淘宝网站c#设计怎么做百度助手手机下载
文章目录
- 前言:
- 1. cursor: 设置按钮的光标
- 2. front:设置字体
- 3. toolTip: 鼠标悬停提示
- 4. focusPolicy:设置控件获取到焦点的策略
- 5. styleSheet : 样式表
- 总结:
前言:
在现代软件开发中,用户界面(UI)的设计和实现是至关重要的一环。一个直观、美观且响应用户操作的界面可以极大地提升用户体验。Qt作为一个跨平台的C++应用程序框架,提供了丰富的工具和类库来帮助开发者创建和管理复杂的用户界面。本文将介绍Qt中的一些关键UI组件和属性,包括光标设置、字体样式、鼠标悬停提示、焦点策略和样式表的应用。通过这些知识点,开发者可以更深入地理解如何在Qt中定制和优化应用程序的外观和行为。
1. cursor: 设置按钮的光标

cursor() ,setCursor():Widget 级别的,同一个界面中,不同的控件可以设置成不同不同的光标。
QGuiApplication::setOverrideCursor(): 设置全局光标(程序内的全局,而不是系统级别的全局)
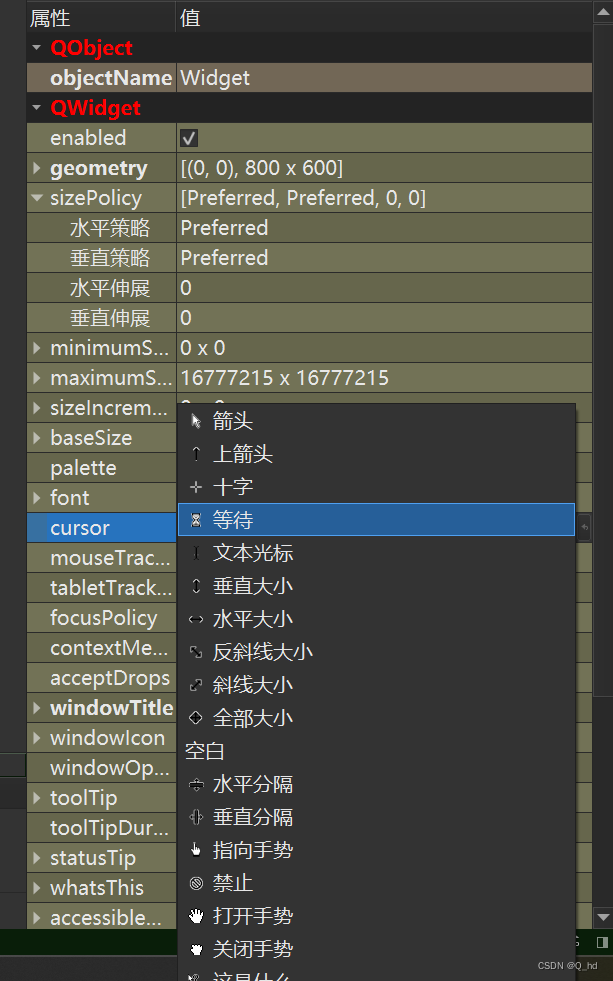
可以直接在图形化界面上改:

也可以通过代码来改:
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QCursor cursor(Qt::WaitCursor);ui->pushButton->setCursor(cursor); // 在按钮上生效this->setCursor(cursor); // 在窗口上生效
}Widget::~Widget()
{delete ui;
}这些都是 Qt 中内置的光标形状:
enum CursorShape {ArrowCursor, // 普通箭头光标UpArrowCursor, // 向上箭头光标CrossCursor, // 十字光标WaitCursor, // 等待光标IBeamCursor, // 文本输入光标(竖线)SizeVerCursor, // 竖直调整光标SizeHorCursor, // 水平调整光标SizeBDiagCursor, // 右下斜线调整光标SizeFDiagCursor, // 左下斜线调整光标SizeAllCursor, // 全方位调整光标BlankCursor, // 空白光标SplitVCursor, // 垂直拆分光标SplitHCursor, // 水平拆分光标PointingHandCursor, // 手指指向光标ForbiddenCursor, // 禁止光标WhatsThisCursor, // 帮助光标BusyCursor, // 忙碌光标OpenHandCursor, // 打开手掌光标ClosedHandCursor, // 握紧手掌光标DragCopyCursor, // 拖拽复制光标DragMoveCursor, // 拖拽移动光标DragLinkCursor, // 拖拽链接光标LastCursor = DragLinkCursor,BitmapCursor = 24, // 位图光标CustomCursor = 25 // 自定义光标
};
Qt 允许我们通过自定义的图片来设置光标
先准备一个图片,吧图片导入到项目中(qrc管理)
在代码中访问到这个图片,基于这个图片构造出光标对象并设置。

