php和java做网站百度金融
目录
HTML
标签
单标签
双标签
常见标签的使用
标题和段落
换行、分隔、超链接
列表标签
表单标签
属性
属性的使用
-
HTML
HTML(Hyper Text Markup Language),超文本标记语言,是一门标记语言,不是编程语言,所以它没有变量,也没有任何语句结构。
所谓超文本,即超越了文本范畴的文档格式,普通文本只能显示文字,而超文本可以显示各种的媒体资源,例如html网页,doc文档,xls文档等
HTML发展至今,一共经历了6个版本:HTML1.0,HTML2.0,HTML3.0,HTML4.0,XHTML1.0(过渡版本),HTML5.0(现行)
HTML在4.0版本(1999年)时,W3C组织与浏览器厂商发生过一次分歧,W3C组织认为HTML作为标记语言,本身语法不够严谨(乱写HTML代码也不会报错),所以发布了新的一门语法更加严谨的标记语言XML,但XML比HTML更为复杂、难以使用,所以浏览器厂商想要用XML代替HTML实际上需要耗费极大的成本,且当时全球有上百万的网站使用的都是HTML,所以如果想要直接从HTML转换到XML,很多公司是难以接受的,因此,在2000年W3C推出了HTML转换成XML的过渡版本,即XHTML1.0版本,这个版本既有HTML的语法,也兼顾了XML的部分语法,但是在XHTML2.0版本推出时,浏览器厂商与W3C闹翻了,浏览器厂商不再和W3C合作,而是自己组织了一个新的HTML标准团队WHATWG,发展HTML5.0版本。在随后几年(2004年),正式推出了HTML5.0试验版本。在2014年W3C迷途知返,重新与浏览器厂商的团队合作,在2014年重新发布HTML5.0版本,同时也宣告XML代替HTML的计划失败。最终XML慢慢变成了软件的配置文档,数据转换格式的结构,类似于json的作用
HTML的代码必须写在.html 或 .htm文档 中
.htm的出现是基于计算机发展的历史遗留问题,早期计算机的存储能力不强,所以针对文件名的命名存在"8.3规范":要求文件名必须在8个字符内,文件后缀必须是3个字符内。因为.html是4个字符,不符合"8.3规范",因此改成了.htm。类似的还有图片格式中的.jpeg,在早期为.jpg格式
-
标签
表示HTML网页内容的一个最基本的组织单元,类似于语文中的标点符号,
标签的作用:告诉浏览器当前标签中的内容是什么,以什么格式在页面中进行呈现
- 标签从书写结构上分为2种:单标签和双标签
- 标签从组织结构上分为2种:内容标签和结构标签
- 内容标签:主要包含和展示内容的,部分标签可以包含其他的内容标签
- 结构标签:主要用于包含其他标签,一般结构标签内部不会直接包含网页内容(文本、图片、视频、音频等)
-
单标签
单标签(只有一个标签名的标签)的标签格式:
<标签名> <标签名 /> <标签名 属性名="属性值" 属性名/>
网页中的常见单标签:
| 标签名 | 描述 |
| <meta> | 元信息标签 |
| <link> | css外观样式的外链引入标签(类似于import),可以导入css代码到html文档中 |
| <img> | 图片标签 |
| <input> | 输入框标签 |
| <br /> | 换行标签,浏览器遇到br标签就会自动进行内容换行(类似于/r /n) |
| <hr /> | 分格线标签,代表分隔内容的一条横线 |
-
双标签
双标签(成对标签名出现,有开始标签和结束标签)的标签格式:
