottom: 0,left: 0,right: 0,},
});export default App;效果图
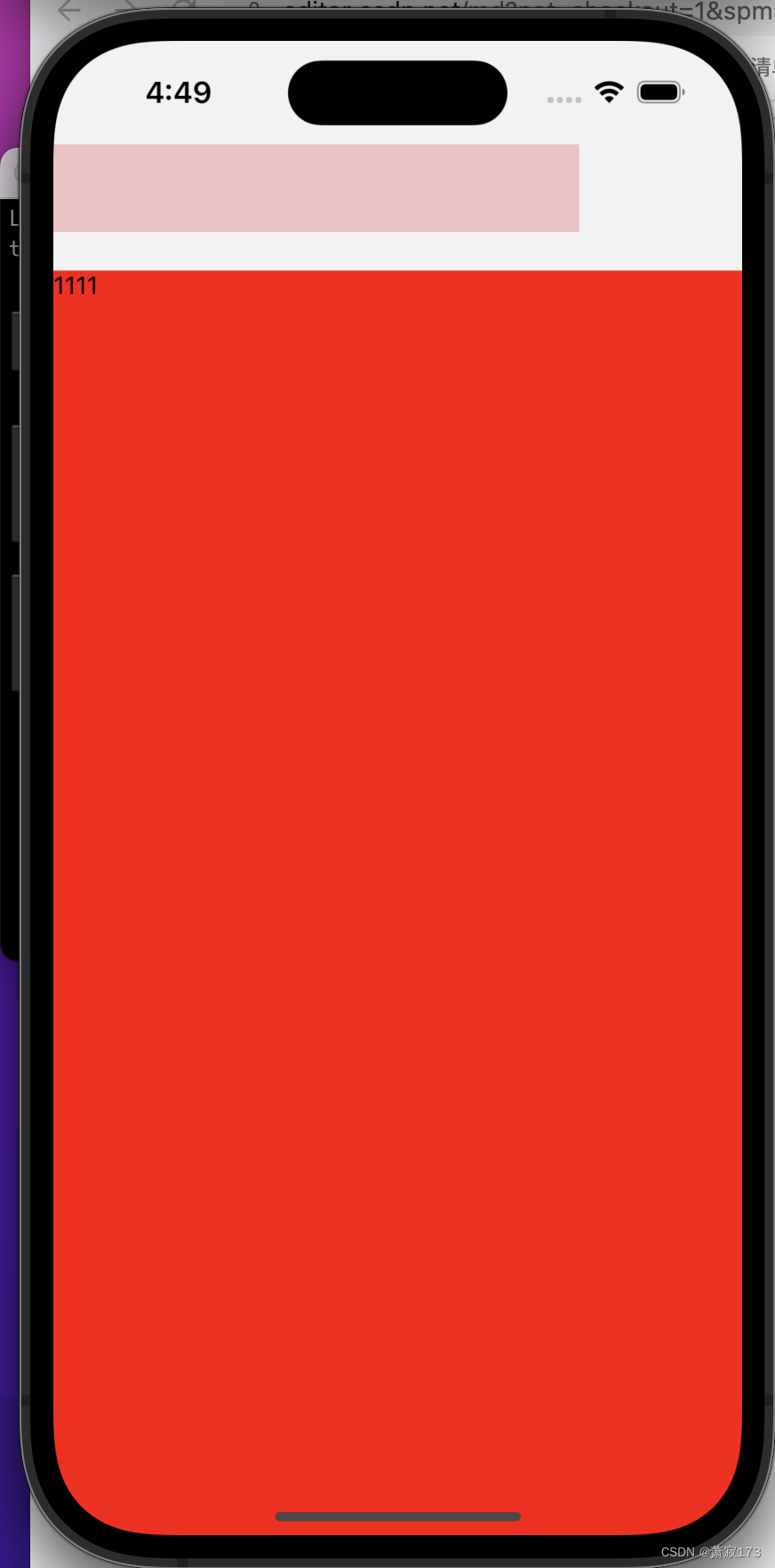
初始效果

当往上滑动时效果

