做网站建设互联网营销师培训课程
VSCode修改扩展和用户文件夹目录位置(Windows)
- 前言:
- 方法
- 前期准备:
- 方法1(强推荐)
- 方法2(不太推荐)
- 方法3(好麻烦,不太推荐)
前言:
VSCode的扩展和用户信息默认存储在C盘:
// 以我电脑为例:
extensions:C:\Users\HP.vscode\extensions
user-data:C:\Users\HP\AppData\Roaming\Code
随着需求的不断增多,扩展和用户信息文件也会不断挤压C盘的可存空间。所以修改两个文件的目录位置刻不容缓。需要注意的是,VSCode并不支持自定义目录位置,需要用其他方式指定目录位置。
本文主要讲述 Windows 下,修改VSCode扩展和用户文件夹的目录位置的方法。
方法
前期准备:
以我自己为例:
- 在E盘新建一个 Microsoft VS Code Config 文件夹,用于存放扩展和用户信息文件夹。
- 将原路径下的扩展和用户信息文件夹复制黏贴到新路径下。
注意:
非常不推荐将新的目录放在 VSCode 的安装目录下。因为 VSCode 每次更新都会更新目录,这就导致了非安装时创建的文件夹全部删除,换句话说就是扩展和用户信息都没有了,所有操作从头来过。
方法1(强推荐)
该方法是最简单也是最通用的方法,就是将新旧路径建立软联系。
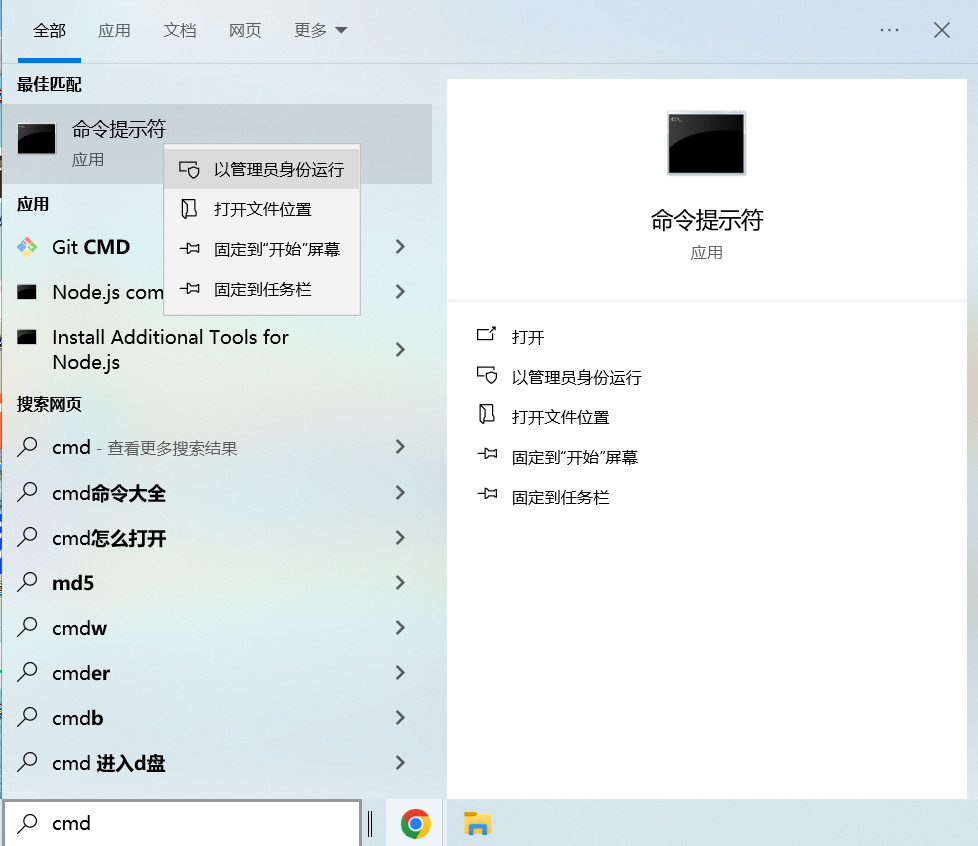
点击搜索,输入cmd,然后右键,以管理员身份运行
输入指令:
格式: mklink /d 源目录 链接目录
mklink /d "C:\Users\HP\.vscode\extensions" "E:\Microsoft VS Code Config\extensions"
mklink /d "C:\Users\HP\AppData\Roaming\Code" "E:\Microsoft VS Code Config\Code"
这个命令的主要作用是在原位置创建一个移动后位置的快捷方式,这样vscode在读取和写入的时候可以通过这个快捷方式重定向到新的位置。
