上海网站制作网站开发品牌整合营销推广
本书目录:点击进入
一、组件之间为什么要做通信
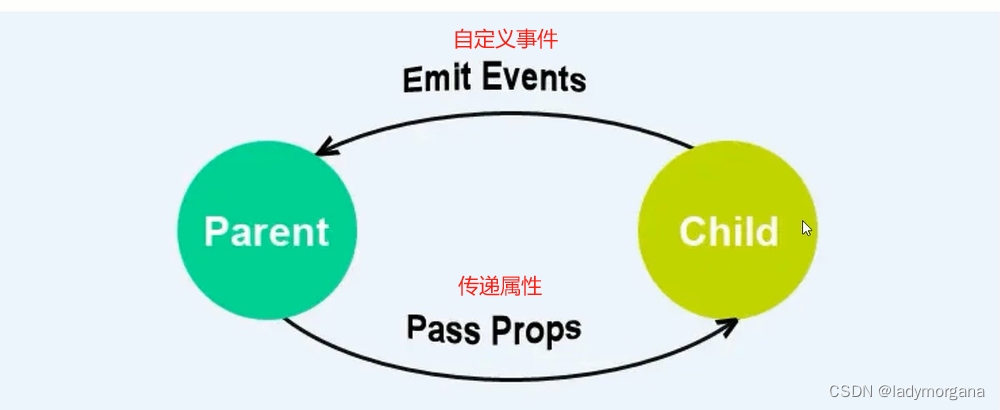
二、组件之间通信方式
2.1、父传子:由传递属性实现
stage 1:申明 (即定义)
stage 2:注册
stage 3:使用
【示例】:父组件将 title 和 count 传递给子组件 (普通数据 和 响应式数据的传递)
> 代码
> 效果
2.2、子传父:由自定义事件实现
stage 1:申明 (即 父组件:定义方法 + 子组件:调用方法)
stage 2:注册
stage 3:使用
【示例】:子组件将 data 传递给父组件
> 代码
> 效果
一、组件之间为什么要做通信
- 主要是为了让组件满足不同的需求
如:
- 评分组件显示:由5颗星变成10颗星
- 按钮组件显示:红色删除,比较危险

二、组件之间通信方式
vue中有4-5种,本节介绍最常见的
- 父子通信

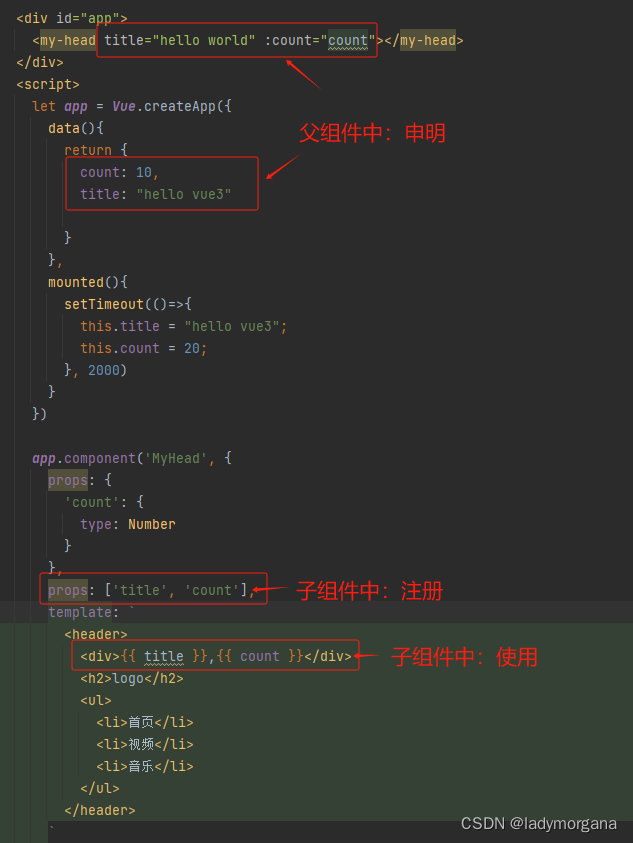
2.1、父传子:由传递属性实现
stage 1:申明 (即定义)
stage 2:注册
stage 3:使用

【示例】:父组件将 title 和 count 传递给子组件 (普通数据 和 响应式数据的传递)
-
普通数据:title="hello world" ,无法响应式修改数据
-
响应式数据 :count="count"
> 代码
<body><div id="app"><my-head title="hello world" :count="count"></my-head></div><script>let app = Vue.createApp({data(){return {count: 10,title: "hello vue3"}},mounted(){setTimeout(()=>{this.title = "hello vue3";this.count = 20;}, 2000)}})app.component('MyHead', {props: {'count': {type: Number}},props: ['title', 'count'],template: `<header><div>{{ title }},{{ count }}</div><h2>logo</h2><ul><li>首页</li><li>视频</li><li>音乐</li></ul></header>`});let vm = app.mount('#app');</script>
</body>> 效果

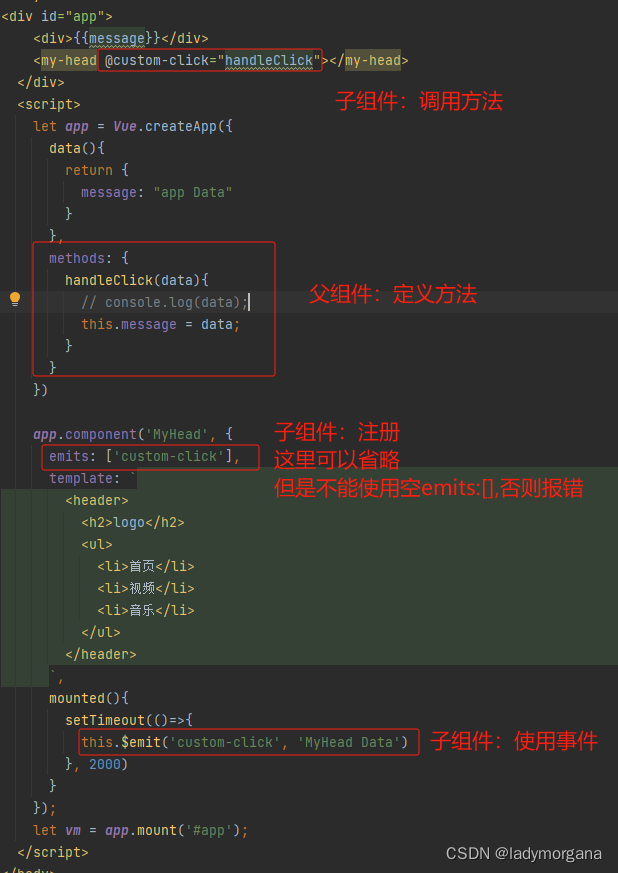
2.2、子传父:由自定义事件实现
stage 1:申明 (即 父组件:定义方法 + 子组件:调用方法)
stage 2:注册
stage 3:使用

【示例】:子组件将 data 传递给父组件
> 代码
<body>
<div id="app"><div>{{message}}</div><my-head @custom-click="handleClick"></my-head></div><script>let app = Vue.createApp({data(){return {message: "app Data"}},methods: {handleClick(data){// console.log(data);this.message = data;}}})app.component('MyHead', {emits: ['custom-click'], template: `<header><h2>logo</h2><ul><li>首页</li><li>视频</li><li>音乐</li></ul></header>`,mounted(){setTimeout(()=>{this.$emit('custom-click', 'MyHead Data')}, 2000)}});let vm = app.mount('#app');</script>
</body>> 效果

