网站开发流程分析百度sem认证
1.设置标题
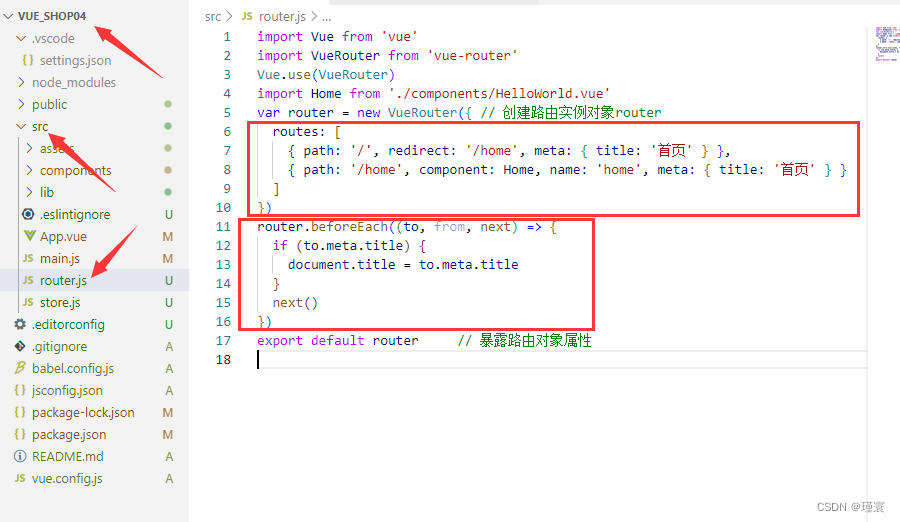
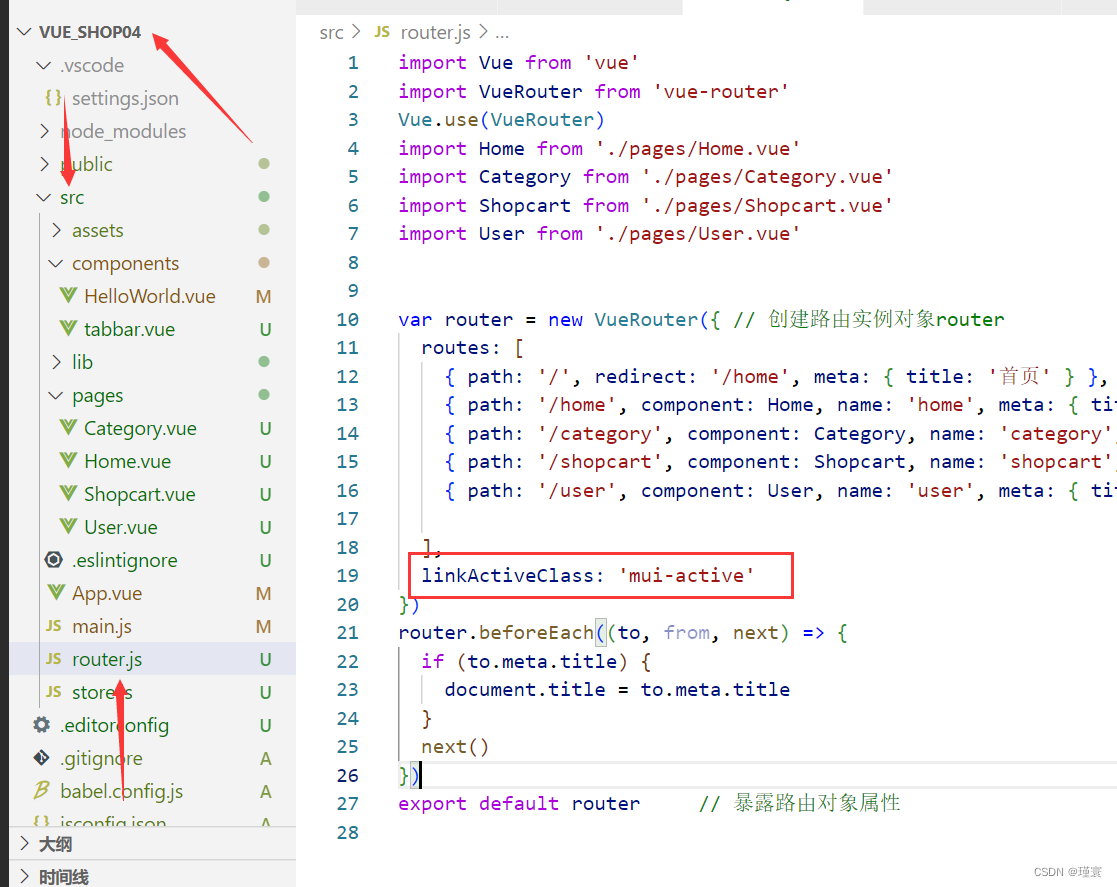
设置页面头部标题,方便告诉用户当前显示的是哪一个页面。编辑src\router.js文件,示例代码如下。
routes: [{ path: '/', redirect: '/home', meta: { title: '首页' } },{ path: '/home', component: Home, name: 'home', meta: { title: '首页' } }
]
router.beforeEach((to, from, next) => {if (to.meta.title) {document.title = to.meta.title}next()
})

