哪家网站荥阳网站优化公司
JavaScript 中的对象是由一组组属性和值的集合,从 JavaScript 语言的角度来看,JavaScript 对象像一个字典,字符串作为键名,任意对象可以作为键值,可以通过键名读写键值。
然而在 V8 实现对象存储时,并没有完全采用字典的存储方式,这主要是出于性能的考量。因为字典是非线性的数据结构,查询效率会低于线性的数据结构,V8 为了提升存储和查找效率,采用了一套复杂的存储策略。

接下来我们就来分析下 V8 采用了哪些策略提升了对象属性的访问速度。
在开始之前,我们先来了解什么是对象中的常规属性和排序属性,你可以先参考下面这样一段代码:
function Fn() {this[333] = 'henshao-333'this[1] = 'henshao-1'this["B"] = 'jpd-B'this[50] = 'henshao-50'this[9] = 'henshao-9'this[8] = 'henshao-8'this[1.5] = 'jpd-1.5'this[3] = 'henshao-3'this[5] = 'henshao-5'this["A"] = 'jpd-A'this["C"] = 'jpd-C'this["8.5"] = 'jpd-8.5'
}
var test = new Fn()for(key in test){console.log(`key:${key} value:${test[key]}`)
}
下面就是执行这段代码所打印出来的结果:
key:1 value:henshao-1
key:3 value:henshao-3
key:5 value:henshao-5
key:8 value:henshao-8
key:9 value:henshao-9
key:50 value:henshao-50
key:333 value:henshao-333
key:B value:jpd-B
key:1.5 value:jpd-1.5
key:A value:jpd-A
key:C value:jpd-C
key:8.5 value:jpd-8.5
对象包含了整数、浮点数、整数字符串、字符串,但是输出结果明显没有按照我们所设置的顺序。
而且通过观察发现,数字属性是被最先打印出来的,并且按照其大小进行输出;字符串或者数字字符串和浮点类型是按照之前设置的顺序进行输出。
所以 V8 引擎应该是对不同类型的对象属性的存储进行了一定的约束。下面开始介绍具体规则。
排序属性 (elements)和常规属性 (properties)
在 V8 的对象中有两种属性,排序属性 (elements)和常规属性 (properties)。
- 把对象中的数字属性称为排序属性,在 V8 中被称为 elements。数字属性应该按照索引值大小升序排列。
- 字符串属性就被称为常规属性,在 V8 中被称为 properties,字符串属性根据创建时的顺序升序排列。
两个属性都存在时,排序属性 (elements)先于常规属性(properties)。
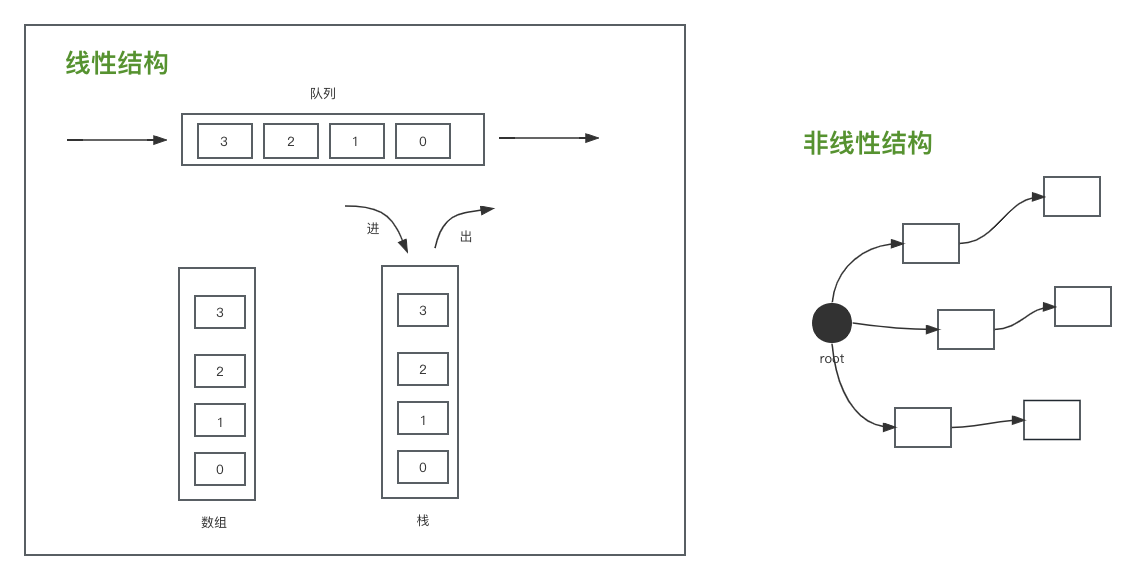
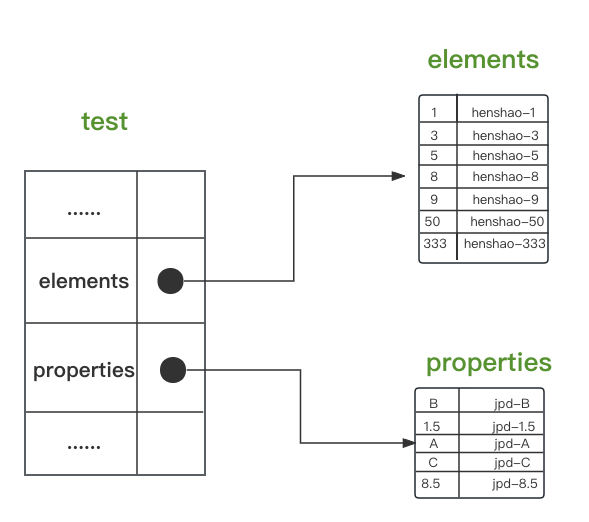
在 V8 内部,为了有效地提升存储和访问这两种属性的性能,分别使用了两个线性数据结构来分别保存排序属性和常规属性,具体结构如下图所示:

