dw网站指向邮箱超链接怎么做网络营销和直播电商专业学什么
一、需求:操作DOM元素
1-1、使用原生的id属性

不太好!
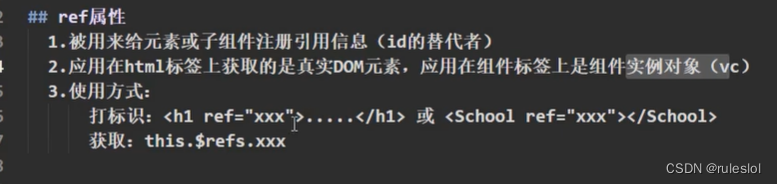
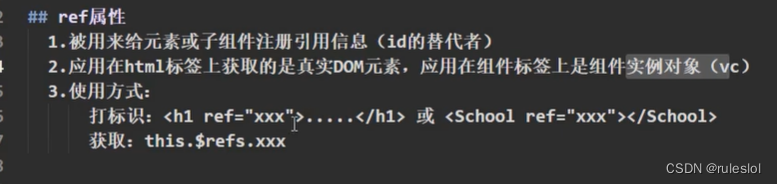
1-2、使用 ref属性
原生HTML中,用id属性给元素打标识,vue里面用ref属性。


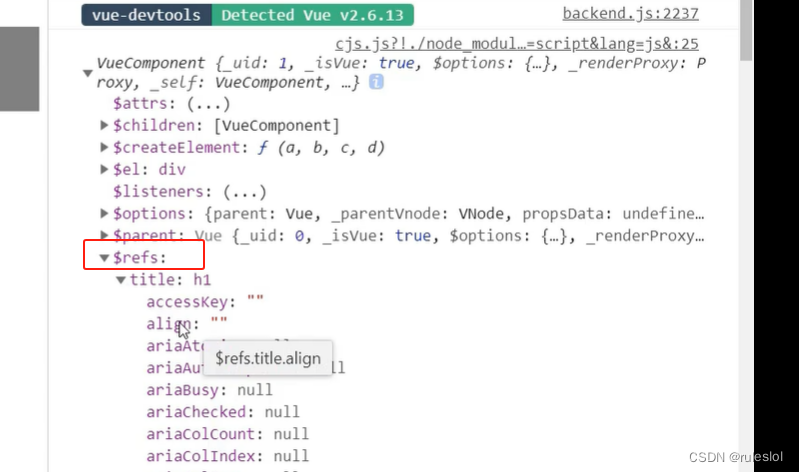
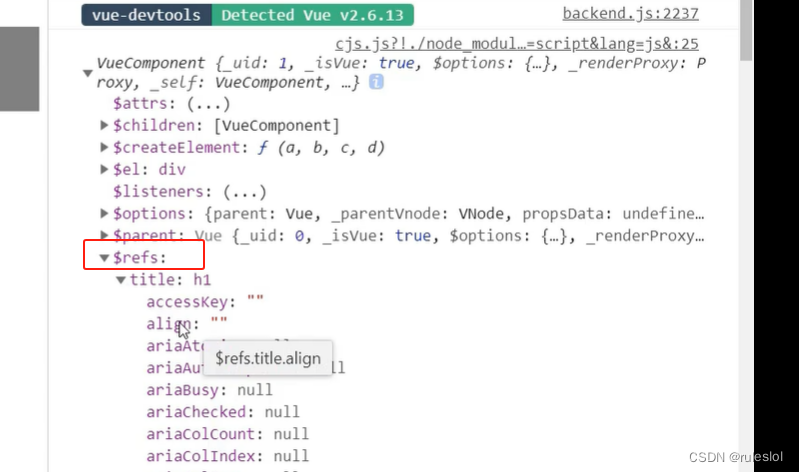
给哪个元素加了ref属性,vc实例对象就收集哪个元素!!!
1-3、在组件标签上加上ref属性

此时拿到的就是<school>组件的vc实例对象。
二、小结
对于传统的html标签,ref = id;但是,对于组件元素来说,ref != id



不太好!
原生HTML中,用id属性给元素打标识,vue里面用ref属性。


给哪个元素加了ref属性,vc实例对象就收集哪个元素!!!

此时拿到的就是<school>组件的vc实例对象。
对于传统的html标签,ref = id;但是,对于组件元素来说,ref != id