<标签名> 内容 </标签名>
网页中的常见双标签:
| 标签名 | 描述 |
| <h1></h1> | 网页的一级标题 |
| <h2></h2> | 网页的二级标题 |
| ... | ... |
| <h6></h6> | 网页的六级标题 |
| <p></p> | 网页的段落 |
| <a></a> | 网页超链接 |
| <div></div> | 块级结构标签 |
| <span></span> | 行级结构标签 |
| <form></form> | 表单标签,表示网页的一个提供给用户输入数据的表单 |
| <ul></ul> | 无序列表结构标签,表示网页的一个内容列表 |
| <li></li> | 列表项目标签 |
| <table></table> | 表格标签,表示网页的一个表格 |
-
常见标签的使用
注:HTML中的标签是由HTML语法提供的,所以每个标签名都是固定的
而XML中的标签是可以自定义的,但XML中的语法更为严谨
标题和段落
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>HTML常见标签的使用</title>
</head>
<body><h1>h1标题:常用于网站的logo、标题</h1><h2>h2标题:常用于网站的模块标题、栏目标题</h2><h3>h3标题:常用于网站的模块标题、栏目标题</h3><h4>h4标题:常用于网站的附加板块标题或是文章的标题</h4><h5>h5标题:更小级别的标题,基本用不到</h5><h6>h6标题:更小级别的标题,基本用不到</h6><p>p段落</p></body>
</html>
换行、分隔、超链接
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>换行br/分隔符hr/超链接a</title>
</head>
<body><a href="https://baike.baidu.com/item/将进酒/5312" title="将进酒"><h1>将进酒</h1></a><p>君不见黄河之水天上来,奔流到海不复回。<br>君不见高堂明镜悲白发,朝如青丝暮成雪。<br>人生得意须尽欢,莫使金樽空对月。<br>天生我材必有用,千金散尽还复来。<br>烹羊宰牛且为乐,会须一饮三百杯。<br>岑夫子,丹丘生,将进酒,杯莫停。<br>与君歌一曲,请君为我倾耳听。<br></p><hr><h2>译文</h2><p>你可见黄河水从天上流下来,波涛滚滚直奔向大海不回还。<br>你可见高堂明镜中苍苍白发,早上满头青丝晚上就如白雪。<br>人生得意时要尽情享受欢乐,不要让金杯空对皎洁的明月。<br>天造就了我成材必定会有用,即使散尽黄金也还会再得到,<br>煮羊宰牛姑且尽情享受欢乐,一气喝他三百杯也不要嫌多。<br>岑夫子啊,丹丘生啊,快喝酒啊,不要停啊。<br>我为在坐各位朋友高歌一曲,请你们一定要侧耳细细倾听。<br></p>
</body>
</html> 
