中国制造网官网登录关键词排名seo优化
目录
- 1、CSS的盒子模型
- 1.1 css盒子模型有哪些:
- 1.2 css盒子模型的区别
- 1.3 通过css如何转换css盒子模型
1、CSS的盒子模型
1.1 css盒子模型有哪些:
标准盒子模型、怪异盒子模型(IE盒子模型)
1.2 css盒子模型的区别
标准盒子模型:
标准盒子模型由margin、padding、border、content四部分组成
怪异盒子模型:
怪异盒子模型由margin 、content(padding、border)两部分组成,在怪异盒子模型中内边距和边框是算在内容区域的。
一般来说我们都会使用怪异盒子模型,因为在使用标准盒子模型的时候设置了内边距和边框会把盒子撑大,这样我们有得重新计算盒子的大小,较为麻烦。
1.3 通过css如何转换css盒子模型
box-sizing: content-box 标准盒子模型(默认)
box-sizing: border-box 怪异盒子模型
我们只需要给这个元素设置对应的css即可转换成你想要的模型。
我们来看一段代码示例,更加深刻的来了解一下他们之间的区别
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>ul {list-style: none;}.uls1,.uls2 {display: flex;}.uls1 li{width: 200px;height: 200px;margin: 5px;padding: 50px;border: 5px solid #ccc;}.uls2 li{box-sizing: border-box;width: 200px;height: 200px;margin: 5px;padding: 50px;border: 5px solid #ccc;}</style>
</head>
<body><ul class="uls1"><li>1</li><li>2</li><li>3</li></ul><ul class="uls2"><li>4</li><li>5</li><li>6</li></ul>
</body>
</html>

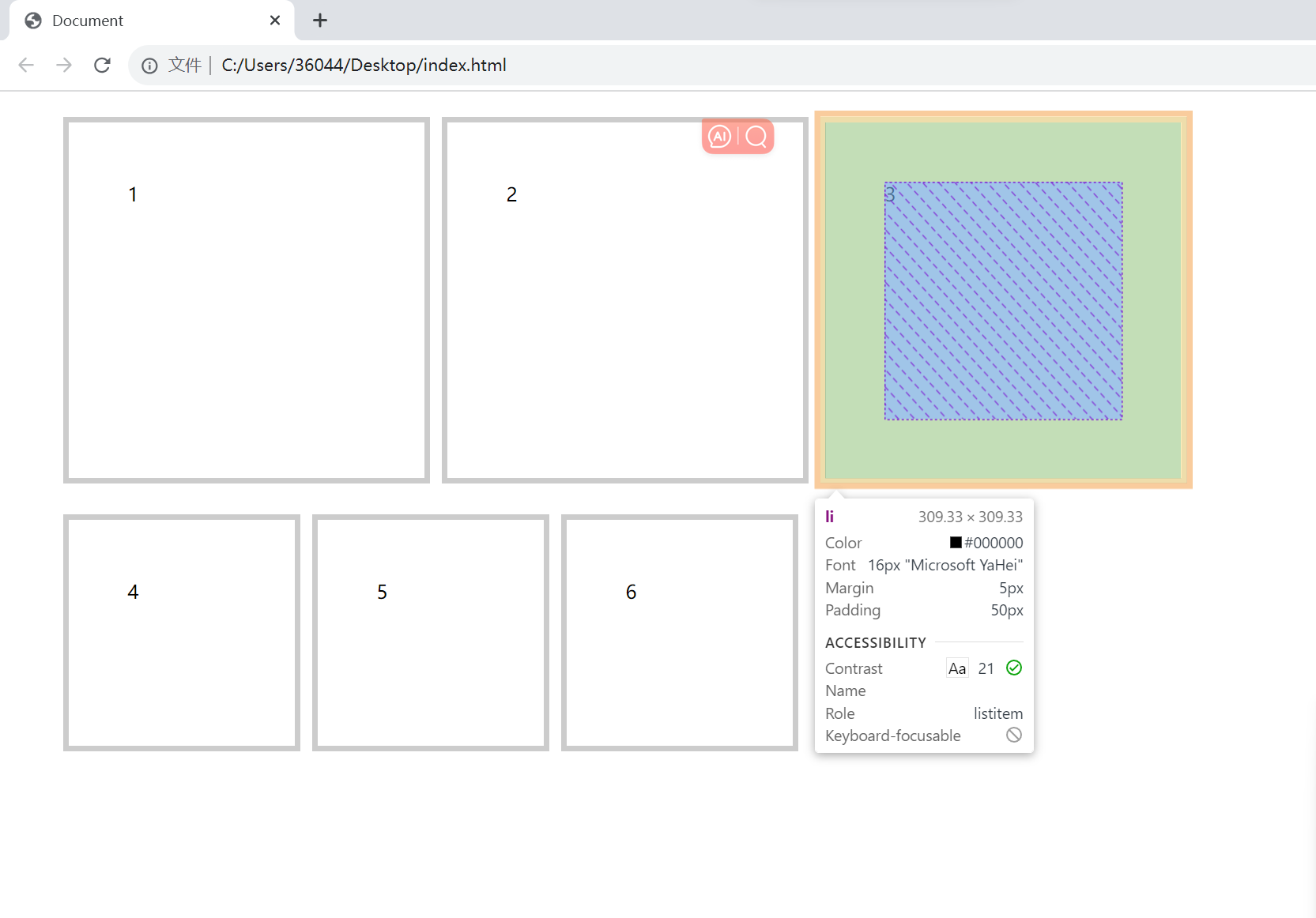
标准盒子模型:
我们将每个li的宽高设置为200px、内边距为50px、边框5px,此时可看到盒子的宽高已经被内边距和边框撑开了,变成了310px * 310px,至于为什么显示的是309.33这和浏览器有关。

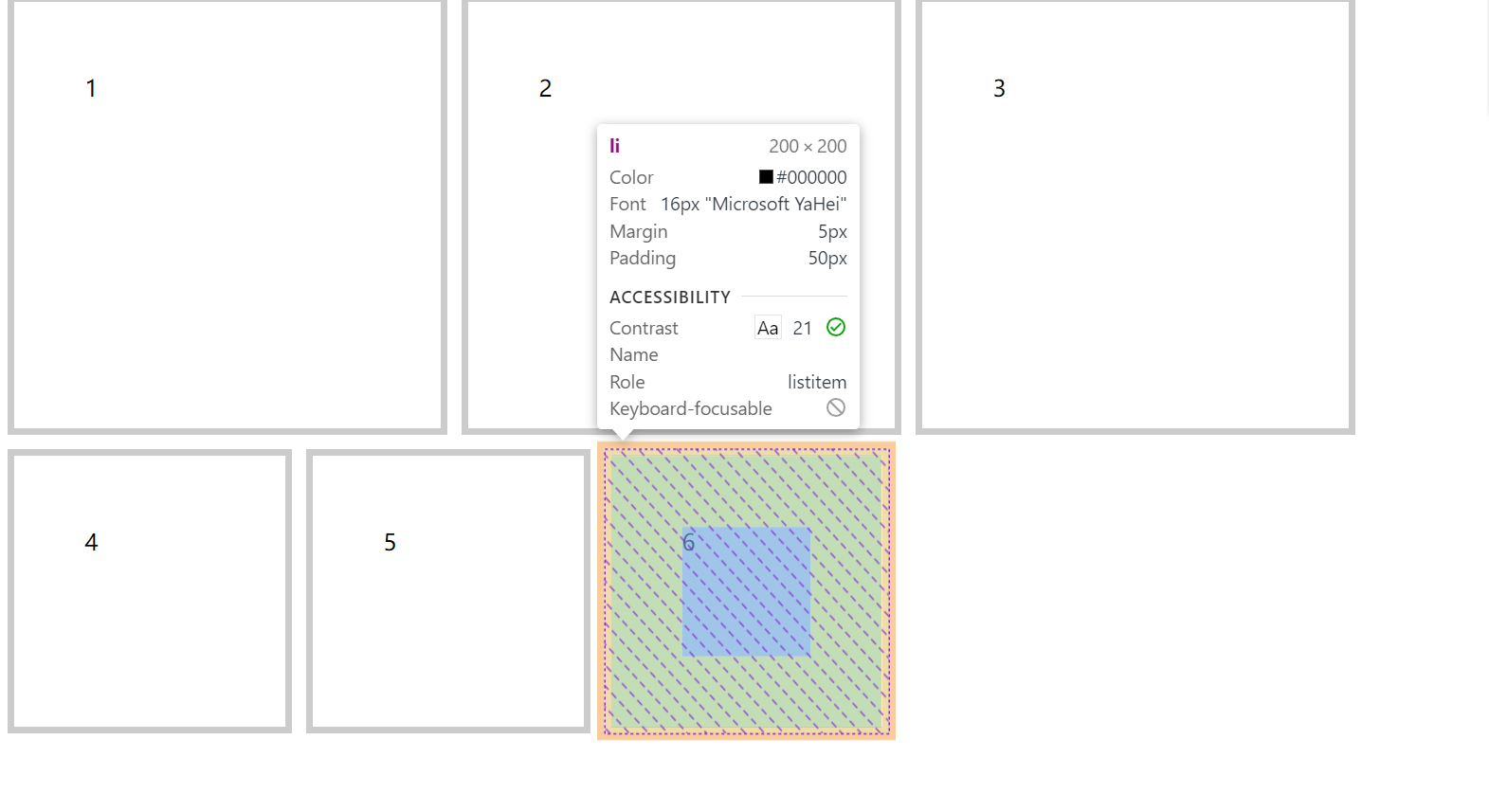
怪异盒子模型:
同样的css属性,而设置怪异盒子模型后,它的实际宽高还是我们的200px,由此可以看出内部距和边框并不会撑大盒子,而是当作内容的一部分。