需要注意的是:
- 源目录移动、重命名或删除后,链接目录无效;
- 链接目录删除,源目录不受影响;
- 源目录里面的文件发生变化时(新增、修改、删除),链接目录里面的文件同步发生变化,反之,同样成立。
方法2(不太推荐)
该方法是通过直接修改VS Code快捷方式,添加指定的加载路径。
以桌面快捷键为例:
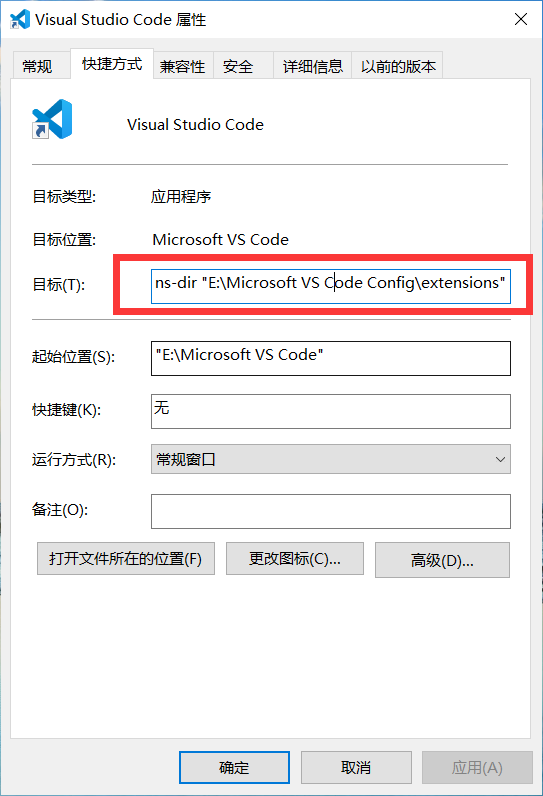
- (1)在桌面找到 VSCode 快捷图标,右键点击属性
- (2)选择“快捷方式”,修改“目标T”选项
- (3)在原字符串后追加
(记得空格)--extensions-dir "<新的插件安装路径>" --user-data-dir "新的用户信息安装路径"
该方法有个缺陷,这也是我为什么虽然方便但不太推荐的原因:
当你删除该快捷方式或者换到另一个启动方式上时,它将无法作用,有一定的局限性。
方法3(好麻烦,不太推荐)
方法3是通过修改注册表达到目的。
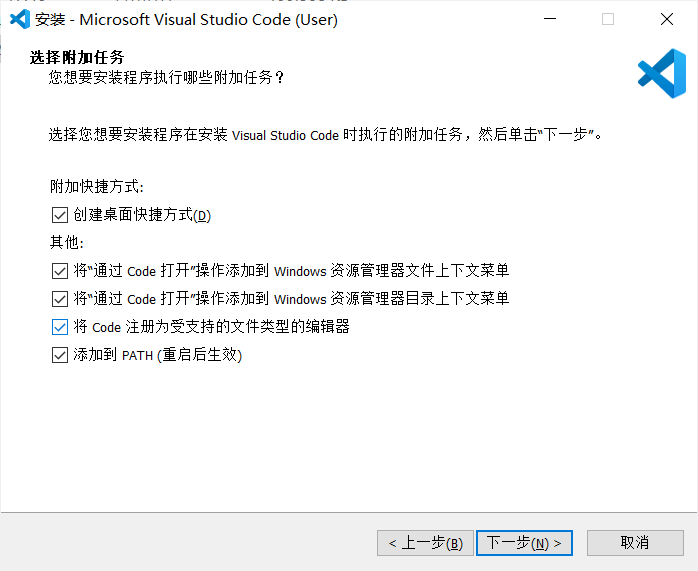
安装下载VSCode时,全选会给自己避免很多麻烦。为什么呢?看我接下来的讲解
先说明一下其他的四个选项的含义:
- 第一个是右键出现“通过 Code 打开”这一选项
- 同理第二个也大差不差,就是通过 VSCode 打开文件夹
- 第三个是指可以通过vscode对电脑上支持的文件进行编辑
- 第四个是将 VSCode 的运行路径写入注册表
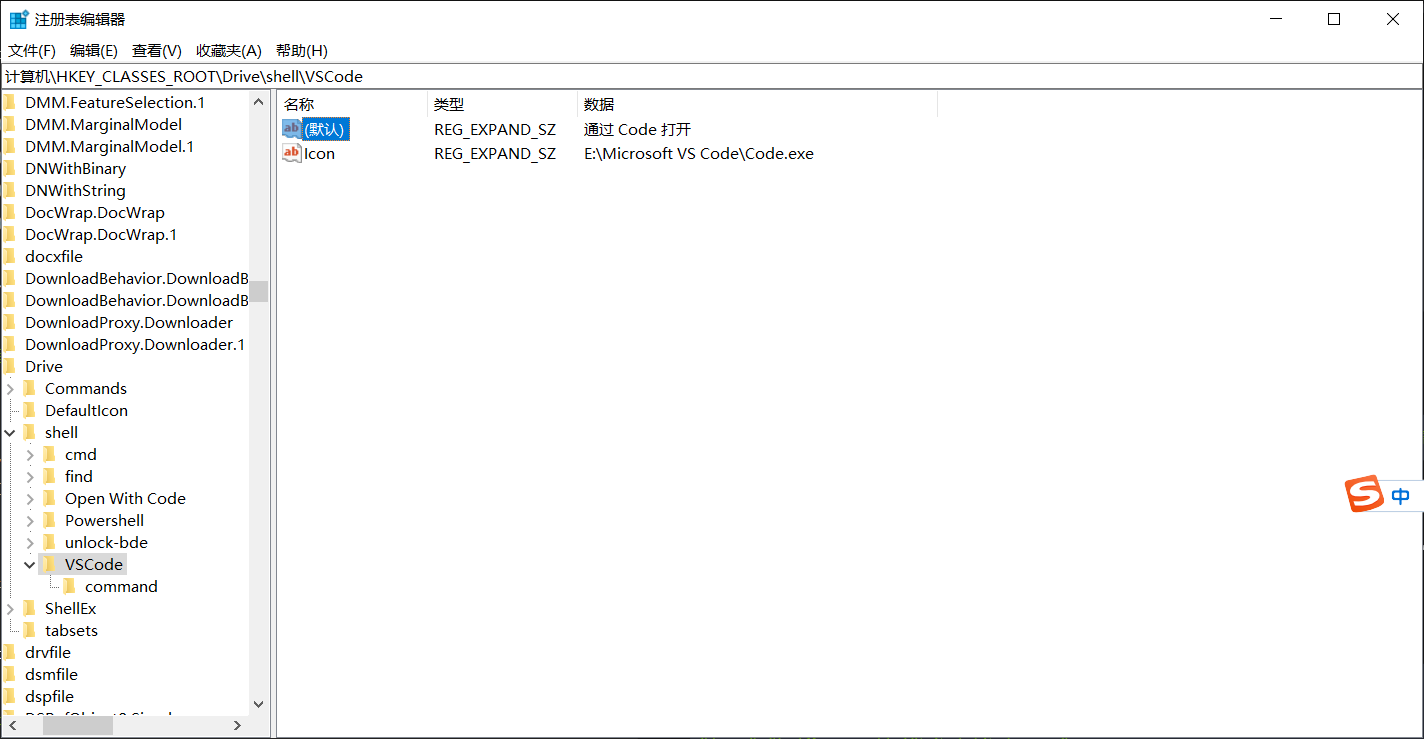
- (1)搜索“注册编辑表”,并打开
- (2)找到以下注册表路径(可以在搜索栏直接复制黏贴路径)
计算机\HKEY_CLASSES_ROOT*\shell\VSCode
计算机\HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode
计算机\HKEY_CLASSES_ROOT\Directory\shell\VSCode
计算机\HKEY_CLASSES_ROOT\Drive\shell\VSCode
