白银价格seo排名软件怎么做
实验目的
- 掌握使用vite创建vue3单页面程序命令
- 熟悉所创建程序的组织结构
- 熟悉单页面程序运行原理
- 能够编写简单的单页面程序
实验内容
- 创建一个名为vue-demo的单页面程序
- 编写简单的单页面程序页面
- 运行单页面程序
实验步骤
-
使用vite创建单页面程序
创建项目名为目录vue-demo的目录(注意:项目的路径名不要出现中文),以管理身份打开命令命令行窗口。
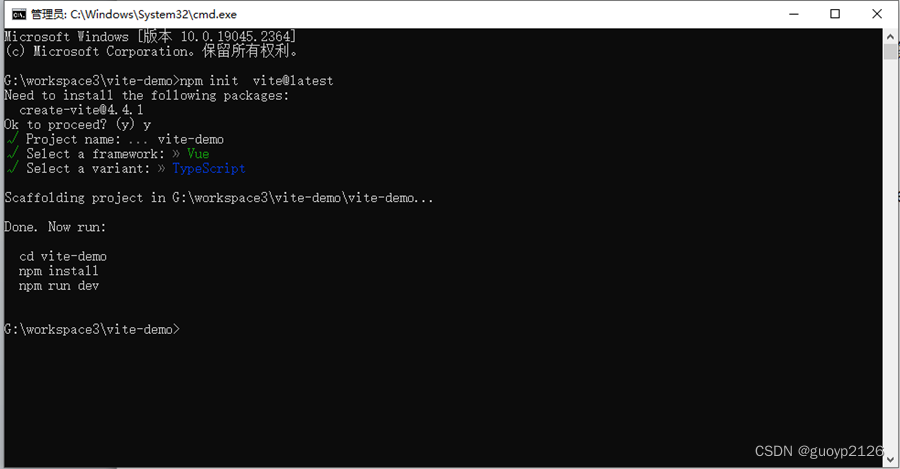
在命令行窗口,执行创建命令:npm init vite@latest,按照提示输入项目名称、选择vue和脚本语言,出现下图界面代表项目创建成功。

