乌鲁木齐高新区建设局网站郑州网站优化公司
本章节我们介绍一个模拟器插件。这种插件比较多,比如EasyTouch,Lean Touch,Joystick Pack等等。EasyTouch是一个使用非常广泛的插件,支持点击,拖拽,遥感等很多常用功能。不过遗憾的是,该插件已经下架了。

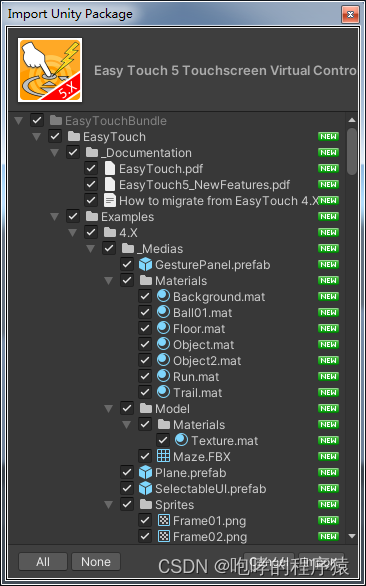
新的插件应该是“Easy Touch Controls”,作者都是Hedgehog Team。当然,我们还有其他渠道可以下载该插件,这里我们使用的是Easy Touch 5 Touchscreen Virtual Controls 5.0.17.unitypackage。我们在上面的工程基础上,将此资源包导入进来。


需要升级API,我们点击“I Made a Backup,Go Ahead!”按钮即可。

导入完毕后,会弹出一个窗口,我们关闭它即可。

在Project工程面板中,我们可以看到导入进来后的资源目录和文件。
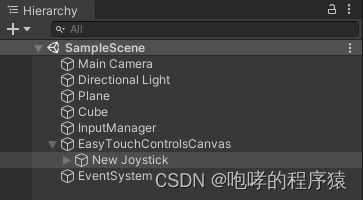
接下来,我们在Hierarchy层次面板空白处,右击选择“EasyTouch Controls”->“Joystick”,然后将我们的Scene切换为“2D”模式,因为这个插件应该是基于UGUI写的。


我们就能看到一个类似“摇杆”的模拟器了。请注意,它在我们的层次面板中的名称为“New Joystick”的游戏对象哦。我们来查看它的检视面板。

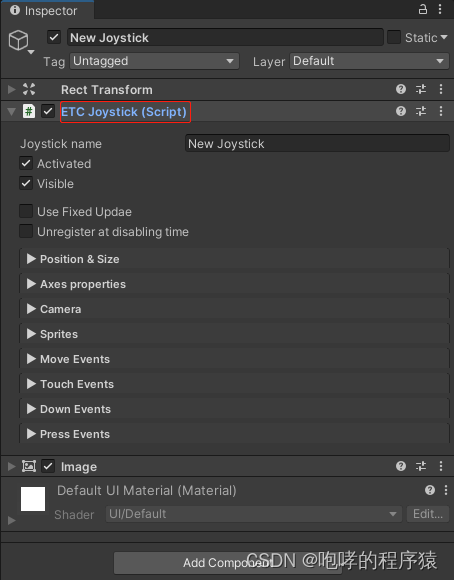
该插件最重要的就是“ETC Joystick”这个脚本组件。
JoystickName:虚拟摇杆游戏物体的名字;
Activated:虚拟摇杆是否激活可用;
Visible:虚拟摇杆是否可见;
UseFixedUpdate:使用FixedUpdate 函数更新摇杆信息;
Unregister at disabling time:注销时禁用虚拟摇杆;
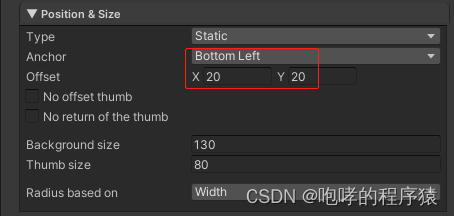
首先,我们查看它下面的“Position & Size”项目,我们通过该项目可以将这个摇杆放置到左下角,设置如下:

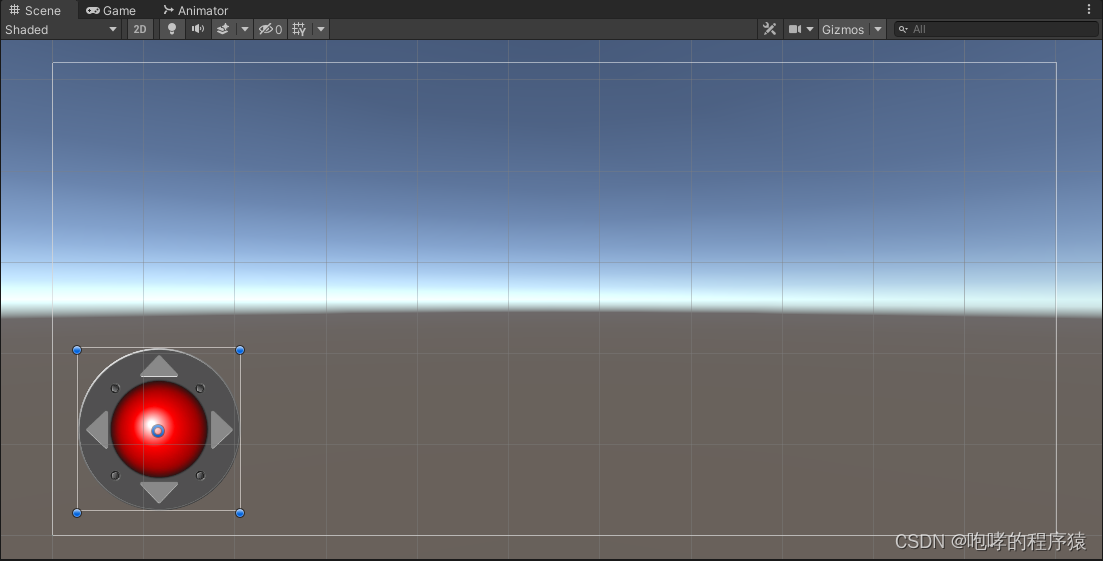
选择“Anchor”锚点为Bottom Left左下角,并设置间距为20像素。设置间距的原因是摇杆要有前后左右移动的空间,此时我们在看scene视图。