可以看出滑动过程中上方块的背景色被改变了,我这个块当顶部就停止滑动了
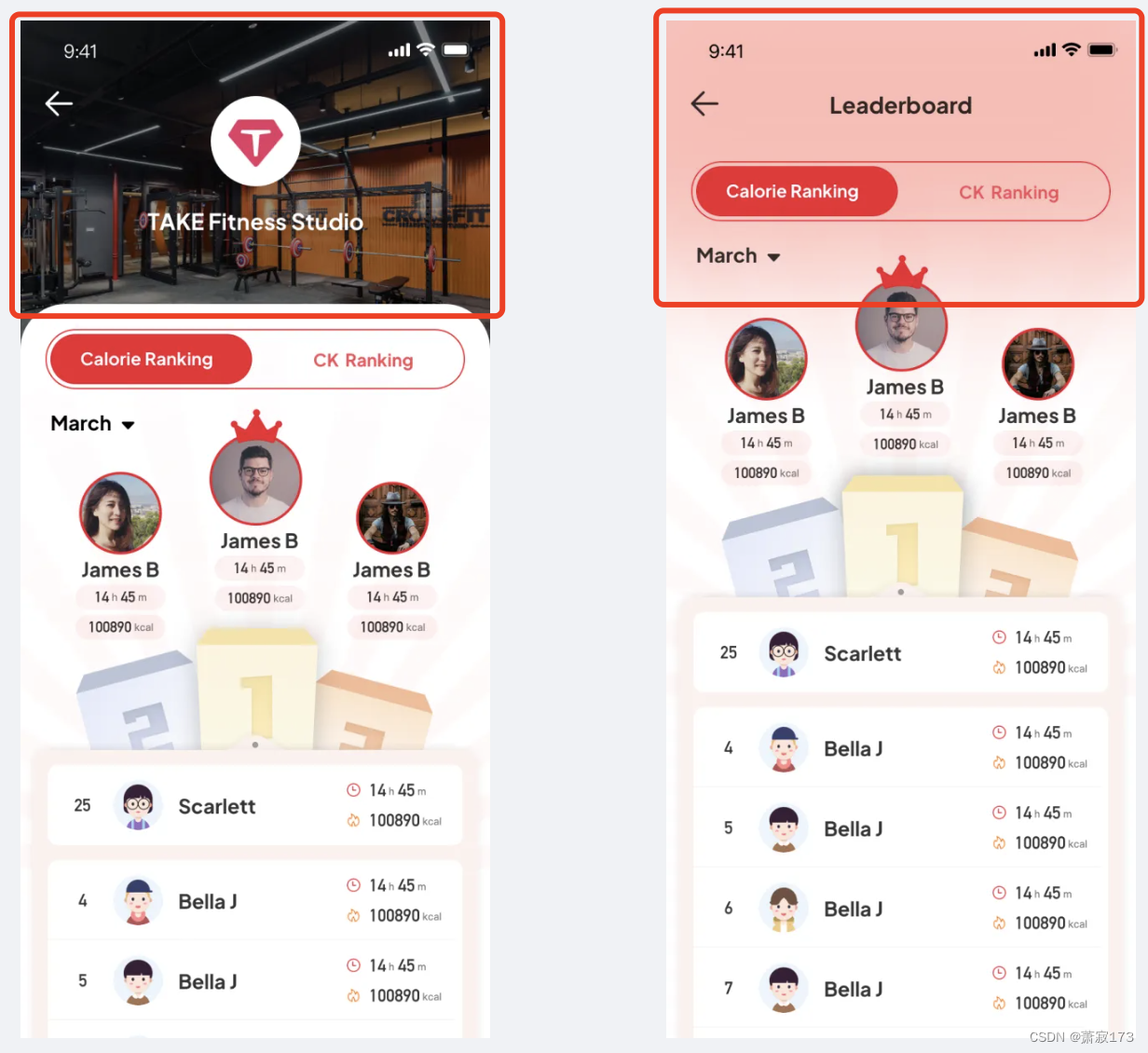
下面是我项目里面需要用的效果,当到顶部时会把背景做个替换,这个也就是在代码里面的nums为0时,就是顶部可以在那里去做背景替换