上海工程建设咨询有限公司信息流优化师证书
创建一个Spring Boot和EasyUI相结合的项目。
一、构建一个Spring Boot项目
Spring Boot之创建一个Spring Boot项目(一)-CSDN博客
二、配置Thymeleaf
Spring Boot Thymeleaf(十一)_thymeleaf 设置字体_人……杰的博客-CSDN博客
三、配置EasyUI
1 下载EasyUI的对应jar包并配置使用EasyUI
下载地址:EasyUI框架下载 - EasyUI中文站





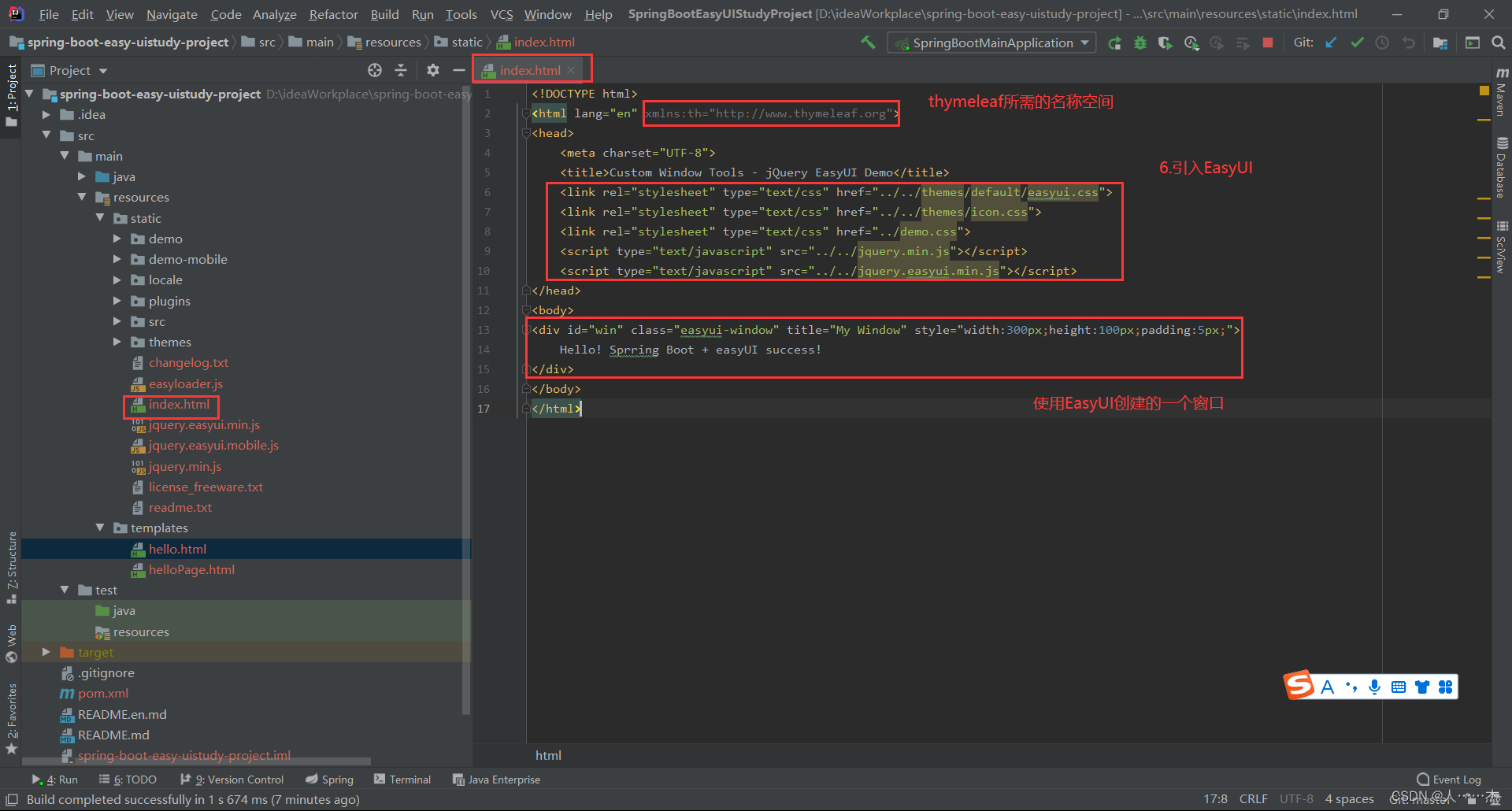
新建一个index.html文件,注意这个文件需要放在static目录下,也就是跟easyui在同一个目录,否则放在templates下由于springboot的内部机制,调用接口访问不到会报404,结构如上图所示,浏览器访问这个页面的路径是localhost:8080/index.html。

引入EasyUI:
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="../../themes/icon.css"><link rel="stylesheet" type="text/css" href="../demo.css"><script type="text/javascript" src="../../jquery.min.js"></script><script type="text/javascript" src="../../jquery.easyui.min.js"></script>四、项目举例
1 项目框架