通过上图我们可以发现,test 对象包含了两个隐藏属性:elements 属性和 properties 属性。
如果执行索引操作,那么 V8 会先从 elements 属性中按照顺序读取所有的元素,然后再在 properties 属性中读取所有的元素,这样就完成一次索引操作。
内属性、快属性和慢属性
将不同的属性分别保存到 elements 属性和 properties 属性中,虽然简化了程序的复杂度,但是在查找元素时,却多了一步操作,比如执行 test.B 这个语句来查找 B 的属性值,那么在 V8 会先查找出 properties 属性所指向的对象 properties,然后再在 properties 对象中查找 B 属性,这种方式在查找过程中增加了一步操作,因此会影响到元素的查找效率。
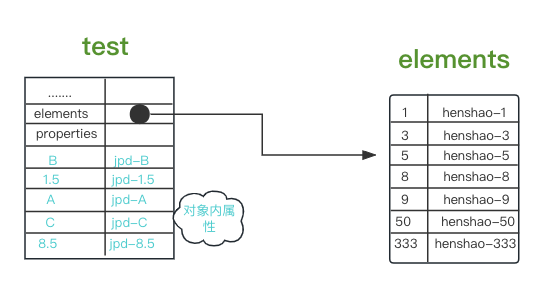
基于这个原因,V8 采取了一个权衡的策略以加快查找属性的效率,这个策略是将部分常规属性直接存储到对象本身,我们把这称为对象内属性 (in-object properties)。 对象在内存中的展现形式你可以参看下图:

采用对象内属性之后,常规属性就被保存到 test 对象本身了,这样当再次使用test.B来查找 B 的属性值时,V8 就可以直接从 test 对象本身去获取该值就可以了,这种方式减少查找属性值的步骤,增加了查找效率。
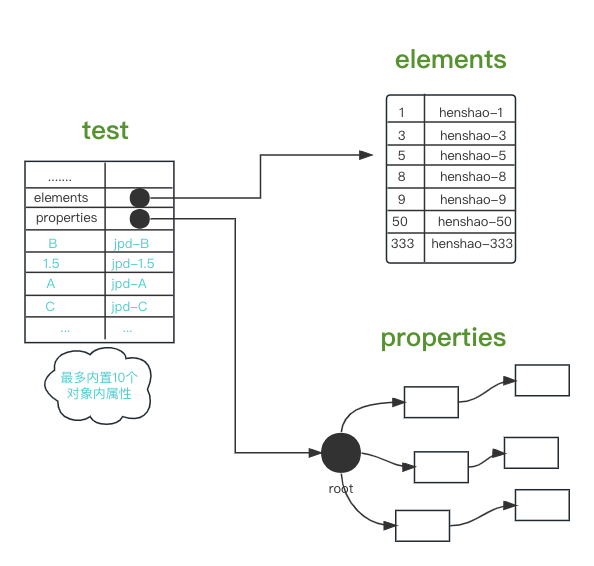
不过对象内属性的数量是固定的,默认是 10 个,如果添加的属性超出了对象分配的空间,则它们将被保存在常规属性存储中。虽然属性存储多了一层间接层,但可以自由地扩容。
通常,我们将保存在线性数据结构中的属性称之为**“快属性”**,因为线性数据结构中只需要通过索引即可以访问到属性,虽然访问线性结构的速度快,但是如果从线性结构中添加或者删除大量的属性时,则执行效率会非常低,这主要因为会产生大量时间和内存开销。
因此,如果一个对象的属性过多时,V8 就会采取另外一种存储策略,那就是**“慢属性”**策略,但慢属性的对象内部会有独立的非线性数据结构 (词典) 作为属性存储容器。所有的属性元信息不再是线性存储的,而是直接保存在属性字典中。

相较于对象内属性,在properties中的常规属性需要额外多一次 properties 的寻址时间,之后便是与对象内属性一致的线性查找(properties 的属性是有规律的类似数组、链表存放)
【排序属性】、【对象内属性】、部分【常规属性】都属于线性数据结构,所以都叫【快属性】。
非线性数据结构是【慢属性】
实例:在 Chrome 中分析对象布局
现在我们知道了 V8 是怎么存储对象的了,接下来我们来结合 Chrome 中的内存快照,来看看对象在内存中是如何布局的?
你可以打开 Chrome 开发者工具,先选择控制台标签,然后在控制台中执行以下代码查看内存快照:
常规属性小于等于10个
function Fn(element_num, property_num) {// 添加可索引属性for (let i = 0; i < element_num; i++) {this[i] = `element${i}`}// 添加常规属性for (let i = 0; i < property_num; i++) {let ppt = `property${i}`this[ppt] = ppt}
}var test = new Fn(10,10)
上面我们创建了一个构造函数,可以利用该构造函数创建了新的对象,我给该构造函数设置了两个参数 property_num、element_num,分别代表创建常规属性的个数和排序属性的个数,我们先将这两种类型的个数都设置为 10 个,然后利用该构造函数创建了一个新的 test 对象。
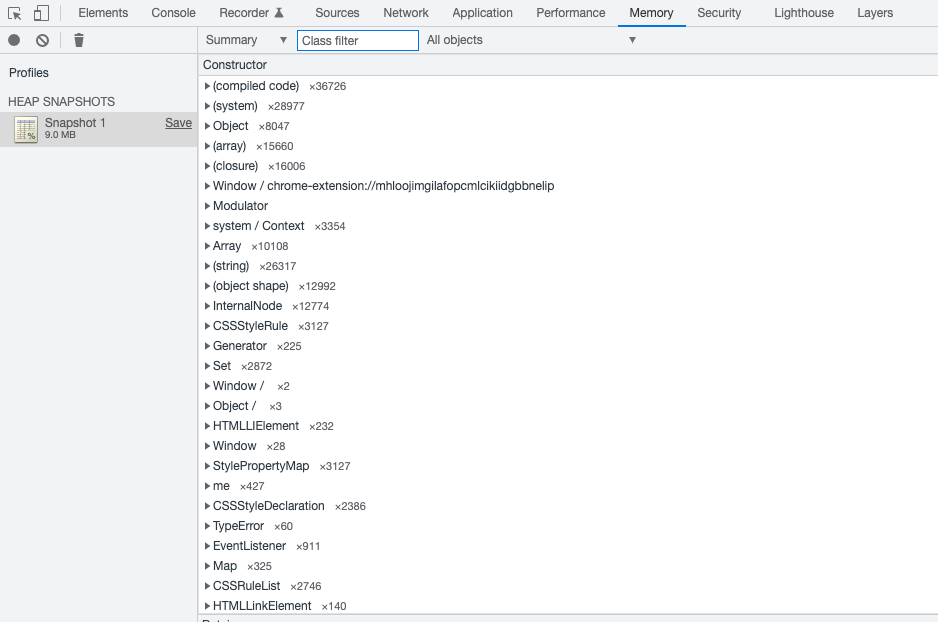
创建了函数对象,接下来我们就来看看构造函数和对象在内存中的状态。你可以将 Chrome 开发者工具切换到 Memory 标签,然后点击左侧的小圆圈就可以捕获当前的内存快照,最终截图如下所示:

