企业网站建设应该计入哪个科目淘宝关键词排名怎么查
这是一个非常非常适合新手的vue登录界面,总体来说美观大气,axios那部分没有发,有需要的大家可以自己进行二次开发,继续编写。
用到了技术栈有
vue/cli 5.07 + element-ui 2.15.9
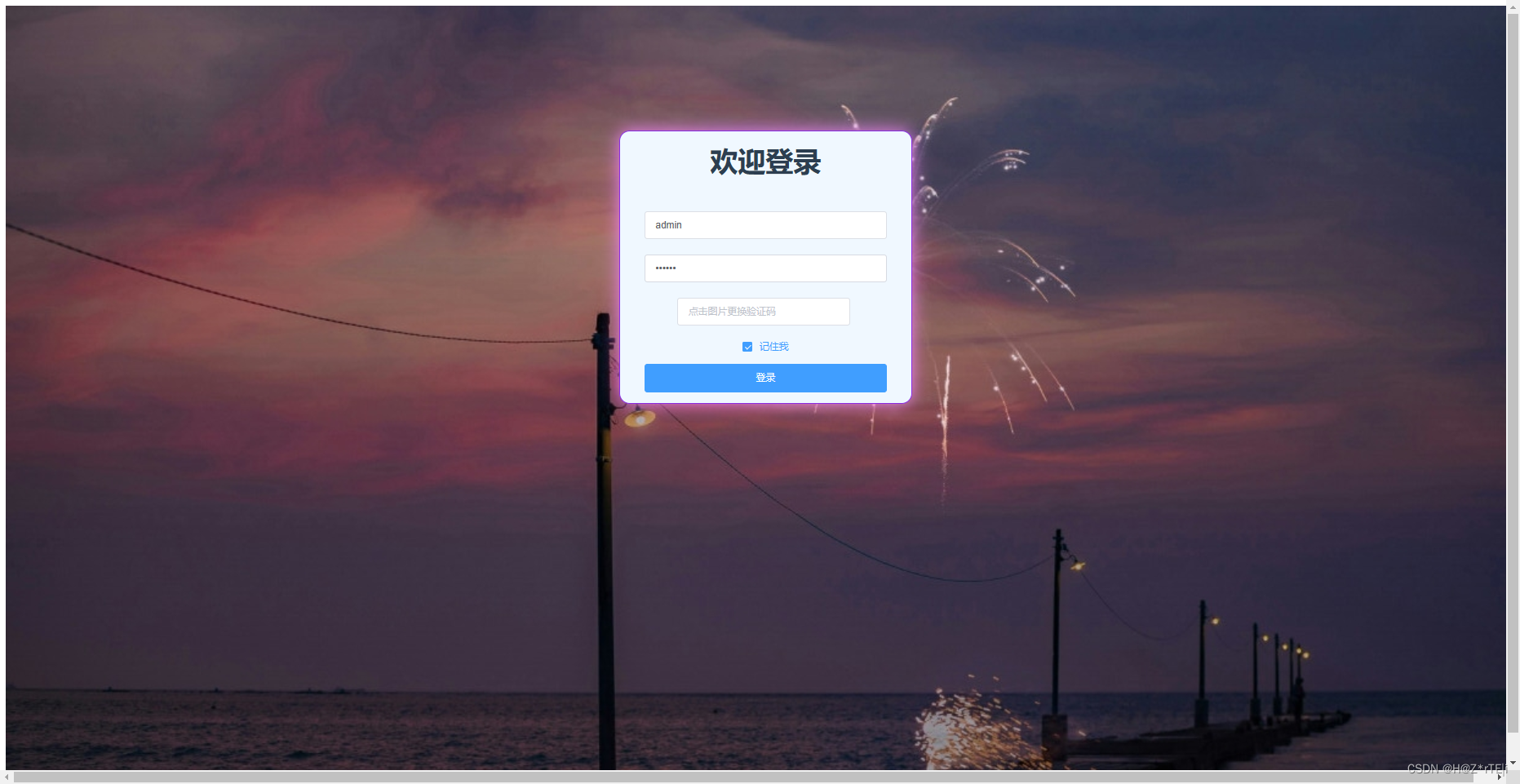
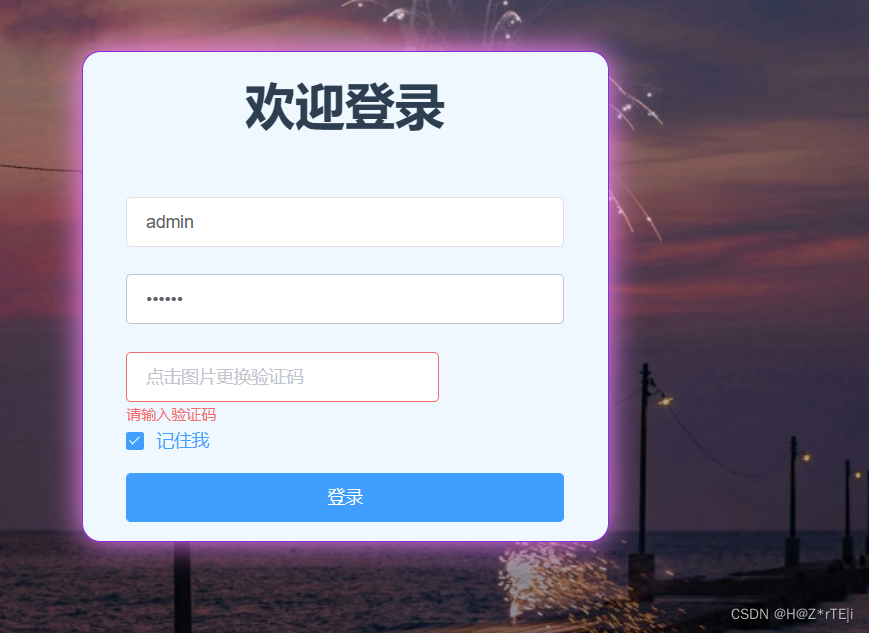
适合入门级新手,展示下页面

