邯郸网站制作个人seo网络推广培训
前言
新版的12306大概是前天上线的吧,因为我前天想抢票的时候发现之前写的程序已经无法正常工作了。
登陆的时候就会报错——“非法请求”,很纳闷,莫非是12306改了逻辑?
不过经过这两天的研究,已经又搞出了新版的抢票软件,嘿嘿,感觉值得骄傲一下~好了,不嘚瑟了
下面先从登陆入手,来剖析新版添加的dynamicJs(这个名字还挺贴切,就这么叫了)
一窥新版猫腻
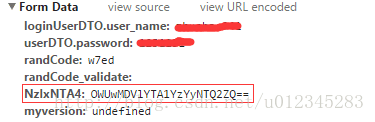
下面就是新版的12306登陆所传的参数
根据我上版抢票软件的经验,其中后三个参数都是新添加的,并且其中用红框框中的那个参数的key和value都是不固定的~另外两个倒是简单,也不影响登陆的成功与否。
那么这个动态变化的参数到底是怎么来的呢?这大概就是12306这版的“骄傲”了吧——dynamicJs。从12306官网分析找到这个dynamicJs:
该js文件中对于生成动态key-value的关键片段(以及后面的gc()函数)如下:
function() {(function() {var form = document.forms[0];var oldSubmit;if (null != form && form != 'undefined'&& form.id == 'loginForm') {form.oldSubmit = form.submit;submitForm = function() {var keyVlues = gc().split(':');var inputObj = $('<input type="hidden" name="'+ keyVlues[0]+ '" value="'+ encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0])))+ '" />');var myObj = $('<input type="hidden" name="myversion" value="' + window.helperVersion + '" />');inputObj.appendTo($(form));myObj.appendTo($(form));delete inputObj;delete myObj;}} else {submitForm = function() {var keyVlues = gc().split(':');return keyVlues[0]+ ",-,"+ encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0])))+ ":::" + 'myversion' + ",-,"+ window.helperVersion;};}})();});核心就是submitForm这个function,它会在登陆按钮click的时候触发(其实是提交表单的时候都会触发,只是这里先只关注登陆)
可以看到上面的if-else判断中,对于form是有做区分的:分成2类,一类是id为loginForm的Form(也就是登陆表单),其余的则归为另一类。
这两类处理的逻辑不同,对于loginForm,它会在页面上插入2个隐藏域来顺着表单的提交而提交。而对于另一类,则生成2组key-value并用":::"join起来。
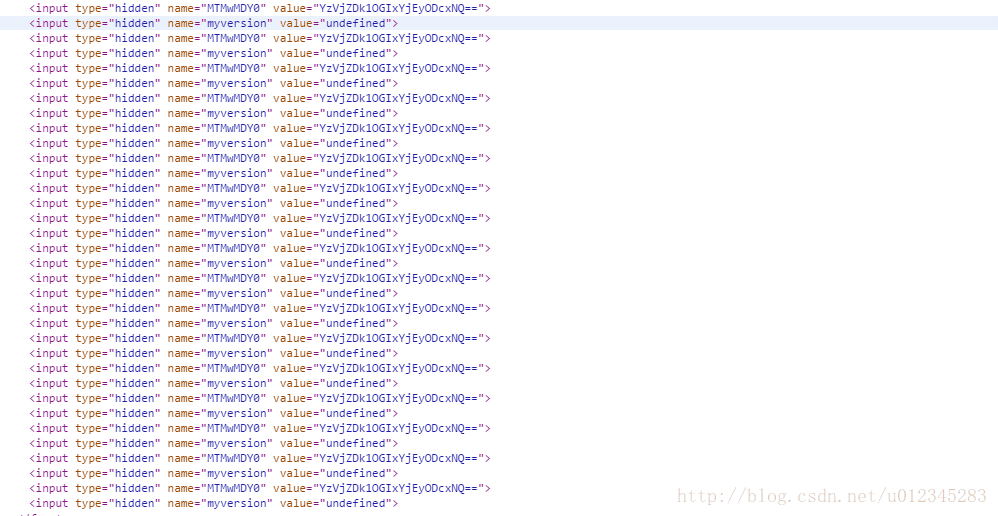
不过这里要小小的 吐槽一下12306一下,就是不管登陆成功与否,这两个隐藏域都会被插入,我们可以做个试验来看看,下图就是我N次登陆不成功时所发生的事情:
呵呵~这不是我们的重点。还是分析那个动态的key和value是怎么来的。由于我们只关注登陆,可以将之前的js代码精简一下:
if (null != form && form != 'undefined'&& form.id == 'loginForm') {form.oldSubmit = form.submit;submitForm = function() {var keyVlues = gc().split(':');var inputObj = $('<input type="hidden" name="'+ keyVlues[0]+ '" value="'+ encode32(bin216(Base32.encrypt(keyVlues[1], keyVlues[0])))+ '" />');var myObj = $('<input type="hidden" name="myversion" value="'+ window.helperVersion + '" />');inputObj.appendTo($(form));myObj.appendTo($(form));delete inputObj;delete myObj;}}
其中一个参数的key是keyValues[0],而value则是用keyValue[0]和keyValue[1]经过某些加密运算得到的值,这就是我们要找的目标参数。
好了,可以看到keyValues这个数组是通过gc()这个函数的返回值split出来的,那么看看gc()是什么:
function gc() {var key = 'MTk0MTEw';var value = '';var cssArr = [ 'selectSeatType', 'ev_light', 'ev_light','fishTimeRangePicker', 'updatesFound', 'tipScript','refreshButton', 'fish_clock', 'refreshStudentButton','btnMoreOptions', 'btnAutoLogin', 'fish_button','defaultSafeModeTime', 'ticket-navigation-item' ];var csschek = false;if (cssArr && cssArr.length > 0) {for ( var i = 0; i < cssArr.length; i++) {if ($('.' + cssArr[i]).length > 0) {csschek = true;break;}}}if (csschek) {value += '0';} else {value += '1';}var idArr = [ 'btnMoreOptions', 'refreshStudentButton','fishTimeRangePicker', 'helpertooltable', 'outerbox','updateInfo', 'fish_clock', 'refreshStudentButton','btnAutoRefresh', 'btnAutoSubmit', 'btnRefreshPassenger','autoLogin', 'bnAutoRefreshStu', 'orderCountCell','refreshStudentButton', 'enableAdvPanel', 'autoDelayInvoke','refreshButton', 'refreshTimesBar', 'chkAllSeat' ];var idchek = false;for ( var i = 0; i < idArr.length; i++) {if ($('#' + idArr[i])[0]) {idchek = true;break;}}if (idchek) {value += '0';} else {value += '1';}var attrArr = [ 'helperVersion' ];var attrLen = attrArr ? attrArr.length : 0;var attrchek = false;for ( var p in parent) {if (!attrchek) {for ( var k = 0; k < attrLen; k++) {if (String(p).indexOf(attrArr[k]) > -1) {attrchek = true;break;}}} elsebreak;}for ( var p in window) {if (!attrchek) {for ( var k = 0; k < attrLen; k++) {if (String(p).indexOf(attrArr[k]) > -1) {attrchek = true;break;}}} elsebreak;}var styleArr = [ '.enter_right>.enter_enw>.enter_rtitle', '.objbox td' ];var stylechek = false;if (styleArr && styleArr.length > 0) {for ( var i = 0; i < styleArr.length; i++) {var tempStyle = $(styleArr[i]);if (tempStyle[0]) {for ( var k = 0; k < tempStyle.length > 0; k++) {if (tempStyle.eq(k).attr('style')) {stylechek = true;break;}}}}}if (stylechek) {value += '0';} else {value += '1';}var keywordArr = [ {key : ".enter_right",values : [ "亲", "抢票", "助手" ]}, {key : ".cx_form",values : [ "点发车", "刷票" ]}, {key : "#gridbox",values : [ "只选", "仅选", "checkBox", "checkbox" ]}, {key : ".enter_w",values : [ "助手" ]} ];var keywordchek = false;if (keywordArr && keywordArr.length > 0) {for ( var i = 0; i < keywordArr.length; i++) {var kw = keywordArr[i];if (fw(kw)) {keywordchek = true;break;}}}if (keywordchek) {value += '0';} else {value += '1';}if (value.indexOf('0') > -1) {aj();}return key + ':' + value;}
可以看到key无需计算,而value是经过计算得到的:具体的就是在页面上找是否有指定class的元素,是否有指定id的元素........也不知道12306是要干嘛,反正我是没理解这块的真正含义?但是可以分析出来,value最后的结果必然是“xxxx”,x代表0或1,但是显然12306不希望value中包含‘0’。那么也许可以直接用‘1111’来代替value吧~
到这里,登陆的逻辑就分析完了,想模拟登陆的童鞋可以自己动手试试了,这里提供一个思路吧,可以把encode32等函数拿到本地,然后用Java提供的js引擎执行一下~那么这个value就出来。
更深入
其实不仅仅是登陆,在各种提交表单的地方都加入了这么一个动态的key-value,具体的流程是这样的:
1、首先在加载页面时会引入一个动态的js文件,通过这个主要是拿到动态的key值,而计算value的逻辑都一样
2、在提交表单的时候会将这个动态的key和value也一并提交上去,若该参数出错,则会报“非法请求”错误
掌握了这些,从老版抢票软件升级到新版也不是什么难事了吧~