不过还有一种特殊情况,我们来看这段代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin:0; padding:0}ul {list-style: none;}.uls {display: flex;}.uls li{box-sizing: border-box;width: 100px;height: 100px;margin: 5px;padding: 50px;border: 5px solid #ccc;}</style>
</head>
<body><ul class="uls"><li></li><li></li><li></li></ul>
</body>
</html>

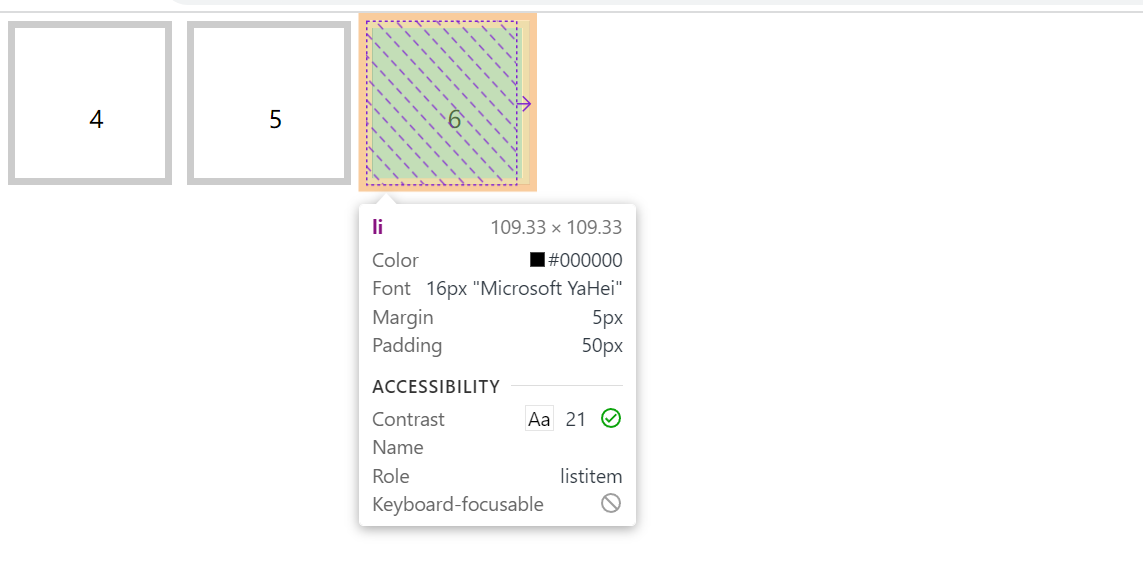
我们同样是设置的怪异盒子模型,宽高各100px,内边距50px,边框5px,按理来说通过怪异盒子模型的原理来计算,我们的宽高应该还是100px * 100px ,而这里却变成了110px * 110px。
这是为什么呢?
主要是因为我们盒子的宽高只有100 * 100 ,内边距已经设置为50px,左右(上下)内边距加起来已经达到了100px,而这个时候我们又设置了上下左右5像素的边框,内容已经装不下了,所有宽/高会自动加上这10像素的宽度/高度。
最后就是我们所看到的110px * 110px。
