怎么做买东西的网站百度极速版推广员怎么申请
vite-plugin-mock前端自行模拟接口返回数据的插件
- 安装
- 导入、配置(vite.config.js)
- 使用
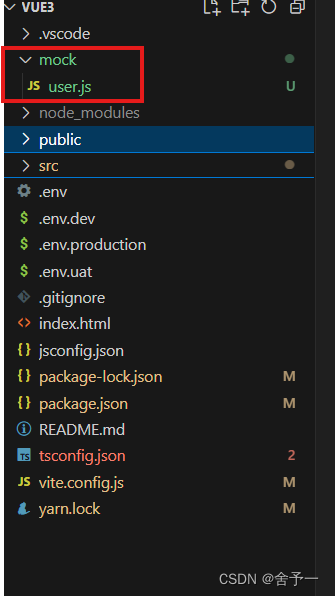
- 目录结构
- /mock/user.js
- 具体在页面请求中的使用
- 注意事项
中文文档:[https://gitcode.com/vbenjs/vite-plugin-mock/blob/main/README.zh_CN.md)
参考其他博主文档:
【博主:火山犬】三分钟教你怎么用vite-plugin-mock和mockjs
【博主:木子静静】vue3:vite-plugin-mock插件的使用过程
【博主:木子静静】vue3:vite-plugin-mock插件的使用过程
【博主:wade3po】vite-plugin-mock使用
【博主:哥很冷漠】在vite(vue)项目中使用mockjs
以下是我自己的简单应用记录:
安装
npm i mockjs -S
npm i vite-plugin-mock -D
导入、配置(vite.config.js)
import { fileURLToPath, URL } from 'node:url'
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import { viteMockServe } from 'vite-plugin-mock'// https://vitejs.dev/config/
export default defineConfig(({ command, mode }) => {// 根据当前工作目录中的 `mode` 加载 .env 文件// 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。const env = loadEnv(mode, process.cwd(), '')return {// vite 配置// base:'./',define: {__APP_ENV__: JSON.stringify(env.APP_ENV),},plugins: [vue(),viteMockServe({mockPath: 'mock',localEnabled: true, // 开发打包开关 true时打开mock false关闭mockprodEnabled: false, //生产环境下为false,这样就不会被打包到生产包中}),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},server:{proxy: {'/api': {target: 'http://locallhost:8080',changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, '')}}}}
})
使用
目录结构

注意:这里,mock文件夹的创建位置及文件名需要和前面vite.config.js里的mockPath配置的一致,mock底下的文件名没有特殊要求
/mock/user.js
这里你可以自己根据自己需要划分的api模块进行文件命名,没有具体要求。不划分模块,全写一起也是可以的
function createUserList(){return [{userId:1,avatar:"",username:"admin",password:'123456',desc:'平台管理员',roles:['平台管理员'],routes:['home'],token:"Admin Token"},{userId:2,avatar:"",username:"system",password:'123456',desc:'系统管理员',roles:['系统管理员'],routes:['system'],token:"System Token"}]
}export default [// 用户登录接口{url:'/api/user/login',method:'post',response:(({body})=>{const {username,password} = bodyconst checkUser = createUserList().find((item)=>{return item.username === username && item.password === password})if(!checkUser){return {code:201,data:{message:'账号或密码不正确'}}}let {token} = checkUserreturn {code:200,data:{token}}})},//获取用户信息{url:'/api/user/userInfo',method:'post',response:(({body})=>{const {token} = bodyconst checkUser = createUserList().find((item)=>{return item.token === token })if(!checkUser){return {code:201,data:{message:'token失效'}}}return {code:200,data:{checkUser}}})}
]
具体在页面请求中的使用
<template><h1>vite-plugin-mock插件</h1><p>模拟请求到的数据:</p><p>token:</p><p>{{ token }}</p><p>userInfo:</p><p>{{ userInfo }}</p>
</template><script setup>
import { ref } from 'vue'
import axios from 'axios';
let token = ref(null);
let userInfo = ref(null);axios.post('/api/user/login',{username:'admin',password:'123456'}).then(({data: {data}}) => {console.log(data,'token---------------');if(data && data.token) {token = data.token;axios.post('/api/user/userInfo',{token:token}).then(({data:{data}}) => {console.log(data,'userInfo---------------');userInfo = data;})}
})
</script>
注意事项
注意不要把mock打包进生产包里了,具体看vite.config.js里的配置
我觉得这个只适合在项目前期,项目开发环境还没有健全,没办法调测试接口进行开发的时候用;当项目开发环境健全的时候,我们直接调开发环境接口进行开发,这个mock可以直接不要
