网站式的公司记录怎么做网络科技公司
前言:使用脚手架搭建vue项目,使用脚手架可以开发者能够开箱即用快速地进行应用开发而开发。
搭建
#创建一个基于 webpack 模板的新项目
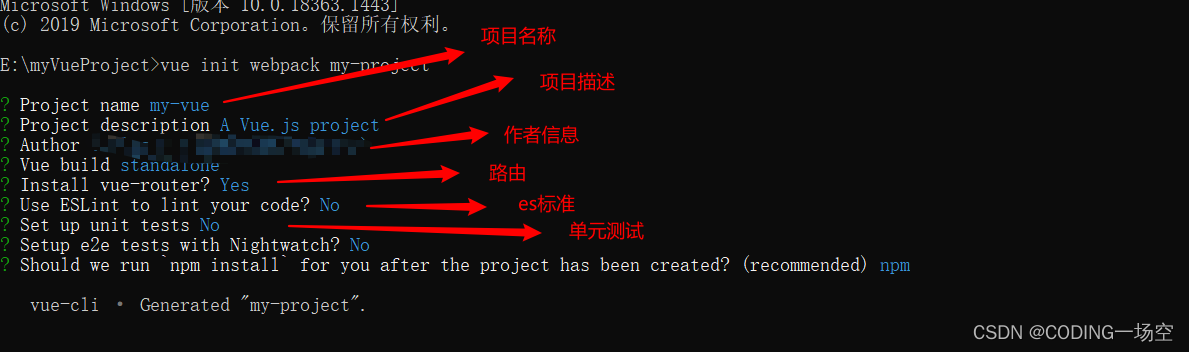
vue init webpack my-project
#选择所需要的选项
如图:

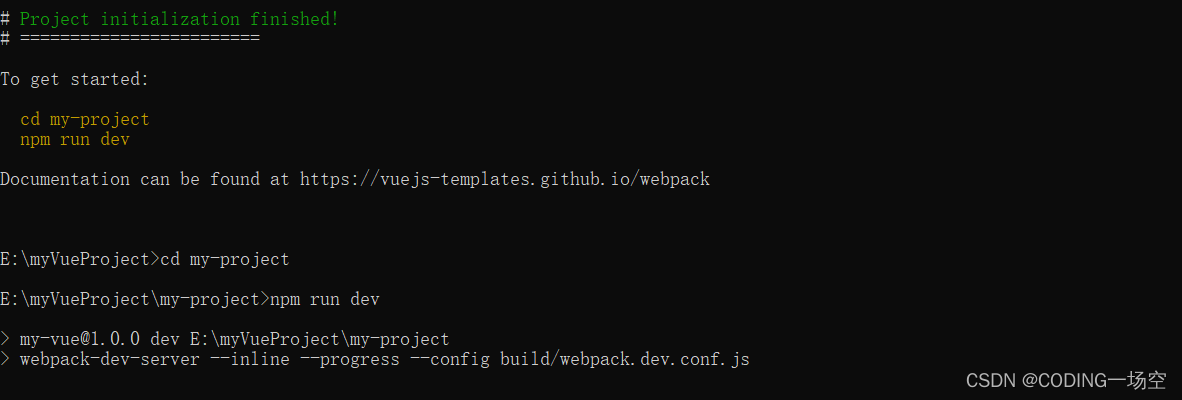
cd my-project
npm run dev

访问localhost:8080

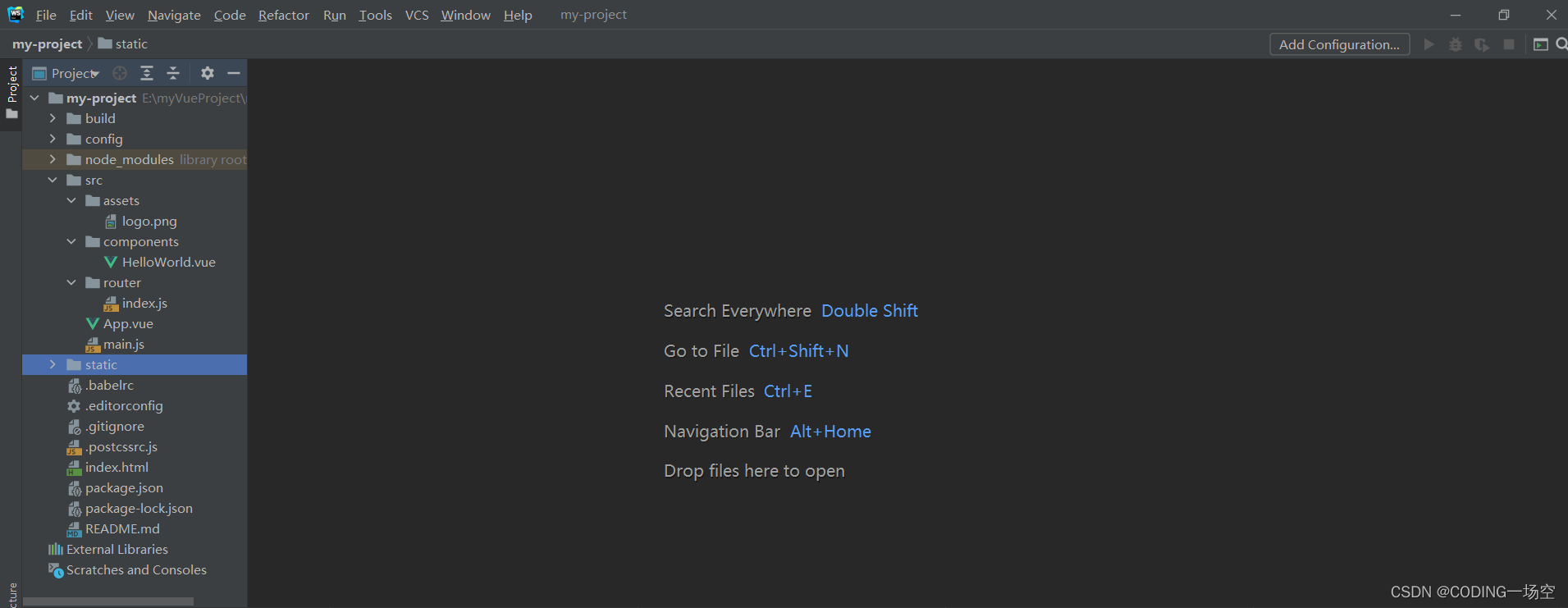
vue目录层级
理解vue项目的目录层级以及文件的作用十分很重要
├── build/ # Webpack 配置目录
├── dist/ # build 生成的生产环境下的项目
├── config/ # Vue基本配置文件,可以设置监听端口,打包输出等
├── node_modules/ # 依赖包,通常执行npm i会生成
├── src/ # 源码目录(开发的项目文件都在此文件中写)
│ ├── assets/ # 放置需要经由 Webpack 处理的静态文件,通常为样式类文件,如css,sass以及一些外部的js
│ ├── components/ # 公共组件
│ ├── filters/ # 过滤器
│ ├── store/ # 状态管理
│ ├── routes/ # 路由,此处配置项目路由
│ ├── services/ # 服务(统一管理 XHR 请求)
│ ├── utils/ # 工具类
