建筑行业招聘网站推荐企业网站模板
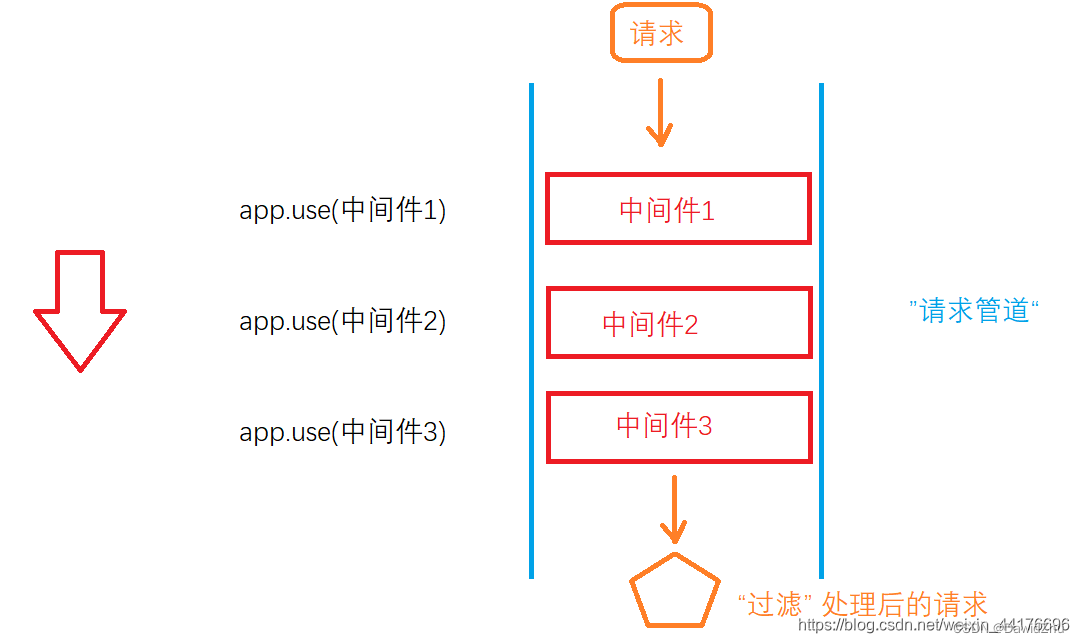
express自带路由功能,可以侦听指定路径的请求,除此之外,express最大的优点就是【中间件】概念的灵活运用,使得各个模块得以解耦,像搭积木一样串起来就可以实现复杂的后端逻辑。除此之外,还可以利用别人写好的中间件,避免重复造轮子。
中间件
express的中间件很简单,其实就是一个函数,拥有req, res, next三个入口参数,分别表示请求上下文,响应上下文,下一个中间件。
function(req, res, next) {}
什么是 Express 中间件?
- 中间件在字面上的意思是你在软件的一层和另一层中间放置的任何东西。
- Express 中间件是在对 Express 服务器请求的生命周期内所执行的函数。
- 每个中间件都可以访问其被附加到的所有路由的 HTTP 请求和响应。
- 另外,中间件可以终止 HTTP 请求,也可以用 next 将其传递给另一个中间件函数。中间件的这种“链”使你可以对代码进行划分并创建可重用的中间件。
编写 Express 中间件的要求
你需要安装一些东西来创建、使用和测试 Express 中间件。首先需要 Node 和 NPM。为确保已经安装,可以运行:
npm -v && node -v
你应该看到已安装的 Node 和 NPM 版本。如果出现错误,则需要安装 Node。所有例子都应在 Node ver 8+ 和NPM ver 5+ 下使用。
本文使用了 Express 4.x 版。这很重要,因为从 3.x 版到 4.x 版有重大的更改。
Express中间件:基础
首先我们使用 Express 最基本的内置中间件。创建一个新项目并 npm 初始化它…
npm init
npm install express --saveCreate server.js and paste the following code:const express = require('express');
const app = express();app.get('/', (req, res, next) => {res.send('Welcome Home');
});app.listen(3000);
中间件解决什么问题?为什么要用它?
