网站建设存在的问题有哪些多少关键词排名优化软件
目录
- 前言:
- 一、使用create-react-app创建react应用
- 1、什么是 react 脚手架?
- 2. 创建 cli 脚手架方式1
- 3. 创建 cli 脚手架方式2
- 4. npx:
- 5. react脚手架项目结构
- 6. 功能界面的组件化编码流程(通用)
- 7. 如何更改脚手架版本
- 二、React 组件的组合使用
- 1. 父传子(props传参)
- 2. 子传父
- 3. TodoList 代码示例
- 4. TodoList 效果展示
- 总结:
前言:
react 是前端三大框架中之一,而且大公司基本都在用react 包括百度也在使用 他有自己的独特的虚拟dom
build-react-cli是帮助你快速创建生成react项目的脚手架工具,配置了多种可选择的不同类型项目模版。
一、使用create-react-app创建react应用
1、什么是 react 脚手架?
- xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目
- 包含了所有需要的配置(语法检查、jsx编译、devServer…)
- 下载好了所有相关的依赖
- 可以直接运行一个简单效果
- react提供了一个用于创建react项目的脚手架库: create-react-app
- 项目的整体技术架构为: react + webpack + es6 + eslint
- 使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
2. 创建 cli 脚手架方式1
- 先全局安装脚手架工具包
命令:npm i -g create-react-app - 用脚手架工具来创建项目
命令:create-react-app+ 项目名称 - 启动项目
命令:npm start
3. 创建 cli 脚手架方式2
直接使用npx来创建项目
- 命令:
npx create-react-app+ 项目名称 - 解释:
npx create-react-app是固定命令,create-react-app是React脚手架的名称 - 启动项目
命令:npm start
4. npx:
npx是npm v5.2版本新添加的命令,用来简化npm中工具包的使用- 没有
npx之前:- 全局安装
npm i -g create-react-app - 在通过脚手架的命令来创建
React项目
- 全局安装
- 有了
npx之后npx调用最新的create-react-app直接创建React项目
5. react脚手架项目结构
public ---- 静态资源文件夹:
- favicon.icon ------ 网站页签图标
- index.html -------- 主页面
- logo192.png ------- logo图
- logo512.png ------- logo图
- manifest.json ----- 应用加壳的配置文件
- robots.txt -------- 爬虫协议文件
src ---- 源码文件夹:
- App.css -------- App组件的样式
- App.js --------- App组件
- App.test.js ---- 用于给App做测试
- index.css ------ 样式
- index.js ------- 入口文件
- logo.svg ------- logo图
- reportWebVitals.js
- 页面性能分析文件(需要web-vitals库的支持)
- setupTests.js
- 组件单元测试的文件(需要jest-dom库的支持)
6. 功能界面的组件化编码流程(通用)
- 拆分组件: 拆分界面,抽取组件
- 实现静态组件: 使用组件实现静态页面效果
- 实现动态组件
- 动态显示初始化数据
- 数据类型
- 数据名称
- 保存在哪个组件?
