网站 标签导航seo优化教程自学网
本文介绍在Windows电脑中,下载、安装并配置Node.js环境与npm包管理工具的方法。
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,其允许开发者使用JavaScript编写命令行工具和服务器端脚本。而npm(Node Package Manager)则是Node.js的官方包管理工具,用于安装、管理和版本化Node.js程序所依赖的软件包或库;同时,其还是一个在线仓库,存储着大量的开源库和工具,这些库和工具可以被开发者在自己的项目中使用。
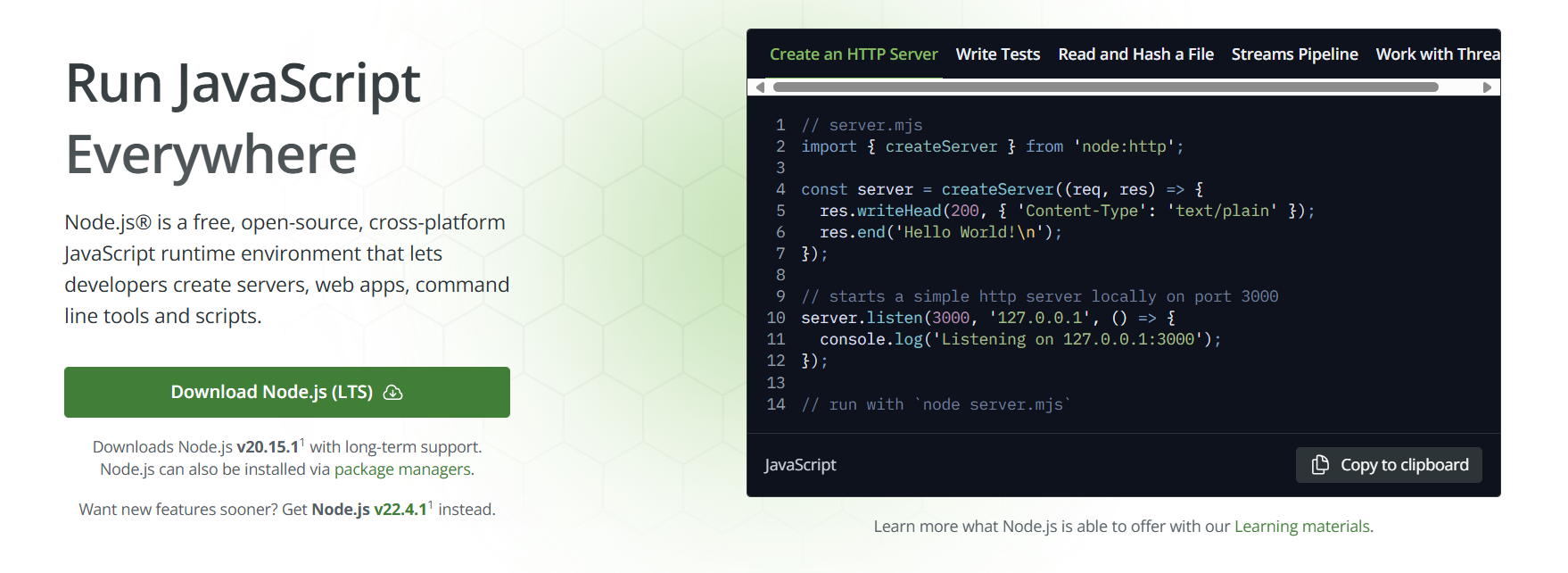
首先,我们进入Node.js的官方下载网站(https://nodejs.org/en),并选择其中的Download Node.js (LTS) 按钮,如下图所示。点击之后,其会自动按照当前电脑的系统,为我们下载新版本、稳定的Node.js。

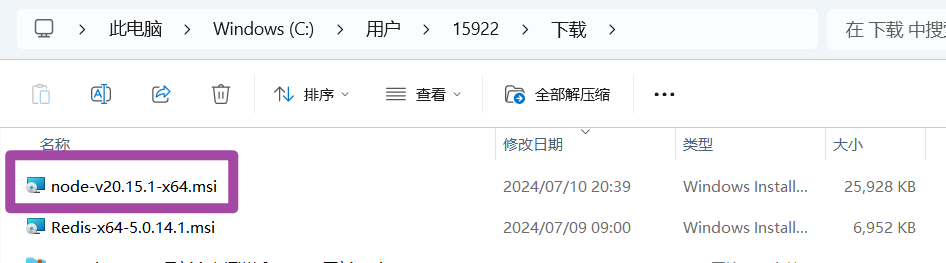
下载后,将会得到1个.msi格式文件,如下图所示。

随后,双击上述.msi格式文件,即可开始安装Node.js,如下图所示。

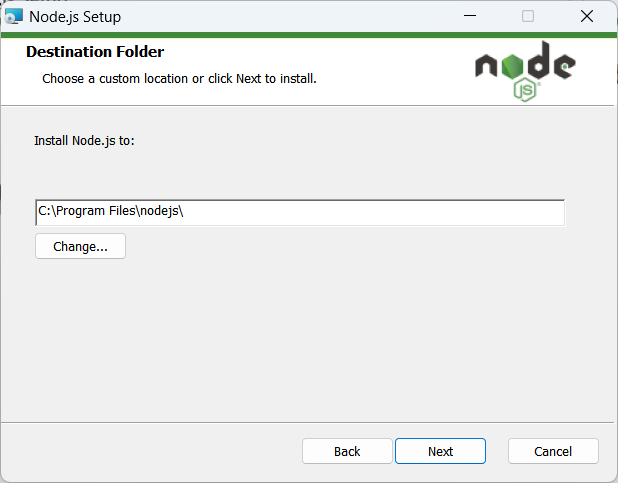
其中,安装环节的大部分界面,大家就选择默认的选项即可;但如下图所示,在选择安装路径时,建议不要放在C盘,否则后面在执行一些命令行命令时,会因为没有权限导致无法运行,比较麻烦。

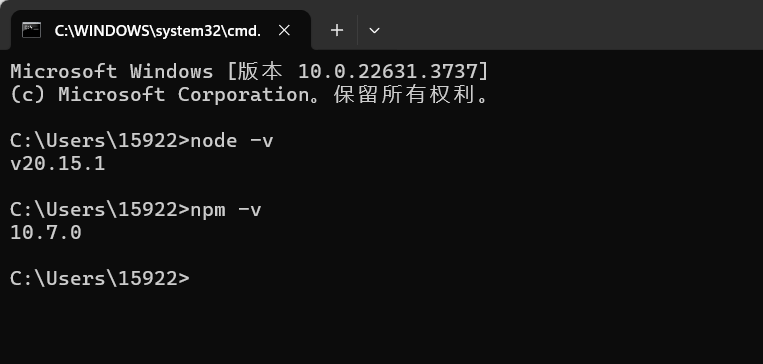
安装完毕后,打开命令行界面,并依次输入如下的2行代码。
node -v
npm -v
其中,前者用以显示Node.js的版本,后者则用以显示npm的版本。如果上述安装操作无误的话,执行代码后应得到如下图所示的结果。

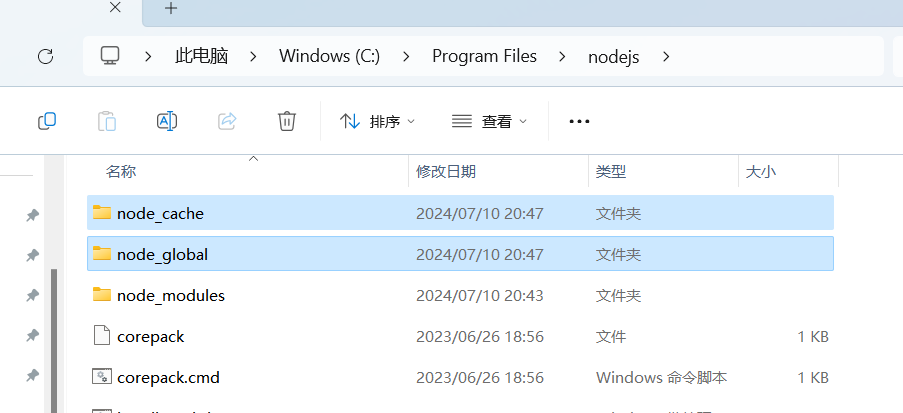
随后,进入前述我们所选择的Node.js的安装路径,并新建2个文件夹,分别命名为node_cache与node_global,如下图所示;这两个文件夹分别为npm的缓存文件夹与全局文件夹。当然,这里2个文件夹的名称也不一定非要按照这个来——只要在后续操作中,将对应文件名称修改为你设置的这2个文件夹的名称即可。

