网站建设柒金手指花总14淘宝seo是指什么
目录
查找html元素
1.通过id
2.通过标签名
3.通过类名
DOM
1.创建动态的HTML内容
2.修改元素内容
3.改变HTML属性
4.改变css样式
DOM事件
DOM节点
1.添加HTML元素
2.删除HTML元素
浏览器对象
1.Window对象
2.Screen对象
3.History对象
4.Location对象
查找html元素
1.通过id
//根据id名称获取元素对象
var test = document.getElementsById("test");
//获取元素内容
var result = test.innerHTML;
2.通过标签名
//查找所有的段落元素<p>并获取第一个段落标签内部的文本内容
var p = document.getElementByTagName("p");
var result = p[0].innerHTML;
3.通过类名
document.getElementsByByClassName("类名");
DOM
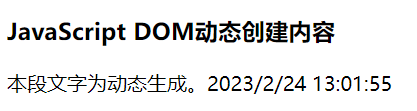
1.创建动态的HTML内容
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>创建动态的HTML内容</title></head><body><h3>JavaScript DOM动态创建内容</h3><script>var date = new Date();document.write("本段文字为动态生成。"+date.toLocaleString());</script></body>
</html>
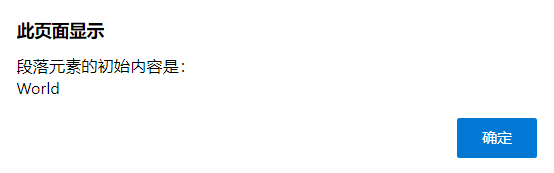
2.修改元素内容
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>修改元素内容</title></head><body><h3>修改元素内容</h3><p id="test">World</p><script>var p = document.getElementById("test");var msg = p.innerHTML;p.innerHTML = "<strong>Hello</strong>";alert("段落元素的初始内容是:\n"+msg);</script></body>
</html>
3.改变HTML属性
var img = document.getElementById("image");
img.src = "image/1.jpg";
4.改变css样式
var p = document.getElementById("test");
p.style.backgroundColor = "blue";
DOM事件
| onabort | 图像加载过程被中断 |
| onblur | 元素失去焦点 |
| onchange | 域的内容被改变 |
| onclick | 元素被鼠标左键单击 |
| ondbclick | 元素被鼠标左键双击 |
| onerror | 加载文档或图像时发送错误 |
| onfocus | 元素获得焦点 |
| onkeydown | 键盘按键被按下 |
| onkeypress | 键盘按键被按下并松开 |
| onkeyup | 键盘按键被松开 |
| onload | 页面或图像加载完成 |
| onmousedown | 鼠标按键被按下 |
| onmousemove | 鼠标被移动 |
| onmouseout | 鼠标从当前元素上移走 |
| onmouseover | 鼠标移动到当前元素上 |
| onmouseup | 鼠标按键被松开 |
| onreset | 重置按钮被单击 |
| onresize | 窗口或框架的大小被更改 |
| onselect | 文本被选中 |
| onsubmit | 提交按钮被单击 |
| onunload | 退出页面 |
DOM节点
1.添加HTML元素
//创建新的元素
var box = document.createElement("div");
//设置新元素的背景颜色为黄色
box.style.backgroundColor="yellow";
//设置新元素的内容
box.innerHTML="这是动态添加的div元素。";
//将新创建的元素添加id="container"的段落元素中
p.appendChild(box);
2.删除HTML元素
//获取父元素
var test = document.getElementById("test");
//获取子元素
var p = document.getElementById("p01");
//删除子元素
test.removeChild(p);
浏览器对象
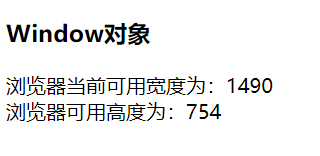
1.Window对象
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>Window对象</title>
</head>
<body><h3>Window对象</h3><script>var width = window.innerWidth;var height = window.innerHeight;document.write("浏览器当前可用宽度为:"+width+"<br>浏览器可用高度为:"+height);</script>
</body>
</html>
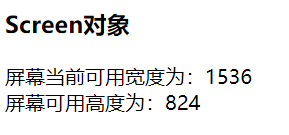
2.Screen对象
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>Screen对象</title>
</head>
<body><h3>Screen对象</h3><script>var width = screen.availWidth;var height = screen.availHeight;document.write("屏幕当前可用宽度为:"+width+"<br>屏幕可用高度为:"+height);</script>
</body>
</html>
3.History对象
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>History对象</title>
</head>
<body><h3>History对象</h3><button onClick="history.back()">后退</button><button onClick="history.forward()">前进</button>
</body>
</html>
4.Location对象
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>Location对象</title>
</head>
<body><h3>Location对象</h3><script>location.href = "http://www.baidu.com";</script>
</body>
</html>
5.Navigator对象
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>Navigator对象</title>
</head>
<body><h3>Navigator对象</h3><script>var mag = "浏览器代码名:"+navigator.appCodeName;msg+="<br><br>浏览器名称:"+navigator.appName;msg+="<br><br>浏览器版本:"+navigator.appVersion;msg+="<br><br>浏览器是否允许使用:"+navigator.cookieEnabled;msg+="<br><br>浏览器所在操作系统:"+navigator.platform;msg+="<br><br>用户代理:"+navigator.userAgent;msg+="<br><br>浏览器语言:"+navigator.language;msg+="<br><br>浏览器品牌:"+navigator.vendor;document.write(msg);</script>
</body>
</html>