│ ├── views/ # 路由页面组件
│ ├── App.vue # 根组件
│ ├── main.js # 入口文件
├── index.html # 主页,打开网页后最先访问的页面
├── static/ # 放置无需经由 Webpack 处理的静态文件,通常放置图片类资源
├── .babelrc # Babel 转码配置
├── .editorconfig # 代码格式
├── .eslintignore # (配置)ESLint 检查中需忽略的文件(夹)
├── .eslintrc # ESLint 配置
├── .gitignore # (配置)在上传中需被 Git 忽略的文件(夹)
├── package.json # 本项目的配置信息,启动方式
├── package-lock.json # 记录当前状态下实际安装的各个npm package的具体来源和版本号
├── README.md # 项目说明
1、Vue的生命周期
vue生命周期图以及详情可以查看官方文档:Vue生命周期
Vue实例具有生命周期:beforeCreate( 创建前 )、created ( 创建后 )、beforeMount、mounted、beforeUpdate、updated(更新后)、beforeDestroy(销毁前)、destroyed(销毁后)
beforeCreate( 创建前 )
在Vue实例创建前,el 和 data 并未初始化,无法访问methods,data,computed等上的方法和数据。
created ( 创建后 )
实例已经创建完成之后被调用,实例已完成以下配置:数据观测、属性和方法的运算,watch/event事件回调,完成了data 数据的初始化,el没有。挂在阶段还没有开始, $el属性目前不可见,你可以调用methods中的方法,改变data中的数据,并且修改可以通过vue的响应式绑定体现在页面上,获取computed中的计算属性,也可以发异步请求。
beforeMount
此时已经完成编译模板,把data里面的数据和模板生成html,完成了el和data 初始化,注意此时还没有挂在html到页面上。
mounted
挂在完成,也就是模板中的HTML渲染到HTML页面中,此时一般可以做一些ajax操作,mounted只会执行一次。
beforeUpdate
在数据更新之前被调用,发生在虚拟DOM重新渲染和打补丁之前,可以在该钩子中进一步地更改状态,不会触发附加地重渲染过程
updated(更新后)
在由于数据更改导致地虚拟DOM重新渲染和打补丁只会调用,调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作,然后在大多是情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环,该钩子在服务器端渲染期间不被调用
beforeDestroy(销毁前)
在实例销毁之前调用,实例仍然完全可用,
这一步还可以用this来获取实例,
一般在这一步做一些重置的操作,比如清除掉组件中的定时器 和 监听的dom事件
destroyed(销毁后)
在实例销毁之后调用,调用后,所以的事件监听器会被移出,所有的子实例也会被销毁,该钩子在服务器端渲染期间不被调用
生命周期内容转载至:作者:前端_周瑾 来源:简书
链接:https://www.jianshu.com/p/672e967e201c
2、Vue导入导出:import export
使用场景:一些公共的方法可以写进js中,并进行导出,在需要用到的时候将其导入即可使用
本案例:
创建后的项目为:

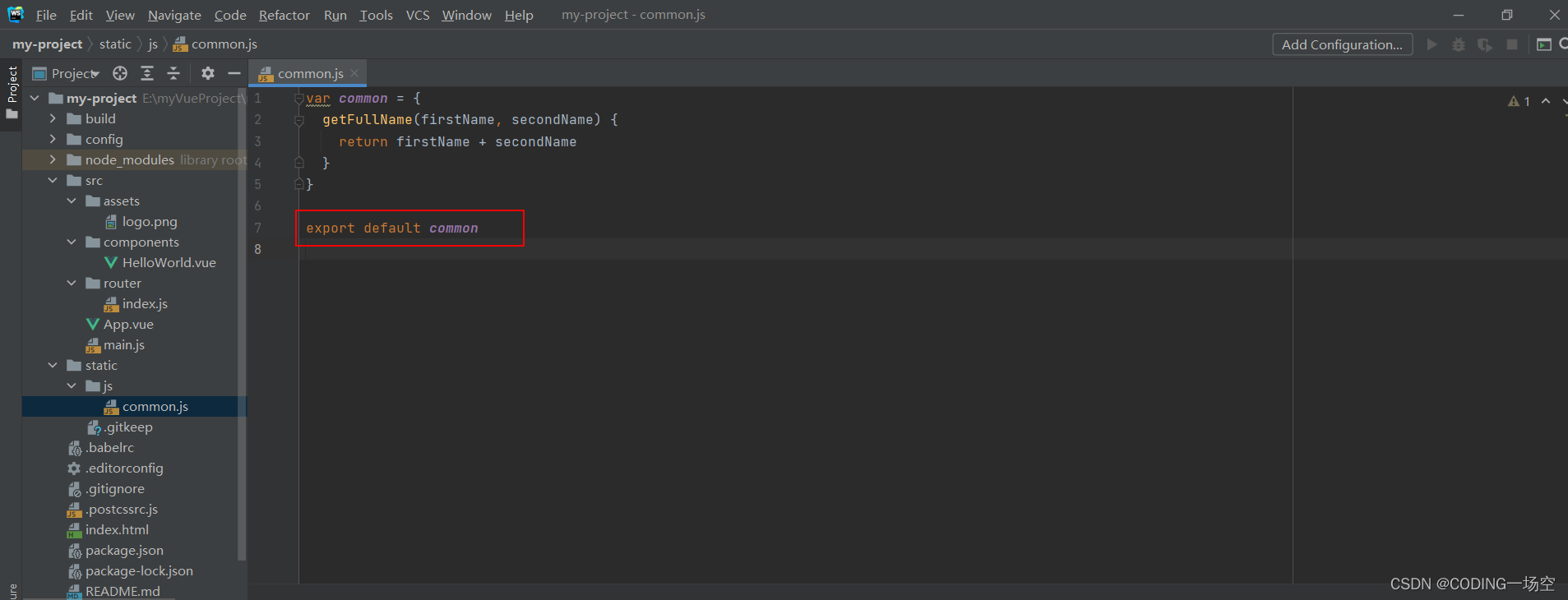
首先在static中创建一个common.js,并在common.js中定义一些公共方法
var common = {getFullName(firstName, secondName) {return firstName + secondName}
}export default common

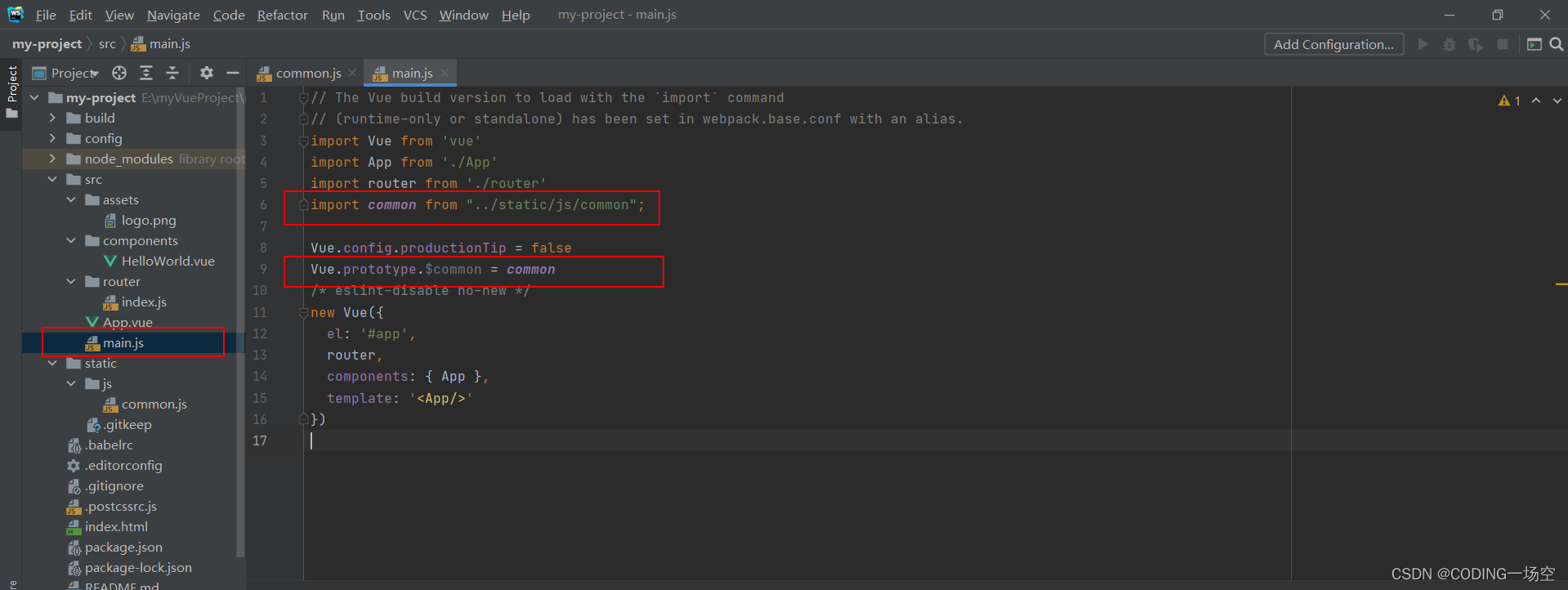
全局导入
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import common from "../static/js/common";Vue.config.productionTip = false
Vue.prototype.$common = common
/* eslint-disable no-new */
new Vue({el: '#app',router,components: { App },template: '<App/>'
})

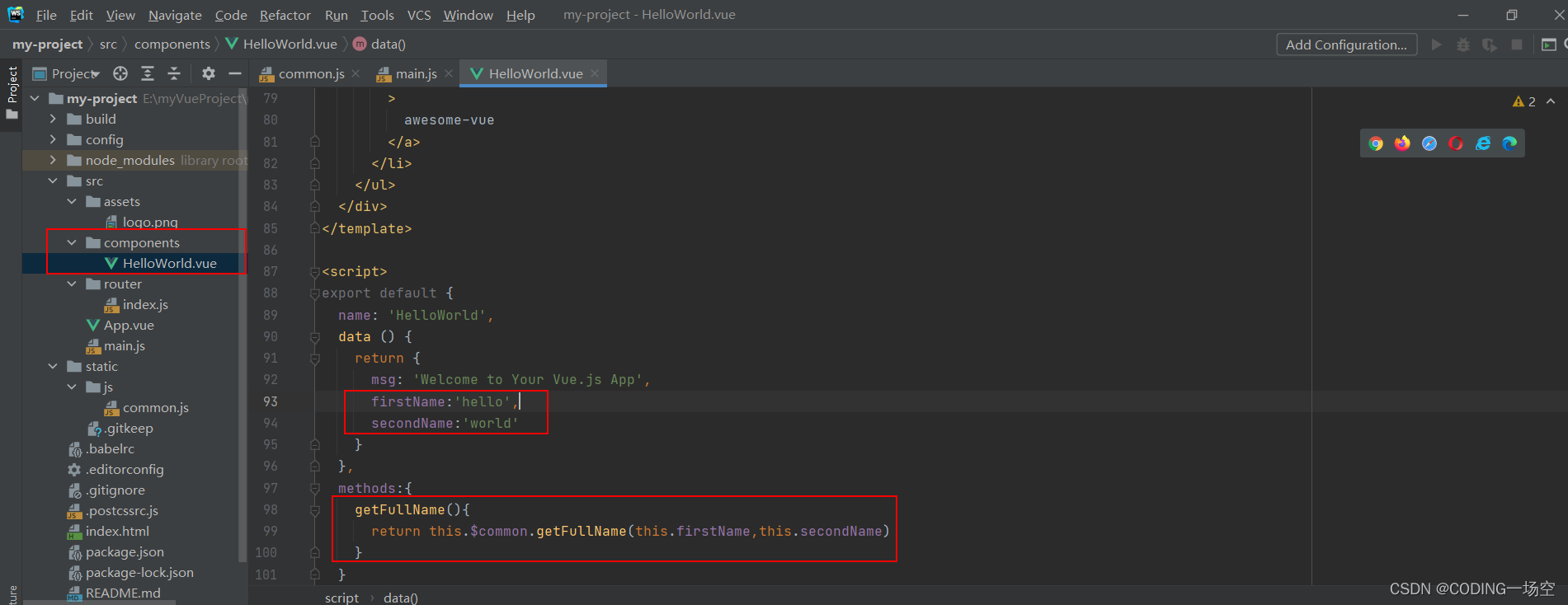
如何使用呢?