emmm验证码,什么的可以等有兴趣的人二次开发

好下面来讲述具体如何来实现这个页面。
一、创建vue项目
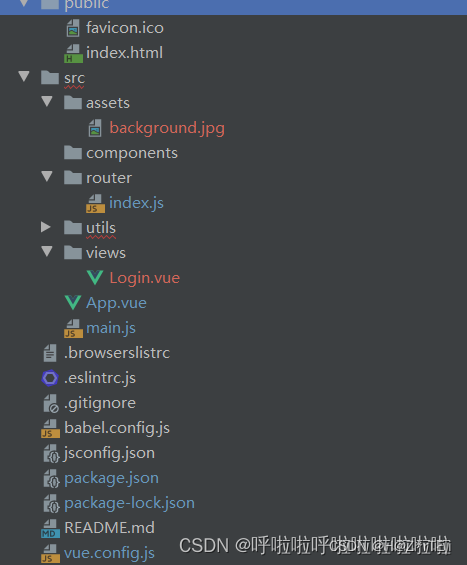
使用vue的脚手架创建项目,然后把不需要的内容删去,可以看到页面如下:

需要注意的是你创建时候需要去勾选router选项,如果不勾选的话未来会很麻烦,需要自己重新配置下载,如何创建vue项目,可以翻找我的博文,我的博文里面有记载。
二、引入依赖
把需要的依赖引入,这里我不打算讲太深,就是很简单的把element-ui依赖下载
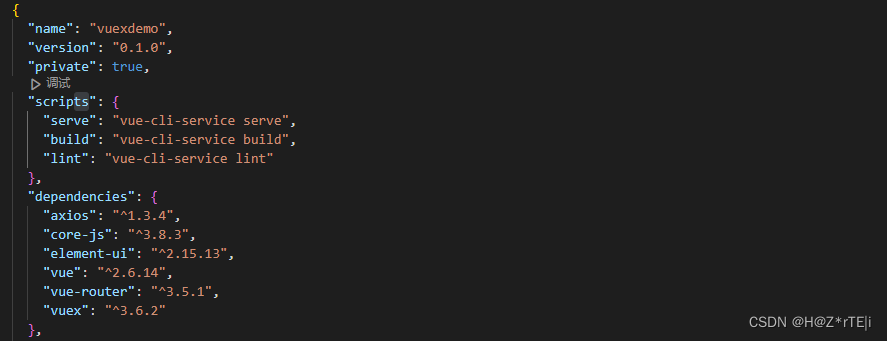
具体怎么下载打开terminal,输入指令npm install element-ui -S就可以下载,下载完可以在package.json可以看到

