外贸网站制作时间及费用谷歌关键词排名查询工具
springboot3+vue3支付宝在线支付案例-渲染产品列表页面!今天折腾了半天,完成了vue3前端项目的产品列表选染。
我们使用到了技术有axios(发送跨域的请求获取产品)。pinia(绑定数据),
import { ref } from 'vue'
import { defineStore } from 'pinia'
import axios from 'axios'
const baseUrl = 'http://qbwfs8.natappfree.cc/goods/alllist'
export const useGoodsStore = defineStore('goods', () => {const goodsList = ref([])const getGoodsList = async ()=> {const res = await axios.get(baseUrl)console.log(res);goodsList.value = res.data.data}return {goodsList,getGoodsList }
})
以上代码是,good.js的内容。他位于stores/god.js。它的价值是,帮我们完成产品的业务接口请求。
//axios基础封装
import axios from 'axios'const httpInstance = axios.create({baseUrl:baseUrl,timeout:5000})//axios请求拦截器
httpInstance.interceptors.request.use(config =>{return config},e => Promise.reject(e)
)
//axios响应拦截器
httpInstance.interceptors.Response.use(res => res.data,e =>{return Promise.reject(e)}
)
export default httpInstance我们提前封装了一下axios。的实例对象。
<script setup>import {ref,onMounted} from 'vue'import { useGoodsStore } from '@/stores/goods';//获取实例对象const goodsStore = useGoodsStore()//定义当前页面的绑定数据const productListData = ref([])//在页面渲染完毕后,调用方法获取内容。onMounted(()=>{//在页面加载完成后,调用这个接口,完成产品数据的赋值操作。//在页面内就可以直接拿到产品信息了。goodsStore.getGoodsList()})
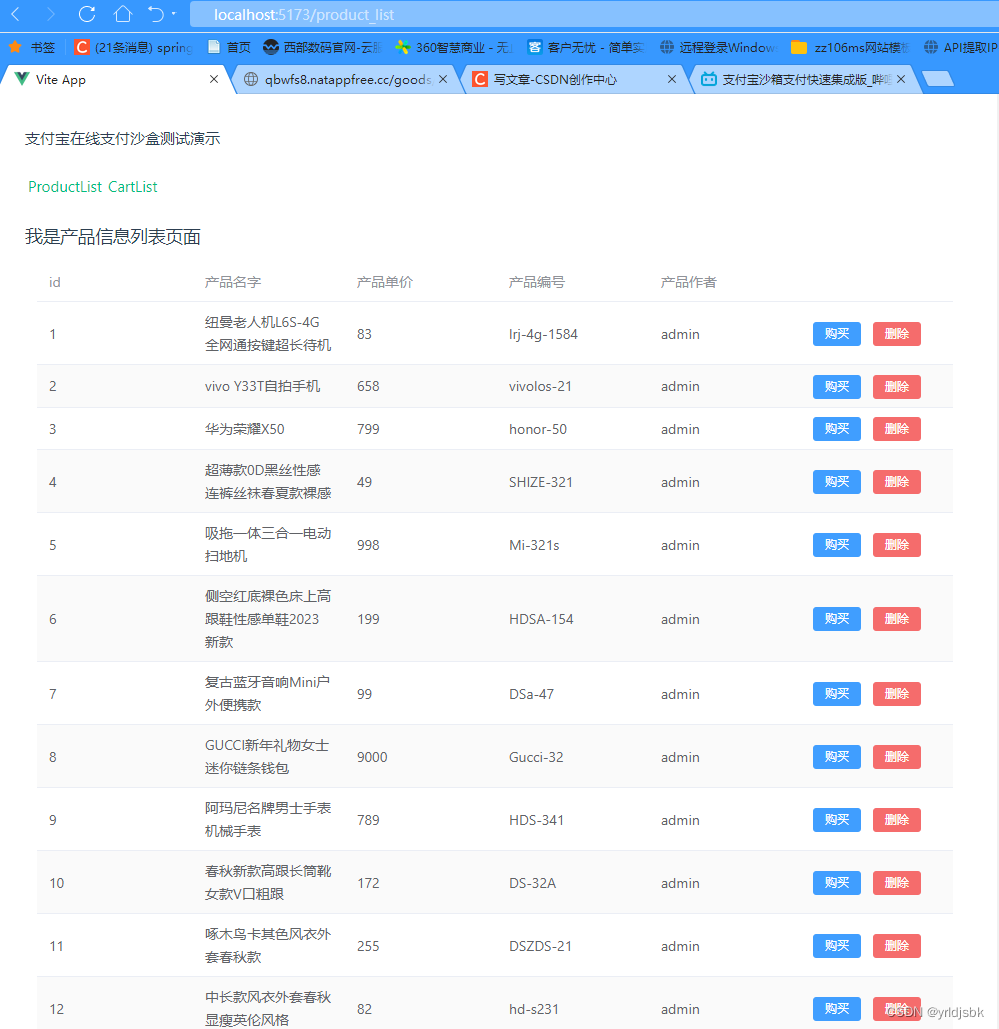
</script><template><h3>我是产品信息列表页面</h3><div style="padding: 12px;"><el-table stripe :data="goodsStore.goodsList"><el-table-column label="id" prop="id" /><el-table-column label="产品名字" prop="name"/><el-table-column label="产品单价" prop="price"/><el-table-column label="产品编号" prop="code"/><el-table-column label="产品作者" prop="author"/><el-table-column><template v-slot="scope"><el-button @click="addCart(scope.row.id)" type="primary" size="small">购买</el-button><el-button @click="deletePro(scope.row.id)" type="danger" size="small">删除</el-button></template></el-table-column></el-table></div>
</template>
这个就是产品信息列表页面的代码,我们这一次没有使用pinia官方提供的解构函数。我们采用了,是传统的,对象名.属性的方式。
结构函数的优势是,不需要再借助对象名字了。直接拿着属性名字就可以用了。大家可以试试。

如图,我们调用的了远程服务器的地址。完成了springboot的跨域设置。

如图所示,我们的产品列表页面,确实实现了选染数据。
声明,大家在使用elment-plus的时候,一定要遵循官方的要求。否则是无法正常渲染的。
我就是犯了错,浪费了1个小时的时间。实际上数据早就可以拿到了。就是困在了渲染环节。