this.$common来调用里面的方法
export default {name: 'HelloWorld',data () {return {msg: 'Welcome to Your Vue.js App',firstName:'hello',secondName:'world'}},methods:{getFullName(){return this.$common.getFullName(this.firstName,this.secondName)}}
}

<h2>{{getFullName()}}</h2>
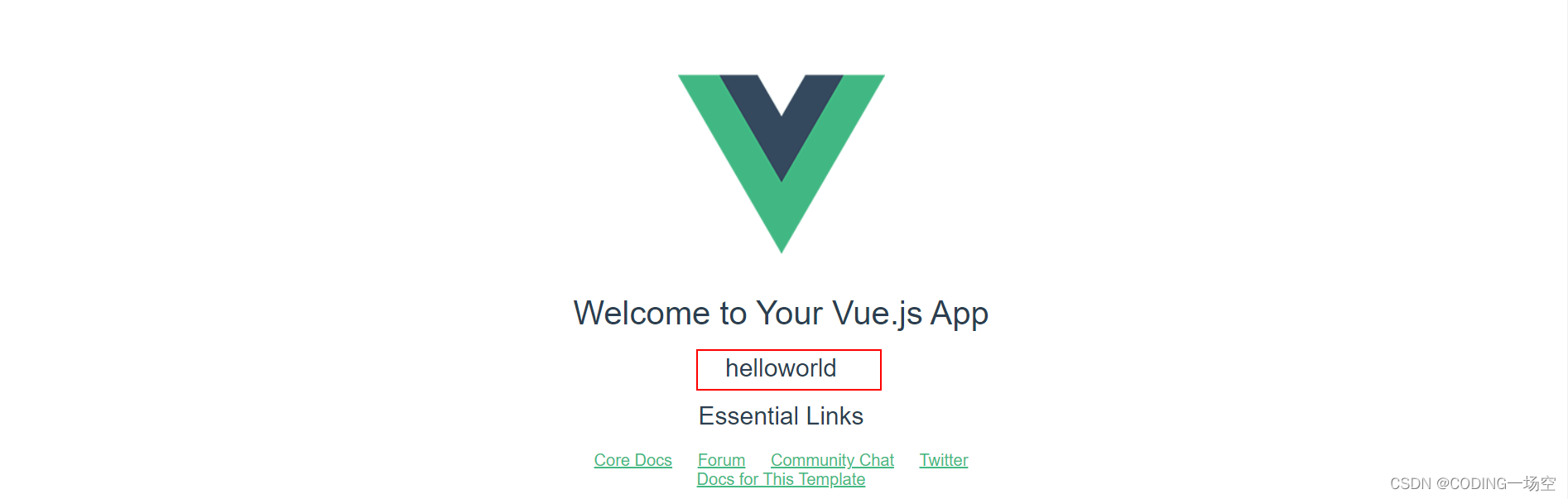
效果如下:

3、路由
更多知识请看官方文档:路由
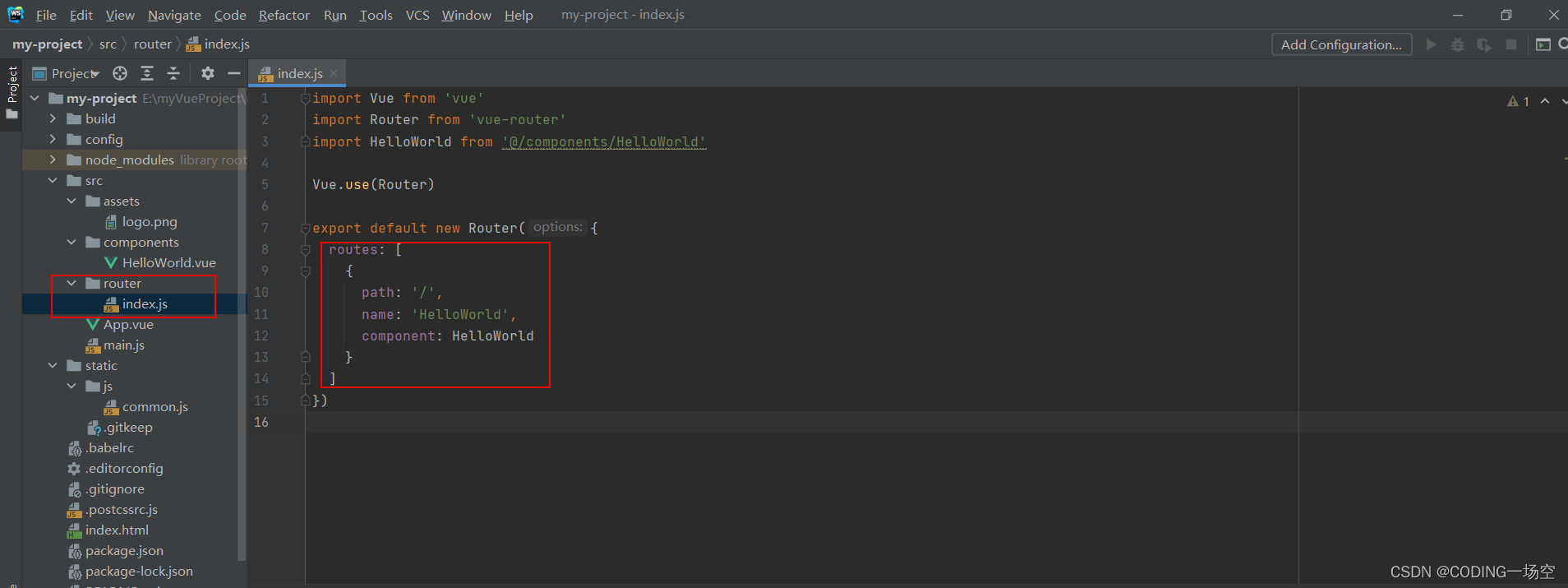
原本项目中是:

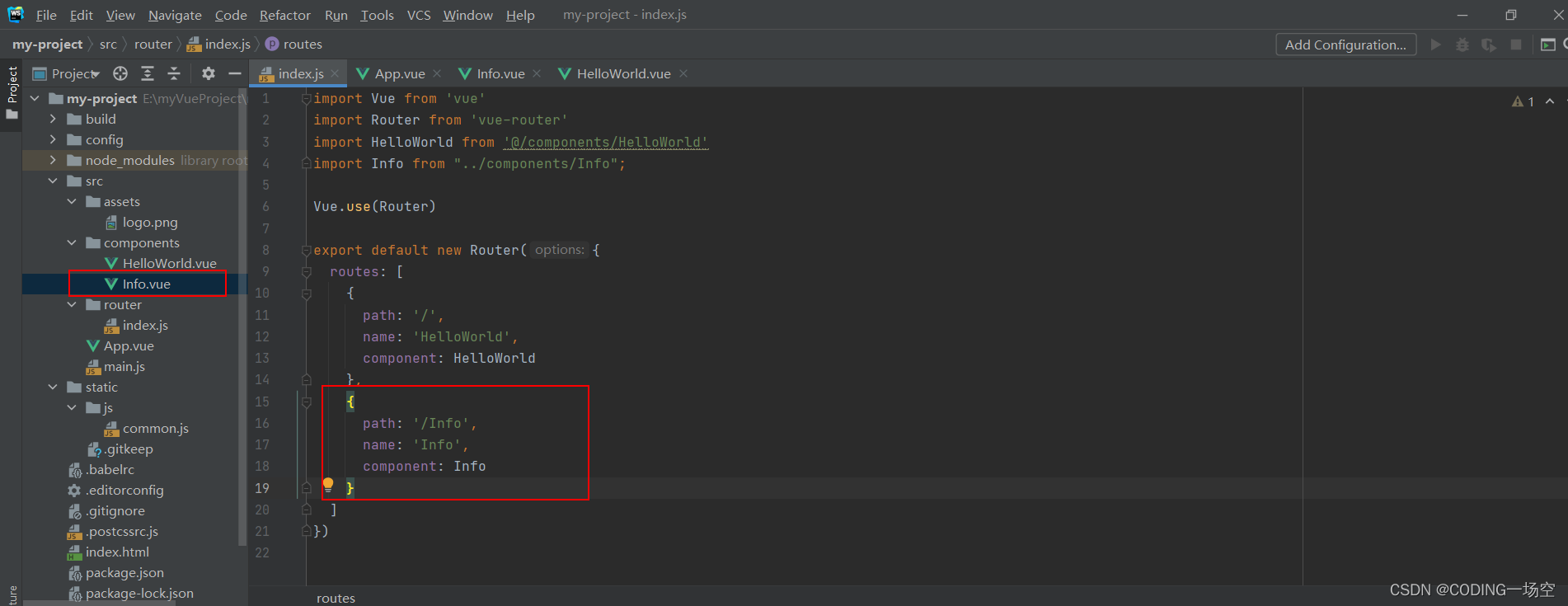
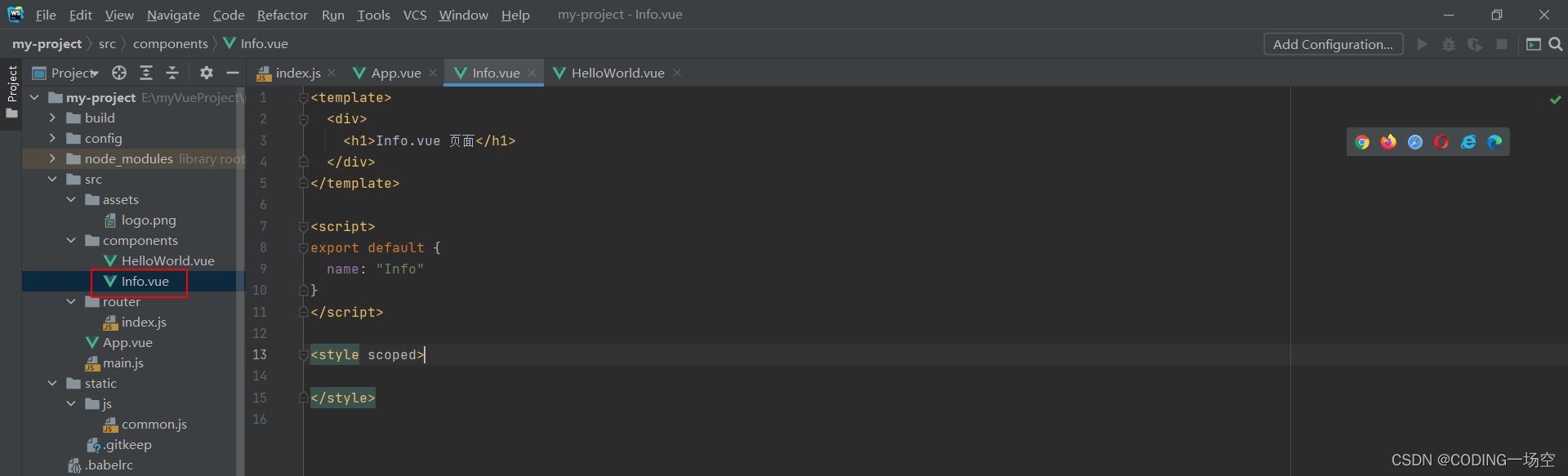
现在可以在components文件夹中创建多一个vue组件,本案例创建Info.vue
{path: '/Info',name: 'Info',component: Info}


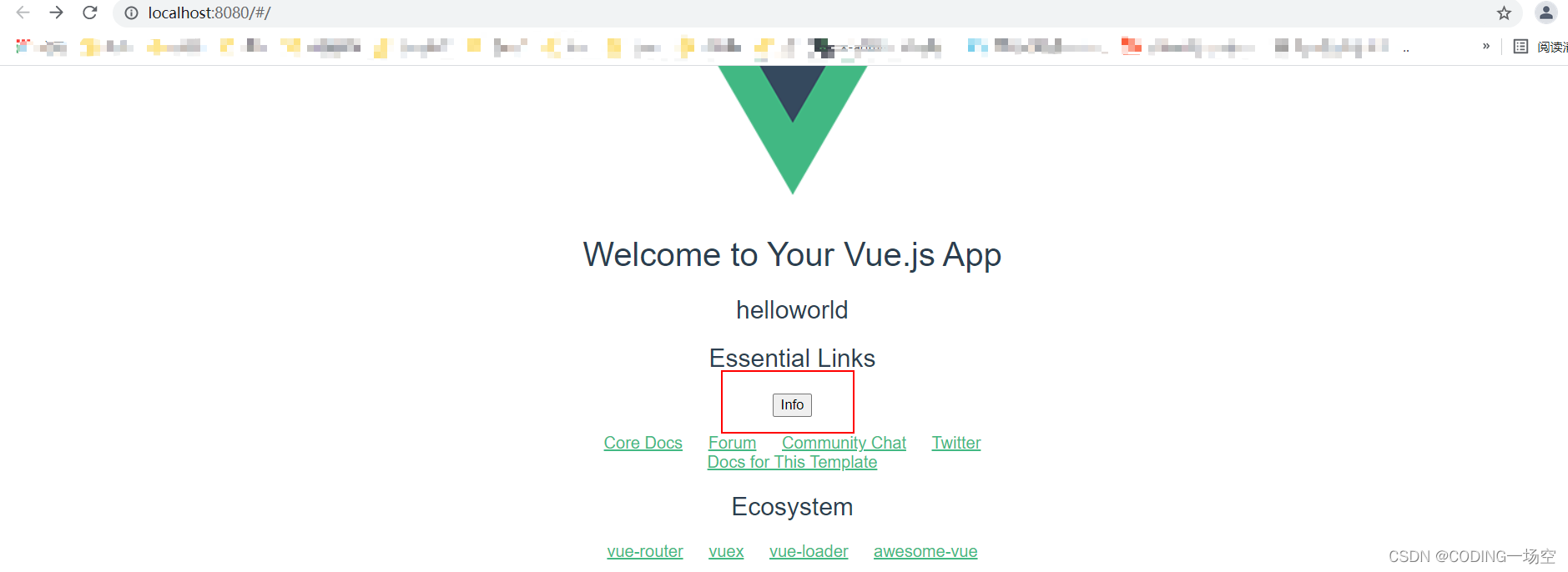
效果如下:

路由跳转 $router
#在HelloWorld.vue中添加<button @click="$router.push('Info')">Info</button>
点击按钮后跳转:


又或者将跳转写成一个方法,两者效果一致:
#methods中添加方法goToInfo(){this.$router.push('Info')}#添加一个按钮,绑定一个点击事件<button @click="goToInfo()">Info</button>
vue router 路由跳转常用的4 个方法
#1、/xx 路径名
this.$router.push('/xx') #2、路由带参数 query中放置参数
