桂林住房城乡建设厅网站国家培训网官网
🍓个人主页:bit..
🍒系列专栏:Linux(Ubuntu)入门必看 C语言刷题 数据结构与算法 HTML和CSS3
目录
1.案例准备工作
2.CSS属性书写顺序(重点)
3.页面布局整体思路
4.头部的制作编辑
6.精品推荐小模块
7.精品推荐大模块
8.底部模块
9.最终代码

1.案例准备工作
我们本次采取结构与样式相分离思想:
- 创建study目录文件夹(用于存放我们整个页面的相关内容)
- 用VScode打开这个目录文件夹
- study目录内新建images文件夹,用于保存图片。
- 新建首页文件index.html(以后我们的网站首页统一规定为index.html)
- 新建style.css样式文件,我们本次采用外链样式表
- 将样式引入到我们的HTML页面文件中。(link)
- 样式表写入清除内外边距的样式,来检测样式表是否引入成功。
2.CSS属性书写顺序(重点)
建议遵循一下顺序:
- 布局定位属性:display/position/float/clear/visibility/overflow (建议diaplay第一个写,毕竟关系到模式)
- 自身属性:width/height/margin/padding/border/background
- 文本属性:color/font/text-decoration/text-align/vertical-align/white-space/break-word
- 其他属性(css3):content/cursor/border-radius/box-shadow/text-shadow.....
3.页面布局整体思路
为了提高网页制作的效率,布局时通常有一下的整体思路:
- 必须确定页面的版型(可视区),我们测量可得知
- 分析页面中的行模块,以及每个行模块中的列模块,其实页面布局第一准则
- 一行中的列模块经常浮动布局,先确定每个列的大小,之后确定列的位置,页面布局第二准则。
- 制作HTML结构,我们常遵循,现有结构,后有样式的原则,结构永远最重要
- 所以,先理清楚布局结构,在写代码尤为重要,这里需要我梦多写多整理
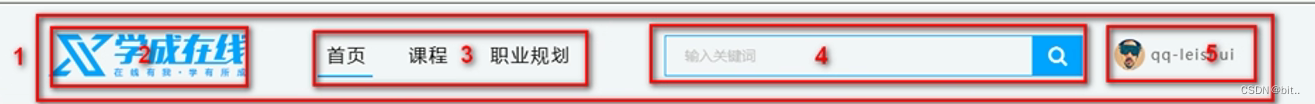
4.头部的制作
导航栏注意点:
实际开发中,我们不会直接用链接a而是用li包含链接(li+a的做法)。
- li+a语义更清晰,一看这就是条理清晰的列表型内容。
- 如果直接用a,搜索引擎更容易辨别为有堆砌关键字的嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险)从而影响网站的排名。
注意:
- 让导航栏一行显示,给li添加浮动,因为li时块级元素,需要一行显示。
- 这个nav导航栏可以不给宽度,将来可以继续添加其余文字。
- 因为导航栏里面文字不一样多,所以最好给链接a左右padding撑开盒子,而不是指定高度。
search搜索框:
一个search大盒子里面包含2个表单

![]()
input文本框 button按钮
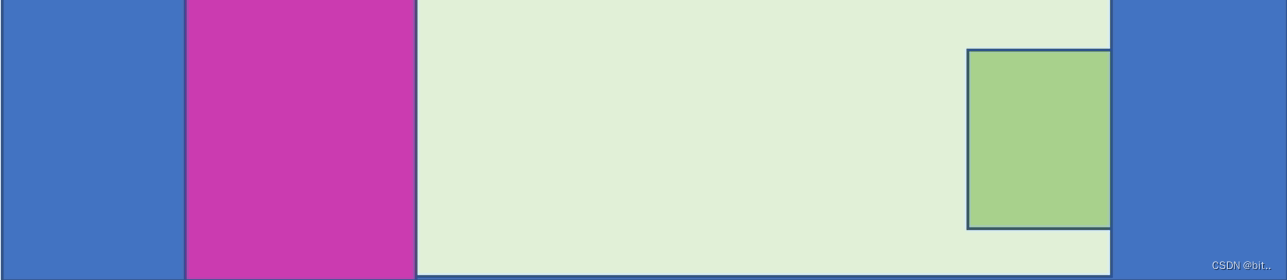
5.banner制作

- 1号盒子是通栏的大盒子banner,不给宽度,给高度,给一个蓝色的背景
- 2号盒子是版心,需要水平居中
- 3号盒子版心内,左对齐subnav
- 4号盒子版心内,右对齐course课程
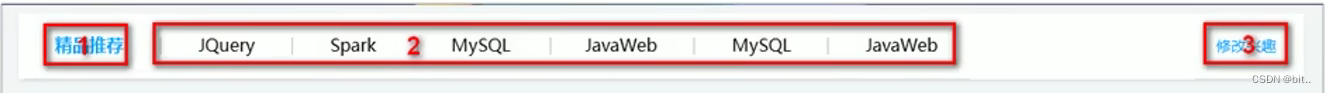
6.精品推荐小模块

