java+做网站后台seo优化技巧有哪些
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes
觉得有帮助的同学,可以点心心支持一下哈(笔记是根据b站上学习的尚硅谷的前端视频【张天禹老师】,记录一下学习笔记,用于自己复盘,有需要学习的可以去b站学习原版视频)
路由
一、对路由的理解

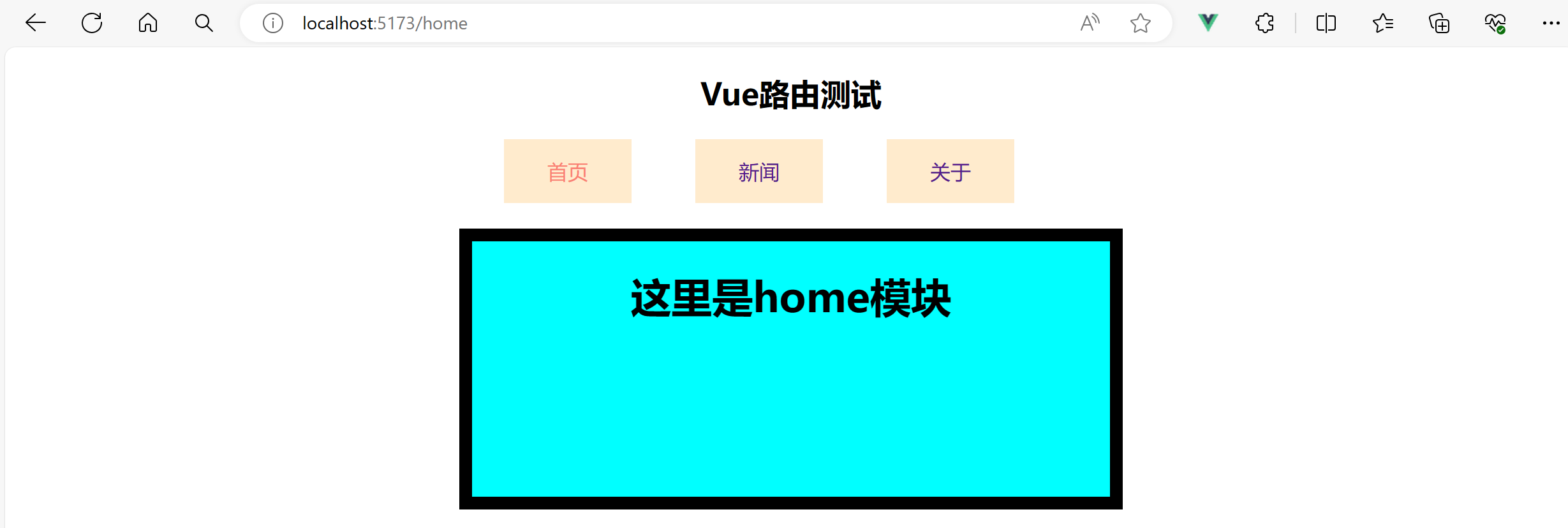
二、基本切换效果
- Vue3中要使用vue-router的最新版本,目前是4版本。
- 路由配置文件代码如下:
import { createRouter, createWebHistory } from "vue-router";
import Home from "../pages/Home.vue";
import News from "../pages/News.vue";
import About from "../pages/About.vue";const router = createRouter({history: createWebHistory(),routes: [{path: "/home",component: Home,},{path: "/news",component: News,},{path: "/about",component: About,},],
});
export default router;- main.ts代码如下:
// 引入createApp用于创建应用(买个盆)
import { createApp } from "vue";
import router from "./router/index";
// 引入App根组件(买个根)
import App from "./App.vue";
const app = createApp(App);
app.use(router);
app.mount("#app");- App.vue代码如下
<template><div class="app"><h2 class="title">Vue路由测试</h2><!-- 导航区 --><div class="navigate"><RouterLink to="/home" active-class="active"><span>首页</span></RouterLink><RouterLink to="/news" active-class="active"><span>新闻</span></RouterLink><RouterLink to="/about" active-class="active"><span>关于</span></RouterLink></div><!-- 展示区 --><div class="main-content"><RouterView></RouterView></div></div>
</template><script lang="ts" setup name="App">
import { RouterLink, RouterView } from 'vue-router'
</script><style scoped>
.title {text-align: center;
}
.navigate {width: 500px;text-align: center;margin: 0 auto;
}
.navigate span {display: inline-block;margin-right: 50px;width: 100px;height: 50px;line-height: 50px;background-color: blanchedalmond;text-decoration: none;/* color: ; */
}
.main-content {margin: 20px auto;text-align: center;width: 500px;height: 200px;border: 10px solid;background-color: aqua;
}
.active {color: salmon;
}
</style>
三、两个注意点
- 路由组件通常存放在pages 或 views文件夹,一般组件通常存放在components文件夹。
- 通过点击导航,视觉效果上“消失” 了的路由组件,默认是被卸载掉的,需要的时候再去挂载。
四、路由器工作模式
- history模式优点:URL更加美观,不带有#,更接近传统的网站URL。缺点:后期项目上线,需要服务端配合处理路径问题,否则刷新会有404错误。
const router = createRouter({history:createWebHistory(), //history模式/******/
})- hash模式优点:兼容性更好,因为不需要服务器端处理路径。缺点:URL带有#不太美观,且在SEO优化方面相对较差。
const router = createRouter({history:createWebHashHistory(), //hash模式/******/
})五、to的两种写法
字符串、对象
<!-- 第一种:to的字符串写法 -->