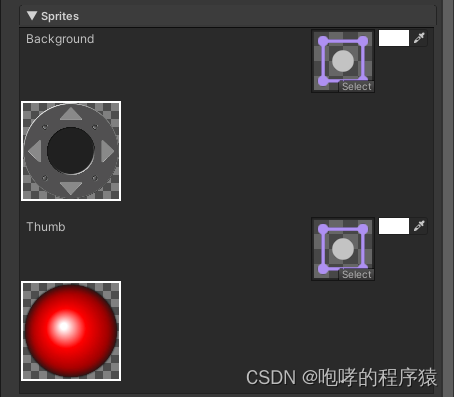
在“Sprites”中我们可以设置“摇杆”的背景图片。

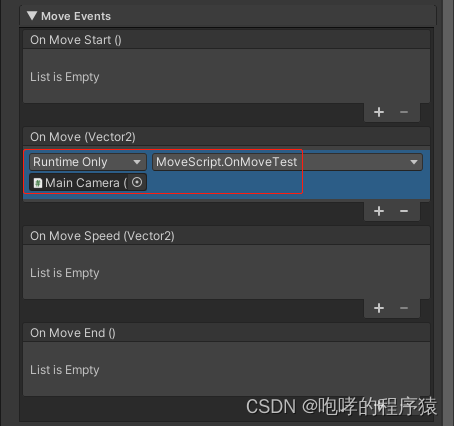
接下来,就是我们的事件的配置,主要分为Move,Touch,Down,Press四种事件设置。

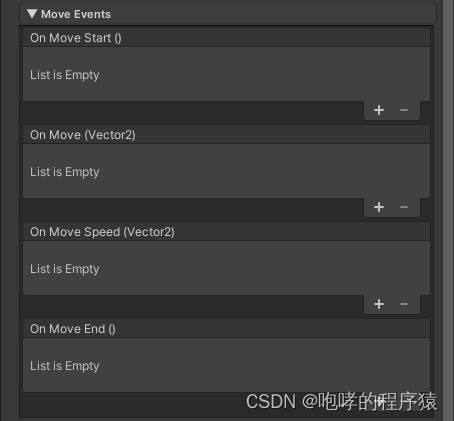
1.Move Events [移动事件]
OnMoveStart,OnMove,OnMoveSpeed,OnMoveEnd
在移动虚拟摇杆操纵钮的时候,在移动过程中逐步触发对应的事件。
2.Touch Events [触摸事件]
OnTouchStart,OnTouchUp
操纵钮的开始操作和操作结束,各执行一次事件。
3.Down Events [方向事件]
OnDownUp,OnDownRight,OnDownDown,OnDownLeft
当我们按下虚拟摇杆操纵钮移动到上下左右最终位置时,触发一次。
4.Press Events [按下事件]
OnPressUp,OnPressRight,OnPressDown,OnPressLeft
当我们按下虚拟摇杆操纵钮移动到上下左右最终位置时,则会一直触发。
我们就拿Move来举例。

根据事件名称, 我们大致了解这些事件的触发机制。我就以OnMove来举例。我们就来创建一个“MoveScript.cs”脚本文件,在里面创建OnMoveTest方法。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class MoveScript : MonoBehaviour
{public void OnMoveTest(Vector2 v){Debug.Log("X=" + v.x);Debug.Log("Y=" + v.y);}
}
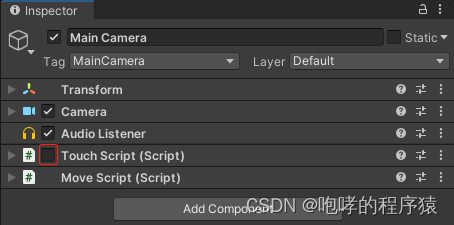
然后,我们将该脚本附加到“Main Camera”上面,然后再去配置OnMove事件。

这里,我们取消掉之前的“TouchScript.cs”脚本(上一个章节使用的脚本)

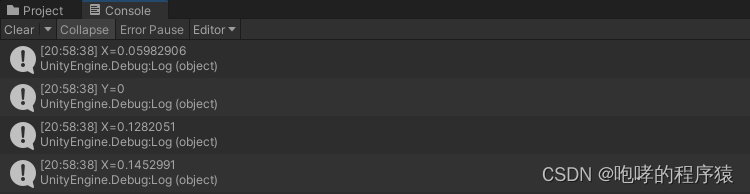
接下来,我们就可以直接运行工程(不用到手机上运行测试),然后拖动摇杆进行测试。

代码就不用解释了,X和Y代表两个方向,其数值为-1到1之间。如果是X轴的话,正数代表向右移动,负数代表向左移动;如果是Y轴的话,正数代表向上移动,负数代表向下。关于Easy Touch插件,我们就介绍到这里,更多的内容可以到Asset目录下EasyTouchBundle文件夹下来查看它的官方文档和案例。它分为EasyTouch和EasyTouchControls两部分,每一个部分都包含Documentation文档和Examples案例,大家自己可以看一看。
本课程涉及的内容已经共享到百度网盘:https://pan.baidu.com/s/1e1jClK3MnN66GlxBmqoJWA?pwd=b2id