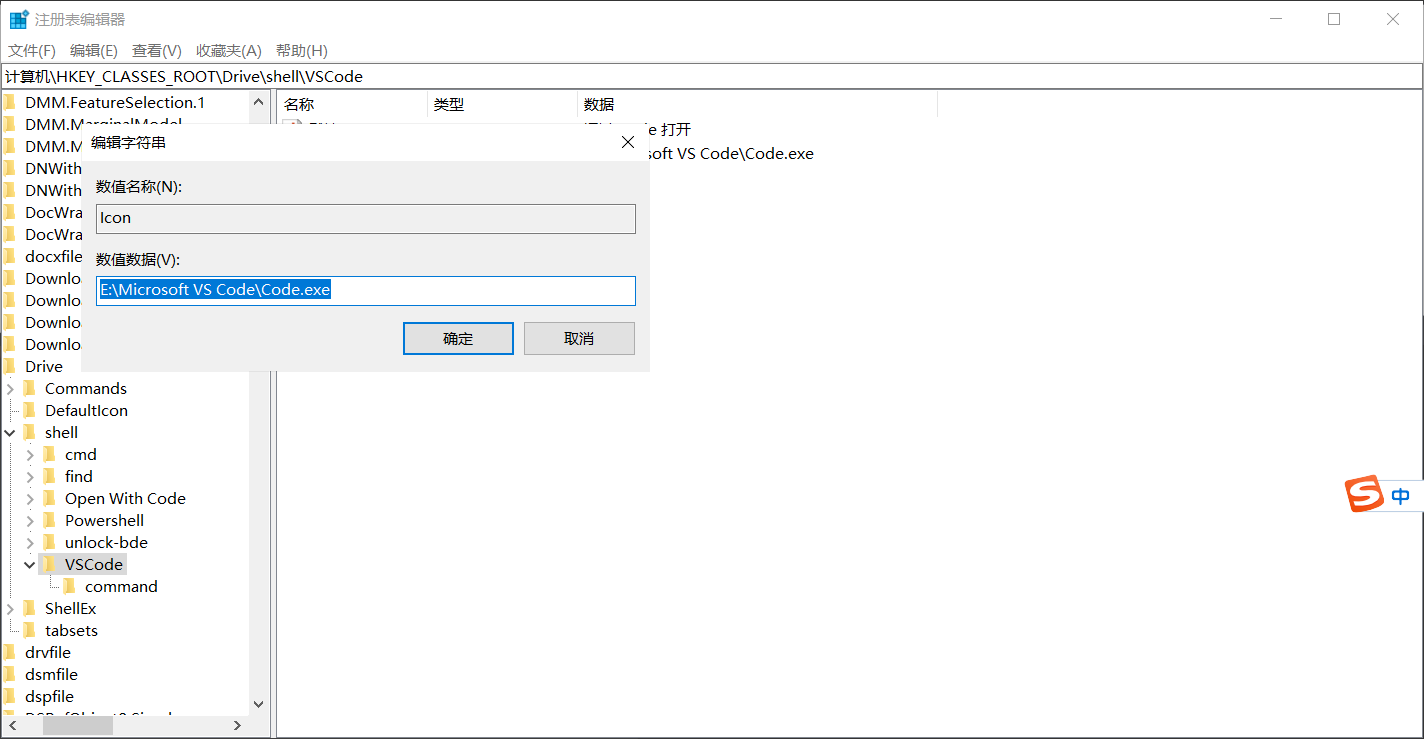
- (3)分别找到对应路径下的command文件夹,在原数据后追加
(记得空格)--extensions-dir "<新的插件安装路径>" --user-data-dir "新的用户信息安装路径"
所以为什么要勾选呢?现在回答你
当然是因为如果你没勾选,就没办法找到这些路径,所以需要自己手动创建文件夹,并且还要自己配置,是不是很麻烦!!!
具体需要创建的文件夹和配置内容如下:
[HKEY_CLASSES_ROOT\*\shell\VSCode]
@="通过 Code 打开"
"Icon"="E:\Microsoft VS Code\Code.exe"[HKEY_CLASSES_ROOT\*\shell\VSCode\command]
@="E:\Microsoft VS Code\Code.exe" --extensions-dir "E:\Microsoft VS Code Config\extensions" --user-data-dir "E:\Microsoft VS Code Config\Code" "%V"[HKEY_CLASSES_ROOT\Directory\shell\VSCode]
@="通过 Code 打开"
"Icon"="E:\Microsoft VS Code\Code.exe"[HKEY_CLASSES_ROOT\Directory\shell\VSCode\command]
@="E:\Microsoft VS Code\Code.exe" --extensions-dir "E:\Microsoft VS Code Config\extensions" --user-data-dir "E:\Microsoft VS Code Config\Code" "%V"[HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode]
@="通过 Code 打开"
