动态网站建设步骤谷歌推广运营
本文将手把手教您使用Ollama+Docker+OpenWebUI三件套在本地部署DeepSeek-R1大语言模型,实现私有化AI服务搭建。
一、环境准备
1.1 硬件要求
CPU:推荐Intel i7及以上(需支持AVX2指令集)
内存:最低16GB,推荐32GB+ (其实内存8GB也可以)
显卡:非必需,但使用NVIDIA GPU可加速(需CUDA 11.8+)
存储:至少20GB可用空间
1.2 系统要求
操作系统:Linux(Ubuntu 22.04推荐)/ Windows WSL2 / macOS 12+
Docker版本:24.0+
Python版本:3.10+
二、安装部署流程
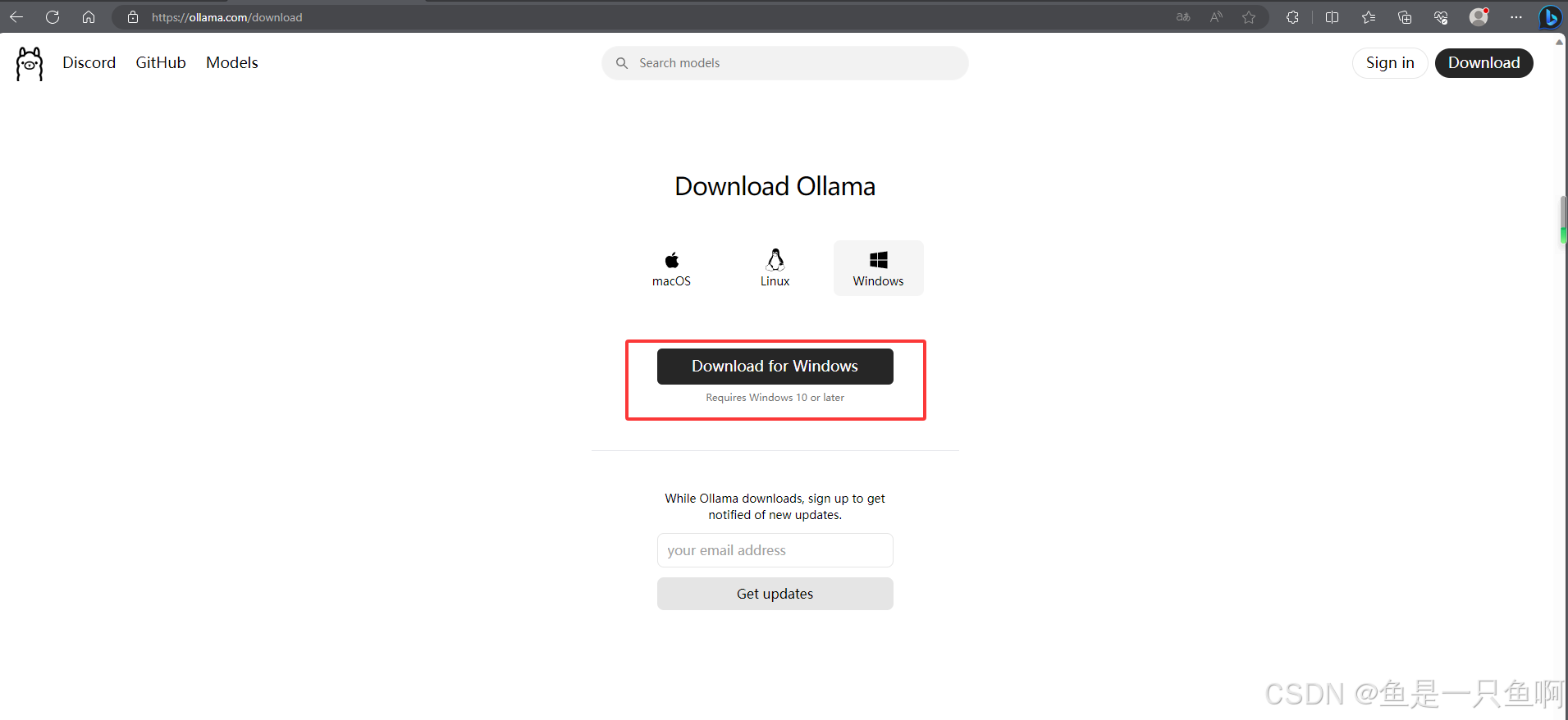
2.1 下载安装ollama https://ollama.com/
Ollama 是一个用于运行和管理 AI 模型的开源平台,特别是在本地环境中使用 AI 模型。它旨在通过简化本地部署和管理 AI 模型的过程,使开发者能够更容易地在自己的机器上运行各种大型语言模型(LLMs)。


