朋友做的网站图片不显示百度识图识别

Vite官方网站:Vite | 下一代的前端工具链
Vite 并不是基于 Webpack 的,它有自己的开发服务器,利用浏览器中的原生 ES 模块。这种架构使得 Vite 比 Webpack 的开发服务器快了好几个数量级。Vite 采用 Rollup 进行构建,速度也更快。
兼容性注意
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
搭建一个 Vite 项目
使用 NPM:
$ npm create vite@latest
使用 Yarn:
$ yarn create vite
使用 PNPM:
$ pnpm create vite根据提示,填写项目名称和使用的框架
 然后进入项目里面,安装依赖项和启动项目,就可以正常打开项目了:
然后进入项目里面,安装依赖项和启动项目,就可以正常打开项目了: 
配置环境变量
vite 提供了开发模式和生产模式,这里我们可以建立 4 个.env文件,一个通用配置和三种环境:开发、测试、生产。
env文件中的变量名建议以VITE_APP开头,和vue cli中的VUE_APP相同 ,用法也一致
.env文件 通用配置 用来配置一些公用的,栗子:网页的title VITE_APP_TITLE=hello
.env.dev文件 开发环境配置 以api url为例 VITE_APP_PROXY_URL=/api
.env.test文件 测试环境配置 以api url为例 VITE_APP_PROXY_URL=/api
.env.prod文件 测试环境配置 以api url为例 VITE_APP_PROXY_URL=/apiProd
在写api的时候可以这么使用
const baseUrl = import.meta.env.VITE_APP_PROXY_URL
export const getTabList = (params) => {return axios({method: 'post',url: baseUrl + 'QueryTabReq',data: params})
}配置proxy代理
vite.config.js中配置server
proxy: {'/api': {target: 'http://10.0.40.200:8979',ws: false,changeOrigin: true,rewrite: path => path.replace(/^\/api/, '')}
配置@别名使用
如果path或者__dirname报红,需要安装支持@types/node到本地 npm i @types/node -D
在vite.config.ts中配置
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import path from "path"// https://vitejs.dev/config/
export default defineConfig({plugins: [react()],resolve: {alias:{"@": path.resolve(__dirname, "src")}},server: {host: "",proxy: {"api/": {target: "",ws:false,changeOrigin: true,rewrite: path=> path.replace(/^\/api/, '')}}}
})配置了@别名之后去引入文件发现vcode没有智能提示,需要配置tsconfig.json:
{"compilerOptions": {"target": "ES2020","useDefineForClassFields": true,"lib": ["ES2020", "DOM", "DOM.Iterable"],"module": "ESNext","skipLibCheck": true,/* Bundler mode */"moduleResolution": "Node","allowSyntheticDefaultImports": true,"resolveJsonModule": true,"isolatedModules": true,"noEmit": true,"jsx": "react-jsx",/* Linting */"strict": true,"noUnusedLocals": true,"noUnusedParameters": true,"noFallthroughCasesInSwitch": true,"baseUrl": "./","paths": {"@": ["src"],"@/*": ["src/*"]}},"include": ["src"],"references": [{ "path": "./tsconfig.node.json" }]
}
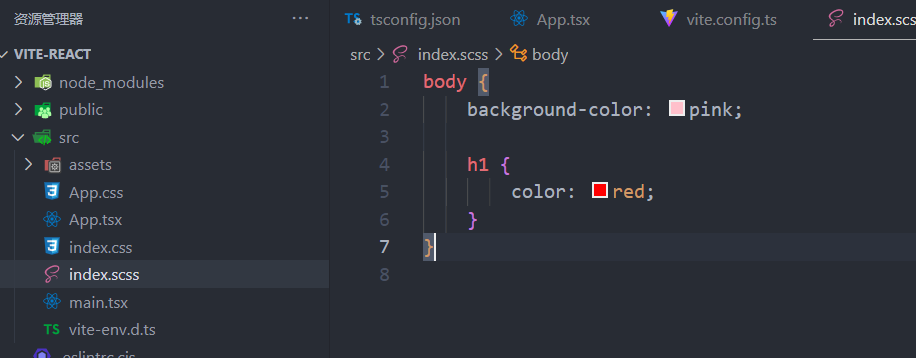
配置sass使用
直接安装sass即可:
yarn add -D sass然后写个scss文件试试:

效果出来了:
配置Antd组件库
安装组件库,然后导入样式,然后使用
npm install antd --save或者
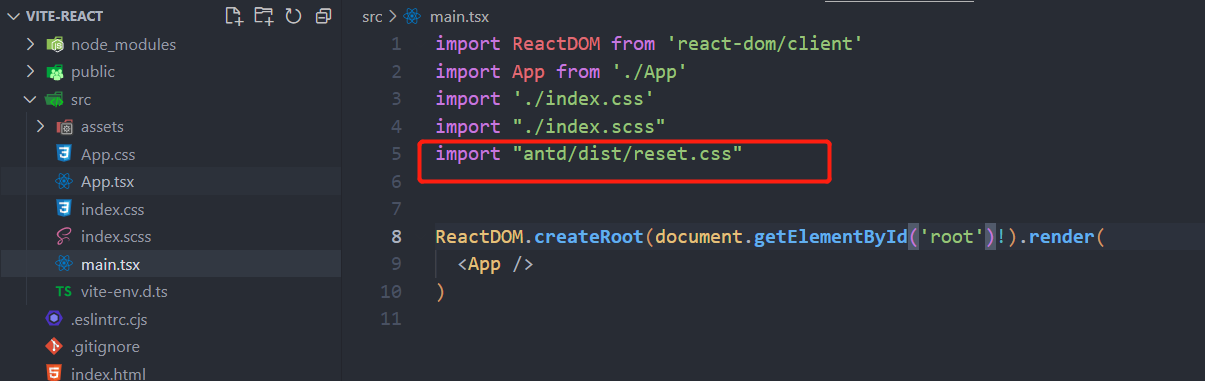
yarn add antd在main.ts中导入样式:
然后在组件中使用:
效果展示: