琼海网站制作做网页
目录
视图层
WXML
数据绑定
列表渲染
条件渲染
模板
wsx事件
逻辑层
生命周期
跳转
视图层
WXML
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件、事件系统,可以构建出页面的结构。
先在我们的项目中增加四个界面,分别是a,b,c,d.(名字可以根据自己来)
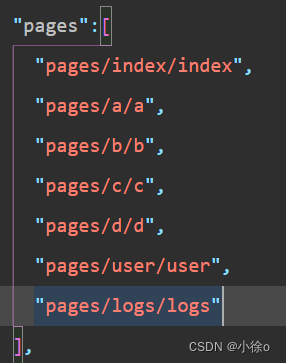
在项目的主体中找到 app.json 这个文件进行增加以上四个文件。
在该文件中找到 pages ,输入"pages/a/a"会自动生成

数据绑定
在我们的创建的a.wxml页面中编写代码

然后去我们的a.js的data中编写代码

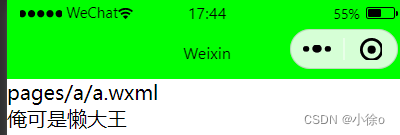
在模拟器中可以看到的效果

列表渲染
接着在我们的a.wxml中编写代码

再在我们的a.js中编写代码

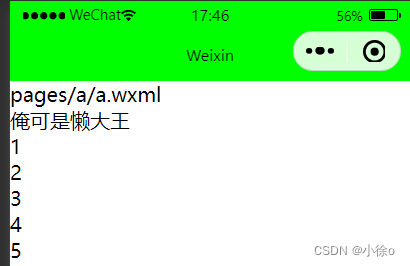
效果

条件渲染
再去我们的a.wxml中编写代码

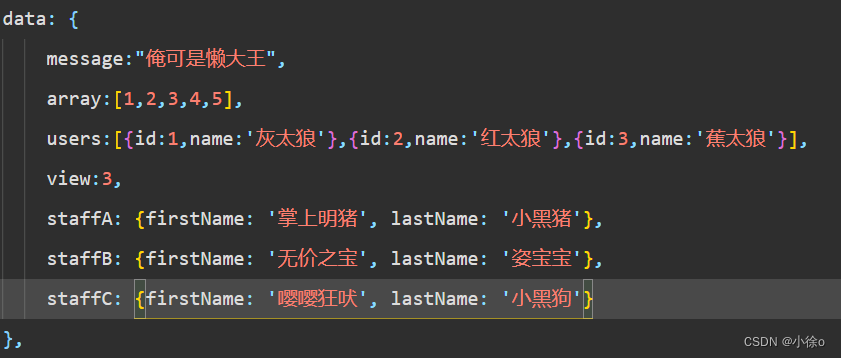
再回到a.js中的data编写代码

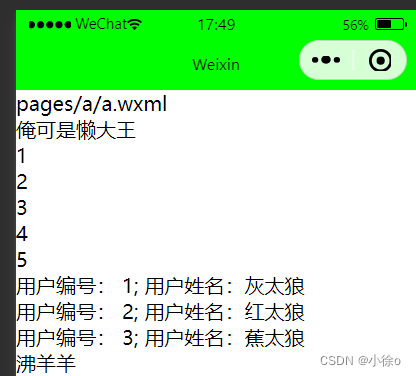
效果

模板
在a.wxml中编写代码
<!--pages/a/a.wxml-->
<text>pages/a/a.wxml</text>
<view>{{message}}</view>
<view wx:for="{{array}}"> {{item}} </view>
<view wx:for="{{users}}" wx:key="id">用户编号: {{item.id}}; 用户姓名:{{item.name}} </view><!--wxml-->
<view wx:if="{{view == '1'}}"> 喜羊羊 </view>
<view wx:elif="{{view == '2'}}"> 美羊羊 </view>
<view wx:else="{{view == '3'}}"> 沸羊羊 </view><!--wxml-->
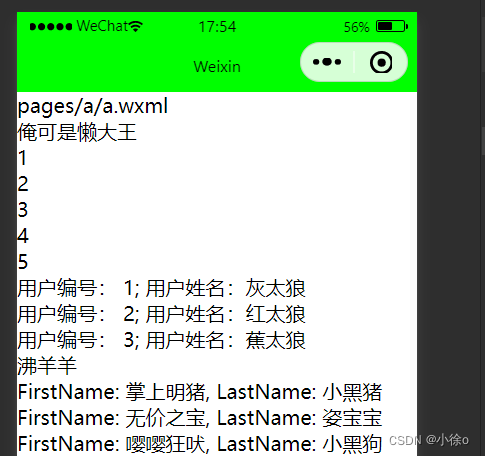
<template name="staffName"><view>FirstName: {{firstName}}, LastName: {{lastName}}</view>
</template><template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template>再回到a.js中的data编写代码