上图就是收集了当前内存快照的界面,要想查找我们刚才创建的对象,你可以在搜索框里面输入构造函数 Fn,Chrome 会列出所有经过构造函数 Fn 创建的对象,如下图所示:

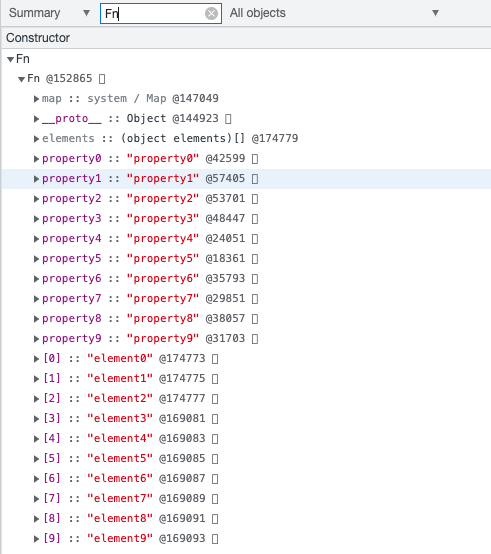
观察上图,我们搜索出来了所有经过构造函数 Fn 创建的对象,点开 Fn 的那个下拉列表,第一个就是刚才创建的 test 对象,我们可以看到 test 对象有一个 elements 属性,这里面就包含我们创造的所有的排序属性,那么怎么没有常规属性对象呢?
这是因为只创建了 10 个常规属性,所以 V8 将这些常规属性直接做成了 test 对象的对象内属性。
所以这时候的数据内存布局是这样的:
- 10 个常规属性作为对象内属性,存放在 test 函数内部;
- 10 个排序属性存放在 elements 中。
常规属性大于10个小于等于20个
接下来我们可以将创建的对象属性的个数调整到 20 个,你可以在控制台执行下面这段代码:
var test2 = new Fn(10, 20)
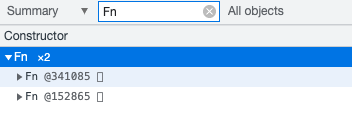
然后我们再重新生成内存快照,再来看看生成的图片:

我们可以看到,构造函数 Foo 下面已经有了两个对象了,其中一个 test,另外一个是 test2,我们点开第第一个 Fn 对象,内容如下所示:

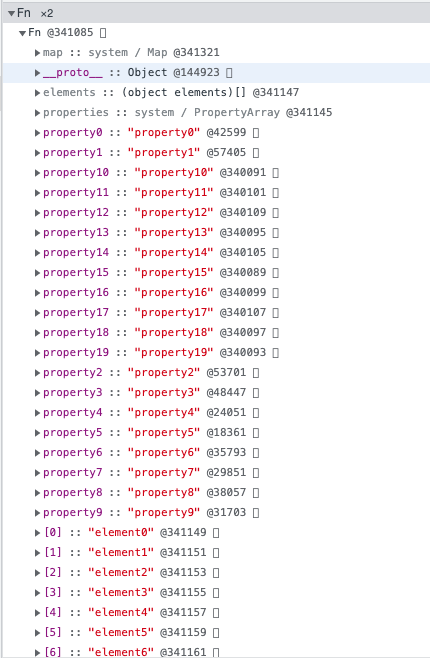
由于创建的常用属性超过了 10 个,所以另外 10 个常用属性就被保存到 properties 中了,注意因为 properties 中只有 10 个属性,所以依然是线性的数据结构,我们可以看其都是按照创建时的顺序来排列的。
所以这时候属性的内存布局是这样的:
- 10 个常规属性直接存放在 test2 的对象内 ;
- 10 个剩余的常规属性以线性数据结构的方式存放在 properties 属性里面 ;
- 10 个数字属性存放在 elements 属性里面。
常规属性大于20个
如果常用属性太多了,比如创建了 100 个,那么我们再来看看其内存分布,你可以执行下面这段代码:
var test3 = new Fn(10, 100)
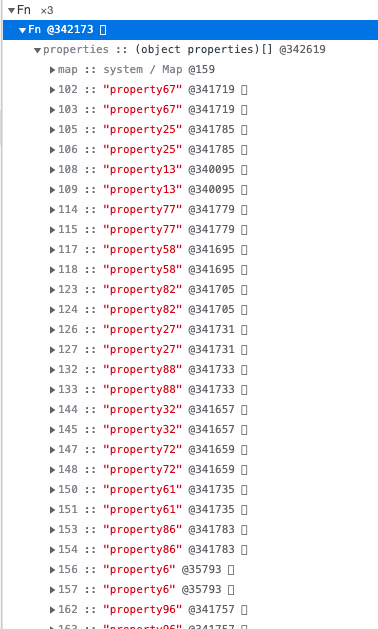
然后以同样的方式打开 test3,查看其内存布局,最终如下图所示:

结合上图,我们可以看到,这时候的 properties 属性里面的数据并不是线性存储的,而是以非线性的字典形式存储的,所以这时候属性的内存布局是这样的:
- 10 个常规属性直接存放在 test3 的对象内 ;
- 90 个剩余的常规属性以非线性的散列表(字典)(哈希-分离链路)形式存储在 properties 属性里面 ;
- 10 个数字属性存放在 elements 属性里面。
附:分离链路是哈希 key +链表 value 的结构,可以存储联系复杂的数据。
为什么需要慢属性,不直接使用快属性?
假设查找 100 多个属性,要进行 100 多次运算,还不如一次哈希计算(假如 50 次简单运算)+链路检索(小于 50 次)来得更快。
总结
● 排序顺序数字按大小排序,字符串按先后执行顺序排序
● 在 V8 内部,为了有效地提升存储和访问这两种属性的性能,**分别使用了两个线性数据结构来分别保存排序属性和常规属性。**分解成这两种线性数据结构之后,如果执行索引操作,那么 V8 会先从 elements 属性中按 照顺序读取所有的元素,然后再在 properties 属性中读取所有的元素,这样就完成一次索引操作。
● 对象内属性,将部分常规属性 直接存储到对象本身, 对象内属性的数量是固定的,默认是 10 个(也就是说属性小于等于10个会生成内部属性),如果添加的属性超出了对象分配的空间,它们将被保存在常规属性properties存储中(大于10个在 properties 里线性存储, 数量再大的情况改为散列表存储)。
● 如果对象中的属性过多时(没有确定的数),或者存在反复添加或者删除属性的操作,那么 V8 就会将线性的存储模式降级为非线性的字典存储模式,这样虽然降低了查找速度,但是却提升了修改对象的属性的速度。
