北京西直门附近网站建设公司百度广告收费表
文章目录
- 前言
- 一、express使用中间件body-parser获取请全体的数据
- 1. 代码
- 2. 效果
- 二、express使用ejs(了解即可)
- 1.安装
- 2.作用
- 3.基本使用
- (1)代码
- (2)代码分析和效果
- 4.列表渲染
- (1)代码
- (2)代码分析和效果
- 5.if的条件渲染
- (1)代码
- (2)代码分析和效果
前言
提示:希望你了解express后进行查看后面的内容。
一、express使用中间件body-parser获取请全体的数据
1. 代码
// 1:导入express body-parser
const express = require('express')
const bodyParser = require('body-parser')// 2:创建应用对象
const app = express();// 3:解析querystring格式请全体的中间件
const urlenncodeParser = bodyParser.urlencoded({extended: false})// 5:创建路由规则
app.get('/login', (req, res) => {// 6:响应html文件res.sendFile(__dirname + '/06_index.html')
})// 7:post规则(点击html页面的登录触发回调函数)
app.post('/login', urlenncodeParser, (req, res) => {console.log(req.body); // 获取用户名和密码res.send('获取用户数据')
})// 4:监听并启动服务器
app.listen(9000, () => {console.log('服务器启动了')
})
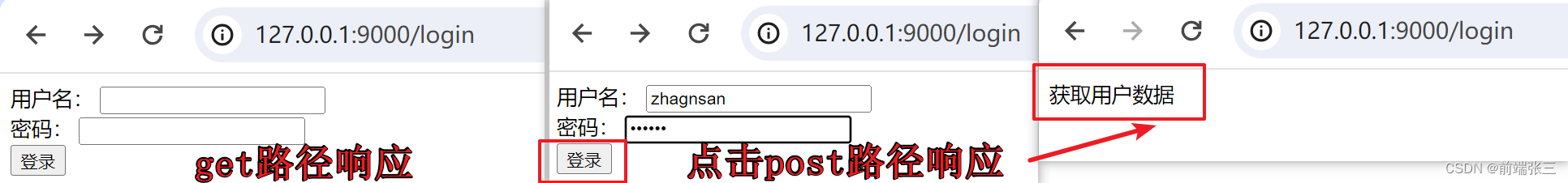
2. 效果

二、express使用ejs(了解即可)
ejs 中文官网:https://ejs.bootcss.com/#install
1.安装
npm install ejs
2.作用
将html页面和js逻辑拆分开来,
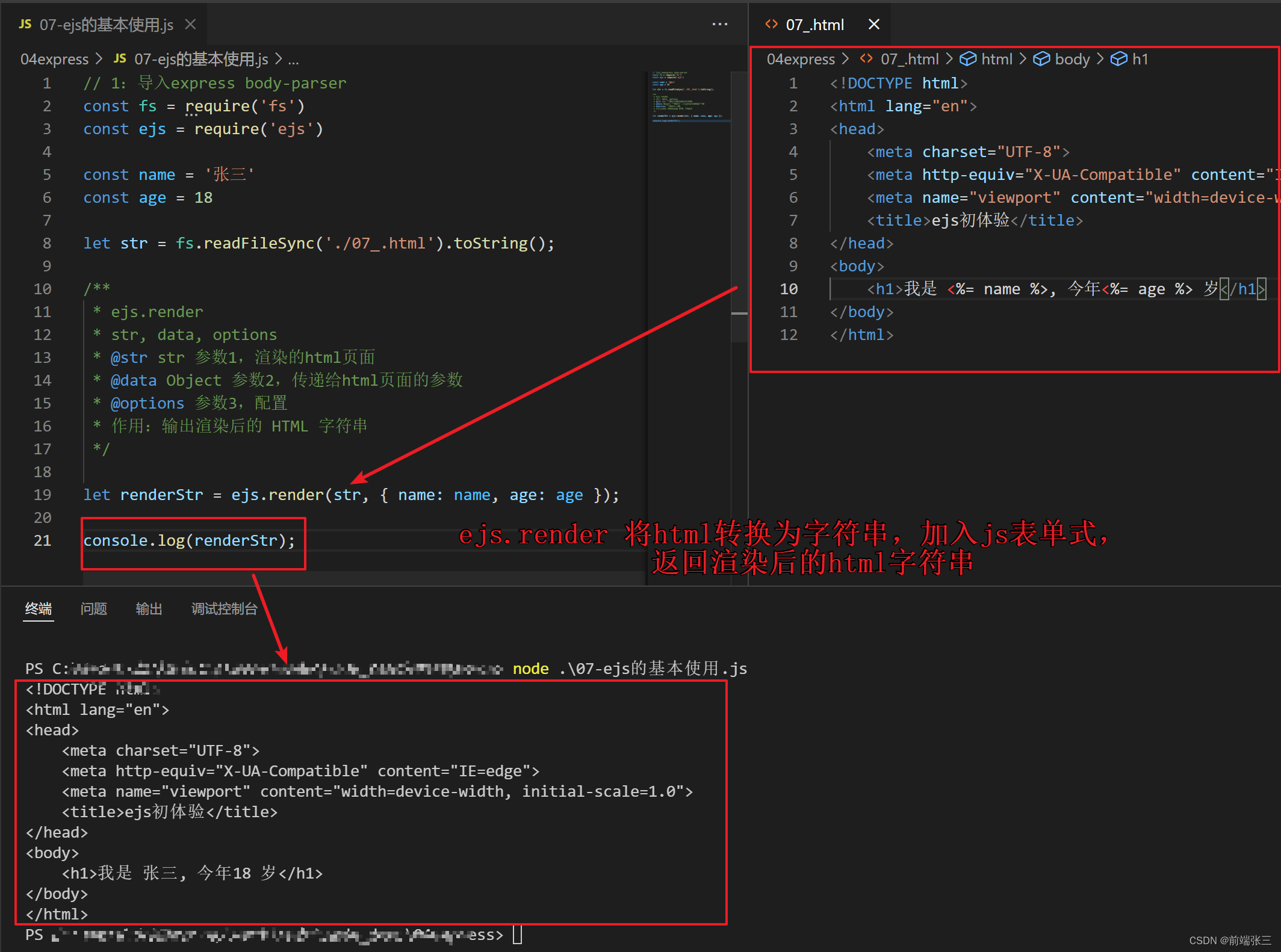
3.基本使用
(1)代码
js 文件
// 1:导入express body-parser
const fs = require('fs')
const ejs = require('ejs')const name = '张三'
const age = 18let str = fs.readFileSync('./07_.html').toString();/*** ejs.render* str, data, options* @str