互联网兼职做网站维护微信管理工具
Jetpack Compose 是一个现代化的工具包,用于使用声明式方法构建原生 Android UI。在本博文中,我们将深入了解一个基本的 “Hello Android” 示例,以帮助您开始使用 Jetpack Compose。我们将探讨所提供代码片段中使用的函数和注解。
入门
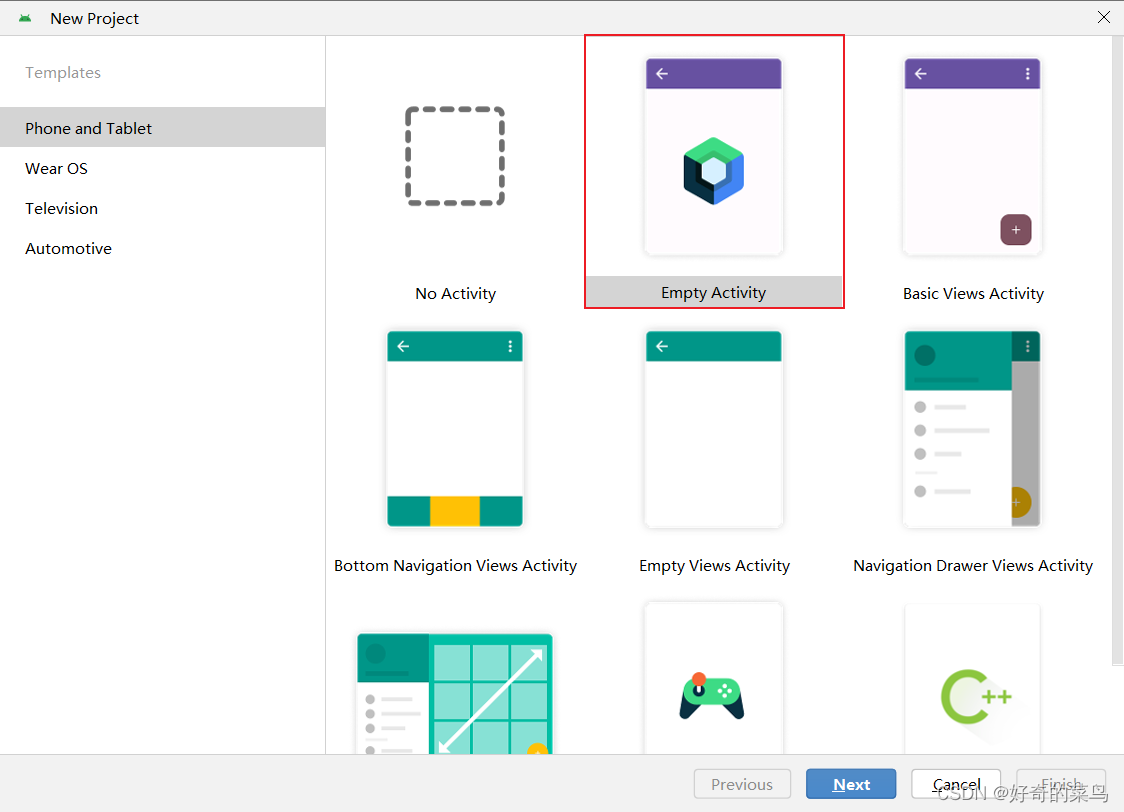
在深入代码之前,请确保您已经准备好使用 Jetpack Compose 进行工作。您应该安装了 Android Studio,并使用最新版本的 Android Gradle 插件。创建项目。

代码解析
让我们逐步查看所提供的代码:
MainActivity
package com.minosimport android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Devices
import androidx.compose.ui.tooling.preview.Preview
import com.minos.ui.theme.HelloComposeThemeclass MainActivity : ComponentActivity() {override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContent {HelloComposeTheme {Surface(modifier = Modifier.fillMaxSize(),color = MaterialTheme.colorScheme.background) {Greeting("Android")}}}}
}
MainActivity是一个标准的 Android 活动类。- 在
onCreate方法中,我们使用setContent设置内容视图,其中包含一个可组合函数HelloComposeTheme。 - 在
HelloComposeTheme中,我们有一个Surface可组合,它使用 Material 主题中定义的背景颜色填充整个可用空间(Modifier.fillMaxSize())。 - 在
Surface中,我们调用Greeting可组合,传递 “Android” 作为name参数。
Greeting 可组合
@Composable
fun Greeting(name: String, modifier: Modifier = Modifier) {Text(text = "Hello $name!",modifier = modifier)
}
Greeting是一个可组合函数,它接受一个String类型的name参数和一个可选的Modifier类型的modifier参数。- 在
Greeting内部,我们使用Text可组合来显示问候消息 “Hello $name!”。
GreetingPreview
@Preview(showBackground = true, backgroundColor = 0xFF00FF00, showSystemUi = true, device = Devices.PIXEL)
@Composable
fun GreetingPreview() {HelloComposeTheme {Greeting("Android")}
}
GreetingPreview是一个带有@Preview注解的可组合函数。它允许我们在 Android Studio 中预览 UI 布局。@Preview注解的参数:showBackground:指示是否显示背景。backgroundColor:设置背景颜色。showSystemUi:指示是否显示系统 UI。device:指定用于预览的设备。
- 在
GreetingPreview中,我们将Greeting可组合包装在HelloComposeTheme中,以提供适当的主题。
结论
本博文通过探讨一个简单的 “Hello Android” 示例介绍了 Jetpack Compose。我们讨论了所提供代码片段中使用的关键函数和注解。请继续关注更多关于 Jetpack Compose 的教程和深入探索!