我这里有个axios不用在意,因为我实现了前后端互联,所以对于基础功能而言这些是不需要注意的
三、改造下项目
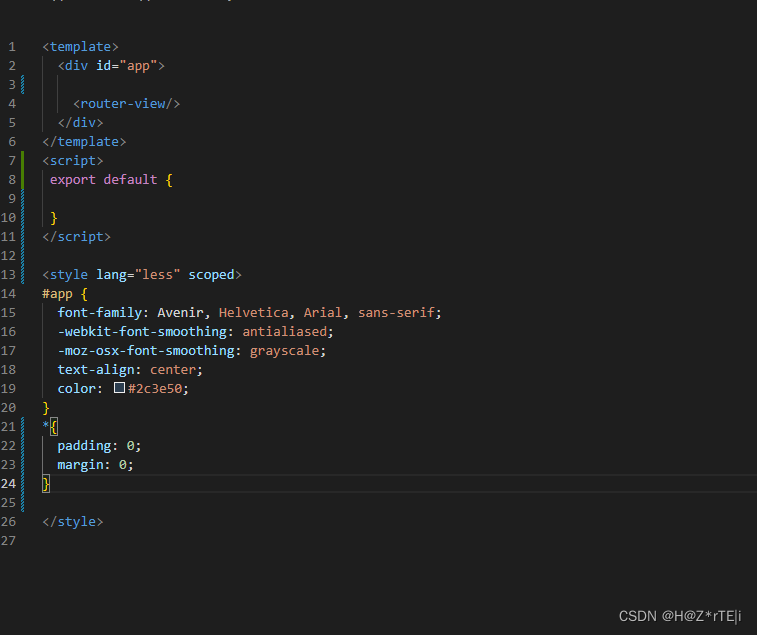
app.vue改造成如下样式