超链接的2中常用用法:页面跳转、下载文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><!--页面跳转:如果href的值是网络页面时,跳转到指定页面--><a href="http://baidu.com">百度一下</a><br><!--页面跳转:如果href的值是本地地址时,跳转到本地的内部网页--><a href="./1_3_4-超链接页面.html">跳转到本地页面</a><br><!--下载资源:当href的值是一个浏览器无法直接展示的内容格式时,浏览器会自动下载当前路径对应的内容--><a href="./html">点击下载</a><!--下载资源:当href的值是一个浏览器可以直接识别并展示的内容格式时,用户可鼠标右键,对当前href的值进行另存为下载--><a href="./attribute.png">点击下载图片(使用“鼠标右键,另存为”的方式)</a>
</body>
</html>实际上,页面跳转也是下载文件的一种,因为用户能在浏览器里面看到的所有内容,实际上都是经过浏览器下载到本地,用户才能看到。可以通过F12(打开开发者工具)->network(网络)查看

列表标签
列表是一种结构标签,可以让网页的内容形成列表格式
列表标签在HTML中提供了3种:
- 无序列表(UnorderList,ul)
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>无序列表</title> </head> <body><!--网页列表内容一般由列表标签组织展示,ul+li组合,ul标签与li标签之间尽量不要写标签或是内容若列表中有内容,一定要写在li中间--><ul>这是ul与li,不会形成一个列表项<li>无序列表,第1个列表项</li><li>无序列表,第2个列表项</li><li>无序列表,第3个列表项</li></ul><hr><!-- 列表的嵌套,可嵌套多层 --><ul><li>1<ul><li>1.1</li><li>1.2</li><li>1.3</li></ul></li><li>2<ul><li>2.1</li><li>2.2<ul><li>2.3.1</li><li>2.3.2</li><li>2.3.3</li></ul></li></ul></li></ul></body> </html>
- 有序列表(OrderList,ol)
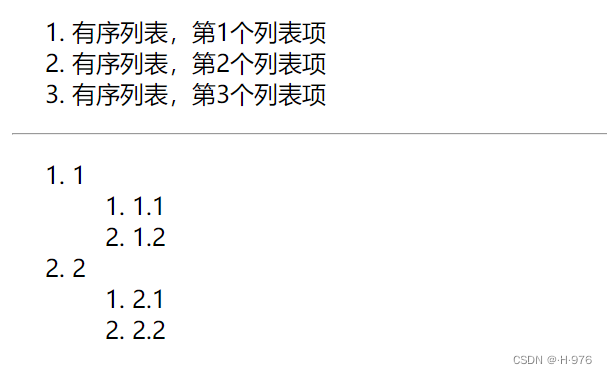
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>有序列表</title> </head> <body><ol><li>有序列表,第1个列表项</li><li>有序列表,第2个列表项</li><li>有序列表,第3个列表项</li></ol><hr><ol><li>1<ol><li>1.1</li><li>1.2</li></ol></li><li>2<ol><li>2.1</li><li>2.2</li></ol></li></ol></body> </html>
- 定义列表(DefineList,dl)
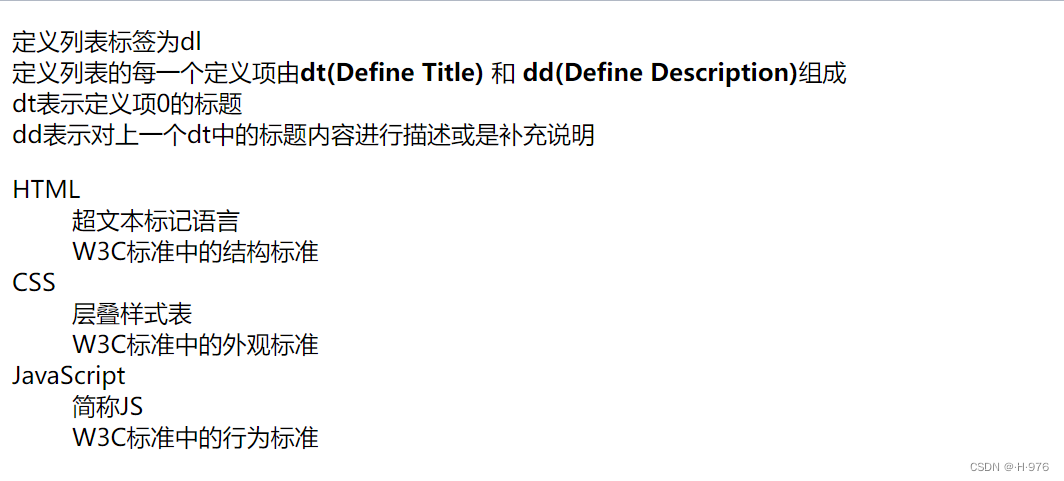
定义列表标签为dl 定义列表的每一个定义项由dt(Define Title) 和 dd(Define Description)组成 dt表示定义项的标题 dd表示对上一个dt中的标题内容进行描述或是补充说明
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>定义列表</title>
</head>