<router-link active-class="active" to="/home">主页</router-link><!-- 第二种:to的对象写法 -->
<router-link active-class="active" :to="{path:'/home'}">Home</router-link>六、命名路由
作用:可以简化路由跳转及传参(后面就讲)。
给路由规则命名:
routes:[{name:'zhuye',path:'/home',component:Home},{name:'xinwen',path:'/news',component:News,},{name:'guanyu',path:'/about',component:About}
]跳转路由:
<!--简化前:需要写完整的路径(to的字符串写法) -->
<router-link to="/news/detail">跳转</router-link><!--简化后:直接通过名字跳转(to的对象写法配合name属性) -->
<router-link :to="{name:'guanyu'}">跳转</router-link>七、嵌套路由
- 编写News的子路由:Detail.vue
- 配置路由规则,使用children配置项:
const router = createRouter({history:createWebHistory(),routes:[{name:'zhuye',path:'/home',component:Home},{name:'xinwen',path:'/news',component:News,children:[{name:'xiang',path:'detail',component:Detail}]},{name:'guanyu',path:'/about',component:About}]
})
export default router- 跳转路由(记得要加完整路径):
<router-link to="/news/detail">xxxx</router-link>
<!-- 或 -->
<router-link :to="{path:'/news/detail'}">xxxx</router-link>- 记得去News组件中预留一个<router-view>
<template><div class="news"><!-- 导航区 --><ul><li v-for="news in newsList" :key="news.id"><RouterLink to="/news/detail">{{ news.title }}</RouterLink></li></ul><div class="news-detail"><RouterView /></div></div>
</template><script lang="ts" setup name="News">
import { reactive } from 'vue'
import { RouterLink, RouterView } from 'vue-router'
let newsList = reactive([{ id: 'dawd1', title: '1', content: '11' },{ id: 'dawd2', title: '2', content: '22' },{ id: 'dawd3', title: '3', content: '33' }
])
</script>八、路由传参
query参数
- 传递参数(query参数可以用path和name)
<!-- 跳转并携带query参数(to的字符串写法) -->
<router-link to="/news/detail?a=1&b=2&content=欢迎你">跳转
</router-link><!-- 跳转并携带query参数(to的对象写法) -->
<RouterLink :to="{//name:'xiang', //用name也可以跳转path:'/news/detail',query:{id:news.id,title:news.title,content:news.content}}"
>{{news.title}}
</RouterLink>- 接收参数:
import {useRoute} from 'vue-router'
const route = useRoute()
// 打印query参数
console.log(route.query)params参数
路由配置(如果传递的参数不是必须的,在后面加个?):
{name: "xinwen",path: "/news",component: News,children: [{name: "xiang",path: "detail/:id/:title/:content",component: Detail,},],},- 传递参数(params参数只能用name)
<!-- 跳转并携带params参数(to的字符串写法) -->
<RouterLink :to="`/news/detail/001/新闻001/内容001`">{{news.title}}</RouterLink><!-- 跳转并携带params参数(to的对象写法) -->