QPixmap 通过这个对象就表示一个图片
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 访问到图片QPixmap pixmap(":/gb1.jpg");pixmap = pixmap.scaled(50, 50); // 对图片进行缩放, 注意是副本,还要重新赋值回去// 构造光标对象QCursor cursor(pixmap, 10, 10); // 默认情况下,鼠标点击时,相当于图片的左上角在点击,// 10,10 热点, 以图片的左上角位原点,找到10,10这个位置作为鼠标真正的点击的位置了//ui->pushButton->setCursor(cursor); // 在按钮上生效this->setCursor(cursor); // 在窗口上生效
}Widget::~Widget()
{delete ui;
}图片下载:阿里巴巴矢量图标库(免费下载):
https://www.iconfont.cn/
2. front:设置字体

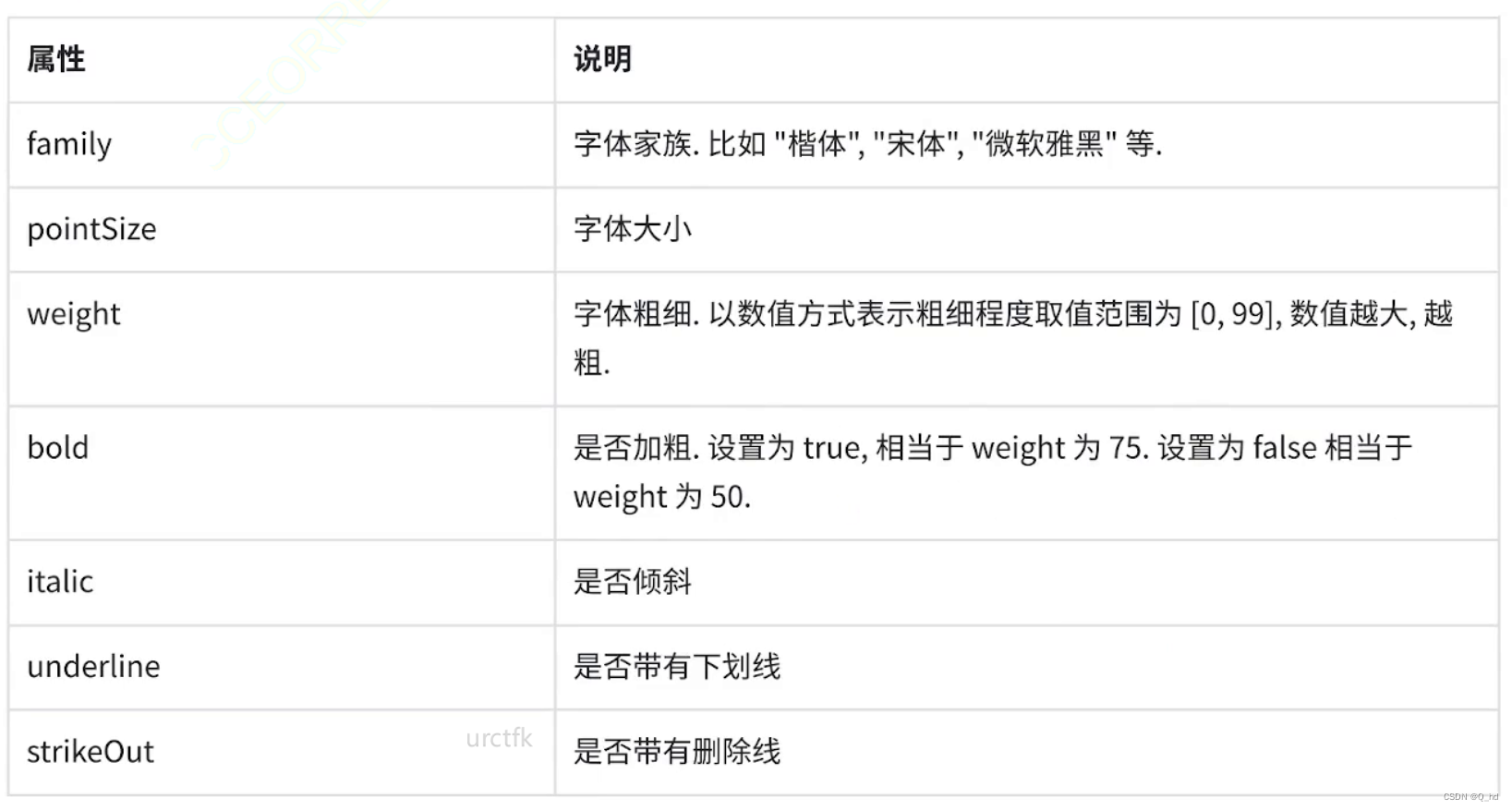
关于Qfront


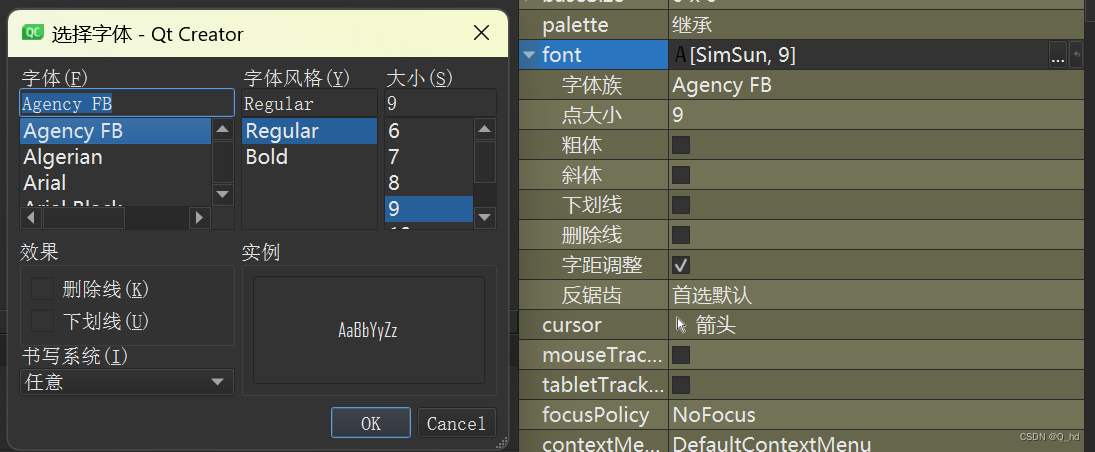
改了啥属性,这边能立即显示出来