"Icon"="E:\Microsoft VS Code\Code.exe"[HKEY_CLASSES_ROOT\Directory\Background\shell\VSCode\command]
@="E:\Microsoft VS Code\Code.exe" --extensions-dir "E:\Microsoft VS Code Config\extensions" --user-data-dir "E:\Microsoft VS Code Config\Code" "%V"[HKEY_CLASSES_ROOT\Drive\shell\VSCode]
@="通过 Code 打开"
"Icon"="E:\Microsoft VS Code\Code.exe"[HKEY_CLASSES_ROOT\Drive\shell\VSCode\command]
@="E:\Microsoft VS Code\Code.exe" --extensions-dir "E:\Microsoft VS Code Config\extensions" --user-data-dir "E:\Microsoft VS Code Config\Code" "%V"[HKEY_CLASSES_ROOT\vscode\shell\open\command]
@="E:\Microsoft VS Code\Code.exe" --extensions-dir "E:\Microsoft VS Code Config\extensions" --user-data-dir "E:\Microsoft VS Code Config\Code" "%V"[HKEY_CLASSES_ROOT\VSCodeSourceFile\shell\open\command]
@="E:\Microsoft VS Code\Code.exe" --extensions-dir "E:\Microsoft VS Code Config\extensions" --user-data-dir "E:\Microsoft VS Code Config\Code" "%V"
@ 是指默认项,“Icon” 需要自己新建,“=”后面是自己输入的。