磁力网站怎么做的源码优化什么建立生育支持政策体系
标准流:也叫文档流,指的是标签在页面中默认的排布规则。
浮动:让块级元素水平排列(float:left/right;)。
特点:浮动后的盒子顶对齐;
浮动后的盒子具备行内块的特点;
浮动后的元素脱标,不占用标准流的位置。
.box {height: 600px;width: 300px;background-color: #ffaaff;border: 1px solid #333;margin: 100px auto 0 auto;
}
.left {width: 100px;height: 100px;background-color: antiquewhite;float: left;
}
.right {width: 100px;height: 100px;background-color: lawngreen;float: right;
}<div class="box"><div class="left"></div><div class="right"></div>
</div>
清除浮动的原因:浮动元素脱标,如果父级元素没有高度,浮动元素无法撑开盒子高度,会导致页面布局错乱。

解决办法:
a、在父元素的最后添加一个块级元素,设置css属性为clear:both;
.clear-float {clear: both;
}<div class="box"><div class="left"></div><div class="right"></div>
</div>
<div class="clear-float">11111111111111111ddddddddddddddddddddd</div>
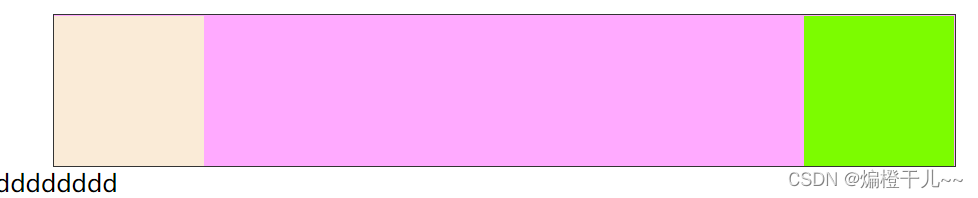
b、父元素添加属性overfolw:hidden;
.box {width: 600px;background-color: #ffaaff;border: 1px solid #333;margin: 100px auto 0 auto;overflow: hidden;
}
c、给父元素添加单伪元素,设置clear:both;
.box:after {content: '';display: block;clear: both;
}