<body><!--定义列表,仅能用在--><p>定义列表标签为dl<br>定义列表的每一个定义项由<strong>dt(Define Title)</strong> 和 <strong>dd(Define Description)</strong>组成<br>dt表示定义项0的标题<br>dd表示对上一个dt中的标题内容进行描述或是补充说明</p><dl><dt>HTML</dt><dd>超文本标记语言</dd><dd>W3C标准中的结构标准</dd><dt>CSS</dt><dd>层叠样式表</dd><dd>W3C标准中的外观标准</dd><dt>JavaScript</dt><dd>简称JS</dd><dd>W3C标准中的行为标准</dd></dl></body>
</html>
除了定义列表结构特殊以外,其他的2种列表都为列表项目(List Item,li)
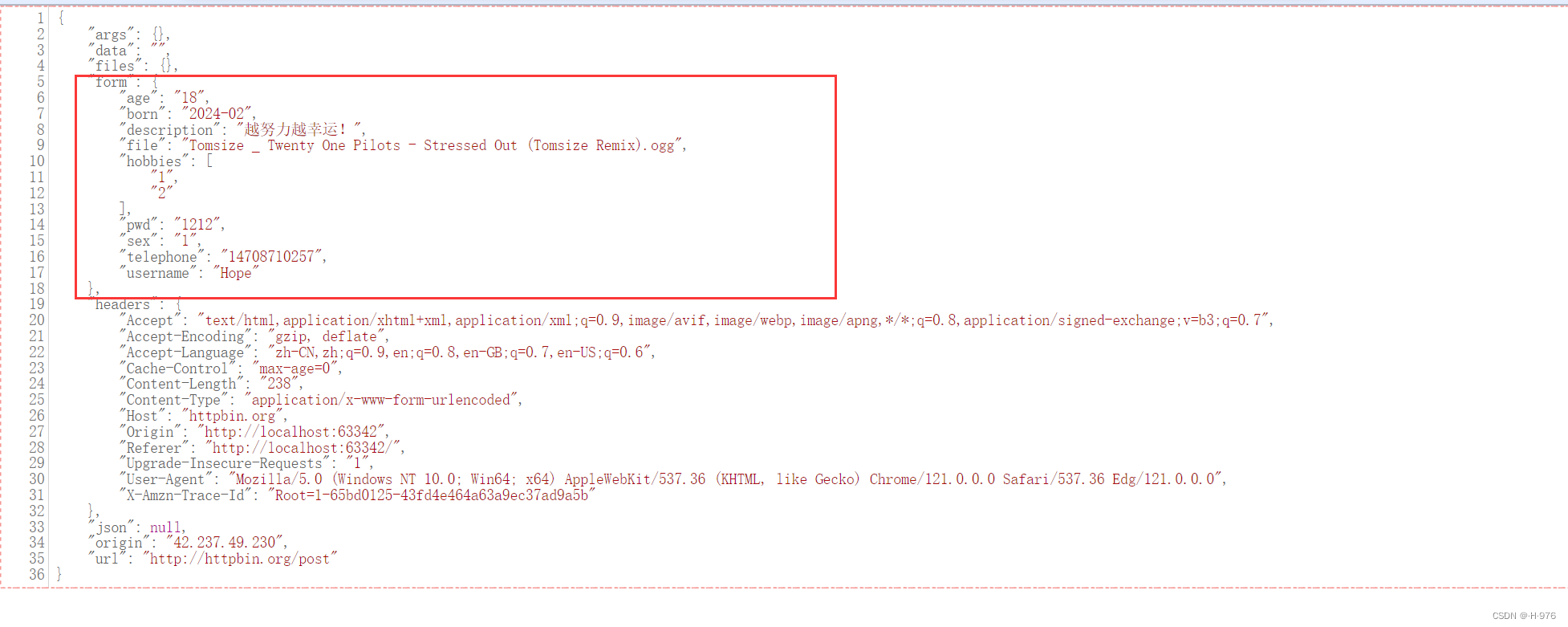
表单标签
表单标签是HTML中最终的标签之一,主要是提供了输入框或者按钮等标签提供给用户进行交互输入数据。将来表单可以提交到指定服务端程序中进行数据处理。
- <input>
type="text" 文本
<label>账号:<input type="text" name="username" value="" placeholder="请输入账号"> </label>(当value="H"时,默认该输入框中的内容为"H" placeholder可理解为提示语)
type="password" 密码
<label>密码:<input type="password" name="pwd" value="" placeholder="请输入密码"> </label>type="number" 数值
<label>年龄:<input type="number" name="age" value="" placeholder="请输入年龄"> </label>type="month" 出生年月
<label>出生年月:<input type="month" name="born"> </label>type="tel" 电话号码
<label>电话号码:<input type="tel" name="telephone" placeholder="请输入电话号码"> </label>type="radio" 单选框
性别: <label><input type="radio" name="sex" value="0">男</label> <label><input type="radio" name="sex" value="1">女</label>type="checkbox" 复选框
爱好: <label><input type="checkbox" name="hobbies" value="0">篮球</label> <label><input type="checkbox" name="hobbies" value="1">滑板</label> <label><input type="checkbox" name="hobbies" value="2">撸猫</label> <label><input type="checkbox" name="hobbies" value="3">吉他</label>type="file" 上传文件
上传文件: <input type="file">type="submit" 提交
- <textarea>
个性签名:<br>
