建设网站价位正规网络推广服务
前情:需要实现一个同时满足按天、按周、按月选择的时间选择器,但是以HTML为基础写的都不太满足我的要求,要么只能按天选择,要么就是想选择久远的时间得点很久,除非自己写捷径,所以就看上了element-ui的这个时间选择器。
其实要想用的话很简单,先引入vue和element-ui的js和css。
这里我用的是本地的js引入,地址分别为:【vue这个可能连不上,可以自己去找。
https://cdn.jsdelivr.net/npm/vue/dist/vue.js
<!-- 引入样式 --> <link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"> <!-- 引入组件库 --> <script src="https://unpkg.com/element-ui/lib/index.js"></script>
下载到本地后引入:
<script type="text/javascript" src="../static/js/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="../static/css/element-ui-index.css">
<!-- 引入组件库 -->
<script src="../static/js/index.js"></script>要注意的点是vue必须在element-ui上面,我这个css改名了主要是我原本就有一个index的css了,如果和我情况不一样的话可以维持原来的名称不变。
然后在需要此vue组件生效的区域定义一个div标签,等会用js初始化,比如我这个时间选择器在顶部,我就拿个id为app的div包裹起来,然后new一个Vue。
<div class="container" id="app"><div class="block"><span class="demonstration">周</span><el-date-pickerv-model="value1"type="week"format="yyyy 第 WW 周"placeholder="选择周"></el-date-picker></div></div><script>new Vue({el: '#app',data: function() {return {value1:""}}})</script>到这里基本OK了,但是我遇到了以下几个问题,也许你也会遇到:
1.vue版本和element-ui版本不匹配的问题:
报错内容:Uncaught SyntaxError: Unexpected token '<'
我刚开始用的是vue3,出现了index.js无法读取的问题,然后把vue降为2就可以了,如果一定要用vue3的话,element-ui首页有讲相关方法,可以自己去查。【我没用过,但是估计就和我的在html中引入的想法相悖了,就没试
2.script 后面没加 type="module"导致的报错
这个其实忘了报的什么错了,后来加了就好了,但是我今天试了下把它去掉也能用。。
3.element-ui的模块,图标不正常显示的问题。
这个是因为我们下载的css当中没有font文件,去下载就好了。
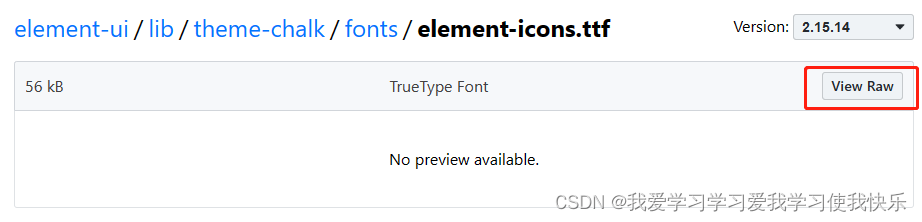
地址:UNPKG - element-ui
下载这个地址的两个文件即可,注意要和css、js的版本一致,【不过应该一直没更新差别不大
然后如果没点进去,在外面直接右键链接另存为是不行的,下载完成之后大小明显和页面当中显示的不一样,读取会失败,最好是点进去之后然后View Raw,在新的网页右键另存为,或者有的浏览器可以直接自动下载,下载完成后对比一下文件大小。
下载完成后到你的css文件夹中新建一个fonts文件夹,把这两个文件丢进去就好了。

嗯,这个教程就到此为止了,祝你成功
和正常vue项目的区别是,因为你这个是初次使用vue,所以必须新建然后在里面写,如果按照element-ui当中的代码,export,就只会失败。
bonus:如果在vue这块的代码中引入js包,该怎么处理?
我在抄另一个代码的时候,看到用到了this.$moment,显然我们的HTML文件是不支持这样的用法的,import也是不行的,但其实可以直接用上面的方法引入js包,然后直接moment()调用方法。