this.$router.push({ name:'xx1',query:{name: 'zhangsan',xx:xx }})获取参数:this.$route.query.xx#3、路由带参this.$router.push({path:'/xx2', query:{xx:xx }
})#4、路由不会带查询参数,可以在route 里面的params 里查询到
this.$router.push({name:'xx3', params:{xx:xx }
})获取参数:this.$route.params.xx
$router 和 $route的区别
1.router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由包含了许多关键的对象和属性。
举例:history对象
$router.push({path:‘home’});本质是向history栈中添加一个路由,在我们看来是 切换路由,但本质是在添加一个history记录
2.route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应的name,path,params,query等
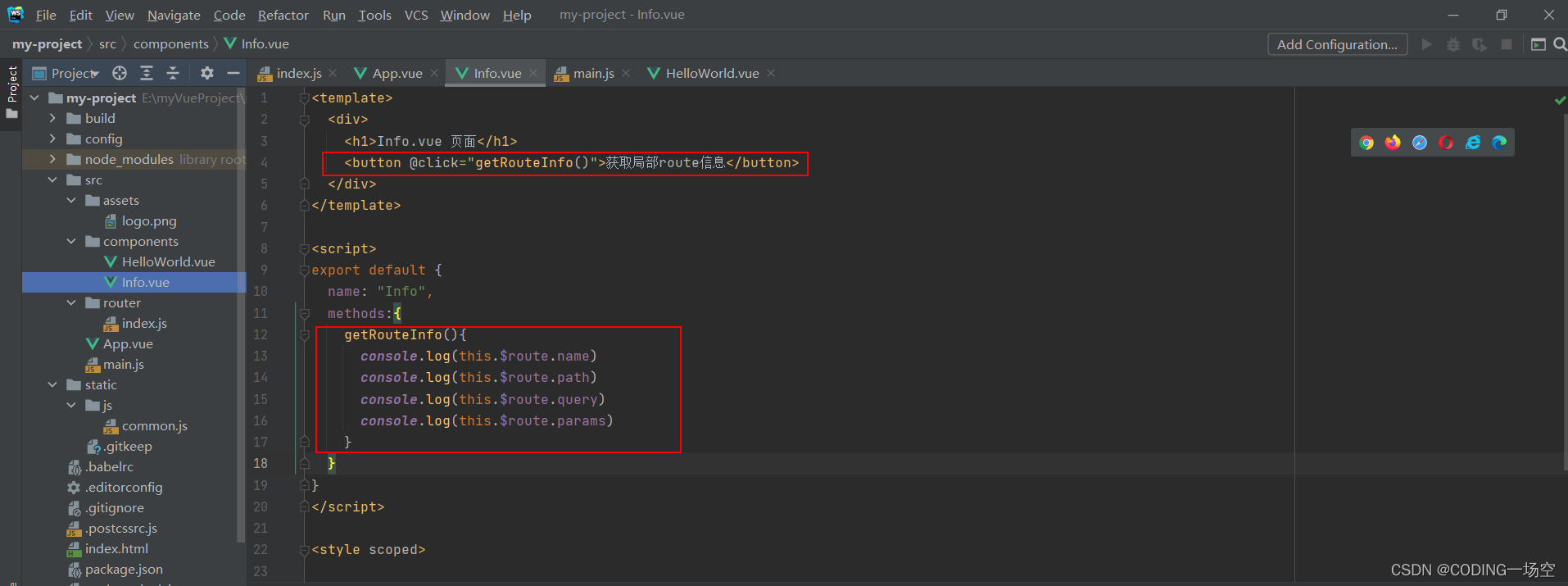
查看route的信息
getRouteInfo(){console.log(this.$route.name)console.log(this.$route.path)console.log(this.$route.query)console.log(this.$route.params)}

路由守卫(导航守卫)
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的。
记住参数或查询的改变并不会触发进入/离开的导航守卫。你可以通过观察 $route 对象来应对这些变化,或使用 beforeRouteUpdate 的组件内守卫
全局导航守卫
举一个场景:用户需要登陆了才可以访问系统的后台页面,不然的话不允许进行页面跳转。
在main.js中添加:
import router from './router'#路由守卫router.beforeEach(({name}, from, next) => {// 获取用户的JWT Token信息验证用户是否登陆if (localStorage.getItem('token')) {// 用户已经登陆了,如果用户在login页面if (name === 'Login') {//跳转至首页 /next('/');} else {next();}} else {if (name === 'Login') {next();} else {next({name: 'Login'});}}
});new Vue({el: '#app',router,components: { App },template: '<App/>'
})当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中
每个守卫方法接收三个参数:
-
to: Route: 即将要进入的目标 路由对象
-
from: Route: 当前导航正要离开的路由
-
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
-
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)
-
next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
-
next(‘/’) 或者 next({ path: ‘/’ }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向 next 传递任意位置对象,且允许设置诸如 replace: true、name: ‘home’ 之类的选项以及任何用在 router-link 的 to prop 或 router.push 中的选项。
-
next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。
此处路由参数内容转载至:
作者: 妖色调
网址: https://www.cnblogs.com/loveyt/p/10905662.html
Axios异步请求
发送请求给服务器一般都是异步请求,在main.js中配置全局axios
import axios from 'axios'
Vue.use(VueAxios,axios)
//{config}其他配置,譬如说请求头等信息
发送Get请求:
this.$axios.get('url',{config}).then(res => {//处理返回的数据结果
})
发送Post请求:
this.$axios.post('url',data,{config}).then(res => {//处理返回的数据结果
})
发送Delete请求:
this.$axios.delete('url',data,{config}).then(res => {//处理返回的数据结果
})
发送Put请求:
this.$axios.put('url',data,{config}).then(res => {//处理返回的数据结果
})
请求拦截器interceptors
前端拦截器interceptors,作用是拦截请求
场景:每次发送请求到服务器时,都带上token验证
在main.js中添加
axios.interceptors.request.use(config=>{
//从本地localStorage获取token信息,并放置在请求头中if(localStorage.getItem('token')){config.headers.Authorization = localStorage.getItem('token')}return config;
});
过滤器filter
场景:项目中对于日期数据格式的过滤
在main.js中添加
Vue.filter('formatDate', function(value) {// return Moment(value).format('YYYY-MM-DD HH:mm:ss')return Moment(value).format('YYYY-MM-DD')
})
使用:
<div class="time">{{ birthday | formatDate }}</div>
