佛山专业网站建设深圳网络推广营销公司
1、如何画一条0.5px的线
① 采用 transform: scale() 的方式
该方法用来定义元素的 2D 缩放转换;
.line {width: 100px;height: 40px;transform: scale(1,0.5);background-color: red;}
② 采用 meta viewport 的方式
这样就能缩放到原来的 0.5 倍,如果是 1px 那么就会变成 0.5px
viewport 只针对于移动端,只在移动端上才能看到效果。
<meta name="viewport" content="width=device-width, initial-scale=0.5, minimum-scale=0.5, maximum-scale=0.5"/>
2、如何设置小于12px的字体
在谷歌下,css 设置字体大小为 12px 及以下时,显示都是一样大小,都是默认12px。
解决办法:
① -webkit-text-size-adjust:none
使用 Webkit 的内核的 -webkit-text-size-adjust 的私有CSS属性来解决。
只要加了 -webkit-text-size-adjust: none 字体大小就不受限制了。
但是 chrome 更新到 27 版本之后就不可以用了。所以高版本chrome谷歌浏览器已经不再支持-webkit-text-size-adjust 样式,所以要谨慎使用。
.line {font-size: 6px;-webkit-text-size-adjust: none;}
② 采用 transform: scale() 的方式
使用 css3 的 transform 缩放属性 -webkit-transform: scale(0.5); 注意-webkit-transform:scale(0.75)
收缩的是整个元素的大小。如果是内联元素,必须要将内联元素转换成块元素,可以使用display:block/inline-block/...;
.line {font-size: 12px;transform: scale(0.5);display: inline-block;} ③ 使用图片
如果是内容固定不变情况下,使用将小于 12px 文字内容切出做图片,这样不影响兼容也不影响美观。
3、如何解决 1px 问题(兼容性问题)?
① 问题描述
在一些
Retina屏幕的机型上,移动端页面的 1px 会变得很粗,呈现出不止 1px 的效果。
② 原因
CSS 中的 1px 并不能和移动设备上的 1px 划等号。
它们之间的比例关系有一个专门的属性来描述:
window.devicePixelRatio = 设备的物理像素 / CSS像素
打开 Chrome 浏览器,启动移动端调试模式,在控制台去输出这个devicePixelRatio的值。这里选中 iPhone6/7/8 这系列的机型,输出的结果就是2:

这就意味着设置的 1px CSS 像素,在这个设备上实际会用 2 个物理像素单元来进行渲染,所以实际看到的一定会比 1px 粗一些。
③ 解决办法
1、根据设备像素比,动态设置px
思路:
先拿到 window.devicePixelRatio 的值,然后把这个值通过 JSX 或者模板语法给到 CSS 的 data 里,然后就可以在 CSS 中用属性选择器来命中 devicePixelRatio 为某一值的情况,比如说这里尝试命中 devicePixelRatio 为 2 的情况:
实现:

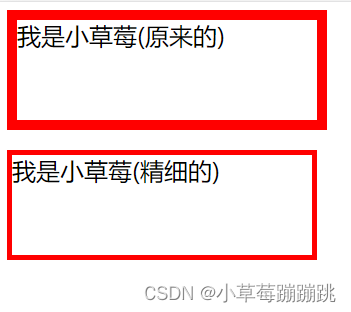
<div id="app"><div class="old">我是{{ name }}(原来的)</div><div class="new" :data-device="window.devicePixelRatio">我是{{ name }}(精细的)</div></div> .old {width: 300px;height: 100px;border: 10px solid red;margin-bottom: 20px;}.new {width: 300px;height: 100px;border: 10px solid red;}.new[data-device="2"] {border: 5px solid red;} 优点:
直接把 1px 改成 1/devicePixelRatio 后的值,这是目前为止最简单的一种方法。
缺点:
这种方法的缺陷在于兼容性不行,IOS 系统需要8及以上的版本,安卓系统则直接不兼容。
2、伪元素先放大后缩小
思路:
在目标元素的后面追加一个 ::after 伪元素,布局设置为绝对定位、整个伸展开铺在目标元素上。然后把它的宽和高都设置为目标元素的两倍,border值设为 1px。接着借助 CSS 动画特效中的缩放能力,把整个伪元素缩小为原来的 50%。此时,伪元素的宽高刚好可以和原有的目标元素对齐,而 border 也缩小为了 1px 的二分之一,间接地实现了 0.5px 的效果。
实现:

.new[data-device="2"] {position: relative;}.new[data-device="2"]::after {content: '';position: absolute;left: 0;top: 0;width: 200%;height: 200%;border: 10px solid red;transform: scale(0.5);transform-origin: left top;}优点:
这个方法的可行性会更高,兼容性也更好。
缺点:
唯一的缺点是代码会变多。
3、viewport 缩放来解决
思路:
就是对 meta 标签里几个关键属性下手。
<meta name="viewport" content="initial-scale=0.5, maximum-scale=0.5, minimum-scale=0.5, user-scalable=no">
实现:
这里针对像素比为2的页面,把整个页面缩放为了原来的1/2大小。这样,本来占用2个物理像素的 1px 样式,现在占用的就是标准的一个物理像素。根据像素比的不同,这个缩放比例可以被计算为不同的值。

const scale = 1 / window.devicePixelRatio;
const metaEl = document.getElementsByTagName('meta')[0]
metaEl.setAttribute('content', `width=device-width,user-scalable=no,initial-scale=${scale},maximum-scale=${scale},minimum-scale=${scale}`);优点:
这时 1px 已经被处理成物理像素大小,这样的大小在手机上显示边框很合适。
缺点:
这样解决了,但这样做的副作用也很大,整个页面都被缩放了。一些原本不需要被缩小的内容,比如文字、图片等,也被无差别缩小掉了。
