公安机关备案 网站百度关键词排名提升工具
AWTK 可以使用相同的技术栈开发各种平台的应用程序。有时我们需要使用 Web 界面与设备进行交互,本文介绍一下如何使用 JS 语言开发 AWTK-WEB 应用程序。
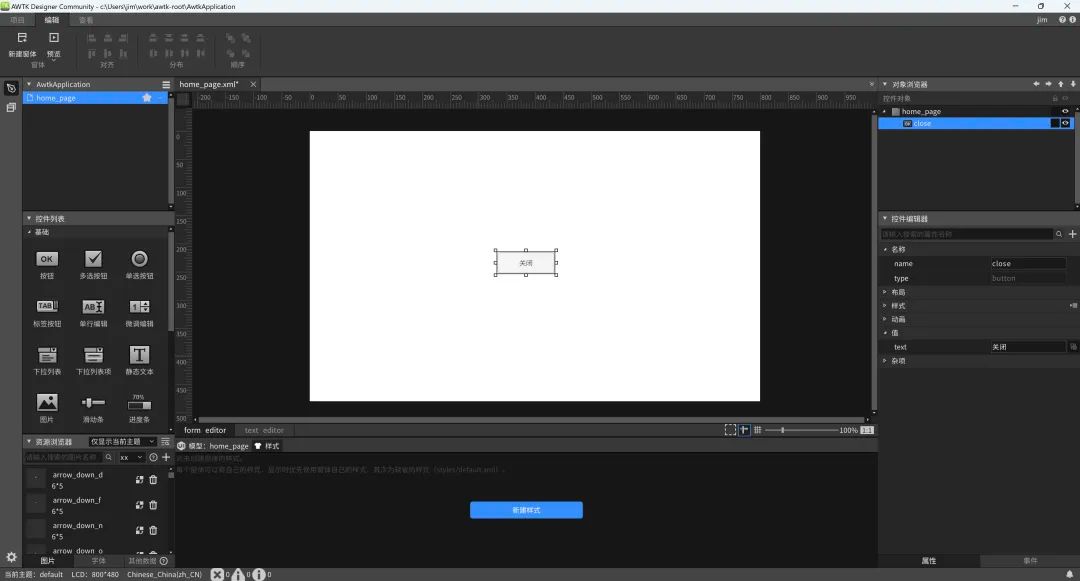
用 AWTK Designer 新建一个应用程序
先安装 AWTK Designer:
https://awtk.zlg.cn/web/index.html
1. 新建应用程序
这里假设应用程序的名称为 AwtkApplicationJS,后面会用到,如果使用其它名称,后面要做相应修改。
在窗口上放置一个按钮;
将按钮的名称改为 “close”;
将按钮的文本改为 “关闭”。