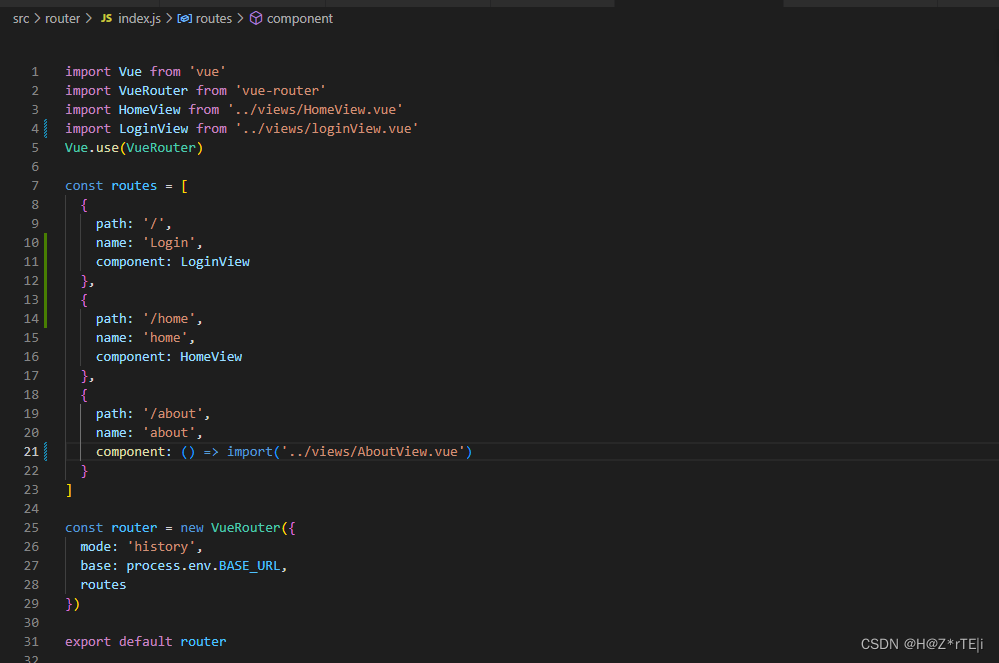
router下的index.js需要改变下,因为新的页面为Login.vue

在assets下加入名为background的图片,图片已取出放在下面了

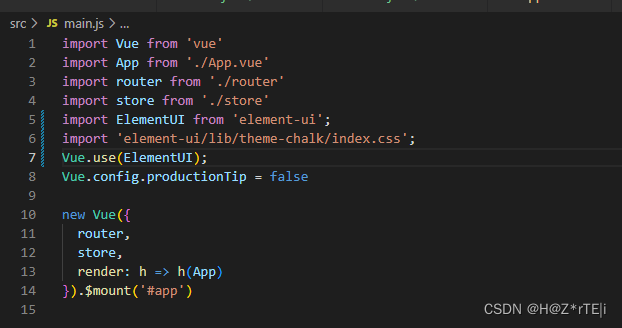
对了差点忘了要改一下main.js

代码如下:
import Vue from "vue";
import router from "./router";
import ElementUI from 'element-ui';
import App from './App.vue';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);
Vue.config.productionTip = false;new Vue({router,render: (h) => h(App),
}).$mount("#app");
还有就是驼峰法则查的很严,
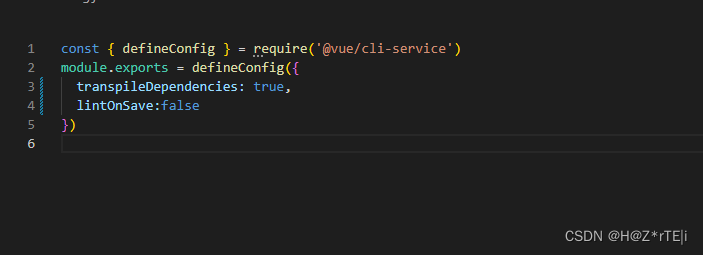
要在vue.config.js上
控制下摆脱这东西,

代码如下:
`const { defineConfig } = require(“@vue/cli-service”);
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
});
四、写入Login视图
在views下创建Login.vue
代码如下:
<template><div class="body"><el-form :rules="rules" ref="loginForm" :model="loginForm" class="loginContainer"><h3 class="loginTitle">欢迎登录</h3><el-form-item prop="username"><el-input type="text" v-model="loginForm.username" placeholder="亲,请输入用户名" ></el-input></el-form-item><el-form-item prop="password"><el-input type="password" v-model="loginForm.password" placeholder="亲,请输入密码" ></el-input></el-form-item><el-form-item prop="code"><el-input type="text" auto-complete="false" v-model="loginForm.code" placeholder="点击图片更换验证码" style="width: 250px;margin-right: 5px"></el-input><img :src="captchaUrl"></el-form-item><el-checkbox v-model="checked" class="loginRemember">记住我</el-checkbox><el-button type="primary" style="width:100%" @click="submitLogin">登录</el-button></el-form></div>
</template><script>
export default {name: "Login",data(){return{captchaUrl: "",loginForm:{username:"admin",password:"ssssss",code:''},checked: true,rules:{username:[{required:true,message:"请输入用户名",trigger:"blur"},{ min: 5, max: 14, message: '长度在 5 到 14 个字符', trigger: 'blur' }],password:[{required:true,message:"请输入密码",trigger:"blur"},,{ min: 6, message: '密码长度要大于6', trigger: 'blur' }],code:[{required:true,message:"请输入验证码",trigger:"blur"}],}}},methods:{submitLogin(){this.$refs.loginForm.validate((valid) => {if (valid) {alert('提交成功');} else {this.$message.error('登录出错请重新输入');return false;}});}}
};
</script><style lang="less" scoped>.loginContainer{border-radius: 15px;background-clip: padding-box;text-align: left;margin: auto;margin-top: 180px;width: 350px;padding: 15px 35px 15px 35px;background: aliceblue;border:1px solid blueviolet;box-shadow: 0 0 25px #f885ff;}.loginTitle{margin: 0px auto 48px auto;text-align: center;font-size: 40px;}.loginRemember{text-align: left;margin: 0px 0px 15px 0px;}.body{width: 100vw;height: 100vh;background-image: url("../assets/background.png") ;background-size:100%;overflow: hidden;}
</style>然后细细讲解下代码
style中主要控制登录框的位置,以及如何去设计,body那里样式是设计的全局背景图,rules:设置了检验规则避免无效登录,设置成一失去焦点就会继续检查,checked保证了登录功能后续开发,巴拉巴拉一大堆但是很容易懂。
总结
然后希望这篇文章能够帮助到你,快速掌握vue。也感谢有大佬提出意见,页面样式一定要设置scoped,否则会影响后续的所有页面样式,二次开发要注意希望大家引以为戒。
