日照网站优化赣州网站建设
目录
前言
一、Swagger是什么?
二、如何Swagger文档说明的信息
1.在AddSwaggerGen方法中写入文档信息
2.运行效果
二、文档UI界面标题、路由设置
1.在中间件UseSwaggerUI方法中配置
三、文档UI界面添加接口注释
1.在 .csproj中配置
2.在AddSwaggerGen方法中配置IncludeXmlComments
四、对接口进行分组
1.在AddSwaggerGen、UseSwaggerUI分别添加如下信息
2.在controller或者action上打上ApiExplorerSettings特性
总结
前言
现在很多项目都是前后端分离的项目,后端写好接口跟前端对接,需要后端提供接口文档、参数等注释,这上面花时间着这些东西,接口修改又要去修改文档,很不方便前后端人员开发
一、Swagger是什么?
Swagger (OpenAPI) 是一个与语言无关的规范,用于描述 REST API。
OpenAPI 与 Swagger关系
Swagger 项目已于 2015 年捐赠给 OpenAPI 计划,自此它被称为 OpenAPI,这两个名称可互换使用。 不过,“OpenAPI”指的是规范。
简而言之:
OpenAPI 是一种规范。
Swagger 是一种使用 OpenAPI 规范的工具。 例如,OpenAPIGenerator 和 SwaggerUI。
目前从NETCore从3.1起已经集成Sawwger,无需再去引用库,创建项目后运行API项目自动Sawwger接口文档的页面
介绍大家可能会关注的一些点
二、如何Swagger文档说明的信息

1.在AddSwaggerGen方法中写入文档信息
代码如下(示例):
builder.Services.AddSwaggerGen(options =>
{//诸如作者、文档说明的信息options.SwaggerDoc("v1", new OpenApiInfo{Version = "v1",Title = "我的API",Description = "这是我的netcoreAPI项目",//描述信息Contact = new OpenApiContact{Name = "我是小小鱼",Url = new Uri("https://blog.csdn.net/qq_42335551")}});2.运行效果
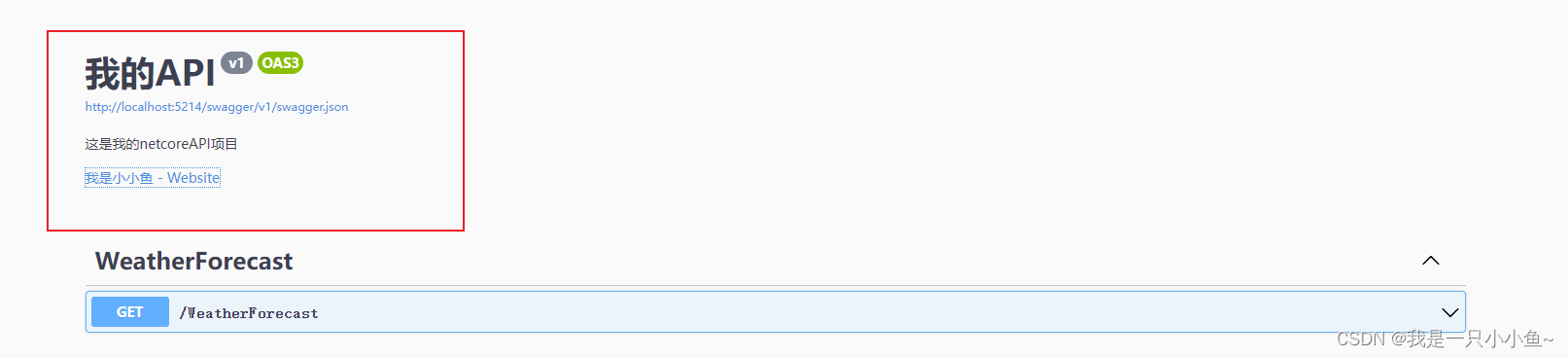
如图(示例):