<RouterLink :to="{name:'xiang', //用name跳转params:{id:news.id,title:news.title,content:news.title}}"
>{{news.title}}
</RouterLink>- 接收参数:
import {useRoute} from 'vue-router'
const route = useRoute()
// 打印params参数
console.log(route.params)备注1:传递params参数时,若使用to的对象写法,必须使用name配置项,不能用path。
备注2:传递params参数时,需要提前在规则中占位。
九、路由的props配置
作用:让路由组件更方便的收到参数(可以将路由参数作为props传给组件)
{name: "xiang",path: "detail/:id/:title/:content",component: Detail,// 第一种(传递值给路由组件):props的对象写法,作用:把对象中的每一组key-value作为props传给Detail组件// props:{a:1,b:2,c:3},// 第二种(只适用于props):props的布尔值写法,作用:把收到了每一组params参数,作为props传给Detail组件// props:true// 第三种(适用于props、query):props的函数写法,作用:把返回的对象中每一组key-value作为props传给Detail组件props(route) {return route.query;},},使用defineProps进行接收
<template><ul><li>编号:{{ id }}</li><li>标题:{{ title }}</li><li>内容:{{ content }}</li></ul>
</template><script lang="ts" setup name="Detail">
defineProps(['id', 'title', 'content'])
</script>十、 replace属性
- 作用:控制路由跳转时操作浏览器历史记录的模式。
- 浏览器的历史记录有两种写入方式:分别为push和replace:
-
- push是追加历史记录(默认值)。
- replace是替换当前记录。
- 开启replace模式:<RouterLink replace .......>News</RouterLink>
十一、编程式导航
路由组件的两个重要的属性:$route和$router变成了两个hooks
<template><div class="news"><!-- 导航区 --><ul><li v-for="news in newsList" :key="news.id"><!-- <RouterLink to="/news/detail">{{ news.title }}</RouterLink> --><!-- 跳转并携带params参数(to的字符串写法) --><!-- <RouterLink :to="`/news/detail/001/新闻001/内容001`">{{news.title}}</RouterLink> --><!-- 跳转并携带params参数(to的对象写法) --><button @click="showNewsDetail(news)">点击查看新闻</button><RouterLink:to="{name: 'xiang', //用name跳转params: {id: news.id,title: news.title,content: news.title}}">{{ news.title }}</RouterLink></li></ul><div class="news-detail"><RouterView /></div></div>
</template><script lang="ts" setup name="News">
import { reactive } from 'vue'
import { RouterLink, RouterView, useRouter } from 'vue-router'
let newsList = reactive([{ id: 'dawd1', title: '1', content: '11' },{ id: 'dawd2', title: '2', content: '22' },{ id: 'dawd3', title: '3', content: '33' }
])
const router = useRouter()
interface NewsInter {id: stringtitle: stringcontent: string
}
function showNewsDetail(news: NewsInter) {router.replace({name: 'xiang', //用name跳转params: {id: news.id,title: news.title,content: news.title}})
}
</script>十二、重定向
- 作用:将特定的路径,重新定向到已有路由。
- 具体编码:
{path:'/',redirect:'/about'
}
