wordpress 文章付费查看武汉seo服务
DOM对象通过jquery获取
所有的代码都是基于引入jquery.js文件
var mydiv =$('#div');//直接获取到DOM对象元素id
var mydiv=$('.div');//通过class获取DOM对象,如果有同名class只会获取第一个
var mysapn=$('span');//通过元素的标签名获取DOM对象
var divarr=$('#id,.class,span');//一次获取多个DOM对象
var all=$('*');//通用选择器
var houdai=$('#father div');//获取id为father下面所有的div
var zidai=$('#father>div')获取id为father下面直接的子级div
var xianglinxia=$('.one +img')//选择类名为one的下一个img元素
var tongbei=$('.one~img')//选择类名为one的之后的img元素 只会向下找不会向上找
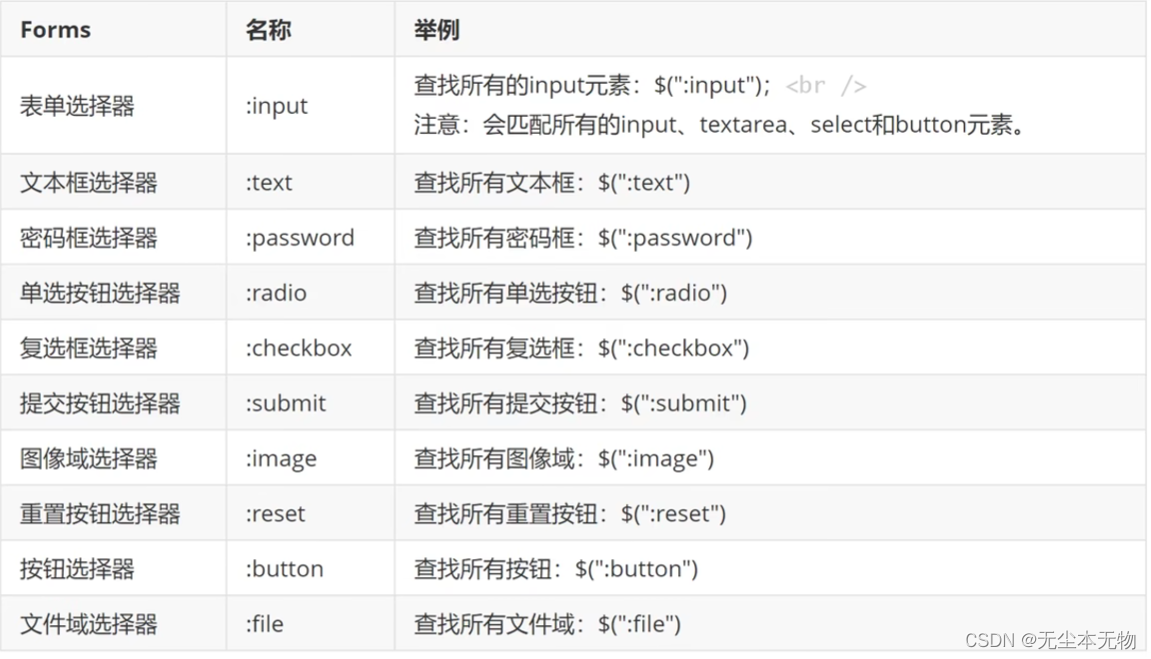
表单类元素获取方法
DOM操作
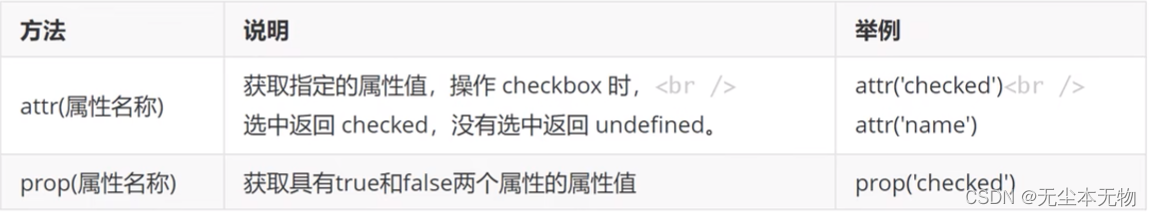
1.获取属性

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div class="box">1111</div><div id="box1">222</div><input type="checkbox" name="ch" checked="checked" id="aa" abc="aaanncc"><input type="checkbox" name="ch" id="bb">
</body>
<script src="./jquery-3.7.0.js"></script>
<script>
//操作元素的属性//获取属性 attr('属性名') prop()//固有属性 标签自己带的属性 返回值是boolean的属性 自定义属性:自己定义的属性let ipt1name=$('#aa').attr('name')let ipt1names=$('#aa').prop('name')let ipt1boolean=$('#aa').prop('checked')let ipt1booleans=$('#aa').attr('checked')let ipt2boolean=$('#bb').prop('checked')//undefinedlet ipt2booleans=$('#bb').attr('checked')//falseconsole.log(ipt1name,ipt1names,ipt1boolean,ipt2boolean,ipt2booleans);//设置属性$('#aa').attr('value',1)$('#bb').prop('value',2)
// $('#bb').attr('checked',false)$('#bb').prop('checked',true);//设置boolean类型的有这个方便//移除属性 $('#aa').removeAttr('checked')
</script></html>
2.操作元素的样式