2 代码实现
SpringBootMainApplication.java:
package com.xj.main;import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.context.annotation.ComponentScan;/*** @Author: xjfu* @Create: 2023/10/20 7:33* @Description: SpringBoot启动类*/
@ComponentScan("com.xj")
@SpringBootApplication
public class SpringBootMainApplication {public static void main(String[] args) {try{SpringApplication.run(SpringBootMainApplication.class, args);}catch (Exception e){e.printStackTrace();}}
}
ThymeleafController.java:
package com.xj.controller;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;/*** @Author: xjfu* @Create: 2023/10/20 7:42* @Description:*/
@RequestMapping("/easyui")
@Controller
public class ThymeleafController {@RequestMapping("/hello")public String sayHello(){//启动hello.html页面return "hello";}@RequestMapping("/helloPage")public String helloPage(){//启动helloPage.html页面return "helloPage";}
}
index.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Custom Window Tools - jQuery EasyUI Demo</title><link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="../../themes/icon.css"><link rel="stylesheet" type="text/css" href="../demo.css"><script type="text/javascript" src="../../jquery.min.js"></script><script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<div id="win" class="easyui-window" title="My Window" style="width:300px;height:100px;padding:5px;">Hello! Sprring Boot + easyUI success!
</div>
</body>
</html>hello.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<!--th:text 为 Thymeleaf 属性,用于在展示文本-->
<h1 th:text="迎您来到Thymeleaf">欢迎您访问静态页面 HTML</h1>
</body>
</html>helloPage.html:
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>Custom Window Tools - jQuery EasyUI Demo</title><link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="../../themes/icon.css"><link rel="stylesheet" type="text/css" href="../demo.css"><script type="text/javascript" src="../../jquery.min.js"></script><script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<div id="win" class="easyui-window" title="My Window" style="width:300px;height:100px;padding:5px;">Hello! Sprring Boot + easyUI success!
</div>
</body>
</html>3 运行结果
3.1 测试thymeleaf正常

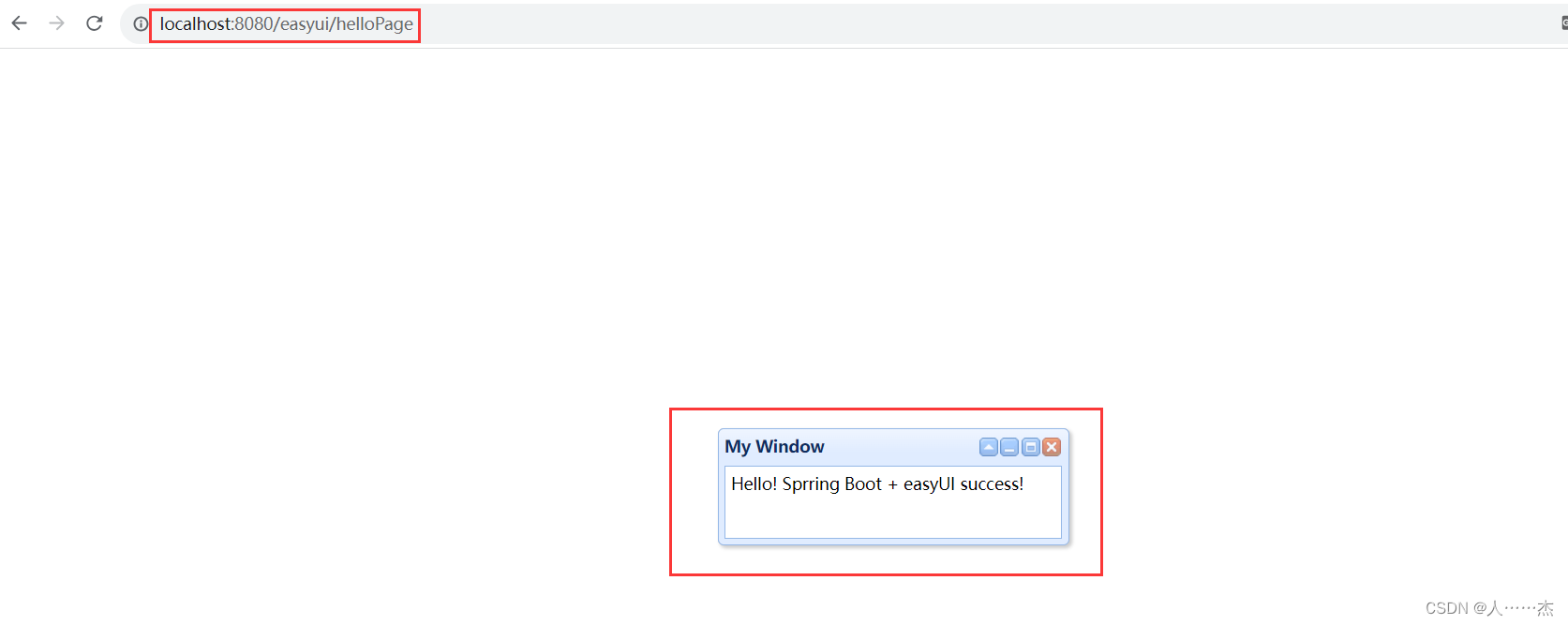
3.2 EasyUI访问方式

3.3 使用thymeleaf访问方式

五、参考
1.SpringBoot集成EasyUI_springboot整合easyui-CSDN博客
2.https://www.cnblogs.com/jingmoxukong/p/10239821.html
3.Easyui 创建简单窗口_EasyUI 教程