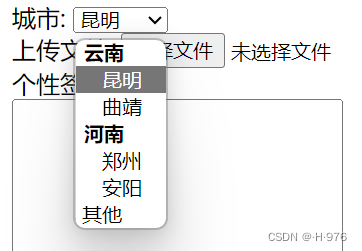
<textarea name="description" rows="10" cols="30"></textarea>- <select>
- <option>
- <optgroup>
城市:
<select><optgroup label="云南"><option value="0">昆明</option><option value="1">曲靖</option></optgroup><optgroup label="河南"><option value="2">郑州</option><option value="3">安阳</option></optgroup><option value="4">其他</option>
</select>
- <lable>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表单标签</title>
</head>
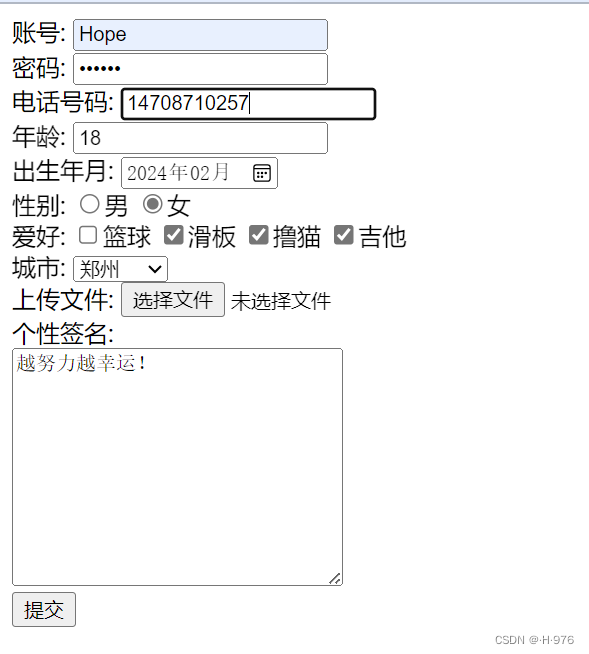
<body><form action="http://httpbin.org/post" method="post" enctype="application/x-www-form-urlencoded"><label>账号:<input type="text" name="username" value="" placeholder="请输入账号"></label><br><label>密码:<input type="password" name="pwd" value="" placeholder="请输入密码"></label><br><label>电话号码:<input type="tel" name="telephone" placeholder="请输入电话号码"></label><br><label>年龄:<input type="number" name="age" value="" placeholder="请输入年龄"></label><br><label>出生年月:<input type="month" name="born"></label><br>性别:<label><input type="radio" name="sex" value="0">男</label><label><input type="radio" name="sex" value="1">女</label><br>爱好:<label><input type="checkbox" name="hobbies" value="0">篮球</label><label><input type="checkbox" name="hobbies" value="1">滑板</label><label><input type="checkbox" name="hobbies" value="2">撸猫</label><label><input type="checkbox" name="hobbies" value="3">吉他</label><br>城市:<select><optgroup label="云南"><option value="0">昆明</option><option value="1">曲靖</option></optgroup><optgroup label="河南"><option