假设你在 web 网络服务器上正在使用 Node.js 和 Express 运行Web应用程序。在此应用中,你需要登录的某些页面。
当 Web 服务器收到数据请求时,Express 将为你提供一个请求对象,其中包含有关用户及其所请求数据的信息。 Express 还使你可以访问响应对象,可以在Web服务器响应用户之前对其进行修改。这些对象通常缩短为 req,res。
中间件函数是使用相关信息修改 req 和 res 对象的理想场所。例如用户登录后,你可以从数据库中获取其用户详细信息,然后将这些详细信息存储在 res.user 中。
中间件函数是什么样的?
async function userMiddleware (req, res, next) {try {const userData = await getUserData(req.params.id); //see app.get belowif(userData) {req.user = userData;next();}} catch(error) {res.status(500).send(error.message); //replace with proper error handling}
}
如果出现错误,并且你不想执行其他代码,则不要调用该函数。请记住在这种情况下要发送响应,否则客户端将会等待响应直到超时。
var app = express();//your normal route Handlers
app.get('/user/:id', userMiddleware, userController);
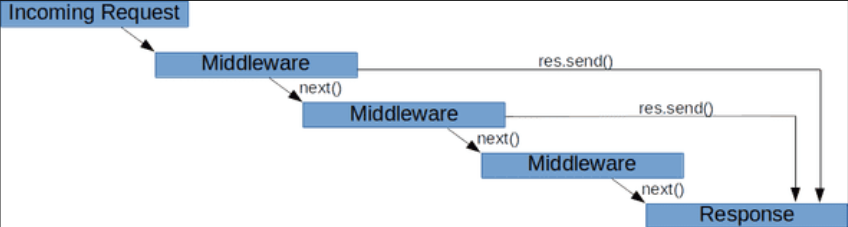
中间件链
你可以在中间件数组中或着通过使用多个 app.use 调用来链接中间件:
app.use(middlewareA);
app.use(middlewareB);
app.get('/', [middlewareC, middlewareD], handler);
Express 收到请求后,与请求相匹配的每个中间件都将会按照初始化的顺序运行,直到有终止操作为止。

因此,如果发生错误,则将按顺序调用所有用于处理错误的中间件,直到其中一个不再调用 next() 函数调用为止。
Express中间件的类型
- 路由器级中间件,例如:router.use
- 内置中间件,例如:express.static,express.json,express.urlencoded
- 错误处理中间件,例如:app.use(err,req,res,next)
- 第三方中间件,例如:bodyparser、cookieparser
- 路由器级中间件
-
express.Router 使用 express.Router 类创建模块化的、可安装的路由处理。路由实例是一个完整的中间件和路由系统。
- 你可以用中间件进行日志记录、身份验证等操作。如下所示,以记录用户的最新活动并解析身份验证标头,用它确定当前登录的用户并将其添加到 Request 对象。
- 该函数在程序每次收到请求时执行。如果有错误,它会仅结束响应,而不会调用后续的中间件或路由处理。
内置中间件
Express 有以下内置的中间件功能:
express.static提供静态资源,例如 HTML 文件,图像等。express.json负载解析用 JSON 传入的请求。express.urlencoded解析传入的用 URL 编码的有效载荷请求。
错误处理中间件
错误处理中间件始终采用四个参数(err,req,res,next)。你必须通过提供四个参数来将其标识为错误处理中间件函数。即使你不需要使用 next 对象,也必须指定。否则 next 对象将被解释为常规中间件,并将会无法处理错误。
node.js 关于express框架使用及其“中间件“概念的理解_AkagiSenpai的博客-CSDN博客
javascript - Node.js 中间件是怎样工作的? - 疯狂的技术宅 - SegmentFault 思否