在命令行窗口,执行cd 项目名称,npm install 和npm run dev 运行程序,就可以看到vite创建的工程项目运行如下图所示。

-
分析项目结构
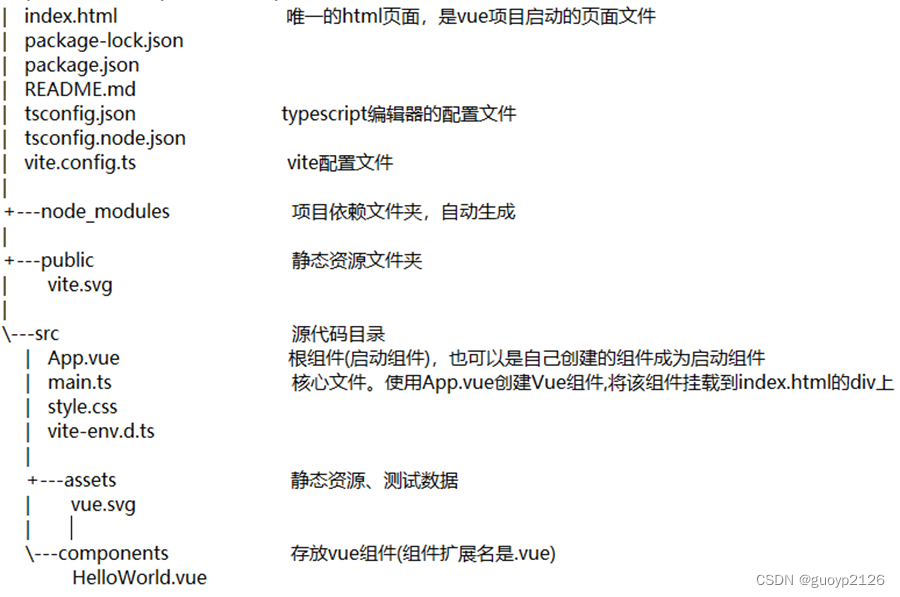
进入工程目录后,vite自动生成项目的结构及说明如下图所示。

其中,src目录用于存放源代码,是开发人员主要工作目录。
在src目录中有assets、components两个文件夹,assets目录用于存放全局使用的样式、图片等文件,如:logo、js,css,img,fonts等;components目录用于存放全局使用的组件。
在src目录中还包括app.vue和main.js两个文件。其中app.vue是项目的根组件,相当于网站的首页,该组件的实例将挂载到index.html页面中,在根组件中使用路由完成页面的展示与跳转,其代码结构如下所示
<template> <div id="app"> <img src="./assets/logo.png"> <router-view /> </div>
</template> <script> export default { name: 'App' }
</script>代码中1-6行是使用模板标签和vue模板语言完成的视图文件,第4行是前端路由标签;8-12行是JavaScript代码块,默认导出根组件app对象。
Main.js文件是应用入口函数,类似c语言的main函数,主要任务是引入全局使用的插件、组件、模块库、样式等,将根组件挂载到页面的某一个dom结点上。在项目启动时,首先加载此文件,创建根组件实例,其代码如下所示。
//引入组件或js插件或文件
import { createApp } from 'vue' //引入createApp函数,用于创建vue实例
import App from './App' //引入根结点组件,定义其名称为“App”
import router from './router' //引入路由
import { createPinia } from 'pinia' //引入状态管理组件函数const app = createApp(App) //创建vue实例/* app.use(组件)语句,在此定义后,可以在这个vue项目任意地方使用该组件*/
app.use(router)
app.use(createPinia())
app.mount('#app')
在index.html中有一个id为app的div元素,这个div就是vue根组件的挂载点。一般情况下,除在这里修改页面的标题外,很少在这里面编写代码。
- 编写简单的单页面应用程序
在新建的项目中,编写一个vue的欢迎页面。打开app.vue文件,在此文件中编写欢迎信息,示例代码如下所示。
<template> //模板语言<div id="app"> <h1>{{msg}}</h1> </div>
</template> <script> export default { name: 'helloWorld', data() { return { //vue组件中的数据msg: '欢迎学习vue单页面开发' } } }
</script> <style scoped="scoped"> //定义该组件的样式#app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -Webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; }
</style> 代码中第1-5行是视图层代码,展示人机交互界面,第3行使用模板语言将data中的数据渲染到模板中;第7-16行是视图模型层部分,处理相关业务逻辑。第18-27行是样式部分内容。输入命令:npm run dev运行程序,运行结果如下图所示。

- 程序进阶
通常app.vue是单页面程序中的根组件,职责是与外壳页面建立联系和页面导航,不承担具体的业务功能,业务功能通常写在子组件中。编写一个名为HelloWorld的组件,它是App.vue的子组件,根据输入的姓名,展示“欢迎学习vue,winkle”,代码如下所示
<template> <div> <h1>{{ msg }},{{userName.toUpperCase()}}!</h1> <label>姓名:<input type="text" v-model="userName" placeholder="请输入用户姓名" /></label> </div>
</template> <script>
export default { name: 'HelloWorld', data () { return { msg: '欢迎学习Vue', userName: 'winkle' } }
}
</script> <style scoped> h1{ font-weight: normal; }
</style>修改app.vue文件中模板文件,引入组件HelloWorld,代码如下所示。
<template> <div id="app"> <hello-world></hello-world> </div>
</template>
<script>
import HelloWorld from '@/view/helloWorld' export default { name: 'App',components: { HelloWorld: HelloWorld }
}
</script>
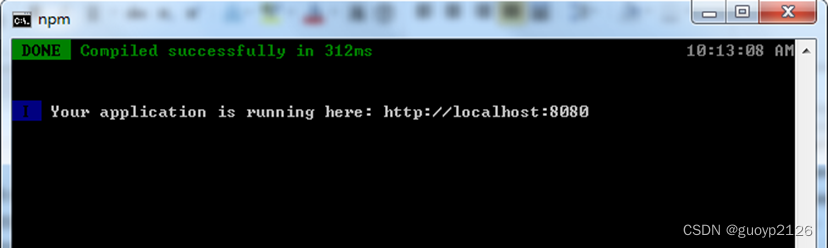
打开命令行窗口,进入项目所在的目录,输入npm run dev,进入编译状态,编译完成后显示应用输出地址,如图6-8所示:

复制终端输出的路径在浏览器打开,即可查看运行的Web程序。运行结果如下图所示

Vue是通过构造vue实例方式渲染成浏览器可识别html页面,渲染方式还是使用视图模板引擎,其工作原理与在网页中使用vue工作原理是相同的。
单页面应用入口处使用接口函数createApp(app)创建vue的实例对象,函数中参数app就是项目的根组件,其他vue文件均作为该根组件的子组件,通过模块引入使用完成调用,最终形成一棵组件树。
每个组件可以看成一个页面片段,运行在外壳页面内部,所谓的页面跳转实际是页面片段跳转,是把一个页面片段删除或者隐藏,加载另一个页面片段并显示出来。这是片段之间的模拟跳转,并没有离开壳页面。