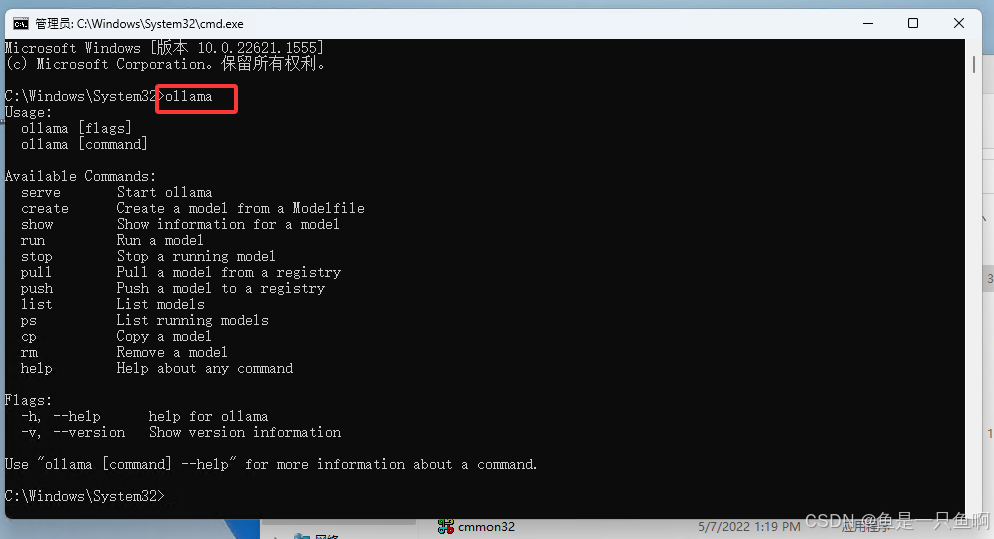
2.2检查ollama是否安装成功
cmd命令,然后输入ollama如果出现以下内容则表示ollama安装成功
ollama

2.3 根据自己的电脑情况选择模型,这里为了快速演示选择了一个最小的模型1.5b的,点击右边复制命令。
这里注意,如果下载速度变慢了可以ctrl+c停止后重新输入命令后回车,速度会变快
ollama run deepseek-r1:1.5b


2.4安装完成效果图
使用命令:到这里基本的就算完成了就可以使用了
ollama run deepseek-r1:1.5b


2.5现在来安装docker,这里我们后面会使用docker来安装openwebui
进入docker官网 https://www.docker.com/ 进行下载。这里根据自己的系统下载安装。


安装成功后输入命令,如果出现版本信息表示安装成功
docker --version

2.6拉取OpenWebUI镜像
docker pull ghcr.io/open-webui/open-webui:main
docker run -d -p 3000:8080 --add-host=host.docker.internal:host-gateway -v open-webui:/app/backend/data --name open-webui-new --restart always ghcr.io/open-webui/open-webui:main
2.7 拉取OpenWebUI可能遇到的一些问题的排查方式
- 检查 Docker 镜像
确保你已经成功拉取了 open-webui 镜像。你可以通过以下命令检查镜像是否存在:
docker images
如果你看到 ghcr.io/open-webui/open-webui:main 镜像列表中,那么说明镜像已经成功拉取
2. 查看日志(可选)
如果容器运行有问题,可以通过以下命令查看容器的日志:
docker logs open-webui
- 停止和删除容器
停止容器
docker stop open-webui
删除容器
docker rm open-webui
确认容器是否运行
首先确认容器已经成功启动。你可以使用以下命令查看容器的状态:
docker ps
2.8 最终效果图
如果关机后下次开机还想使用的话,需要打开docker desktop 即可。然后访问上次配置的地址。这里我配置的是localhost:3000即可通过openwebui来进行使用了。