value="2">郑州</option><option value="3">安阳</option></optgroup><option value="4">其他</option></select><br>上传文件:<input type="file" name="file"><br>个性签名:<br><textarea name="description" rows="10" cols="30"></textarea><br><input type="submit"></form>
</body>
</html>

-
属性
标签的作用就是用于展示内容,但是内容有时候并非文本,且文本的展示需要附加一些额外的效果时,就需要使用标签的属性来声明。不管是单标签还是双标签,都有属性[Attribute]。
标签的属性有两种:
- 普通属性:属性名与属性值使用"="关联,属性值使用单引号或双引号围住
- 布尔属性:只有属性名,没有属性值,或是属性值只有True或False (不是直接在后面写上True或False,而是当标签中写上这个属性名,则其值表示为True,反之为False)
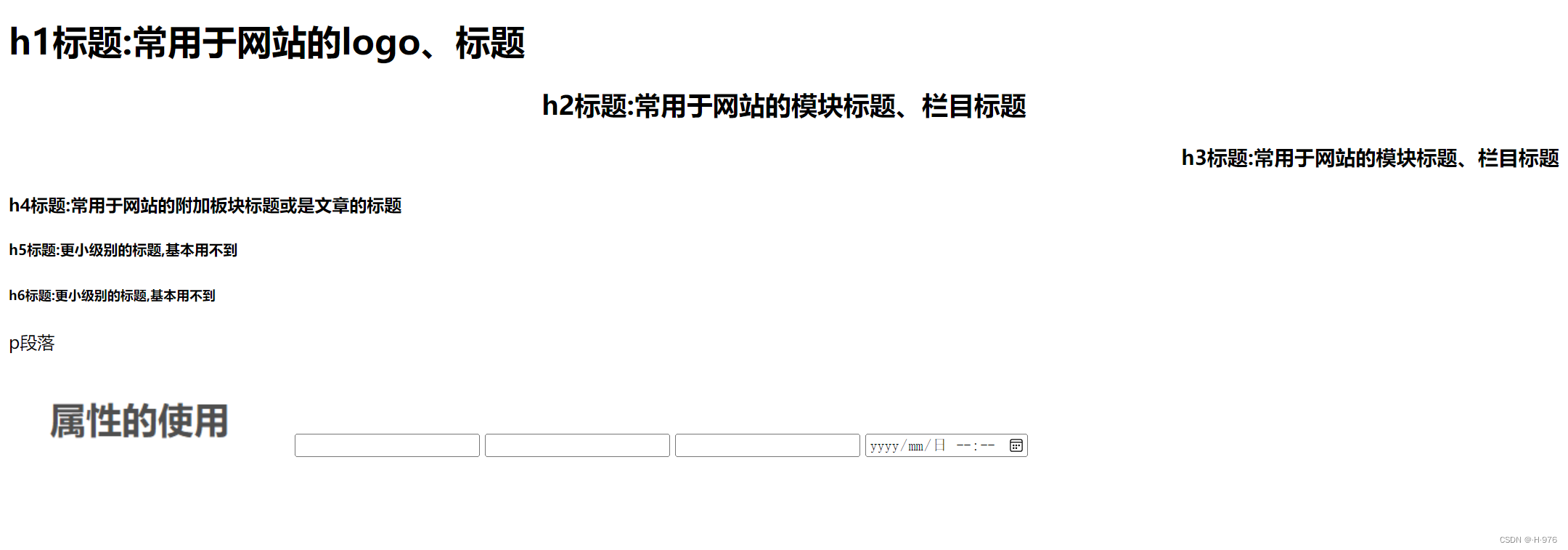
属性的使用
<!DOCTYPE html>
<html lang="en"> <!--lang就是HTML标签的属性,代表当前网页的默认语言language为english-->
<head><meta charset="UTF-8"> <!-- charset是meta元信息标签的属性,表示当前网页的编码是utf-8--><title>HTML常见标签的使用</title>
</head>
<body><!-- 双标签的属性 --><!--align:文本的对齐方式 ==> left左(默认)、right右、center居中title:表示当前标签的补充提示,当用户把鼠标放在当前标签上方,则会自动显示title属性的值--><h1 align="left" title="提示文本">h1标题:常用于网站的logo、标题</h1><h2 align="center">h2标题:常用于网站的模块标题、栏目标题</h2><h3 align="right">h3标题:常用于网站的模块标题、栏目标题</h3><h4>h4标题:常用于网站的附加板块标题或是文章的标题</h4><h5>h5标题:更小级别的标题,基本用不到</h5><h6>h6标题:更小级别的标题,基本用不到</h6><p>p段落</p><!-- 单标签的属性:单标签没有内容,需要依靠属性来展示对应的内容--><img src="./attribute.png"> <!--src:需要展示图片的地址--><input type="number"> <!--输入框标签[数值输入框],number表示只允许当前输入框中的内容为数值--><input type="password"> <!--输入框标签[密码输入框],password表示输入的任何内容都是密码,所以输入的内容不会被展示出来 --><input type="text"> <!--输入框标签[单行文本输入框],text表示只允许输入一行内容,不能回车--><input type="datetime-local"> <!--时间输入框,只需要用户选择时间日期-->
</body>
</html>
<input type="datetime-local">