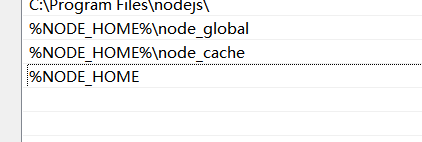
随后,按照文章Windows 10 用户变量、系统变量等环境变量新建、编辑修改与删除方法(https://blog.csdn.net/zhebushibiaoshifu/article/details/115319801)中提到的方法,将以下3个路径添加到系统变量的Path中。
%NODE_HOME%
%NODE_HOME%\node_global
%NODE_HOME%\node_cache
添加后,如下图所示。

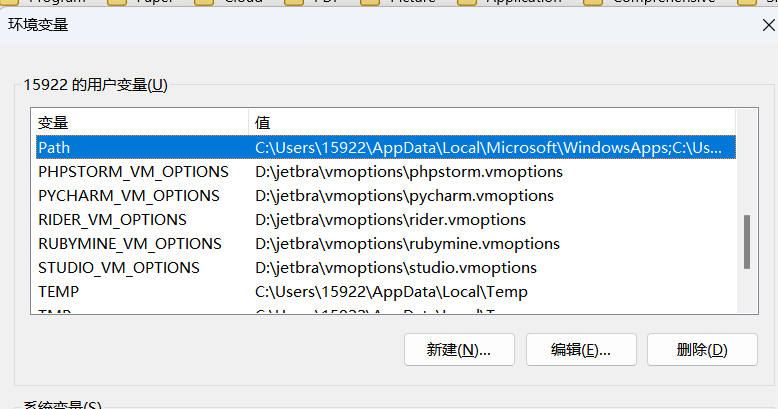
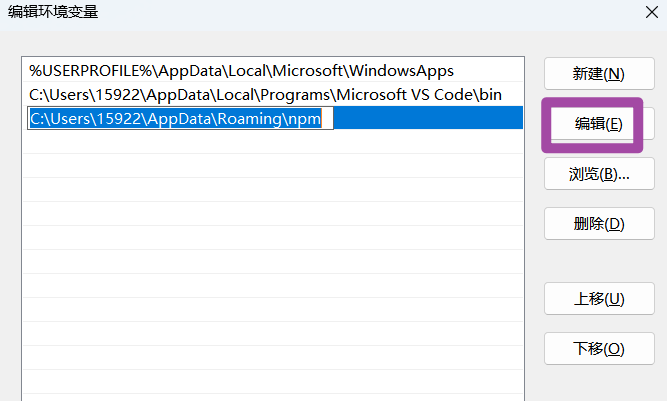
随后,再打开用户变量中的Path,如下图所示。

选中其中已经存在的C:\User\你的用户名\AppDate\Roaming\npm路径,并选择“编辑”,如下图所示。

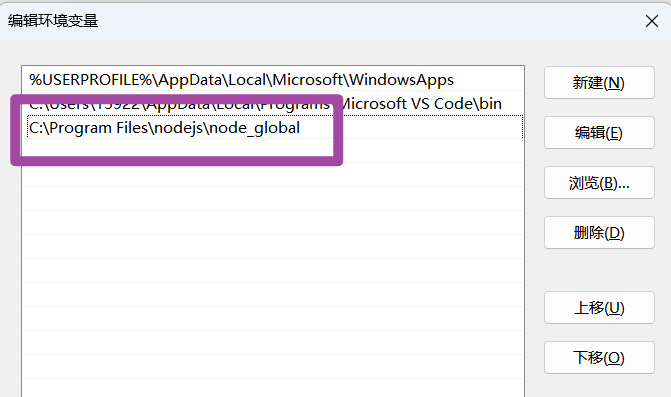
随后,将原本的路径修改为我们安装路径中,node_global文件夹所对应的路径,如下图所示。

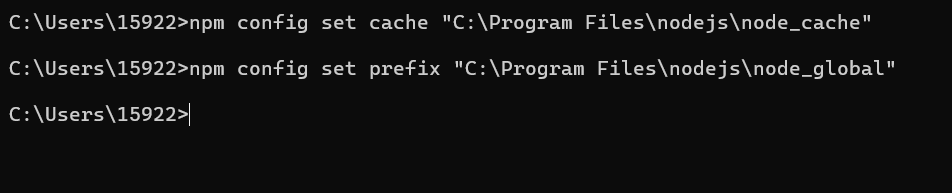
接下来,以管理员身份打开命令行,并分别输入如下的代码,用来告诉npm我们前面设置的缓存文件夹和全局文件夹到底是哪2个。其中,记得按照大家实际的node_cache与node_global文件夹路径,来对下面的代码加以修改。
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
执行上述代码,如下图所示。

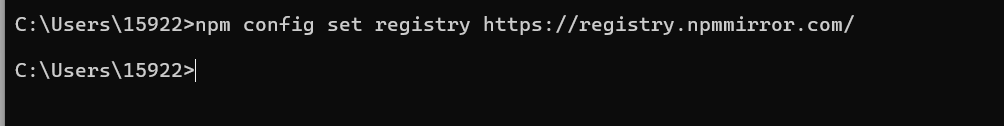
同时,再输入如下的代码,将npm换源,换成淘宝源,从而加快我们后面用npm下载各类包的速度。
npm config set registry https://registry.npmmirror.com/
执行上述代码,如下图所示。

至此,我们就将Node.js与npm环境配置完成了;接下来,就可以用npm安装各类包了。
例如,我这里用pnpm这个包来测试一下,看看是否可以用npm来下载、安装。
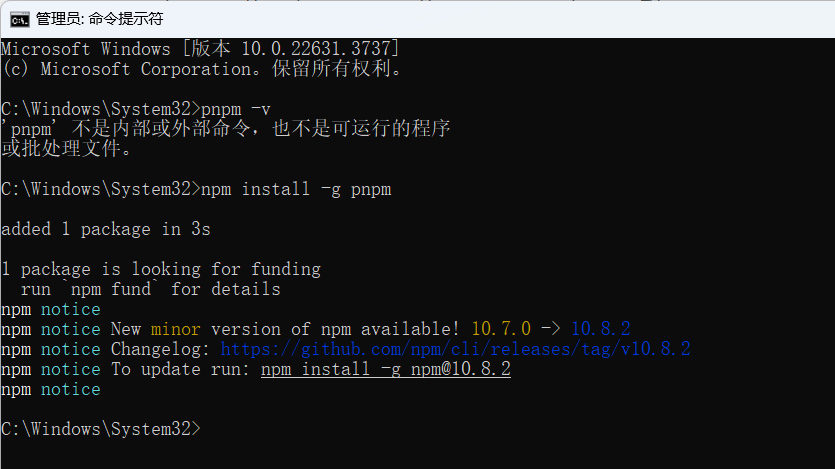
在管理员身份打开的命令行中,分别输入如下代码;其中,前者是查询当前pnpm的版本,后者则是利用npm来下载、安装pnpm。
pnpm -v
npm install -g pnpm
执行上述代码,如下图所示。因为一开始我们没有安装pnpm,所以第1句代码执行后,就显示不出来其版本;而第2句代码则是对pnpm的安装。

