直销网站建设关键词查网址
“为什么package.json 里的版本还是原来的,有没有更新?”,这个时候我意识到,我们完全没有必要在每次发布的时候还特意去关注这个仓库的版本号,只要在发布打tag的时候同步一下即可
node.js 部分,我们得有一个更改仓库代码的脚本留给ci执行
我们首先需要在工程目录中的 ./script/..目录下增加一个 update-version.js脚本
//update-version.jsconst path = require('path');
const fs = require('fs');
const newVersion = process.argv[2].replace(/^v/, '');; // 获取命令行参数中的新版本号,并过滤v字头if (!newVersion) {console.log('请传入新版本号,版本号遵循semver规范 .eg: 1.0.0, 1.0.1, 1.1.0');process.exit(1);}// 获取当前命令行上下文路径const currentDirectory = process.cwd();// 获取 package.json 文件中的版本号
const packageJsonPath = path.join(currentDirectory, 'package.json');
const packageJsonContent = fs.readFileSync(packageJsonPath, 'utf8');
const packageJson = JSON.parse(packageJsonContent);
const currentVersion = packageJson.version;// 更新 package.json 文件中的版本号packageJson.version = newVersion;
fs.writeFileSync(packageJsonPath, JSON.stringify(packageJson, null, 2));
console.log(`版本号已从 ${currentVersion} 更新为 ${newVersion}`);
接下来在 package.json script 配置后可以直接使用 npm run version <version> 中触发变更版本号脚本。当然这个前提是想要让这个脚本保留给开发者命令行使用。
{"name": "version workflow","version": "1.0.0","description": "version update demo","main": "index.js","scripts": {//..."version": "node ./scripts/update-version.js"},//...}
CI :如何让发布包的行为直接和代码仓库中的版本号同步?
接下来算重头戏,如何让发布包的行为直接和代码仓库中的版本号同步?这里我们使用的是github 提供的github action[1],具体操作和语法可以查看一下官方文档,本文就不过多展开。
我们需要在仓库根目录增加如下路径的文件 .github/workflows/update-action.yml
name: Update Package Versionon:release:types: [released]jobs:update:runs-on: ubuntu-lateststeps:- name: Checkout codeuses: actions/checkout@v3- name: Update package.jsonrun: |node ./scripts/update-version.js ${{ github.event.release.tag_name }}env:GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}- name: Commit changesrun: |git config user.name "Your github name"git config user.email "your github email"git add .git commit -m "Update version to ${{ github.event.release.tag_name }} for release ${{ github.ref }}"- name: Push changesuses: ad-m/github-push-action@masterwith:github_token: ${{ secrets.GITHUB_TOKEN }}
我们在 release hook 中的 released 状态下增加了一个 update job。它会做下面几件事情(在脚本步骤中有)
-
【Checkout code】 切出新的代码分支;
-
【 Update package.json】在新分支执行 update-version.js 传入
tag_name更新我们的工程版本号; -
【Commit changes】以你定制的 git config user 信息创建一个新提交;
-
【Push changes】推送变更回到主干;
ps:正确来说应该在发布执行动作前prereleased执行我们的 job 但是没用这个的原因如下:
Note:[2] The
prereleasedtype will not trigger for pre-releases published from draft releases, but thepublishedtype will trigger. If you want a workflow to run when stable and pre-releases publish, subscribe topublishedinstead ofreleasedandprereleased.
当这个脚本推送后,执行发布后自动更新版本,不用在关注这个版本修改问题。你会得到下面的效果。
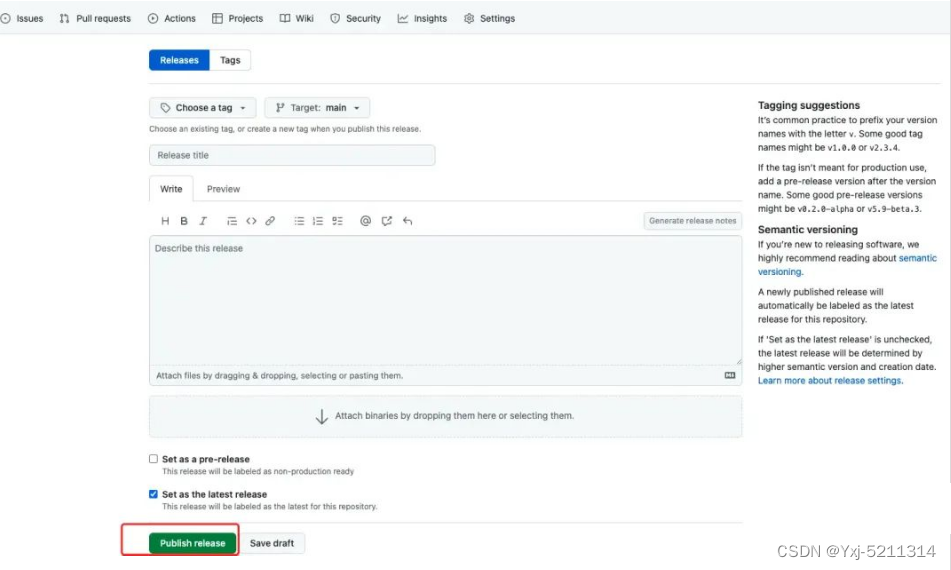
在你的仓库发布界面填写正确tag后发布