通过属性编辑这样的方式,虽然能够快速方便的修改文字相关的属性,但是还不够灵活。
如果程序运行过程中需要修改文字相关属性,就需要通过代码来操作了。
#include "widget.h"
#include "ui_widget.h"
#include <QLabel>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QLabel* label = new QLabel(this);label->setText("这是一段文本");// 创建字体对象QFont font;font.setFamily("仿宋");font.setPixelSize(30);font.setBold(true);font.setItalic(true);font.setUnderline(true);font.setStrikeOut(true);// 把font对象设置到 label 中label->setFont(font);
}Widget::~Widget()
{delete ui;
}

3. toolTip: 鼠标悬停提示
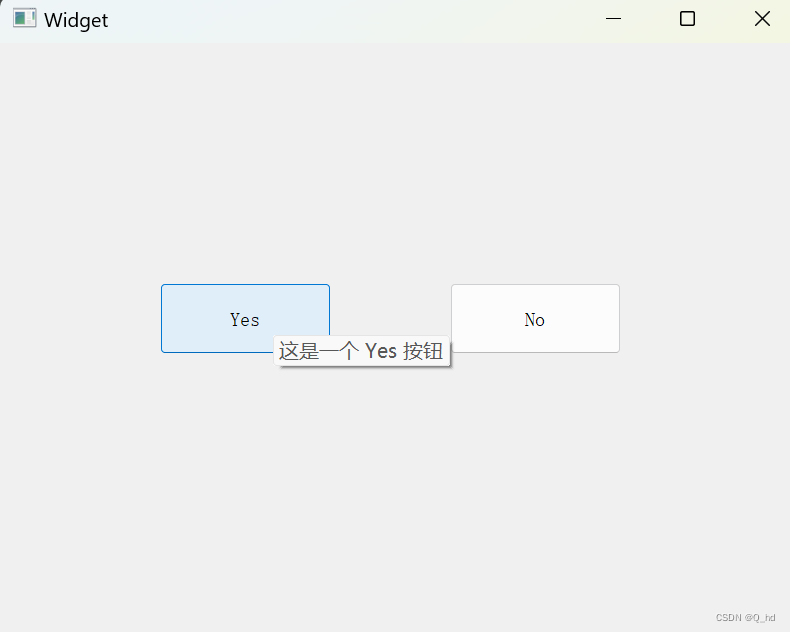
一个GUI程序,界面比较复杂,按钮啥的很多,当你把鼠标悬停到这个控件上的时候,就能弹出一个提示。