- 大盒子水平居中goods 精品,注意盒子此处有阴影
- 1号盒子是标题h3右浮动
- 2号盒子里面放链接左浮动,goods-item距离可以控制链接的左右外边距(注意行内元素只给左右内外边距)
- 3号盒子右浮动mod修改
7.精品推荐大模块

- 1号盒子为最大的盒子,box版心水平居中对齐
- 2号盒子为上下面部分,box-hd --里面左侧表头H3浮动,右侧链接a右浮动
- 3号盒子为底部盒子,box-bd-- 里面是无需列表,有10个小li组成
- 小li外边距的问题,这里有小技巧:给box-hd宽度为1215就可以一行装开5个li
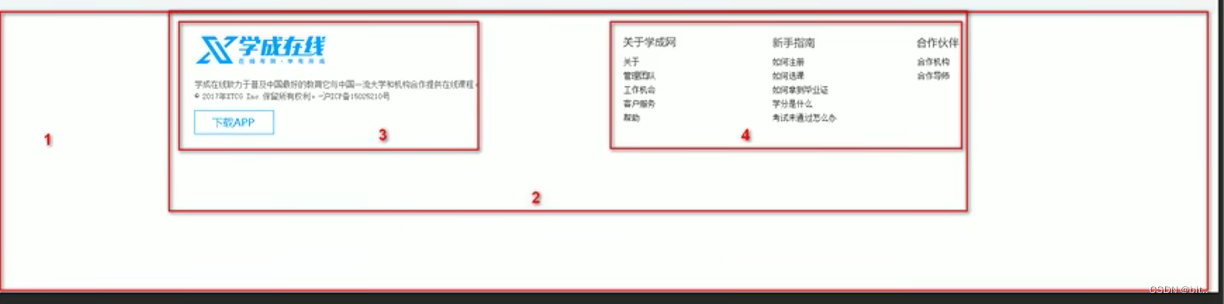
8.底部模块