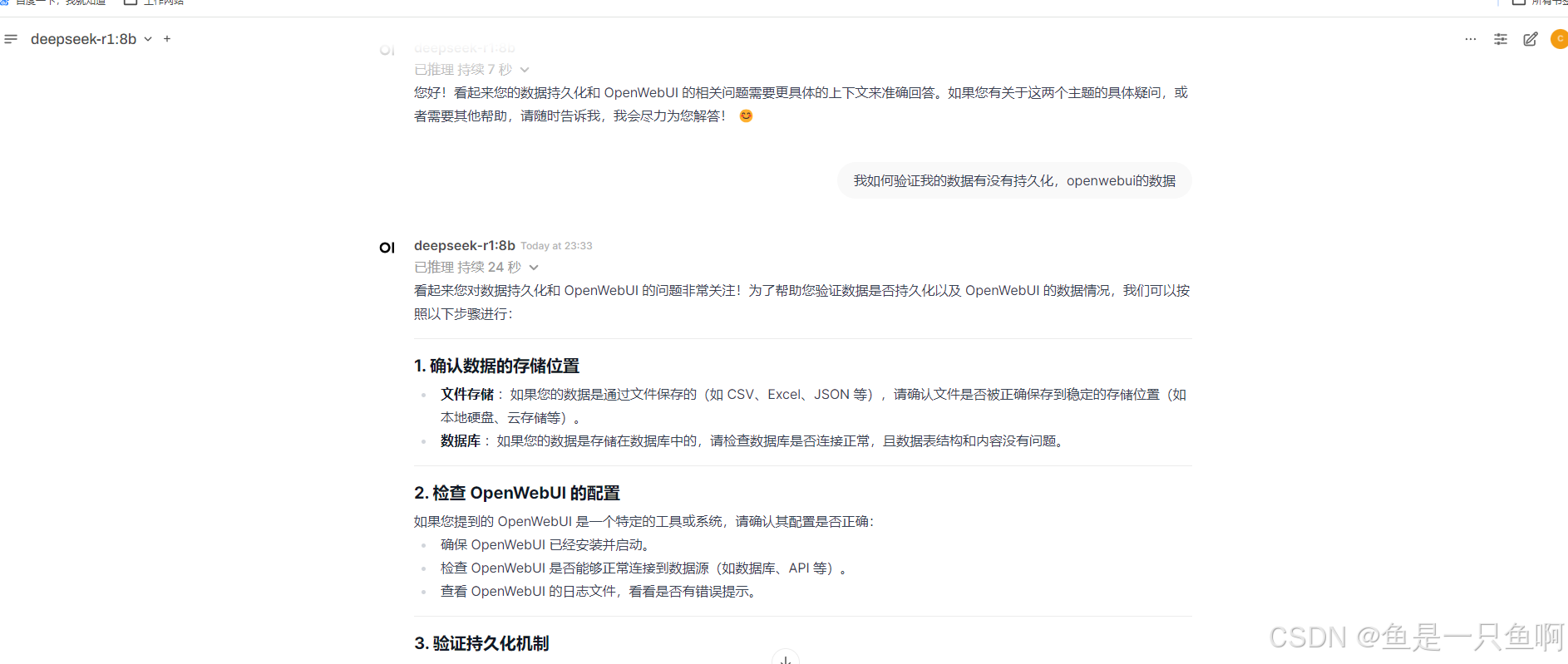
数据持久化
检查当前 OpenWebUI 的部署方式
首先,确认你是如何部署 OpenWebUI 的。如果你是通过命令行使用 Docker 启动的 OpenWebUI,那么它很可能并没有配置持久化存储(例如数据挂载到本地目录)。
停止当前 OpenWebUI 容器
如果你已经通过 Docker 启动了 OpenWebUI,首先停止当前正在运行的容器:
docker ps # 查看正在运行的容器
docker stop <容器ID或容器名称> # 停止当前的 OpenWebUI 容器
docker rm <容器ID或容器名称> # 删除容器创建一个 docker-compose.yml 文件 。这里我是放在D盘的
创建一个专门的目录用于管理 OpenWebUI 容器。
假设你在用户目录下创建一个新目录:openweui
然后在该目录下创建 docker-compose.yml 文件:
配置 docker-compose.yml 文件
version: '3'
services:openwebui:image: ghcr.io/open-webui/open-webui:main # 使用最新的 OpenWebUI 镜像container_name: openwebuiports:- "3000:3000" # 将容器的3000端口映射到本地的3000端口environment:- PORT=3000 # 配置 OpenWebUI 启动时监听的端口volumes:- ./data:/app/data # 将本地的 ./data 文件夹挂载到容器的 /app/data 文件夹restart: always # 容器异常退出时自动重启这将 OpenWebUI 配置为通过 localhost:3000 进行访问。
同时,容器内部的 /app/data 目录会挂载到本地的 ./data 目录,确保数据持久化存储。
启动 OpenWebUI 容器
在创建并保存好 docker-compose.yml 文件后,运行以下命令来启动 OpenWebUI 容器:
docker-compose up -d
访问 OpenWebUI
容器启动后,你可以通过浏览器访问 http://localhost:3000 来查看 OpenWebUI 是否正常运行。
验证数据是否持久化
在容器运行一段时间后,尝试在 OpenWebUI 中进行一些操作(例如上传文件或保存数据),然后停止容器并重启。检查本地的 ./data 目录,确保数据文件保存到本地磁盘。
docker-compose down # 停止并删除容器
docker-compose up -d # 重新启动容器
重新访问 localhost:3000,确认数据是否仍然存在。
总结
通过 docker-compose 配置 OpenWebUI,确保数据存储在本地。
使用 volumes 将容器内的 /app/data 目录挂载到本地的 ./data 目录,以保证数据持久化。
通过 localhost:3000 访问 OpenWebUI,并在容器重启后验证数据是否丢失。
这样,你就能够在本地通过 Docker 部署 OpenWebUI 并保持数据的持久化了。