freenom怎么做网站1688关键词怎么优化
提供多选框组件,通常用于某选项的打开或关闭。
说明:
API version 11开始,Checkbox默认样式由圆角方形变为圆形。
该组件从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
Checkbox(options?: CheckboxOptions)
多选框组件。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 描述 |
|---|---|---|---|
| options | CheckboxOptions | 否 | 配置复选框的参数。 |
CheckboxOptions对象说明
| 名称 | 类型 | 必填 | 描述 |
|---|---|---|---|
| name | string | 否 | 用于指定多选框名称。 |
| group | string | 否 | 用于指定多选框所属群组的名称(即所属CheckboxGroup的名称)。 说明: 未配合使用CheckboxGroup组件时,此值无用。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| select | boolean | 设置多选框是否选中。 默认值:false 从API version 9开始,该接口支持在ArkTS卡片中使用。 从API version 10开始,该属性支持$$双向绑定变量。 |
| selectedColor | ResourceColor | 设置多选框选中状态颜色。 说明: 默认值:$r('sys.color.ohos_id_color_text_primary_activated')。 异常值按照默认值处理。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| unselectedColor10+ | ResourceColor | 设置多选框非选中状态边框颜色。 |
| mark10+ | MarkStyle | 多选框内部图标样式。 |
| shape11+ | CheckBoxShape | 设置CheckBox组件形状, 包括圆形和圆角方形。 说明: 默认值:CheckBoxShape.CIRCLE。 |
事件
支持通用事件外,还支持以下事件:
| 名称 | 功能描述 |
|---|---|
| onChange(callback: (value: boolean) => void) | 当选中状态发生变化时,触发该回调。 - value为true时,表示已选中。 - value为false时,表示未选中。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
MarkStyle10+对象说明
| 名称 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| strokeColor | ResourceColor | 否 | Color.White | 内部图标颜色。 |
| size | Length | 否 | - | 内部图标大小,单位vp。默认大小与多选框组件宽度设置值一致。 不支持百分比形式设置。当设置为非法值时,按照默认值处理。 |
| strokeWidth | Length | 否 | 2 | 内部图标粗细,单位vp。不支持百分比形式设置。当设置为非法值时,按照默认值处理。 |
CheckBoxShape11+枚举类型说明
| 枚举名称 | 枚举值 | 描述 |
|---|---|---|
| CIRCLE | 0 | 圆形 |
| ROUNDED_SQUARE | 1 | 圆角方形 |
示例
示例1
// xxx.ets
@Entry
@Component
struct CheckboxExample {build() {Row() {Checkbox({name: 'checkbox1', group: 'checkboxGroup'}).select(true).selectedColor(0xed6f21).shape(CheckBoxShape.ROUNDED_SQUARE).onChange((value: boolean) => {console.info('Checkbox1 change is'+ value)})Checkbox({name: 'checkbox2', group: 'checkboxGroup'}).select(false).selectedColor(0x39a2db).shape(CheckBoxShape.ROUNDED_SQUARE).onChange((value: boolean) => {console.info('Checkbox2 change is'+ value)})}}
}
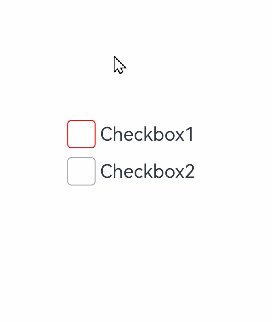
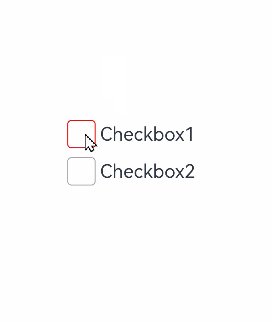
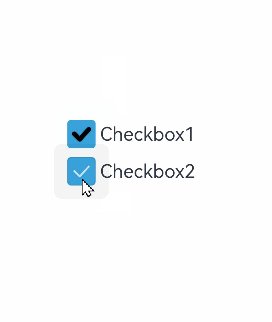
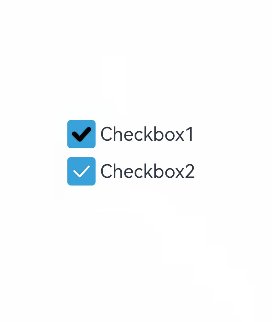
示例2
// xxx.ets
@Entry
@Component
struct Index {build() {Row() {Column() {Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {Checkbox({ name: 'checkbox1', group: 'checkboxGroup' }).selectedColor(0x39a2db).shape(CheckBoxShape.ROUNDED_SQUARE).onChange((value: boolean) => {console.info('Checkbox1 change is'+ value)}).mark({strokeColor:Color.Black,size: 50,strokeWidth: 5}).unselectedColor(Color.Red).width(30).height(30)Text('Checkbox1').fontSize(20)}Flex({ justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center }) {Checkbox({ name: 'checkbox2', group: 'checkboxGroup' }).selectedColor(0x39a2db).shape(CheckBoxShape.ROUNDED_SQUARE).onChange((value: boolean) => {console.info('Checkbox2 change is' + value)}).width(30).height(30)Text('Checkbox2').fontSize(20)}}.width('100%')}.height('100%')}
}
示例3
// xxx.ets
@Entry
@Component
struct CheckboxExample {build() {Row() {Checkbox({name: 'checkbox1', group: 'checkboxGroup'}).select(true).shape(CheckBoxShape.CIRCLE).onChange((value: boolean) => {console.info('Checkbox1 change is'+ value)})Checkbox({name: 'checkbox2', group: 'checkboxGroup'}).select(false).shape(CheckBoxShape.CIRCLE).onChange((value: boolean) => {console.info('Checkbox2 change is'+ value)})}}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