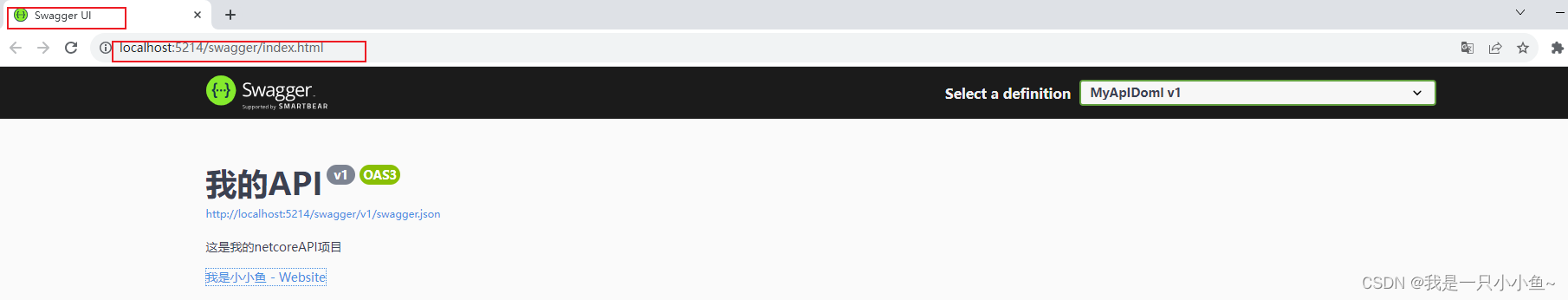
二、文档UI界面标题、路由设置
如何修改标签页的名、和地址要怎么修改呢

1.在中间件UseSwaggerUI方法中配置
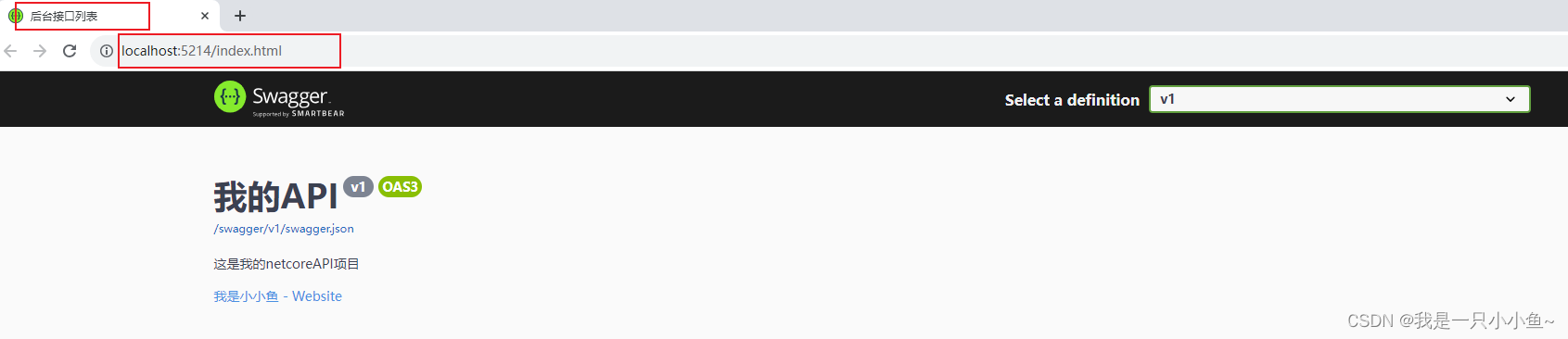
app.UseSwagger();app.UseSwaggerUI(c => { c.DocumentTitle = "后台接口列表"; //标签页标题c.SwaggerEndpoint("/swagger/v1/swagger.json", "公共模块");//接口文档json文件c.RoutePrefix =string.Empty;// 注:这里的路由修改后,launchSettings.json中的launchUrl对应需要调整为""});在次启动项目 已经变成修改后的标签页和地址

三、文档UI界面添加接口注释
如何添加接口的注释呢

1.在 .csproj中配置
在解决方案资源管理器中右键单击该项目。
将 GenerateDocumentationFile 添加到 .csproj 文件中PropertyGroup节点下
<GenerateDocumentationFile>true</GenerateDocumentationFile>2.在AddSwaggerGen方法中配置IncludeXmlComments
代码如下(示例):
builder.Services.AddSwaggerGen(options =>
{//诸如作者、文档说明的信息options.SwaggerDoc("v1", new OpenApiInfo{Version = "v1",Title = "我的API",Description = "这是我的netcoreAPI项目",//描述信息Contact = new OpenApiContact{Name = "我是小小鱼",Url = new Uri("https://blog.csdn.net/qq_42335551")}});var xmlFilename = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";options.IncludeXmlComments(Path.Combine(AppContext.BaseDirectory, xmlFilename), true);//true 显示控制器注释
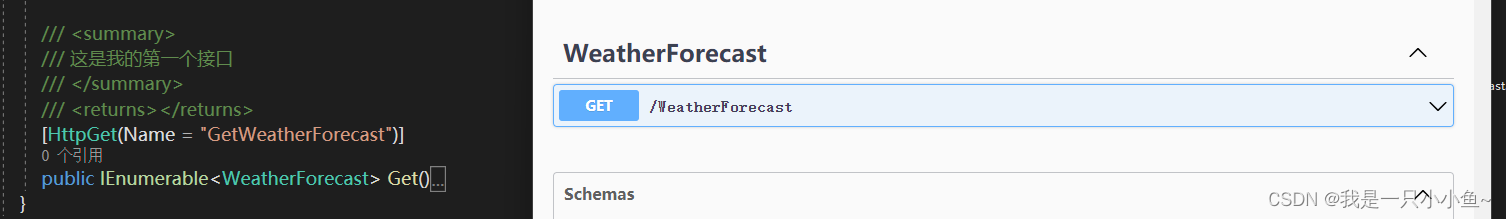
});运行效果,已经显示出我们的注释