效果

wsx事件
在a.wxml中编写代码
<!--pages/a/a.wxml-->
<text>pages/a/a.wxml</text>
<view>{{message}}</view>
<view wx:for="{{array}}"> {{item}} </view>
<view wx:for="{{users}}" wx:key="id">用户编号: {{item.id}}; 用户姓名:{{item.name}} </view><!--wxml-->
<view wx:if="{{view == '1'}}"> 喜羊羊 </view>
<view wx:elif="{{view == '2'}}"> 美羊羊 </view>
<view wx:else="{{view == '3'}}"> 沸羊羊 </view><!--wxml-->
<template name="staffName"><view>FirstName: {{firstName}}, LastName: {{lastName}}</view>
</template><template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template><view id="tapTest" data-hi="Weixin" data-meetingSteate="6" bindtap="tapName"> Click me! </view>
去a.js中编写代码
tapName: function(event) {console.log(event),console.log(event.target.dataset)},效果

逻辑层
生命周期

跳转
先在项目app.json中添加以下代码
"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"}, {"pagePath": "pages/a/a","text": "a页面"}, {"pagePath": "pages/b/b","text": "b页面"}, {"pagePath": "pages/c/c","text": "c页面"}, {"pagePath": "pages/d/d","text": "d页面"}]},再回到a.wxml中编写代码
<!--pages/a/a.wxml-->
<text>pages/a/a.wxml</text>
<view>{{message}}</view>
<view wx:for="{{array}}"> {{item}} </view>
<view wx:for="{{users}}" wx:key="id">用户编号: {{item.id}}; 用户姓名:{{item.name}} </view><!--wxml-->
<view wx:if="{{view == '1'}}"> 喜羊羊 </view>
<view wx:elif="{{view == '2'}}"> 美羊羊 </view>
<view wx:else="{{view == '3'}}"> 沸羊羊 </view><!--wxml-->
<template name="staffName"><view>FirstName: {{firstName}}, LastName: {{lastName}}</view>
</template><template is="staffName" data="{{...staffA}}"></template>
<template is="staffName" data="{{...staffB}}"></template>
<template is="staffName" data="{{...staffC}}"></template><view id="tapTest" data-hi="Weixin" data-meetingSteate="6" bindtap="tapName"> Click me! </view><button bindtap="a2b">a页面跳b页面</button>
<button bindtap="a2c">a页面跳c页面</button>在a.js中编写代码
// pages/a/a.js
Page({/*** 页面的初始数据*/data: {message:"俺可是懒大王",array:[1,2,3,4,5],users:[{id:1,name:'灰太狼'},{id:2,name:'红太狼'},{id:3,name:'蕉太狼'}],view:3,staffA: {firstName: '掌上明猪', lastName: '小黑猪'},staffB: {firstName: '无价之宝', lastName: '姿宝宝'},staffC: {firstName: '嘤嘤狂吠', lastName: '小黑狗'}},tapName: function(event) {console.log(event),console.log(event.target.dataset)},
a2b:function() {wx.switchTab({url: '/pages/b/b',})
},a2c:function() {wx.switchTab({url: '/pages/c/c',})
},/*** 生命周期函数--监听页面加载*/onLoad(options) {console.log("a.onload");},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {console.log("a.onReady");},/*** 生命周期函数--监听页面显示*/onShow() {console.log("a.onShow");},/*** 生命周期函数--监听页面隐藏*/onHide() {console.log("a.onHide");},/*** 生命周期函数--监听页面卸载*/onUnload() {console.log("a.onUnload");},再去我们的c.wxml中编写代码
<!--pages/c/c.wxml-->
<text>pages/c/c.wxml</text>
<button bindtap="c2b">c页面跳b页面</button>
<button bindtap="c2d">c页面跳d页面</button>c.js中编写代码
// pages/c/c.js
Page({/*** 页面的初始数据*/data: {},c2d:function() {wx.switchTab({url: '/pages/d/d',})},c2b:function() {wx.switchTab({url: '/pages/b/b',})},/*** 生命周期函数--监听页面加载*/onLoad(options) {console.log("c.onload");},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {console.log("c.onReady");},/*** 生命周期函数--监听页面显示*/onShow() {console.log("c.onShow");},/*** 生命周期函数--监听页面隐藏*/onHide() {console.log("c.onHide");},/*** 生命周期函数--监听页面卸载*/onUnload() {console.log("c.onUnload");},效果

okok,今天就到这里啦,下班下班!!!!!!!!!!!!!!!!!!!!