//操作元素的样式 //自己需要写css样式并且class名为sss$('#box1').attr('class','sss')//设置class名$('#box1').addClass('bbb')//追加calss名$('#box1').css('color',"red")//设置单个 $('#box1').css({'color':"red","font-size":'46px'})//设置多个 $('#box1').removeClass('sss')
3.操作元素内容

//操作元素的内容$('#box1').html()//获取元素的内容非表单元素$('#box1').html('')//设置元素的内容非表单元素$('#box1').text()//获取元素的纯文本内容非表单元素不识别html元素$('#box1').text('')//设置元素的纯文本内容非表单元素 不识别html元素$('#box1').val()//获取元素的的值 表单元素 $('#box1').val('')//设置元素的的值 表单元素
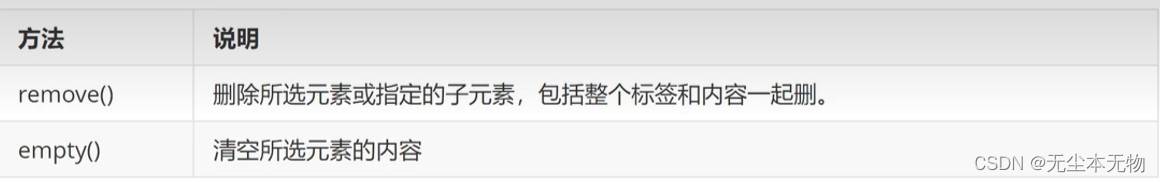
元素的创建与删除

$('<p>这是一个p标签</p>')//创建一个p标签$('#box1').prepend('<p>小奶狗</p>')//在指定元素的内部最前面追加子元素$('<p>小狼狗</p>').prependTo($('#box1'))//在指定元素的内部最前面追加子元素$('#box1').append('<p>小狗</p>')//在指定元素的内部最后面面追加子元素$('<p>小狼狗</p>').appendTo($('#box1'))//在指定元素的内部最后面追加子元素$('#box1').before('<p>狗1</p>')//在指定元素的前面追加元素$('#box1').after('<p>狗2</p>')//在指定元素的后面追加元素$('#box1').after($('.box'))//在指定元素的后面追加元素