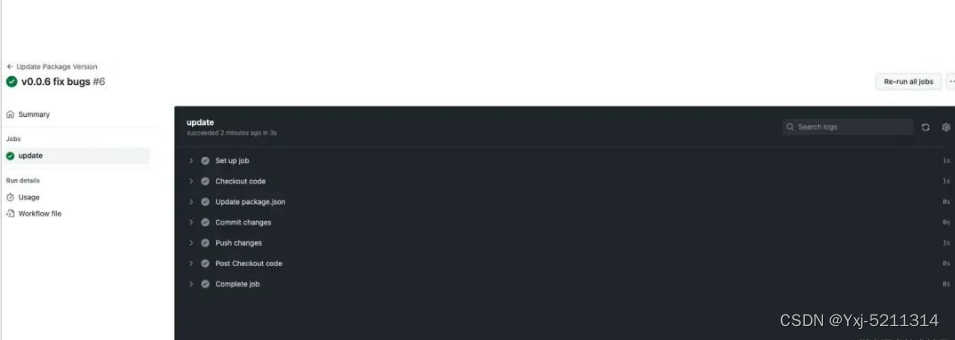
触发update job 更改完成

你可能遇到最多的坑
-
action 执行失败
Process completed with exit code 129." Node.js 12 actions are deprecated. Please update the following actions to use Node.js 16: actions/checkout@v2. For more information, see https://github.blog/changelog/2022-09-22-github-actions-all-actions-will-begin-running-on-node16-instead-of-node12/.
这是由于默认action job 执行环境的nodejs 版本与actions 包中执行脚本不匹配导致,所以一定要使用 checkout@v3 版本 actions/checkout@v3
-
各种不熟悉 action 语法取值导致的问题
可以优化的地方
我们前面提交的这个流程发布还是有个问题,你永远有个更超前的 commit hash 在你发布的 tag 之后

所以这个action 还有需要继续优化的地方,那就是同步更新tag hash
name: Update Package Versionon:release:types: [released]jobs:update:runs-on: ubuntu-lateststeps:- name: Checkout codeuses: actions/checkout@v3- name: Update package.jsonrun: |node ./scripts/update-version.js ${{ github.event.release.tag_name }}env:GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}- name: Commit changesrun: |git config user.name "Your github name"git config user.email "your github email"git add .git commit -m "Update version to ${{ github.event.release.tag_name }} for release ${{ github.ref }}"git_hash=$(git rev-parse --short HEAD)- name: Push changesuses: ad-m/github-push-action@masterwith:github_token: ${{ secrets.GITHUB_TOKEN }}- name: Tag Push changesrun: |git tag -f ${{ github.event.release.tag_name }} $git_hashgit push --force origin ${{ github.event.release.tag_name }}env:GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
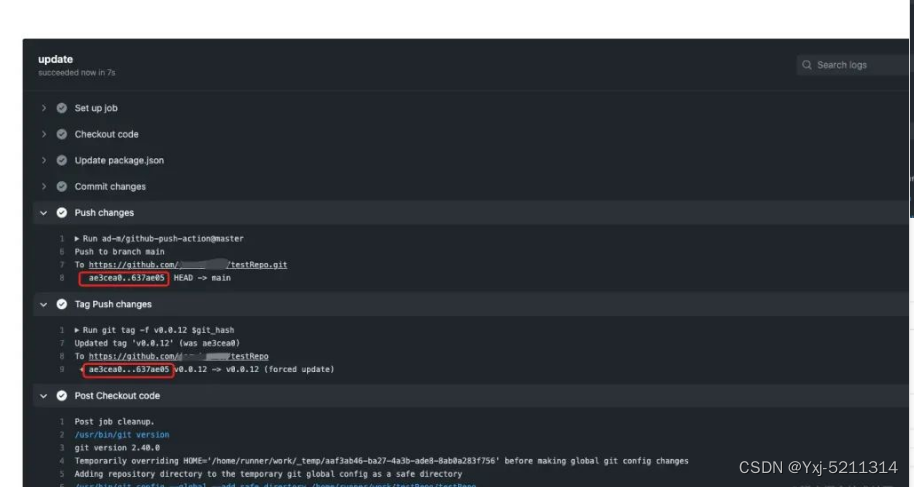
这里相比之前的版本增加了 Tag Push changes 这个步骤,在最后获取这个版本更新产生的 $git_hash强制更新到发布的 tag 上。
我们看看效果

