做网站用的什么编程语言竞价开户

一、Vue2的API风格
Vue2的API风格是Options API,也叫配置式API。一个功能的数据,交互,计算,监听等都是分别配置在data, methods,computed, watch等模块里的。如下:
<template><div class="person"><h3>姓名:{{ name }}</h3><button @click="updatePersonName">修改姓名</button></div>
</template>
<script lang="ts">
import { computed, watch } from 'vue';
export default {name: 'Person',data() {return {name: "李四"};},methods: {updatePersonName() {this.name = "王五"}},computed: {},watch: {}
}
</script>二、Vue3的API风格
Vue3的API风格是Composition API,也叫组合式API。一个功能的数据,交互,计算,监听等都是通过函数的方式,组织在一起的。
配合Hooks使用更加完美。这个后面会涉猎。
2.1 setup()基本用法
<template><div class="person"><h3>姓名:{{ name }}</h3><button @click="updatePersonName">修改姓名</button></div>
</template>
<script lang="ts">
export default {name: 'Person',// setup在beforeCreate前加载setup() {console.log(this);// undefined// datalet name = "李四" // 非响应式数据// 对非响应式数据直接赋值修改是在方法里生效的,但在页面里的不生效的function updatePersonName(){console.log('调用修改name方法');name = "王五" console.log('改之后name: ', name);// 王五}return {name, updatePersonName};}
}
</script>2.2 setup省事用法
单独建立script将setup提出单独写,可以不用return
<template><div class="person"><h3>姓名:{{ name }}</h3><button @click="updatePersonName">修改姓名</button></div>
</template>
<script lang="ts">
export default {name: 'Person',// setup在beforeCreate前加载// setup() {// console.log(this);// undefined// // data// let name = "李四" // 非响应式数据// // 对非响应式数据直接赋值修改是在方法里生效的,但在页面里的不生效的// function updatePersonName(){// console.log('调用修改name方法');// name = "王五" // console.log('改之后name: ', name);// 王五// }// return {name, updatePersonName};// }
}
</script>
<script lang='ts' setup>// datalet name = "李四" // 非响应式数据// 对非响应式数据直接赋值修改是在方法里生效的,但在页面里的不生效的function updatePersonName(){console.log('调用修改name方法');name = "王五" console.log('改之后name: ', name);// 王五}
</script>
此时,发现有2个script标签,而第一个没有setup的标签,只是标注了一个组件名称。略微多余。
可以安装一个插件vite-plugin-vue-setup-extend,解决该问题:
wangdy@mb vue3_study % npm install vite-plugin-vue-setup-extend -D
npm WARN deprecated sourcemap-codec@1.4.8: Please use @jridgewell/sourcemap-codec insteadadded 3 packages in 2s
然后修改vite.config.ts文件,将VueSetupExtend引入:
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import VueSetupExtend from 'vite-plugin-vue-setup-extend'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),VueSetupExtend()],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})然后,就可以删掉无setup的script标签了,并在有setup的标签中,通过name属性指定组件的名称:
<script lang='ts' setup name="PersonCom">let name = "李四"function updatePersonName(){console.log('调用修改name方法');name = "王五" console.log('改之后name: ', name);}
</script>
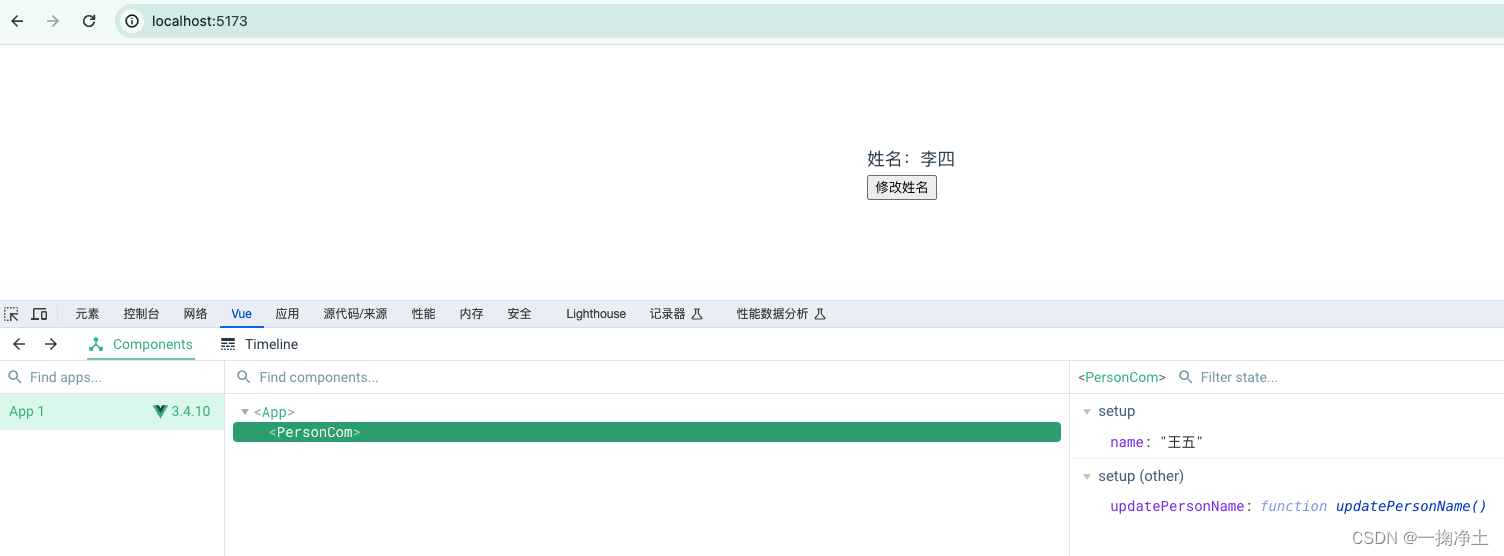
通过浏览器的vuejs-devtools插件可以查看组件名称已经生效: