东莞市凤岗建设局网站做引流的公司是正规的吗
文章目录
- 零、本讲学习目标
- 一、HTML基础
- (一)HTML简介
- 1、HTML
- 2、HTML语言的基本格式
- 3、<!DOCTYPE>声明
- 4、html标签
- 5、head标签
- 6、body标签
- 7、编写第一个网页
- 8、关于编写HTML文件的工具
- 9、HTML标签概述
- (1)单标签
- (2)双标签
- (3)注释标签
- 二、常用的HTML标签
- (一)段落、行内和换行标签
- (二)文本样式标签
- (三)表格标签
- (四)表单标签
- 1、表单域\<form\>
- 2、表单控件\<input\>
- 三、CSS技术
- 四、JavaScript基础
- 五、Bootstrap框架基础
- 六、Bootstrap框架的常用组件
零、本讲学习目标
- 熟悉HTML标签的使用
- 掌握CSS样式的引用方式
- 掌握CSS选择器的常用属性
- 熟悉DOM与BOM的相关知识
- 掌握JavaScript的使用
- 熟悉Bootstrap框架的下载与使用
- 掌握BootStrap框架的常用组件
在学习Java Web开发之前,读者首先需要了解一些网页开发的基础知识。说到网页,其实大家并不陌生,我们上网查询信息时就是在浏览网页。网页可以看作是承载各种网站应用和信息的容器,网站的所有可视化内容都会通过网页展示给用户。本讲将围绕HTML技术、CSS技术以及JavaScript技术对网页开发基础知识进行讲解。
一、HTML基础
(一)HTML简介
1、HTML
- HTML是英文
Hyper Text Markup Language的缩写,中文译为“超文本标记语言”。HTML主要作用是通过HTML标签对网页中的文本、图片、声音等内容进行描述。HTML网页就是一个后缀名为“.html”或“.htm”的文件,它可以用记事本打开,因此简单的html代码可以在记事本中编写。编写完成后,将文件后缀名修改为“.html”或“.htm”即可生成一个HTML网页。
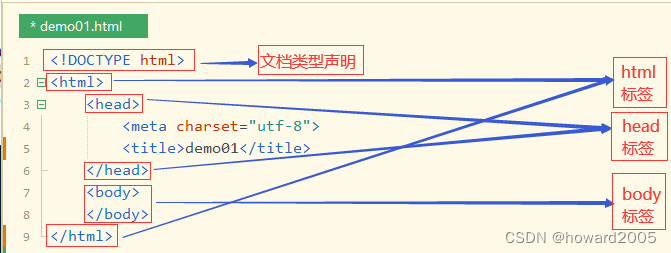
2、HTML语言的基本格式

3、<!DOCTYPE>声明
<!DOCTYPE>声明必须是 HTML 文档的第一行,位于 标签之前。<!DOCTYPE>声明不是 HTML 标签,是一条指令,它用于向浏览器说明当前文档使用哪种HTML标准规范,网页在开头处使用<!DOCTYPE>声明为所有的HTML文档指定HTML版本和类型,这样浏览器将该网页作为有效的HTML文档,并按指定的文档类型进行解析。<!DOCTYPE>声明和浏览器的兼容性相关,<!DOCTYPE>声明被删除后,如何展示HTML页面的权利就交给了浏览器,即页面的显示效果由浏览器决定。
4、html标签
<html>标签位于<!DOCTYPE>声明之后,被称为根标签。根标签主要用于告知浏览器该文档是一个HTML文档。其中,<html>标签标志着HTML文档的开始,</html>标签则标志着HTML文档的结束,它们之间是文档的头部和主体内容。
5、head标签
<head>标签用于定义HTML文档的头部信息,也被称为头部标签。<head>标签紧跟在<html>之后,主要用于封装其他位于文档头部的标签,如<title>、<meta>、<link>及<style>等标签。
6、body标签
<body>标签用于定义HTML文档所要显示的内容,也被称为主体标签。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于<body>标签内,才能最终展示给用户。需要注意的是,一个HTML文档只能含有一对<body>标签,且<body>标签必须在<html>标签内,位于<head>标签之后,与<head>标签是并列关系。
7、编写第一个网页
-
在
D:\web_work里创建一个名称为chapter01的文件夹,然后在该文件夹中新建一个文本文件(.txt后缀),将文件的名称更改为htmlDemo01,后缀名改为.html。

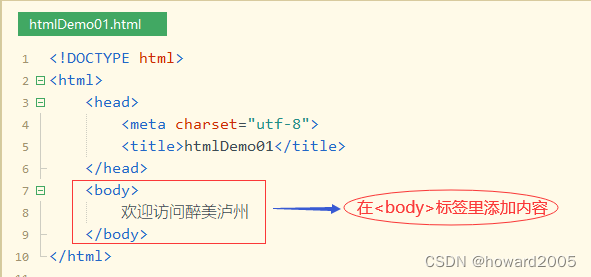
-
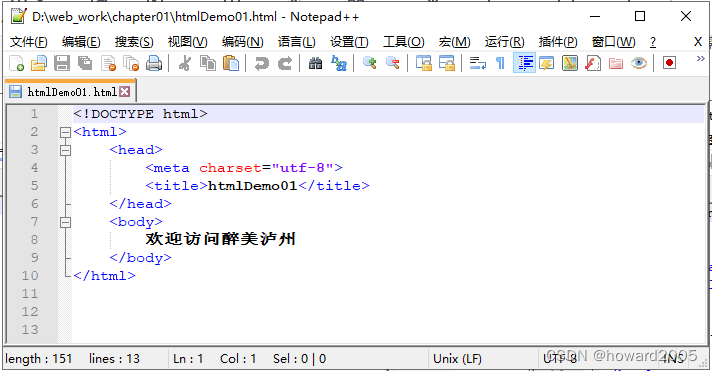
在
htmlDemo01.html文件中编写代码

-
运行程序,使用浏览器打开
htmlDemo01.html文件

8、关于编写HTML文件的工具
-
读者在编写HTML文件时,可以使用系统自带的记事本编写,也可以使用Notepad++、EditPlus、UltraEdit、HBuilder或IDEA等工具编写HTML文件,当使用工具创建HTML文件时,文件中的基本标签会被自动创建,编辑工具还会有代码颜色和代码提示功能,开发者只需根据需求完善功能代码即可,工具的使用有助于提高编码效率,减少出错率。
-
Notepad++编辑器

-
HBuilder开发工具

-
IDEA开发工具

9、HTML标签概述
(1)单标签
- 单标签也被称为“空标签”,是指用一个标签符号就可以完整地描述某个功能的标签。
- 单标签基本语法格式:
<标签名 /> - 注意:在标签名与“/”之间有一个空格,虽然在显示效果上有无空格都一样,但是按照规范的要求,建议加上空格。
- 为什么要有单标签?HTML标签的作用原理是选择网页内容进行描述,也就是说需要描述谁,就选择谁,所以才会有双标签的出现,双标签有开始和结束标签。而单标签本身就可以描述一个功能,不需要选择谁,例如水平线标签
<hr />,按照双标签的语法,它应该写成“<hr></hr>”,但是水平线标签不需要选择谁,它本身就代表一条水平线,此时写成双标签就显得有点多余,但是又不能没有结束符号,所以单标签的语法格式就是在标签名称后面加一个关闭符,即为<标签名 />。
(2)双标签
- 双标签也称体标签,是指由开始和结束两个标签符组成的标签。
- 双标签基本语法格式:
<标签名>内容</标签名>
(3)注释标签
- 在HTML中还有一种特殊的标签——注释标签,如果需要在HTML文档中添加一些便于阅读和理解,但又不需要显示在页面中的注释文字,就需要使用注释标签。
- 注释标签的基本语法格式:
<!--注释语句--> - 注意:注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,注释标签可以被下载到用户的计算机上,或者用户查看源代码时也可以看到注释标签。
二、常用的HTML标签
(一)段落、行内和换行标签
- 目标:熟悉HTML的段内、行内和换行标签
- 在
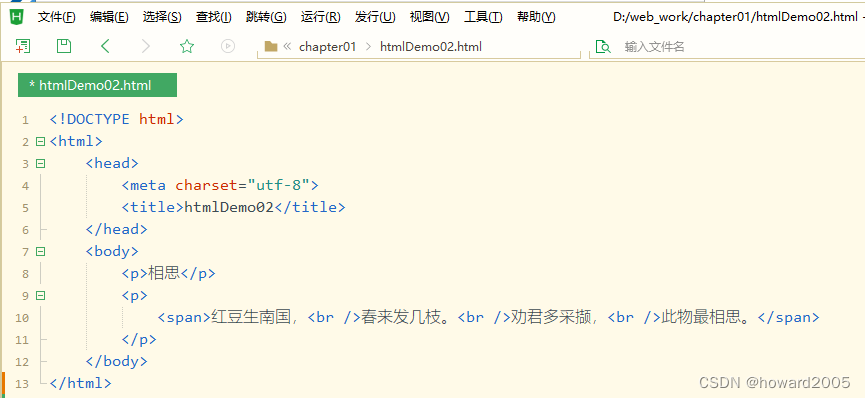
chapter01文件夹中新建HTML文件htmlDemo02.html

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>htmlDemo02</title></head><body><p>相思</p><p><span>红豆生南国,<br />春来发几枝。<br />劝君多采撷,<br />此物最相思。</span></p></body>
</html>
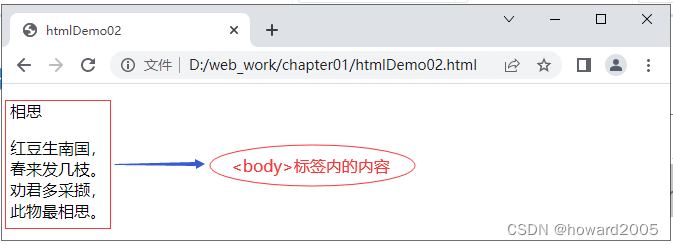
- 运行程序,使用浏览器打开
htmlDemo02.html文件

(二)文本样式标签
- 目标:熟悉HTML的文本样式标签
- 在HTML中,使用
<font>标签控制网页中文本的样式,如字体、字号和颜色 <font>标签的基本语法格式:<font 属性="属性值">文本内容</font>- 在
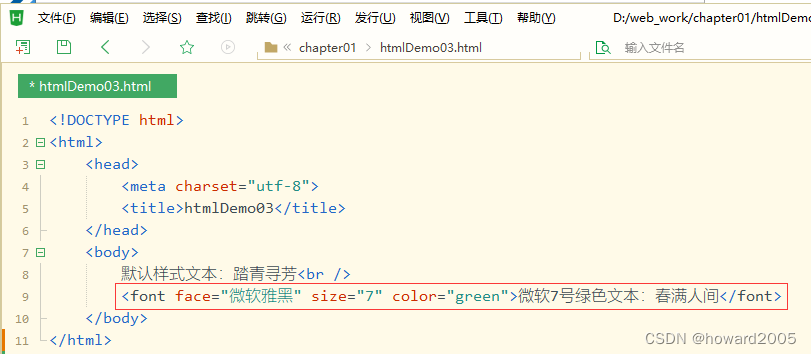
chapter01文件夹中新建HTML文件htmlDemo03.html

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>htmlDemo03</title></head><body>默认样式文本:踏青寻芳<br /><font face="微软雅黑" size="7" color="green">微软7号绿色文本:春满人间</font></body>
</html>
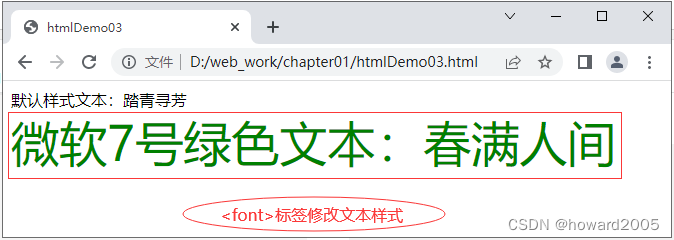
- 运行程序,使用浏览器打开
htmlDemo03.html文件

(三)表格标签
- 目标:掌握表格标签,学会使用border属性改变表格的边框
- 在HTML网页中要想创建表格,需要使用相关的表格标签才能创建表格
- 在HTML网页中创建表格的基本语法格式
<table><tr><td>单元格内的文字</td></tr>
</table>
- 注意:
<table>、<tr>和<td>是创建表格的基本标签,缺一不可。<table>用于定义一个表格,<tr>用于定义表格中的行(table row),必须嵌套在<table>标签中,<td>用于定义表格中的单元格(table data),也可称为表格中的列,必须嵌套在<tr>标签中。 - 在
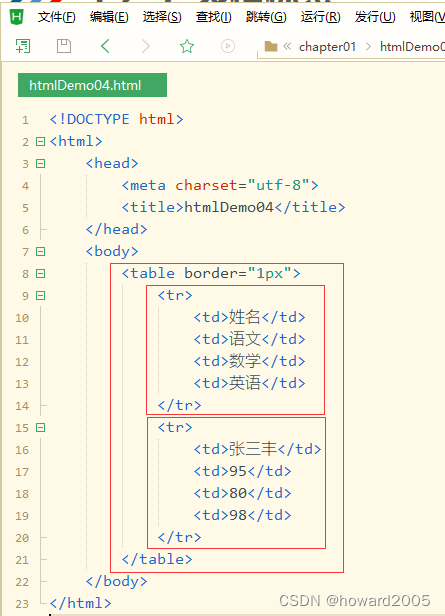
chapter01文件夹中创建一个HTML文件htmlDemo04.html

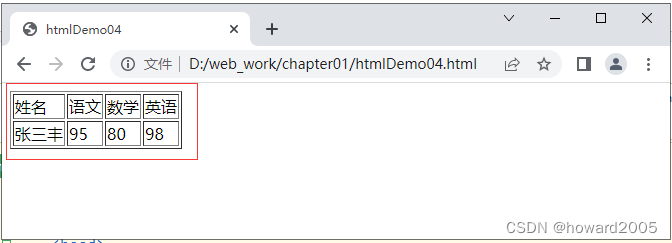
- 运行程序,使用浏览器打开
htmlDemo04.html文件

- 注意:如果border属性的值发生改变,那么只有围绕表格的边框尺寸会发生变化,表格内部的边框还是1像素宽。如果将border的属性值设置为0或者删除border属性,将显示没有边框的表格。
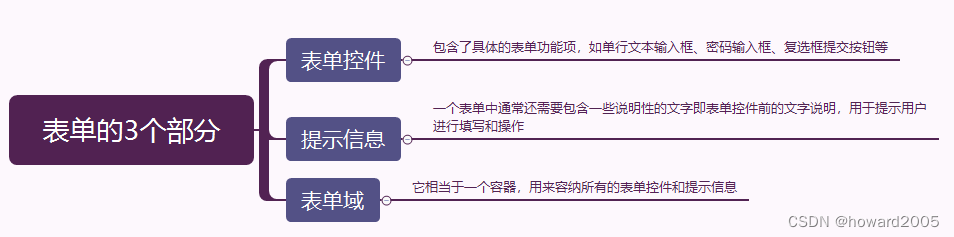
(四)表单标签
- 目标:掌握表单标签,学会使用表单标签收集数据信息
- 表单就是在网页上用于输入信息的区域,它的主要功能是收集数据信息,并将这些信息传递给后台信息处理模块。例如,注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单中的相关标签定义的。


1、表单域<form>
- 在HTML中,
<form>标签用于定义表单域,即创建一个表单。 <form>标签基本语法
<form action="url地址" method="提交方式" name="表单名称">各种表单控件
</form>
action属性:用于指定表单提交的地址。method属性:用于设置表单数据的提交方式,它有GET和POST两个值,其中,GET为默认值,这种方式提交的数据将显示在浏览器的地址栏中,保密性差且有数据量限制;而使用POST提交方式不但保密性好,还可以提交大量的数据,因此开发中通常使用POST方式提交表单。
2、表单控件<input>
-
浏览网页时经常会看到单行文本输入框、单选按钮、复选框、重置按钮等,使用
<input>控件可以在表单中定义这些元素。 -
<intput>控件基本语法格式:<input type="控件类型" /> -
type属性为<input>控件最基本的属性,用来指定不同的控件类型。 -
<input>控件还可以定义很多其他属性,其中,比较常用的有id、name、value、size,它们分别用来指定<input>控件的ID值、名称、控件中的默认值和控件在页面中的显示宽度。 -
在
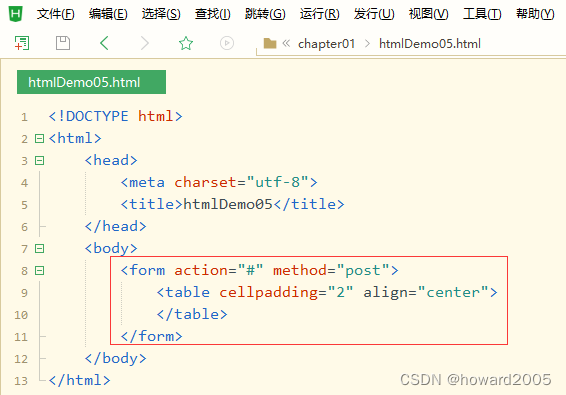
chapter01文件夹中创建一个HTML文件htmlDemo05.html,添加表单,并设置提交方式为POST,再定义一个2列的表格

-
在
htmlDemo05.html中添加用户名输入控件和密码输入框控件

-
在
htmlDemo05.html中添加性别选择控件和复选框控件

-
在
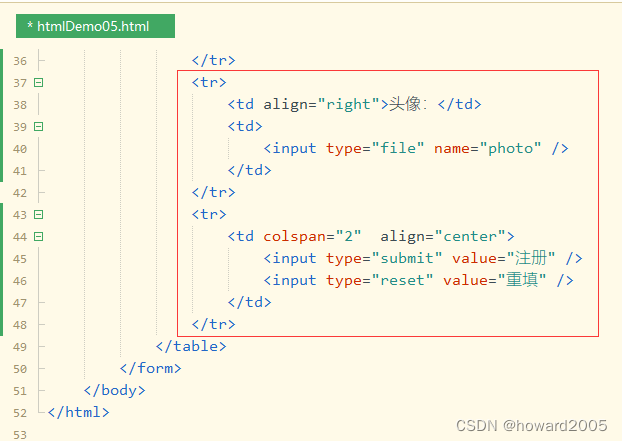
htmlDemo05.html中添加文件上传控件、提交按钮控件和重置按钮