- 1号盒子是通栏大盒子,底部footer给高度,底部是白色
- 2号盒子版心水平居中
- 3号盒子版权copyright 左对齐
- 4号盒子链接组 links 右对齐
9.最终代码:
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学成在线首页</title><link rel="stylesheet" href="style.css">
</head><body><!-- 1.头部区域开始--><div class="header w"><!-- logo部分 --><div class="logo"><img src="images/logo_03.png" alt=""></div><!-- 导航栏部分 --><div class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li></ul></div><!-- 搜索模式 --><div class="search"><input type="text" value="输入关键词"><button></button></div><!-- 用户模块 --><div class="user"><img src="images/user.png" alt=""> qq-lilei</div></div><!-- 头部区域结束 --><!-- 2.banner部分start --><div class="banner"><!-- 版心 --><div class="w"><div class="subnav"><ul><li><a href="#">前端开发<span>></span></a></li><li><a href="#">后端开发<span>></span></a></li><li><a href="#">移动开发<span>></span></a></li><li><a href="#">人工智能<span>></span></a></li><li><a href="#">商业预测<span>></span></a></li><li><a href="#">云计算&大数据<span>></span></a></li><li><a href="#">运营&从测试<span>></span></a></li><li><a href="#">ul设计<span>></span></a></li><li><a href="#">产品<span>></span></a></li></ul></div><!-- course 课程表模块 --><div class="course"><h2>我的课程表</h2><div class="bd"><ul><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li></ul><a href="#" class="more">全部课程</a></div></div></div></div><!-- banner部分结束 --><!-- 3.精品推荐模块开始 --><div class="goods w"><h3>精品推荐</h3><ul><li><a href="#">jQuery</a></li><li><a href="#">Spark</a></li><li><a href="#">MySQL</a></li><li><a href="#">Java web</a></li><li><a href="#">JavaScript</a></li><li><a href="#">jQuery</a></li></ul><a href="#" class="mod">修改兴趣</a></div><!-- 精品推荐模式结束 --><!-- 4. box核心内容区域开始 --><div class="box w"><div class="box-hd"><h3>精品推荐</h3><a href="#">查看全部</a></div><div class="box-bd"><ul class="clearfix"><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li><li><img src="images/pic.png" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> · 1125人在学习</div></li></ul></div></div><!-- box核心内容区域结束 --><!-- 5.footer 模块制作 --><div class="footer"><div class="w"><div class="copyright"><img src="images/logo_03.png" alt=""><p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br> © 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p><a href="#" class="app">下载APP</a></div><div class="links"><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#"> 管理团队</a></dd><dd><a href="#"> 工作机会</a></dd><dd><a href="#"> 客户服务</a></dd><dd><a href="#"> 帮助</a></dd></dl><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#"> 管理团队</a></dd><dd><a href="#"> 工作机会</a></dd><dd><a href="#"> 客户服务</a></dd><dd><a href="#"> 帮助</a></dd></dl><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#"> 管理团队</a></dd><dd><a href="#"> 工作机会</a></dd><dd><a href="#"> 客户服务</a></dd><dd><a href="#"> 帮助</a></dd></dl></div></div></div>
</body></html>style.css
* {margin: 0;padding: 0;
}/* 宽度为1200px 居中对齐 */.w {width: 1200px;margin: 0 auto;
}body {background-color: #f3f5f7;/* height: 3000px; */
}li {list-style: none;
}a {text-decoration: none;
}.clearfix:before,
.clearfix:after {content: "";display: table;
}.clearfix:after {clear: both;
}.clearfix {*zoom: 1;
}.header {height: 42px;/* background-color: pink; */margin: 30px auto;
}.logo {float: left;width: 198px;height: 42px;/* background-color: purple; */
}.nav {float: left;margin-left: 60px;
}.nav ul li {float: left;margin: 0 15px;
}.nav ul li a {display: block;height: 42px;padding: 0 10px;line-height: 42px;color: #050505;/* text-decoration: none; */
}.nav ul li a:hover {border-bottom: 2px solid #00a4ff;color: #00a4ff;
}/* search 搜索模式 */.search {float: left;width: 412px;height: 42px;background-color: skyblue;margin-left: 70px;
}.search input {float: left;width: 345px;height: 40px;border: 1px solid #00a4ff;border-right: 0;color: #bfbfbf;font-size: 14px;padding-left: 15px;
}.search button {float: left;width: 50px;height: 42px;background: url(images/btn.png);border: 0;
}.user {float: right;line-height: 42px;margin-right: 30px;font-size: 14px;color: #666;
}/* banner区域 */.banner {height: 421px;background-color: #1c036c;
}.banner .w {height: 421px;background: url(images/banner2.png) no-repeat top center;
}.subnav {float: left;width: 190px;height: 421px;background: rgb(0, 0, 0, 0.3);
}.subnav ul li {height: 45px;line-height: 45px;padding: 0 20px;
}.subnav ul li a {font-size: 14px;color: #fff;
}.subnav ul li a span {float: right;
}.subnav ul li a:hover {color: #00a4ff;
}.course {float: right;width: 230px;height: 300px;background-color: #fff;/* 浮动的盒子不会有外边距合并的问题 */margin-top: 50px;
}.course h2 {height: 48px;background-color: #9bceee;text-align: center;line-height: 48px;font-size: 18px;color: #fff;
}.bd {padding: 0 20px;
}.bd ul li {padding: 14px 0;border-bottom: 1px solid #ccc;
}.bd ul li h4 {font-size: 16px;color: #4e4e4e;
}.bd ul li p {font-size: 12px;color: #a5a4a5;
}.bd .more {display: block;height: 38px;border: 1px solid #00a4ff;margin-top: 5px;text-align: center;line-height: 38px;color: #00a4ff;font-size: 16px;font-weight: 700;
}/* 精品推荐模式 */.goods {height: 60px;background-color: #fff;box-shadow: 0 2px 3px 3px rgb(0, 0, 0, 0.1);margin-top: 10px;/* 行高会继承给线面的盒子 */line-height: 60px;
}.goods h3 {float: left;margin-left: 30px;font-size: 16px;color: #00a4ff;
}.goods ul {float: left;margin-left: 30px;
}.goods ul li {float: left;
}.goods ul li a {padding: 0 30px;font-size: 16px;color: #050505;border-left: 1px solid #ccc;
}.mod {float: right;margin-right: 30px;font-size: 14px;color: #00a4ff;
}.box {margin-top: 30px;
}.box-hd {height: 45px;
}.box-hd h3 {float: left;font-size: 20px;color: #494949;
}.box-hd a {float: right;font-size: 12px;color: #a5a5a5;margin-top: 10px;margin-right: 30px;
}/* 把li的父亲ul 修改的足够宽一行能撞开5个盒子不久实现换行了吗 */.box-bd ul {width: 1225px;
}.box-bd ul li {float: left;width: 228px;height: 270px;background-color: #fff;margin-right: 15px;margin-bottom: 15px;
}.box-bd ul li img {width: 100%;
}.box-bd ul li h4 {margin: 20px 20px 20px 25px;font-size: 14px;color: #050505;font-weight: 400;
}.box-bd .info {margin: 0 20px 0 25px;font-size: 12px;color: #999;
}.box-bd .info span {color: #ff7c2d;
}.footer {height: 415px;background-color: #fff;
}.footer .w {padding-top: 35px;
}.copyright {float: left;
}.copyright p {font-size: 12px;color: #666;margin: 20px 0 15px 0;
}.copyright .app {display: block;width: 118px;height: 33px;border: 1px solid #00a4ff;text-align: center;line-height: 33px;color: #00a4ff;font-size: 16px;
}.links {float: right;
}.links dl {float: left;margin-left: 100px;
}.links dl dt {font-size: 16px;color: #333;margin-bottom: 5px;
}.links dl dd a {color: #333;font-size: 12px;
}