#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);// 设置这两个按钮的 toolTipsui->pushButton_Yes->setToolTip("这是一个 Yes 按钮");ui->pushButton_Yes->setToolTipDuration(3000); // 提示3sui->pushButton_No->setToolTip("这是一个 No 按钮");ui->pushButton_No->setToolTipDuration(3000);
}Widget::~Widget()
{delete ui;
}

4. focusPolicy:设置控件获取到焦点的策略
计算机中的“焦点”,对于键盘操作非常明显
界面上有一个输入框,此时必须要选中这个输入框,接下来键盘才会输入到输入框中
如果选中的是别的控件,或别的窗口,此时键盘的输入就 不会输入到这个输入框中。

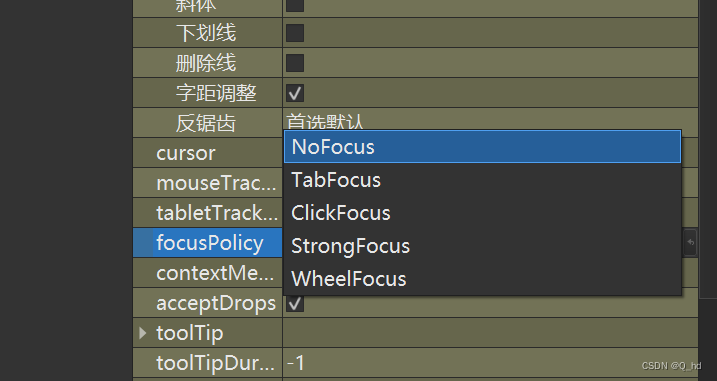
Qt::FocusPolicy 是⼀个枚举类型. 取值如下
• Qt::NoFocus :控件不会接收键盘焦点
• Qt::TabFocus :控件可以通过Tab键接收焦点
• Qt::ClickFocus :控件在鼠标点击时接收焦点
• Qt::StrongFocus :控件可以通过Tab键和鼠标点击接收焦点 (默认值)
• Qt::WheelFocus : 类似于 Qt::StrongFocus , 同时控件也通过鼠标滚轮获取到焦点 (新增
的选项, ⼀般很少使用).
一般来说,一个控件获取到焦点,主要是两种方式
- 鼠标点击
- 键盘的 tab

5. styleSheet : 样式表
通过CSS设置 widget 的样式。
样式:描述了界面具体是啥样子的 。
CSS 层叠样式表:在进行网页开发的时候,设置网页样式的方式
Qt 就把CSS给参考过来了,搞了一套 QSS,但是相对于CSS来说,功能上的缺失很多的,即使如此也能够帮我们完成不少的效果。
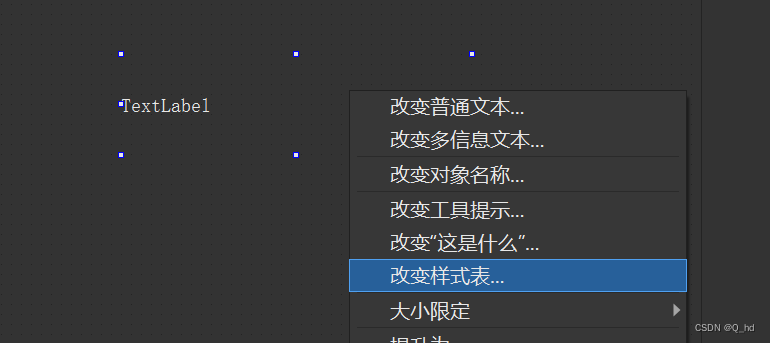
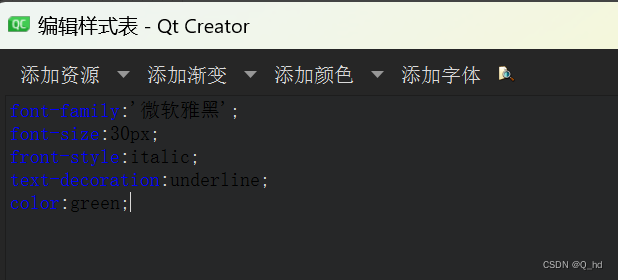
通过 styleSheet 属性进行初步演示。