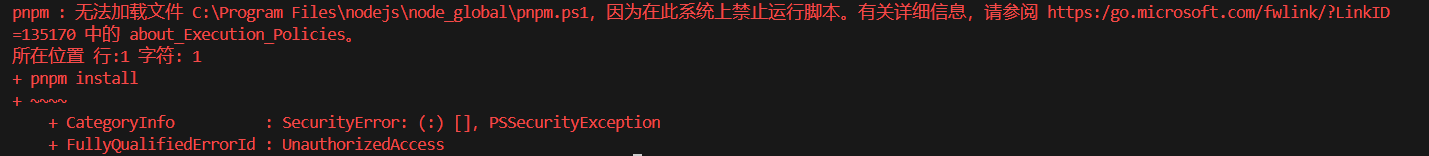
此外,还需要注意:在后续使用npm或者pnpm执行各类命令时,有可能会出现类似无法加载文件XXX,因为在此系统上禁止运行脚本。这样的提示信息,如下图所示。

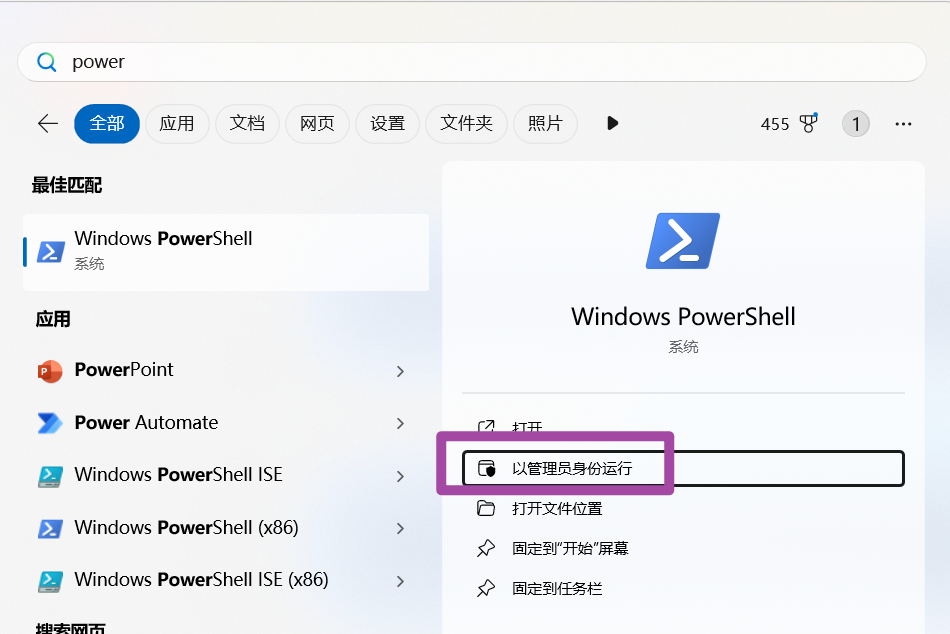
对于这种情况,我们首先用管理员身份打开Windows PowerShell,如下图所示。

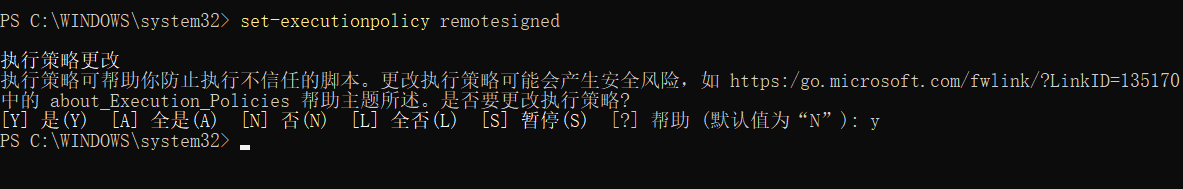
随后,在其中分别执行如下所示的代码。
get-executionpolicy
set-executionpolicy remotesigned
执行上述代码,如下图所示。

此时,再次执行npm或者pnpm命令,就没问题了。
至此,大功告成。
欢迎关注:疯狂学习GIS