可以在控制器、参数、实体类增加注释后,再次运行都有显示

四、对接口进行分组
1.在AddSwaggerGen、UseSwaggerUI分别添加如下信息
例如
options.SwaggerDoc("yw", new OpenApiInfo { Title = "业务模块", Version = "yw" });options.SwaggerDoc("qt", new OpenApiInfo { Title = "其他模块", Version = "qt" });例如
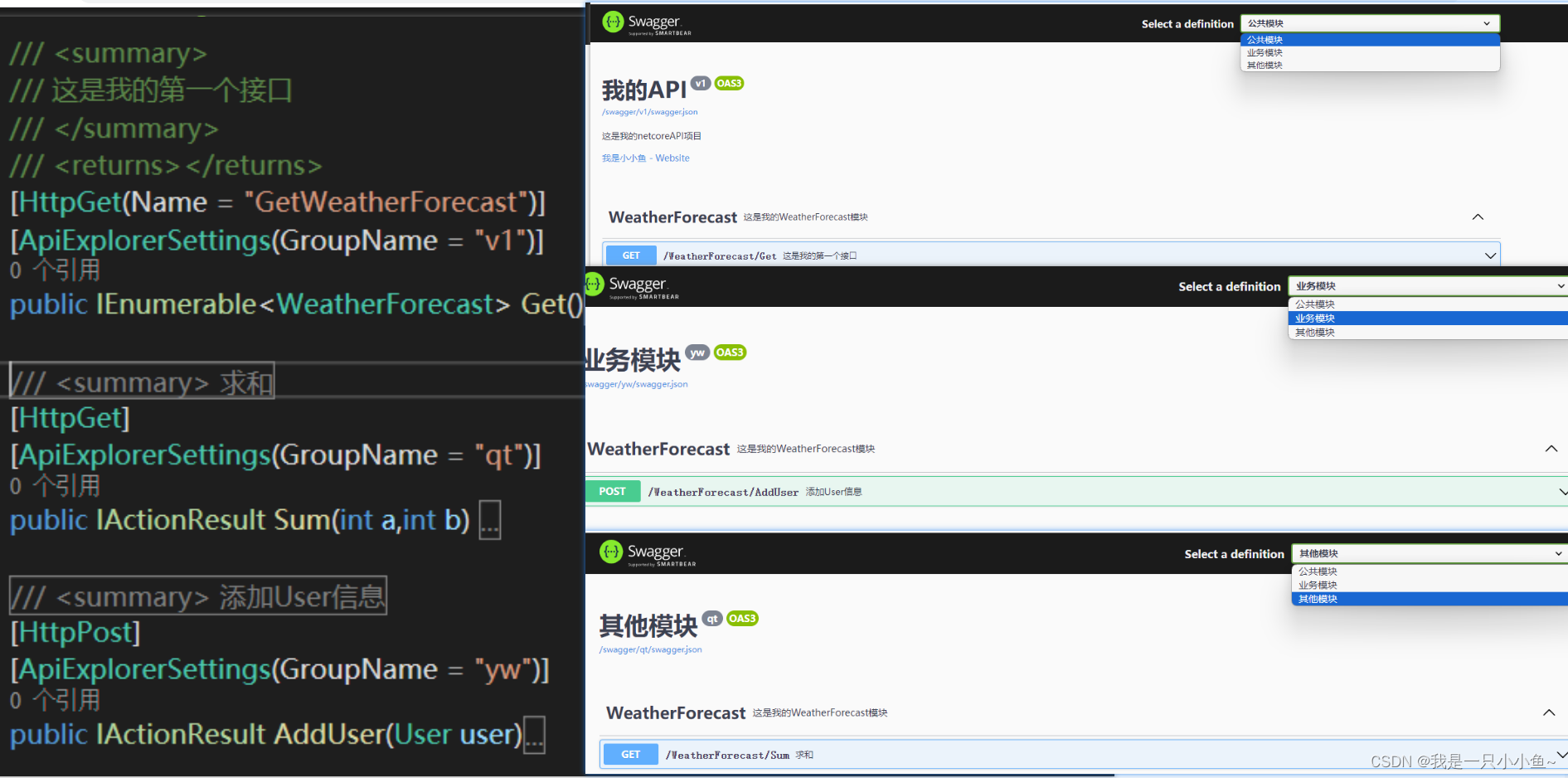
c.SwaggerEndpoint("/swagger/v1/swagger.json", "公共模块");//接口文档json文件c.SwaggerEndpoint("/swagger/yw/swagger.json", "业务模块");c.SwaggerEndpoint("/swagger/qt/swagger.json", "其他模块");c.DocExpansion(Swashbuckle.AspNetCore.SwaggerUI.DocExpansion.List);//接口不展开None2.在controller或者action上打上ApiExplorerSettings特性
例如[ApiExplorerSettings(GroupName = "v1")]

总结
有Sawwger有利于前后端开发人员接口的对接,调试,功能上挺丰富的,简单的写了以上几点