和CSS类似,QSS设置的样式也是 键值对 的格式
键和值之间使用:分隔。
键值对和键值对之间,使用; 分隔
通过代码设置样式
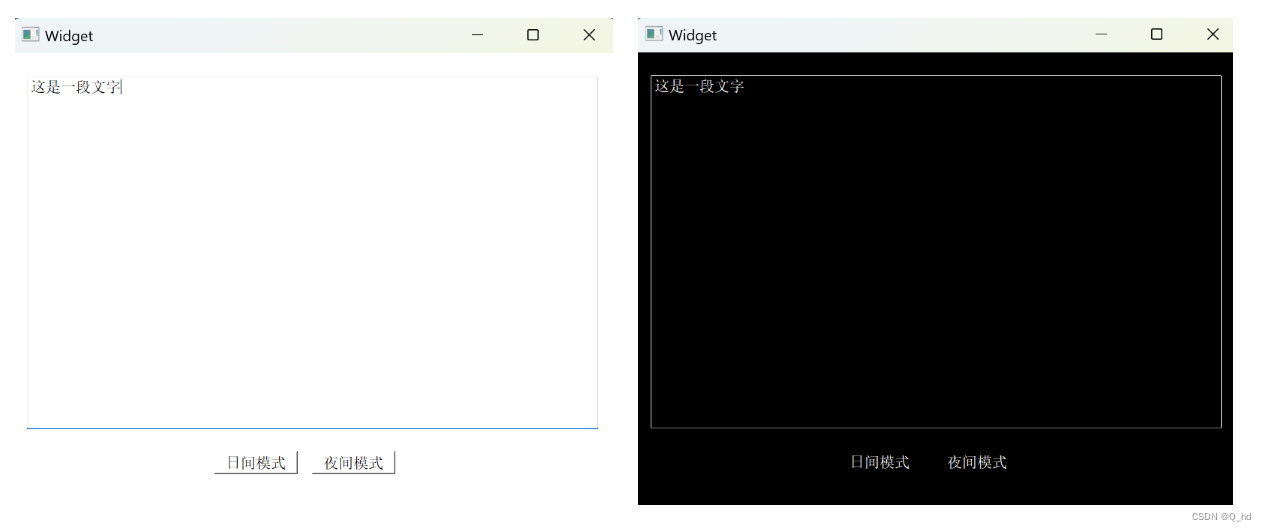
实现一个“夜间模式”功能
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);
}Widget::~Widget()
{delete ui;
}void Widget::on_pushButton_light_clicked()
{// 设置窗口的样式this->setStyleSheet("background-color: white;");// 设置输入框的样式ui->textEdit->setStyleSheet("background-color: white; color:black;");// 设置按钮的样式ui->pushButton_light->setStyleSheet("color:black;");ui->pushButton_dark->setStyleSheet("color:black;");
}void Widget::on_pushButton_dark_clicked()
{// 设置窗口的样式this->setStyleSheet("background-color: black;");// 设置输入框的样式ui->textEdit->setStyleSheet("background-color: black; color:white;");// 设置按钮的样式ui->pushButton_light->setStyleSheet("color:white;");ui->pushButton_dark->setStyleSheet("color:white;");
}

white; CCS/QSS 中可以直接使用单词来设置颜色:white,black,red,green,blue,yellow…
颜色的种类有无数种,在计算机中,使用RGB的方式来表示颜色 。(0 - 255; 0x0 - 0xFF)
最终表示一个颜色,就是使用
1)rgb(255, 0, 255)
2) #FF00FF
Widget 的初始数值是多少数值呢?
取色器:(PS)
QQ=> 截图,内置了取色器!

this->setStyleSheet("background-color: rgb(240,240,240);");
总结:
本文详细介绍了Qt中用于增强用户界面交互性和美观性的五个关键属性和方法:光标(cursor)、字体(font)、工具提示(toolTip)、焦点策略(focusPolicy)和样式表(styleSheet)。通过设置光标,开发者可以改变指针的形态,以适应不同的交互场景;通过字体设置,可以定制文本的显示样式;工具提示提供了一种方便的方式来显示控件的功能描述;焦点策略决定了控件如何接收和处理焦点;而样式表则允许开发者使用类似CSS的方式来美化界面元素。
此外,文章还提供了一些实用的代码示例,展示了如何在Qt中实现自定义光标、设置字体样式、添加鼠标悬停提示、改变控件的焦点策略以及使用样式表来改变界面的视觉效果。这些示例不仅有助于理解Qt的UI定制机制,也展示了如何通过编程来动态改变UI元素的样式和行为。
最后,文章提供了一个关于如何使用阿里巴巴矢量图标库下载免费图标的链接,这对于需要图标资源的开发者来说是一个宝贵的资源。通过这些工具和技巧,Qt开发者可以创建出既符合功能需求又具有吸引力的用户界面。