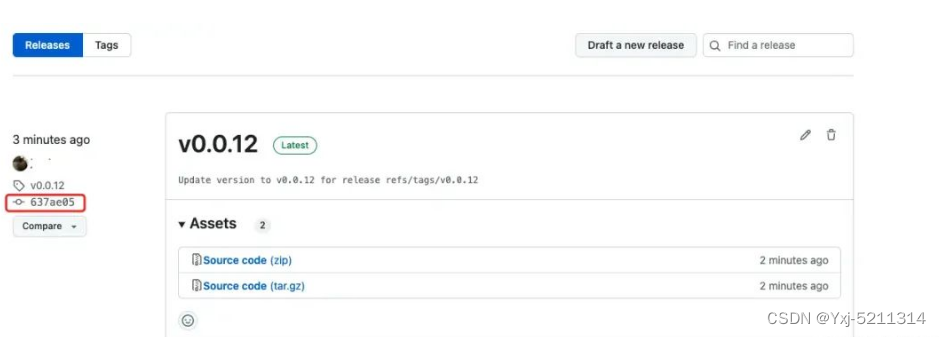
最后我们看版本发布管理中的 tag hash

可以再优化的地方
现在我们还有个问题,就是在执行 Commit changes 这个步骤时每次 git config user.name "Your github name" git config user.email "your github email" 这里是写死的,我们可以根据 GitHub Actions 中有一些预设的环境变量可以读取到当前用户的账号和邮箱信息。通过 ${{ env.GITHUB_ACTOR }} 获取到当前执行的 Actions 的用户账号,通过 ${{ env.GITHUB_ACTOR }}@users.noreply.github.com 获取到当前执行的 Actions 的用户邮箱(该邮箱为 noreply 邮箱,用于 GitHub 的通知,无法发送邮件)。注意,该邮箱不一定是用户本身的真实邮箱,可能是 GitHub 默认的邮箱。
如果需要获取当前 GitHub 账号的真实邮箱地址,可以通过 GitHub REST API 进行查询,具体可以参考官方文档:https://docs.github.com/en/rest/reference/users#get-the-authenticated-user
这样我们就需要在Commit Changes之前再加一个Set Git user步骤
- name: Set Git userenv:GITHUB_ACTOR: ${{ github.actor }}GITHUB_EMAIL: ${{ github.actor }}@users.noreply.github.comrun: |git config --global user.name "${{ env.GITHUB_ACTOR }}"git config --global user.email "${{ env.GITHUB_EMAIL }}"
这样我们最终的 Github action 脚本长这样
name: Update Package Versionon:release:types: [released]jobs:update:runs-on: ubuntu-lateststeps:- name: Checkout codeuses: actions/checkout@v3- name: Update package.jsonrun: |node ./scripts/update-version.js ${{ github.event.release.tag_name }}env:GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}- name: Set Git userenv:GITHUB_ACTOR: ${{ github.actor }}GITHUB_EMAIL: ${{ github.actor }}@users.noreply.github.comrun: |git config --global user.name "${{ env.GITHUB_ACTOR }}"git config --global user.email "${{ env.GITHUB_EMAIL }}"- name: Commit changesrun: |git add .git commit -m "Update version to ${{ github.event.release.tag_name }} for release ${{ github.ref }}"git_hash=$(git rev-parse --short HEAD)- name: Push changesuses: ad-m/github-push-action@masterwith:github_token: ${{ secrets.GITHUB_TOKEN }}- name: Tag Push changesrun: |git tag -f ${{ github.event.release.tag_name }} $git_hashgit push --force origin ${{ github.event.release.tag_name }}env:GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}