- 交互(从绑定事件监听开始)
- 动态显示初始化数据
7. 如何更改脚手架版本
- 由于
create-react-app my-app安装的都是最新的版本 所以我们需要指定版本,直接执行下面的步骤就可以 - 脚手架创建完成后改变
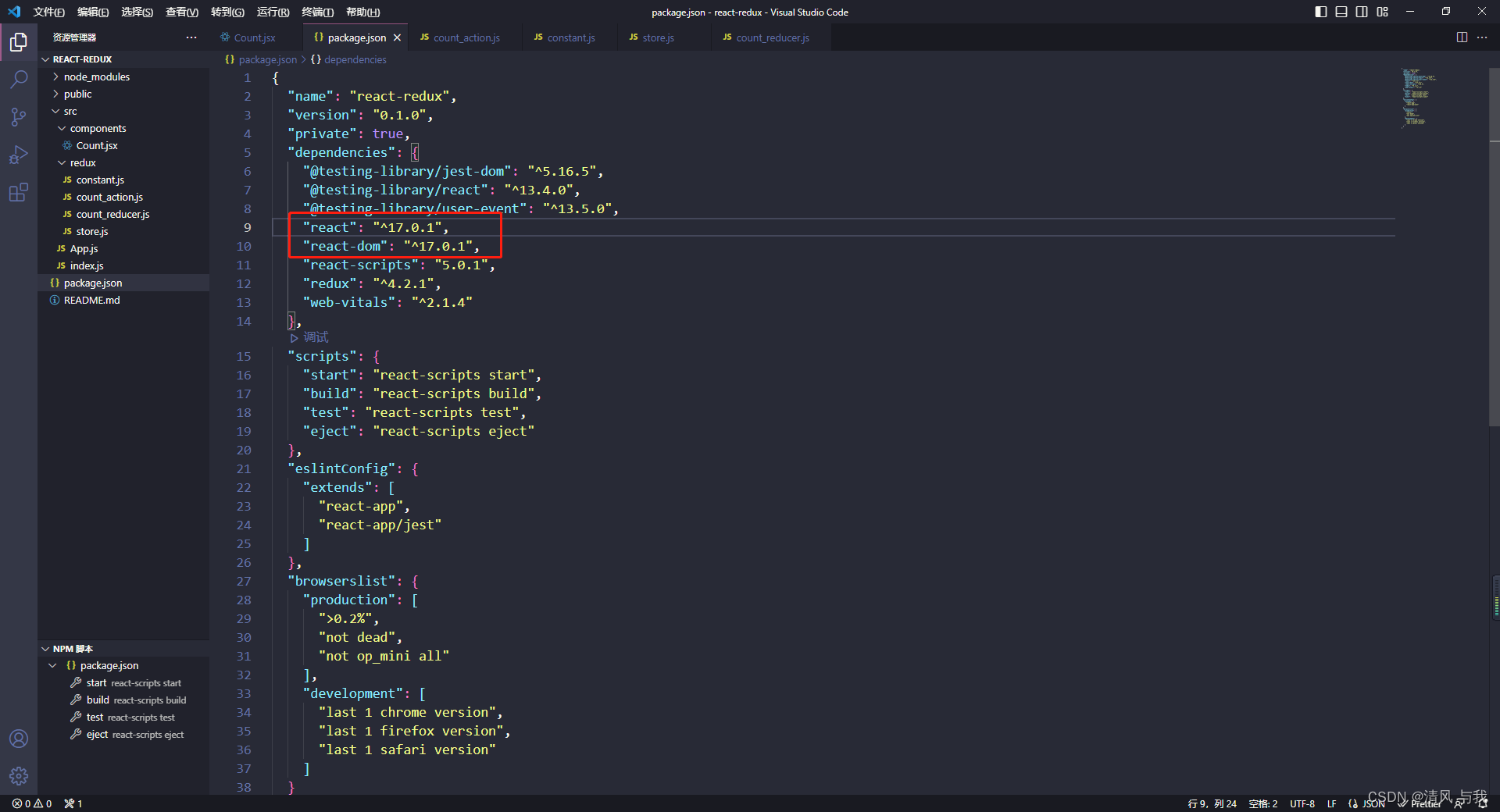
package.json中的react版本

- 更改为指定版本后删除
node_modules文件,重新npm i下载配置 - 配置完成后运行会报错,因为组件中使用的还是源版本配置
- 删除
public和src文件夹下所有文件,根据当前版本进行配置 - 只需要配置完成
public下的index.html文件,和src下的index.js和App.js文件。 public下index.html文件的内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><link rel="icon" href="./favicon.ico" /> <!-- 当前行为引入 logo 图标,如果无需引入可以不写 --><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="/css/bootstrap.css"><title>react-redux</title>
</head>
<body><div id="root"></div>
</body>
</html>
src下的index.js文件
import React from 'react'
import ReactDom from 'react-dom'
import App from './App'
ReactDom.render(<App />, document.getElementById('root'));
src下的App.js文件
import React from 'react'export default function App() {return (<div>App组件</div>)
}
- 使用
npm start运行项目即可