-
查看页面完整代码
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>htmlDemo05</title></head><body><form action="#" method="post"><table cellpadding="2" align="center"><tr><td align="right">用户名:</td><td><!-- 1.文本输入框控件 --><input type="text" name="username" /> </td></tr><tr><td align="right">密码:</td><!-- 2.密码输入框控件 --><td><input type="password" name="password" /></td></tr><tr><td align="right">性别:</td><td><input type="radio" name="gender" value="male" /> 男 <input type="radio" name="gender" value="female" /> 女 </td></tr><tr><td align="right">兴趣:</td><td><input type="checkbox" name="interest" value="film" /> 看电影<input type="checkbox" name="interest" value="code" /> 敲代码<input type="checkbox" name="interest" value="game" /> 玩游戏</td></tr><tr><td align="right">头像:</td><td><input type="file" name="photo" /></td></tr><tr><td colspan="2" align="center"><input type="submit" value="注册" /> <input type="reset" value="重填" /> </td></tr></table></form></body>
</html>
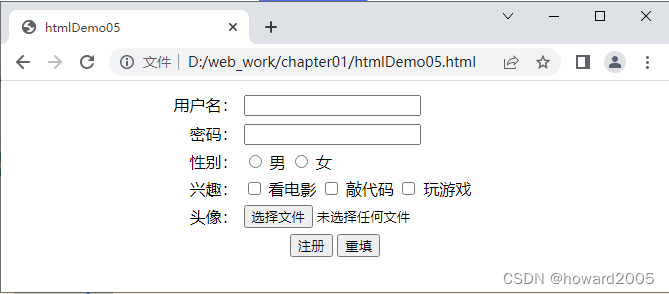
- 运行程序,使用浏览器打开
htmlDemo05.html文件

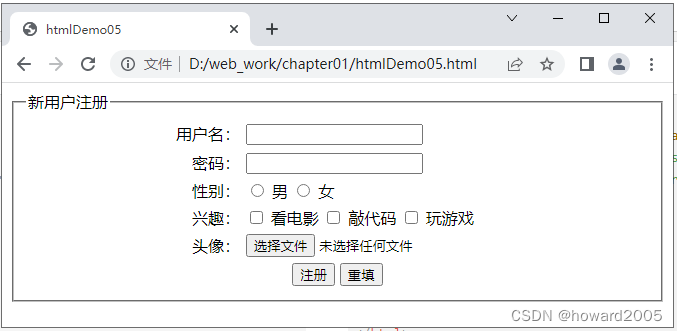
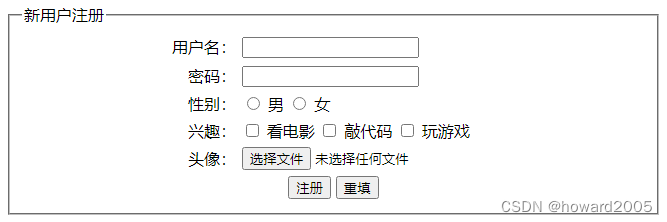
- 给表单加一个有标题的边框

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>htmlDemo05</title></head><body> <form action="#" method="post"><fieldset><legend>新用户注册</legend><table cellpadding="2" align="center"><tr><td align="right">用户名:</td><td><!-- 1.文本输入框控件 --><input type="text" name="username" /> </td></tr><tr><td align="right">密码:</td><!-- 2.密码输入框控件 --><td><input type="password" name="password" /></td></tr><tr><td align="right">性别:</td><td><input type="radio" name="gender" value="male" /> 男 <input type="radio" name="gender" value="female" /> 女 </td></tr><tr><td align="right">兴趣:</td><td><input type="checkbox" name="interest" value="film" /> 看电影<input type="checkbox" name="interest" value="code" /> 敲代码<input type="checkbox" name="interest" value="game" /> 玩游戏</td></tr><tr><td align="right">头像:</td><td><input type="file" name="photo" /></td></tr><tr><td colspan="2" align="center"><input type="submit" value="注册" /> <input type="reset" value="重填" /> </td></tr></table></fieldset></form></body>
</html>
- 运行程序,使用浏览器打开
htmlDemo05.html文件