图片街景位置识别seo优化课程
目录
为什么用TypeScript?
TS和JS的区别
控制类成员可见性的访问关键字?
public
protected),该类及其子类都可以访问它们。 但是该类的实例无法访问。
私有(private),只有类的成员可以访问它们。
接口interface与类型别名type
同
对象
函数
typeof
泛型T
extends
interface extends interface/type
type & interface/type(与联合类型相对,又名交叉类型)
异
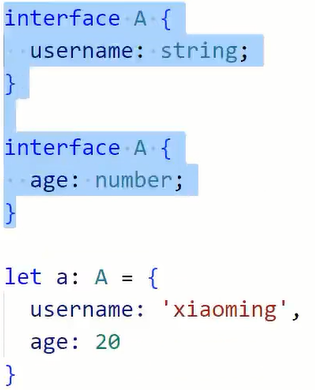
interface(数据结构)
同名接口自动合并
type(类型关系)
类型别名
联合类型:| 或
元祖类型
工具/高级类型Utility Types
Partial :T全部属性变为可选项 ?
Required与Partial相反
Readonly
Pick:T中选K,>
Omit和Pick相反
Extract:T U交集,>
Extract和Exclude相反
判断类型:is
TS4 入门笔记
1.2W字 | 了不起的 TypeScript 入门教程 - 掘金
typescript史上最强学习入门文章(2w字) - 掘金
2022年了,我才开始学 typescript ,晚吗?(7.5k字总结) - 掘金
为什么用TypeScript?
- 强制类型,防止报错
- 自动类型推断,保证变量的类型稳定
// let a: string -> 类型推断
let a = 'hello'
a = 123; // error- 强大的类型系统,包括泛型。
- 支持静态类型。(主要改进)更有利于构建大型应用
代码可维护性=强类型语言(低级错误)+个人素质和团队规范约束(高级错误)
TS和JS的区别
控制类成员可见性的访问关键字?
public
protected),该类及其子类都可以访问它们。 但是该类的实例无法访问。
私有(private),只有类的成员可以访问它们。
TS与java不同,TS默认隐式公共的,
TS符合 JS 的便利性,java默认private,符合安全性
接口interface与类型别名type
同
对象
interface User {name: string;age: number;
}
等价于
type User = {name: string;age: number;
};const user: User = {name: "John",age: 25
};
函数
interface SetUser {(name: string, age: number): void;
}
等价于
type SetUser = (name: string, age: number) => void;const setUser: SetUser = (name, age) => {// 实际的函数实现console.log(`Setting user: ${name}, ${age}`);
};
typeof
let x = "John";const person: Name<typeof x> = {name: x,
};let div = document.createElement('div');
type B = typeof div
泛型T
interface Name<T> {name: T;
}// 使用 string 类型
const personWithString: Name<string> = {name: "John",
};// 使用 number 类型
const personWithNumber: Name<number> = {name: 25,
};// 定义 Callback 类型
type Callback<T> = (data: T) => void;// Callback 的使用
const stringCallback: Callback<string> = (data) => {console.log(`收到回调数据: ${data}`);
};// 定义 Pair 类型
type Pair<T> = [T, T];!const numberPair: Pair<number> = [42, 23];extends
interface extends interface/type
interface Name { name: string; }
等价于
type Name = { name: string; } interface User extends Name { age: number; }type & interface/type(与联合类型相对,又名交叉类型)
interface Name { name: string; }
等价于
type Name = { name: string; } type User = Name & { age: number };异
interface(数据结构)
同名接口自动合并

type(类型关系)
类型别名
type Str = string
type NameLookup = Dictionary<string, Person>; 联合类型:| 或
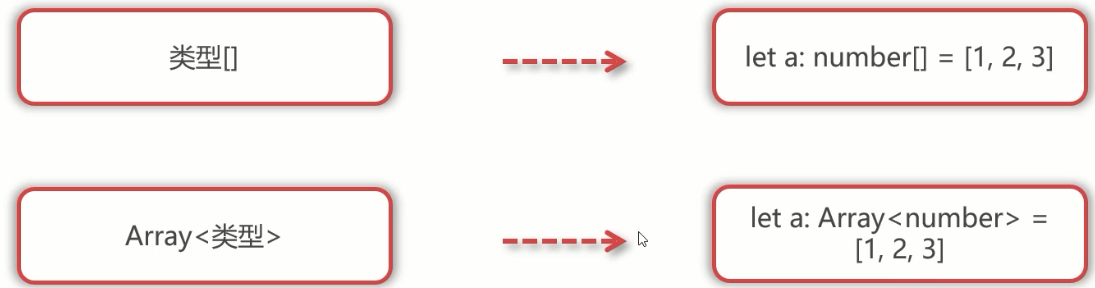
元祖类型
数组类型一般是

但有时需要存储不同类型的值
所以可以通过ts特有的元组限制数组元素的个数和类型
![]()
工具/高级类型Utility Types
Partial<T> :T全部属性变为可选项 ?
Required与Partial相反
Readonly
Pick<T, K>:T中选K
Omit和Pick相反
type A = {username?: stringage?: numberreadonly gender: string
}type B = Readonly<A>
// Partial(可选)
type C = Partial<A>type D = Pick<A, 'username'|'age'>
//Record(改变类型)
//keyof 操作符可以用来一个对象中的所有 key 值:
type E = Record<keyof A, string>//Required(将可选变为必选)
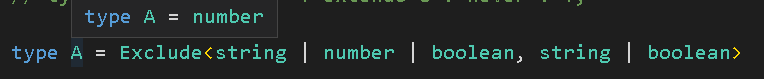
type F = Required<A>Extract<T, U>:T U交集
Extract和Exclude相反

判断类型:is
// !!! 使用 is 来确认参数 s 是一个 string 类型
function isString(s): s is string {return typeof s === 'string';
}「2022」TypeScript最新高频面试题指南 - 掘金
