做淘宝客为什么要做网站网络推广主要内容
一.axios常用请求方法和数据提交
1. 想要提交数据,先来了解什么是请求方法
-
请求方法是一些固定单词的英文,例如:GET,POST,PUT,DELETE,PATCH(这些都是http协议规定的),每个单词对应一种对服务器资源要执行的操作
-

-
前面我们获取数据其实用的就是GET请求方法,但是axios内部设置了默认请求方法就是GET,我们就没有写
-
但是提交数据需要使用POST请求方法
2. 什么时候进行数据提交呢?
- 例如:多端要查看同一份订单数据,或者使用同一个账号进行登录,那订单/用户名+密码,就需要保存在服务器上,随时随地进行访问
3. axios 如何提交数据到服务器呢?
axios({url: '目标资源地址',method: '请求方法',data: {参数名: 值}}).then(result => {// 对服务器返回的数据做后续处理})
二.axios 错误处理
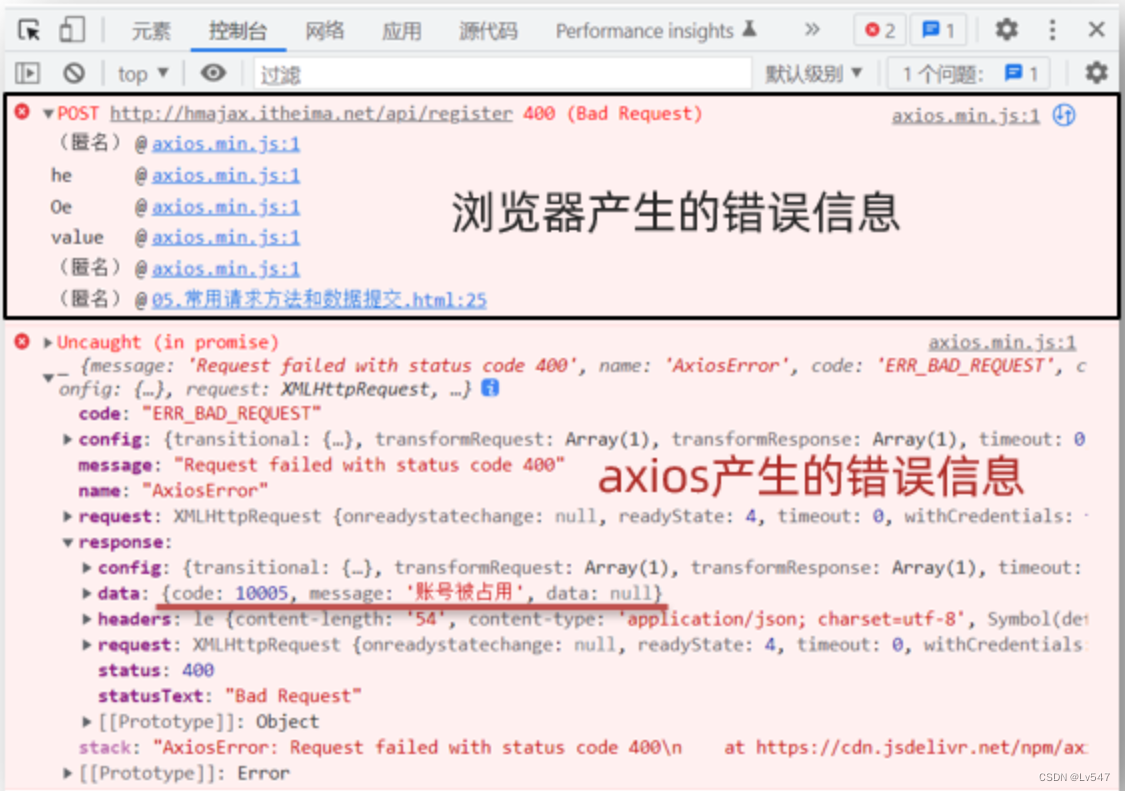
- 如果注册相同的用户名,则会遇到注册失败的请求,也就是 axios 请求响应失败了,你会在控制台看到如图的错误:

2. 在 axios 语法中要如何处理呢?
因为,普通用户不会去控制台里看错误信息,我们要编写代码拿到错误并展示给用户在页面上
3. 使用 axios 的 catch 方法,捕获这次请求响应的错误并做后续处理,语法如下:
axios({// ...请求选项
}).then(result => {// 处理成功数据
}).catch(error => {// 处理失败错误
})
小结
1. 请求方法最常用的是哪2个,分别有什么作用?
POST 提交数据,GET 查询数据
2. axios 的核心配置项?
目标资源地址,method:请求方法,params:查询参数,data:提交的数据
3. axios 如何拿到请求响应失败的信息?
通过 axios 函数调用后,在后面接着调用 .catch 方法捕获
