织梦做淘宝客网站全国人大常委会委员长
文章目录
- 同步和异步
- async/await
- Promise
- Promise的概念
同步和异步
同步:代码按照编写顺序逐行执行,后续的代码必须等待当前正在执行的代码完成之后才能执行,当遇到耗时的操作(如网络请求等)时,主线程会被阻塞,直到该操作完成。
异步:当遇到耗时的操作发生时,主线程不会被阻塞,主线程会继续执行后续的代码,而非等待耗时操作完成。
async/await
async/await使用同步的方式编写异步代码,避免回调地狱。优势在于处理多个异步操作的情况下,可以使代码更简洁易读。
回调地狱是指过度使用嵌套的回调函数,导致代码难以阅读和维护。
async:当一个函数被标记为async后,该函数会返回一个Promise对象
await:
- 只能在async函数内部使用。
- 加上await关键字之后,会执行到这一行时暂停函数的剩余部分,等待网络请求完成,然后继续执行并获取到请求返回的数据。

Promise
Promise表示承诺在未来的某个时刻可能会完成并返回结果。
对干某些需要时间来处理结果的操作,如用户登录、读取文件等,可以使用Promise对象来执行异步操作。
Promise对象有三种状态pending(待处理)、fulfilled(已履行)、rejected(被驳回)。
- 当创建一个Promise对象时,它的初始状态为pending,表示异步执行还未完成。
- 当异步执行成功时,会调用resolve函数把Promise对象的状态改变为fulfilled,可通过then方法来获取异步操作的结果。
- 当异步执行异常时,会调用reject函数把Promise对象的状态更改为rejected,可通过catch方法来处理错误。
语法模版:
1. 用new关键字声明了一个Promise对象
2. 这个对象有两个参数,resolve,reject
3. 声明了一个变量用来存储Promise对象的应用
//定义Promise
声明一个变量 = new Promise((resolve,reject)=>{resolve("已完成方法")reject("未完成方法")
})
//异步操作
Promise.then(result => {console.log("result:",result) //.then方法获取resolve()方法
}).catch(error => {console.log("error:",error) //.catct方法获取reject()方法
}).finally(()=>{console.log("异步执行结束") //异步执行之后进行调用,无论是那种结果
})
简化形式:
声明一个变量 = new Promise((resolve,reject)=>{resolve("已完成方法")reject("未完成方法")
}).then(result => {console.log("result:",result)
}).catch(error => {console.log("error:",error)
}).finally(()=>{console.log("异步执行结束")
})
异步操作:异步操作是指在程序执行过程中,某个操作不会立即返回结果,而是需要一段时间的等待
Promise的概念
因为随着前端的业务逻辑变的越来越复杂,之前的回调函数不够用了,多层次的嵌套会导致出现回调地狱,不好维护。所以,为了解决回调地域的问题,这个时候就使用了Promise进行优化。
Promise也是目前前端解决异步操作多次嵌套回调的最好办法。
Promise用法:
new Promise(()=>{//方法体1
}).then(()=>{//方法体2})
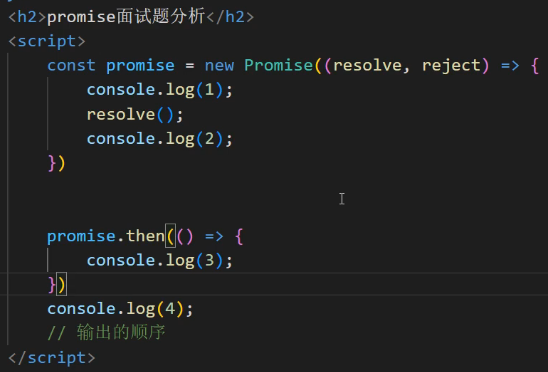
题目一:宏任务与微任务调用步骤
答案:1243
解析:宏任务就是构造函数,所以const离开执行,
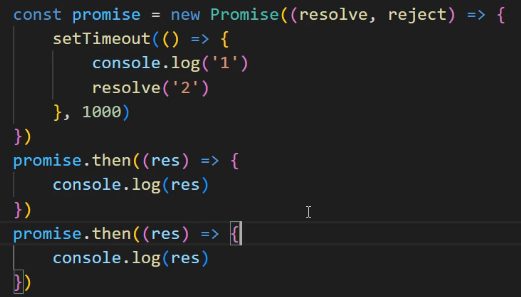
Promise.then是微任务,属于异步操作,所以先执行console.log(4)然后再回来执行.then。题目二:构造函数只执行一次
答案:122
解析:构造函数只执行一次,但是
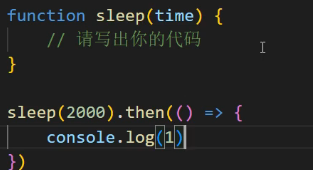
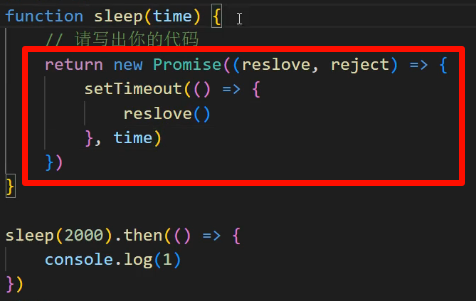
resolve取决于调用了多次.then(then和resolve是绑定的)。题目三:两秒之内输出一个“1”
答案:
解析:看到最下面有.then方法,提示使用
Promise