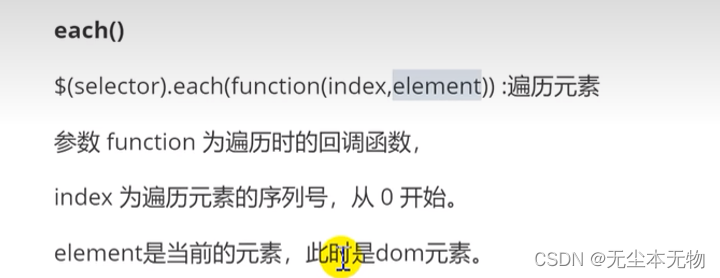
$('#box3').remove()//删除元素及其子元素标签内容一起删除$('#box4').empty()//只删除内容 很少用遍历元素
$('#box5').each(function(index,element){//index 下标 element元素console.log(index,element);})
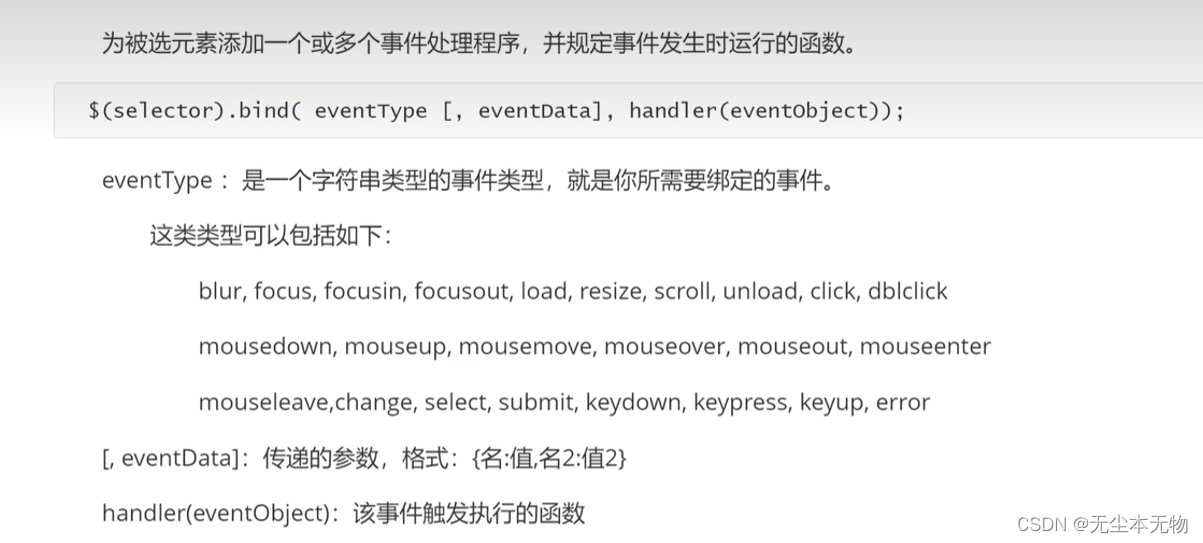
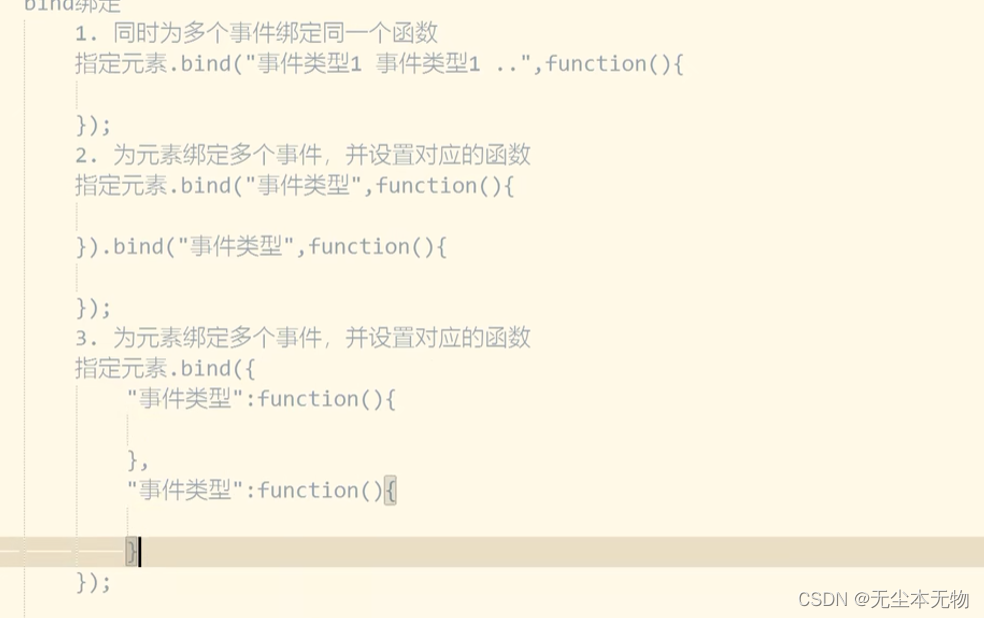
绑定事件

//绑定事件 这里改相对应的事件 change mouse$('#box4').bind('click',()=>{console.log('111')})

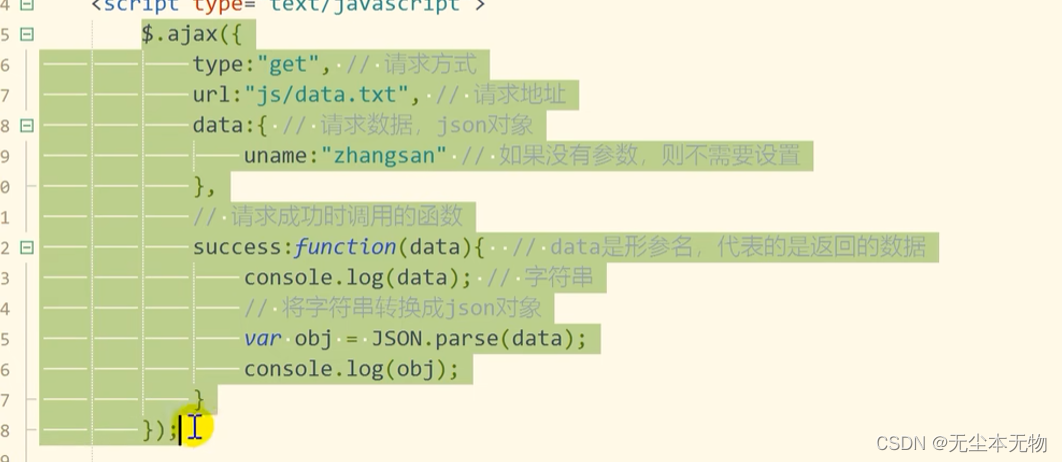
ajax请求