str 参数1,渲染的html页面* @data Object 参数2,传递给html页面的参数* @options 参数3,配置* 作用:输出渲染后的 HTML 字符串*/let renderStr = ejs.render(str, { name: name, age: age });console.log(renderStr);
html 文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ejs初体验</title>
</head>
<body><h1>我是 <%= name %>, 今年<%= age %> 岁</h1>
</body>
</html>
(2)代码分析和效果

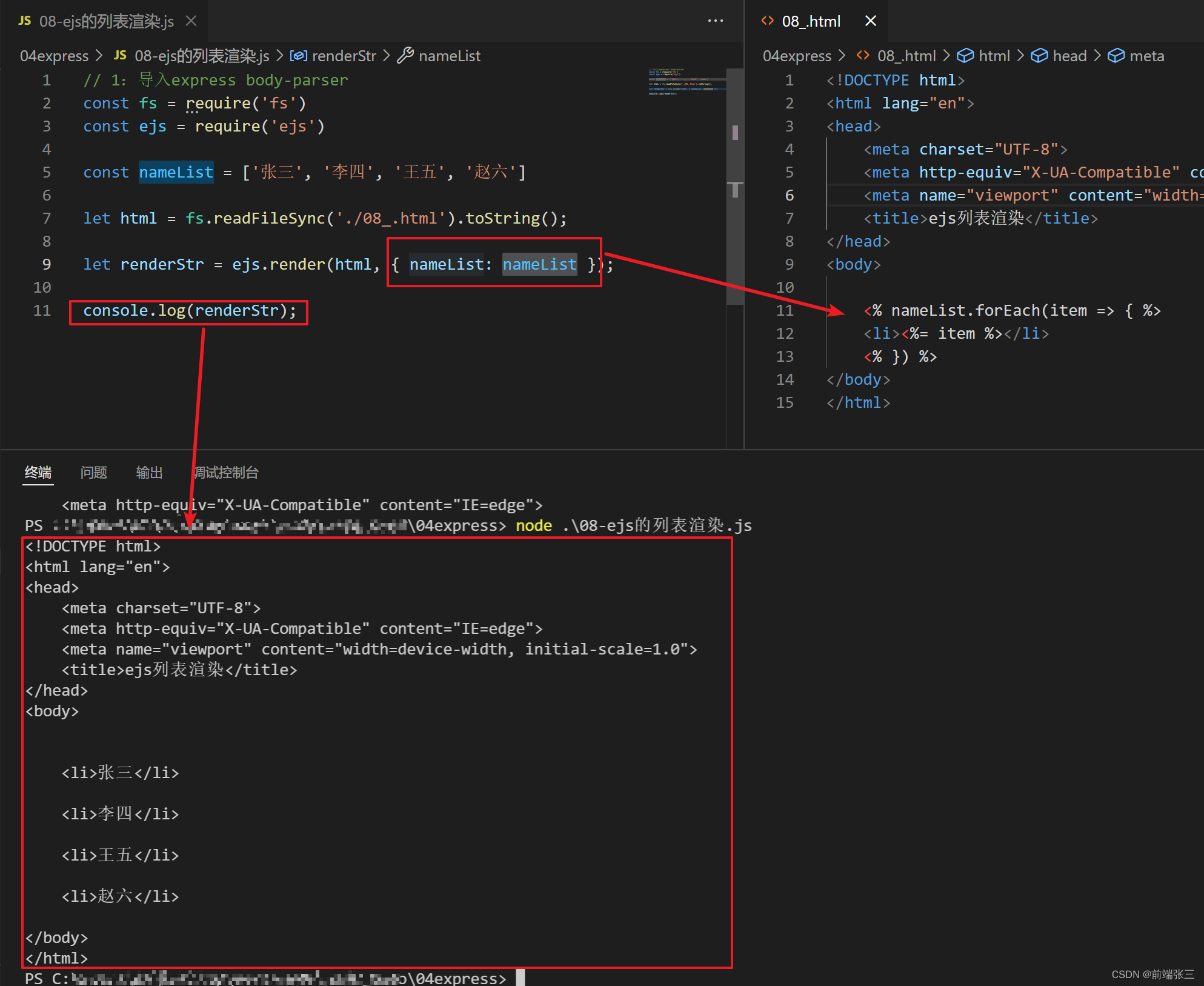
4.列表渲染
(1)代码
js 文件
// 1:导入express body-parser
const fs = require('fs')
const ejs = require('ejs')const nameList = ['张三', '李四', '王五', '赵六']let html = fs.readFileSync('./08_.html').toString();let renderStr = ejs.render(html, { nameList: nameList });console.log(renderStr);