二、React 组件的组合使用
在 React 中,父子组件的通信是常见的问题,除了使用状态管理工具(如redux)以外,也可以实现父子组件的相互通信。
其中,父组件可以通过props、原型方法向子组件通信,子组件可以通过回调函数、事件冒泡向父组件通信。
1. 父传子(props传参)
如下代码,list 作为 props 由父组件传递给子组件,子组件拿到 list 后,渲染在页面上。
参数 list 由父组件传递给了子组件。
// 父组件
import React, { Component } from 'react'
import List from "./components/List"export default class App extends Component {state = {// 渲染数据list: [{ id: 0, title: '111', show: true, checked: false },{ id: 1, title: '222', show: true, checked: false },{ id: 2, title: '333', show: true, checked: false },],}render() {return (<div><List list={this.state.list} /></div>)}
}// 子组件
import React, { Component } from 'react'export default class index extends Component {render() {const { list } = this.propsreturn (<div><ul className="todo-main"><Item list={list}/></ul></div>)}
}
2. 子传父
父组件需要向子组件传递一个函数,然后,子组件通过props获取函数并附上参数,最后,父组件通过函数拿到子组件传递的值。
// 父组件
import React, { Component } from 'react'
import List from "./components/List"export default class App extends Component {changeitem = (e, id) => {console.log('子传父接收');}render() {return (<div><List changeitem={this.changeitem} /></div>)}
}// 子组件
import React, { Component } from 'react'export default class index extends Component {// 子传父触发事件(单选框改变事件)changeitem = (e, id) => {// 子传父this.props.changeitem(e, id)}render() {return (<div></div>)}
}
3. TodoList 代码示例
功能: 组件化实现此功能
- 显示所有todo列表
- 输入文本, 点击按钮显示到列表的首位, 并清除输入的文本
因代码过多无法在当前页面展示,当前资源已上传,点击跳转
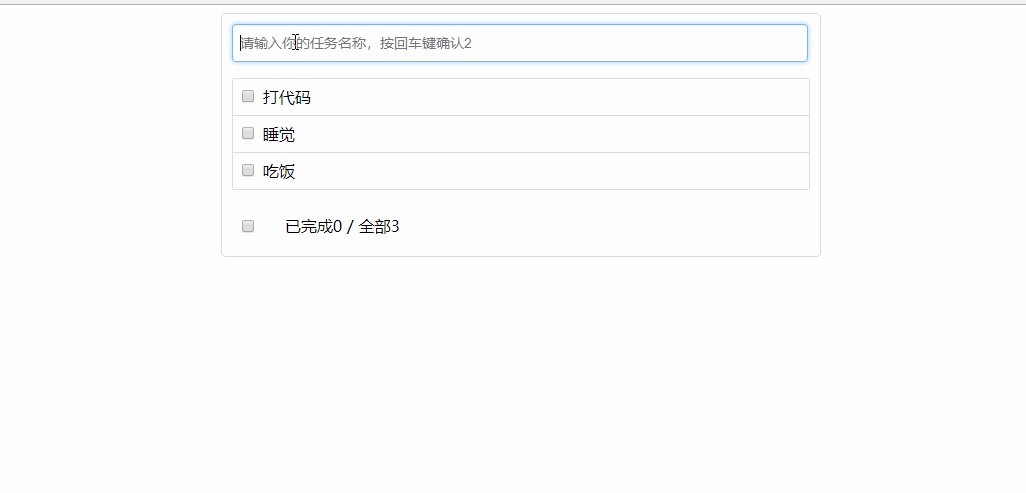
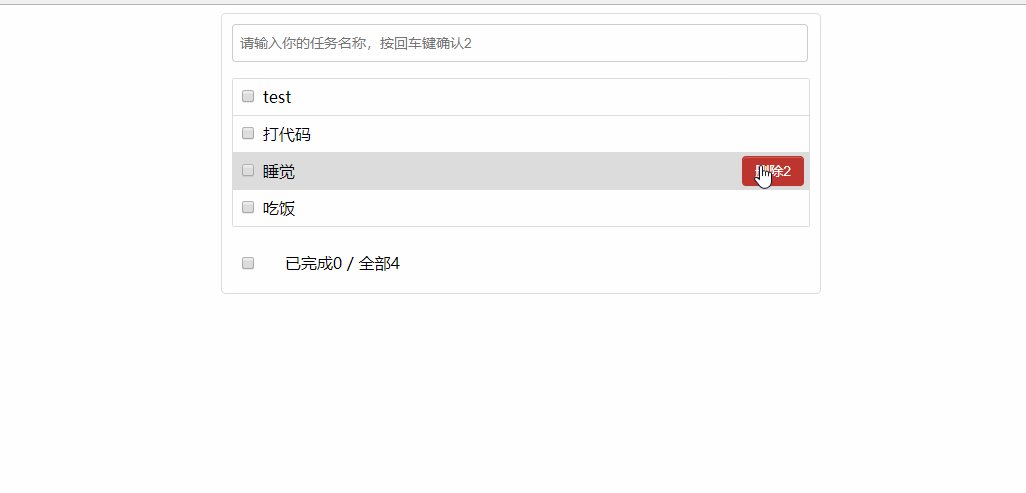
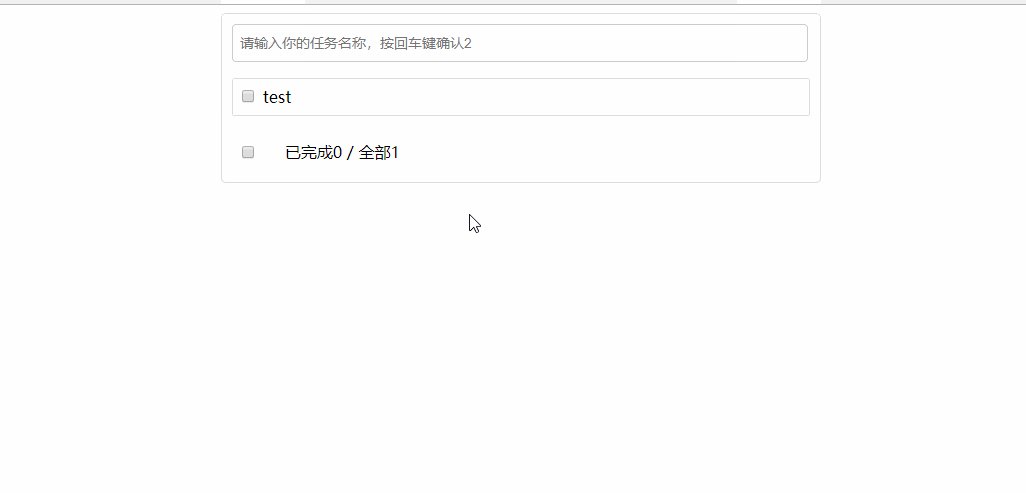
4. TodoList 效果展示
功能: 组件化实现此功能
- 显示所有todo列表
- 输入文本, 点击按钮显示到列表的首位, 并清除输入的文本

总结:
欢迎大家加入我的社区,在社区中会不定时发布一些精选内容:https://bbs.csdn.net/forums/db95ba6b828b43ababd4ee5e41e8d251?category=10003
以上就是 React应用(基于React脚手架),不懂得也可以在评论区里问我或私聊我询问,以后会持续发布一些新的功能,敬请关注。
我的其他文章:https://blog.csdn.net/weixin_62897746?type=blog