2. 为按钮编写代码
2.1 删除 src 目录下全部文件(留着也可以,只是看起来比较乱),在 src 目录创建 js 目录。
2.2 在 src/js 下创建 application.js ,内容如下:
function applicationInit() {
home_page_open();
}
applicationInit()
2.3 在 src/js 下创建 home_page.js,内容如下:
function home_page_open() {
var win = TWindow.open('home_page');
var close = win.lookup("close", true);
close.on(TEventType.CLICK, function(evt) {
var e = TPointerEvent.cast(evt);
var target = TButton.cast(e.target);
console.log("click at " + e.x + " " + e.y + " on " + target.name); console.log("global: " + TGlobal.getPointerX() + " " + TGlobal.getPointerY() + " " + TGlobal.isPointerPressed());
return TRet.OK; });
win.layout();
}
注意:控件的名称一定要和 home_page.xml 保持一致。
3. 在 AWTK Designer 中,执行“打包” “编译” “模拟运行”
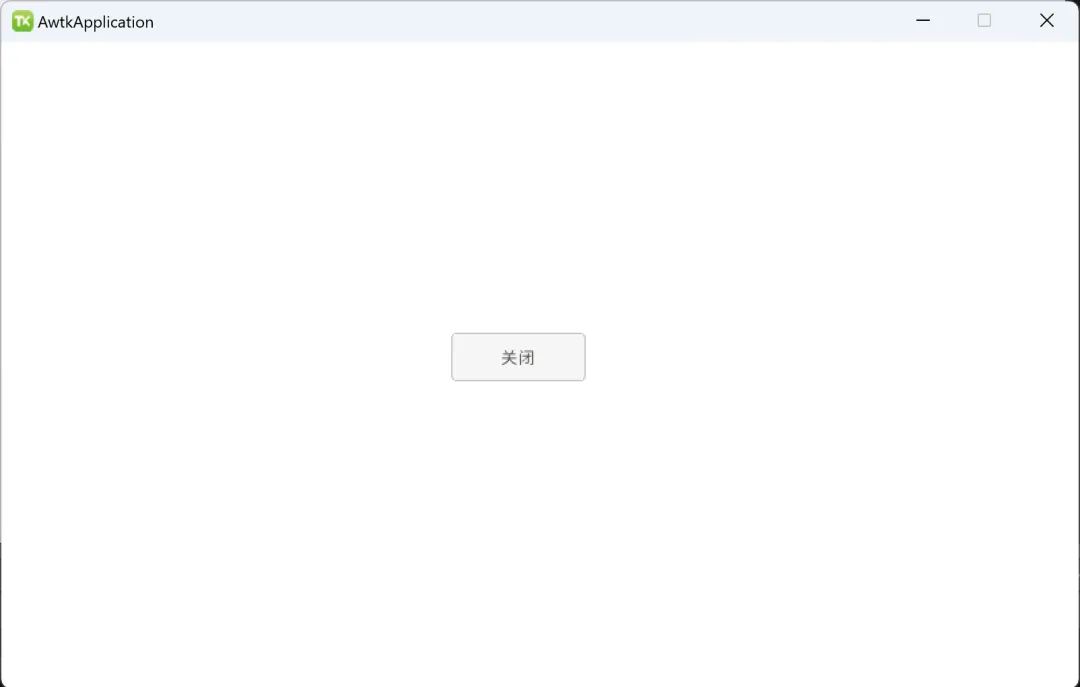
 正常情况下可以看到如下界面:
正常情况下可以看到如下界面: 点击“关闭”按钮,退出应用程序。
点击“关闭”按钮,退出应用程序。
编写配置文件
具体格式请参考,特殊平台编译配置:
https://github.com/zlgopen/awtk/blob/master/docs/build_config.md
这里给出一个例子,可以在此基础上进行修改,该文件位于:
examples/AwtkApplicationJS/build.json
{
"name": "AwtkApplicationJS",
"version": "1.0",
"app_type":"js",
"copyright": "Guangzhou ZHIYUAN Electronics Co.,Ltd.", "themes":["default"], "sources": [ "src/js/*.js" ]
}
编译 WEB 应用程序
进入 awtk-web 目录,不同平台使用不同的脚本编译:
- Windows 平台
./build_win32.sh examples/AwtkApplicationJS/build.json release
- Linux 平台
./build_linux.sh examples/AwtkApplicationJS/build.json release
- MacOS 平台
./build_mac.sh examples/AwtkApplicationJS/build.json release
请根据应用程序所在目录,修改配置文件的路径。
运行
1. 正常启动
- ./start_web.sh
2. 调试启动
- start_web_debug.sh
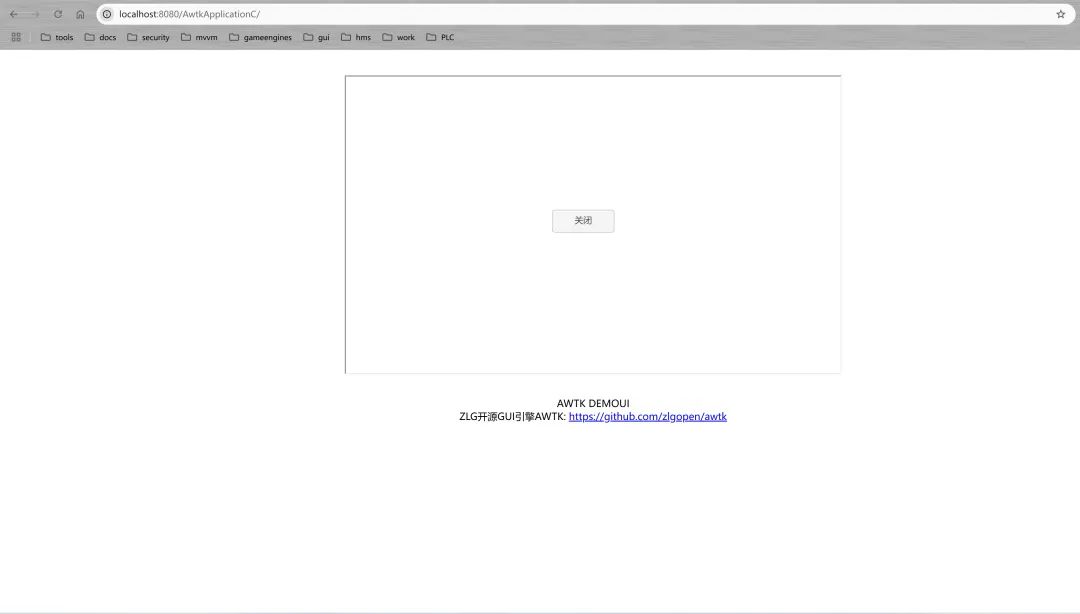
3. 用浏览器打开
URL:http://localhost:8080/AwtkApplicationJS,可以看到:

4. 用浏览器打开 http://localhost:8080/AwtkApplicationJS/simulator.html,可以看到:

5. 用浏览器打开 http://localhost:8080/AwtkApplicationJS/app.html,可以看到:

AWTK-WEB-JS 和 AWTK-JS 不同
两者在 API 上基本上是一样的,但是由于浏览器和 Jerryscript 的差异,导致少量功能无法做到完全一致,需要应用程序自行规避。
- AWTK-WEB-JS 不支持模态对话框。
- AWTK-WEB-JS 中的 print 函数是打印。请使用 console.log 输出调试信息。
- AWTK-WEB-JS 不支持自动回收在 wasm 中分配的对象(如:color/rect/value 等)。如果希望两者通用,请避免使用这类函数。
