北京在线建站模板电脑培训学校网站
原文作者:我辈李想
版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。
文章目录
- 一、store基础用法
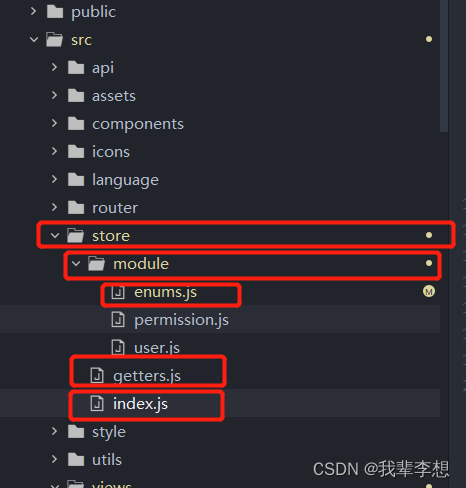
- 1.在src下新建store文件夹,在store下新建module文件夹
- 2.在module下新建enums.js文件
- 3.在store下新建getters.js文件
- 4.在store下新建index.js文件
- 5.修改src下main.js文件
- 6.vue文件调用
- 二、中英文翻译
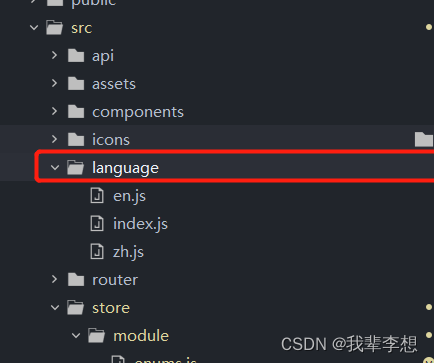
- 1.在src下建立中英文翻译的文件夹language,继续新建en.js、zh.js、index.js文件
- 2.en.js和zh.js内容
- 3.index.js内容
- 4.修改src下main.js文件
- 5.修改enums.js文件,修改value属性
- 6.vue文件调用
一、store基础用法
1.在src下新建store文件夹,在store下新建module文件夹

2.在module下新建enums.js文件
export default {namespaced: true, // 开启命名空间state: {options: {modeList: [// 成像模式下拉{id: '聚束SP',value: '聚束SP'},{id: '条带SM',value: '条带SM'},{id: 'TP',value: 'TOPS'},{id: '窄扫NS',value: '窄扫NS'},{id: '宽扫ES',value: '宽扫ES'}],orbitList: [// 升降轨限制下拉{id: '均可',value: '均可'},{id: '升轨',value: '升轨'},{id: '降轨',value: '降轨'}],}}
};
3.在store下新建getters.js文件
const getters = {userInfo: (state) => state.user.userInfo, // 用户信息language: (state) => state.user.language, // 用户信息Satellite: (state) => state.user.Satellite, // 用户信息token: (state) => state.user.token, //userId: (state) => state.user.userId,routes: (state) => state.permission.routes,
};
export default getters;
4.在store下新建index.js文件
import Vue from 'vue';
import Vuex from 'vuex';
import getters from './getters';
import permission from './module/permission';
import user from './module/user'; // 用户信息
import enums from './module/enums'; // 枚举统一
Vue.use(Vuex);export default new Vuex.Store({state: {},getters,mutations: {},actions: {},modules: {user,permission,enums}
});5.修改src下main.js文件
import Vue from 'vue';
import App from './App.vue';
import store from './store';Vue.config.productionTip = falsenew Vue({store,render: (h) => h(App)
}).$mount('#app');
6.vue文件调用
<template><el-selectv-model="param.img_mode"size="mini"style="width: 100%":placeholder="'programOrder.ImagingMode"@change="count"><el-optionv-for="(item, index) in selectoptions.modeList":key="index":label="item.value":value="item.id"/></el-select>
</template>export default {created() {this.selectoptions = this.$store.state.enums.options;},
}

二、中英文翻译
1.在src下建立中英文翻译的文件夹language,继续新建en.js、zh.js、index.js文件

2.en.js和zh.js内容
en.js如下
module.exports = {// 编程订单programOrder: {SpotLight: 'SpotLight - SP',StripMap: 'StripMap - SM',ScanSARNarrow: 'ScanSAR Narrow - NS',ScanSARWide: 'ScanSAR Wide - ES',}
}
zh.js如下
module.exports = {// 编程订单programOrder: {SpotLight: '聚束SP',StripMap: '条带SM',ScanSARNarrow: '窄扫NS',ScanSARWide: '宽扫ES',}
}
3.index.js内容
import elementEn from 'element-ui/lib/locale/lang/en';
import elementCn from 'element-ui/lib/locale/lang/zh-CN';
import Vue from 'vue';
import VueI18n from 'vue-i18n';
import enLocale from './en';
import usLocal from './zh';
Vue.use(VueI18n);
const messages = {zh: {...usLocal,...elementCn},en: {...enLocale,...elementEn}
};
const i18n = new VueI18n({locale: localStorage.getItem('language') || 'zh', // 通过this.$i18n.locale的值实现语言切换messages
});export default i18n;
4.修改src下main.js文件
import Vue from 'vue';
import App from './App.vue';
import store from './store';
import i18n from './language';Vue.config.productionTip = falsenew Vue({store,i18n,render: (h) => h(App)
}).$mount('#app');
5.修改enums.js文件,修改value属性
注意value的值
export default {namespaced: true, // 开启命名空间state: {options: {modeList: [// 成像模式下拉{id: '聚束SP',value: 'programOrder.SpotLight'},{id: '条带SM',value: 'programOrder.StripMap'},{id: 'TP',value: 'TOPS'},{id: '窄扫NS',value: 'programOrder.ScanSARNarrow'},{id: '宽扫ES',value: 'programOrder.ScanSARWide'}],orbitList: [// 升降轨限制下拉{id: '均可',value: '均可'},{id: '升轨',value: '升轨'},{id: '降轨',value: '降轨'}],}}
};
6.vue文件调用
注意label的值
<template><el-selectv-model="param.img_mode"size="mini"style="width: 100%":placeholder="$t('programOrder.ImagingMode')"@change="count"><el-optionv-for="(item, index) in selectoptions.modeList":key="index":label="$t(item.value)":value="item.id"/></el-select>
</template>export default {created() {this.selectoptions = this.$store.state.enums.options;},
}