html 文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ejs列表渲染</title>
</head>
<body><% nameList.forEach(item => { %><li><%= item %></li><% }) %>
</body>
</html>
(2)代码分析和效果

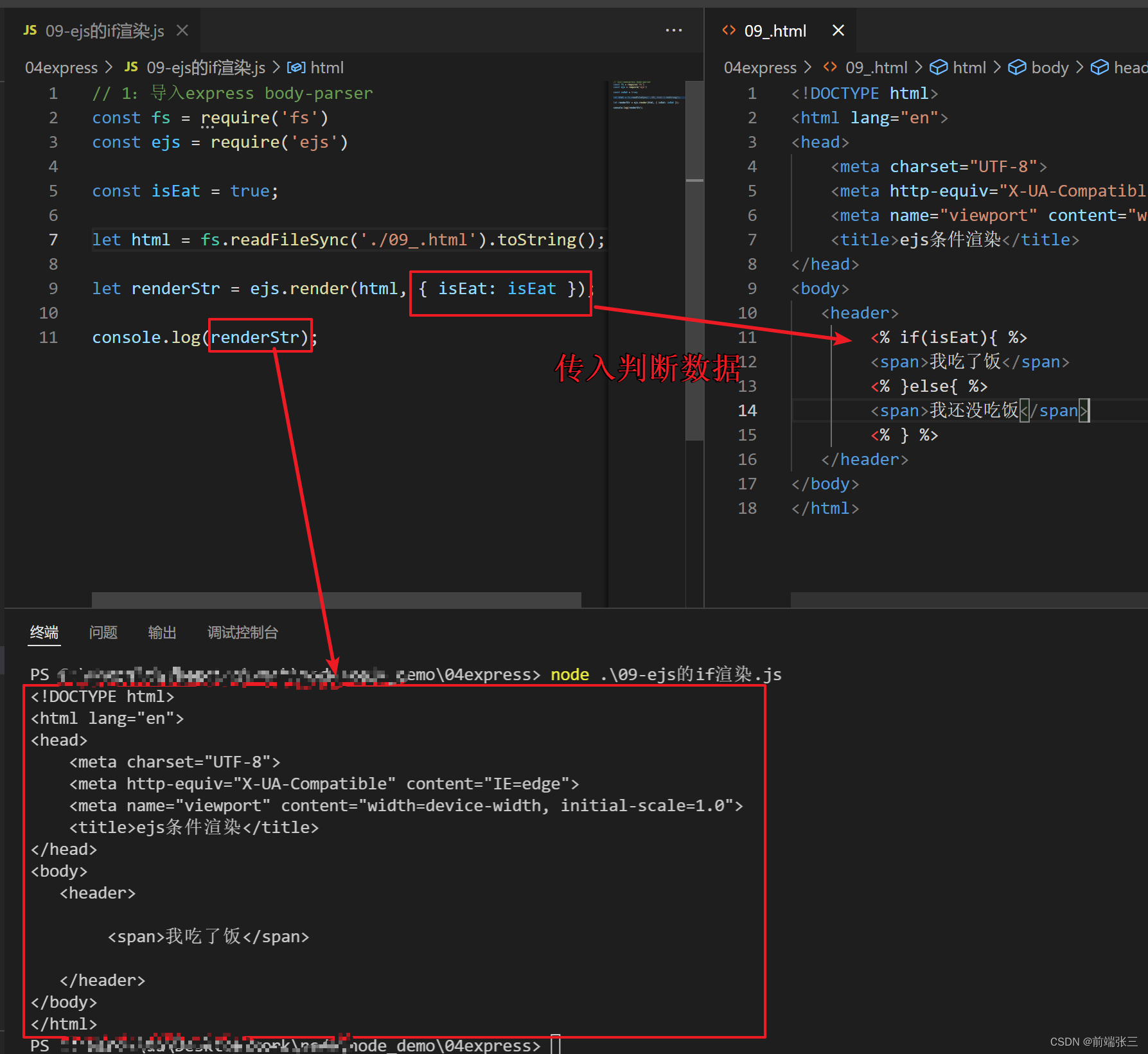
5.if的条件渲染
(1)代码
js 文件
// 1:导入express body-parser
const fs = require('fs')
const ejs = require('ejs')const isEat = true;let html = fs.readFileSync('./09_.html').toString();let renderStr = ejs.render(html, { isEat: isEat });console.log(renderStr);
html 文件
<body><header><% if(isEat){ %><span>我吃了饭</span><% }else{ %><span>我还没吃饭</span><% } %></header>
</body>
(2)代码分析和效果