上述代码中,给每个路由添加meta属性的页面title,需要借助router.beforeEach()钩子函数来实现,效果如下图所示。

2.页面头部
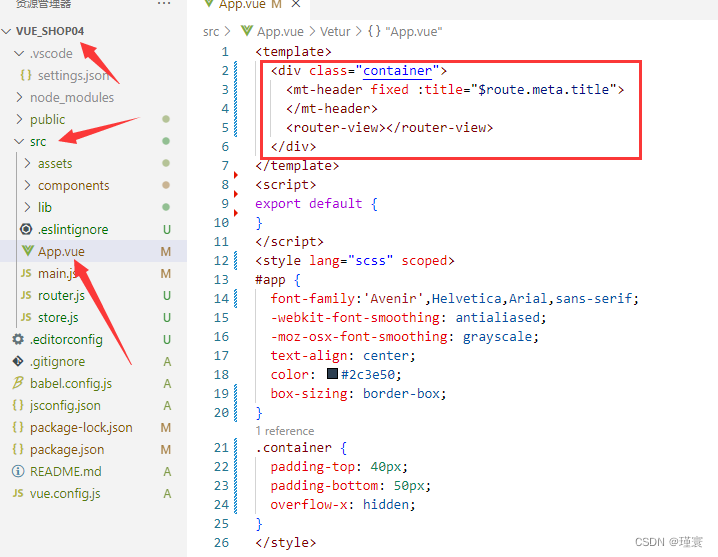
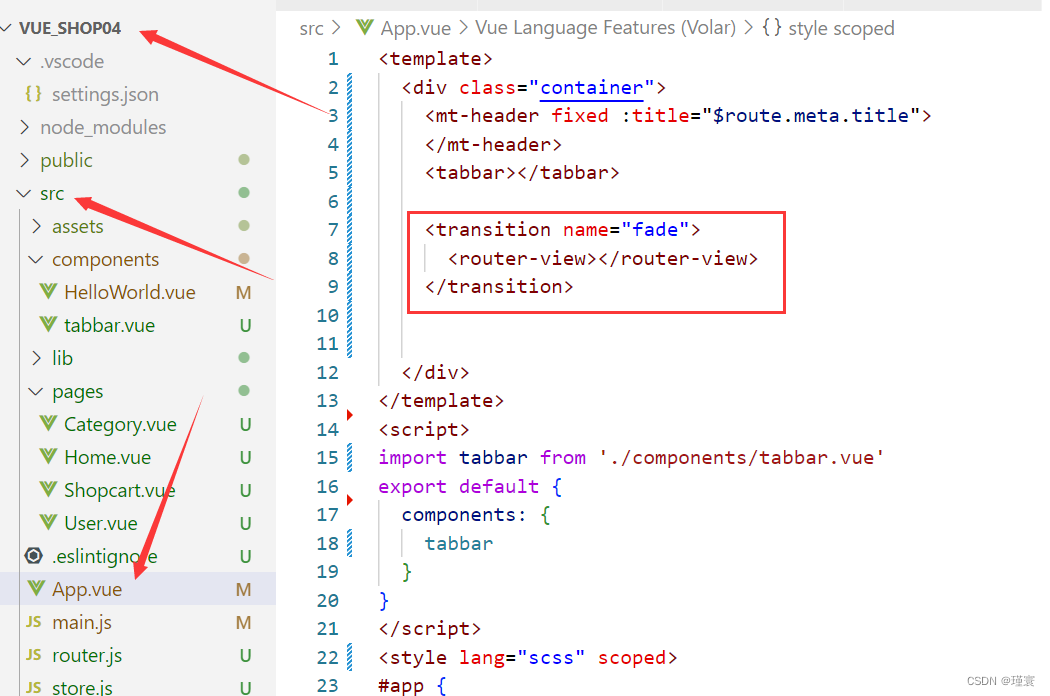
在src\App.vue组件中使用$route.meta.title获取meta数据,如下所示。
<div class="container"><mt-header fixed :title="$route.meta.title"></mt-header><router-view></router-view>
</div>

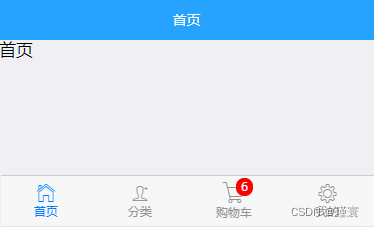
执行上述代码后,页面效果如下图所示。

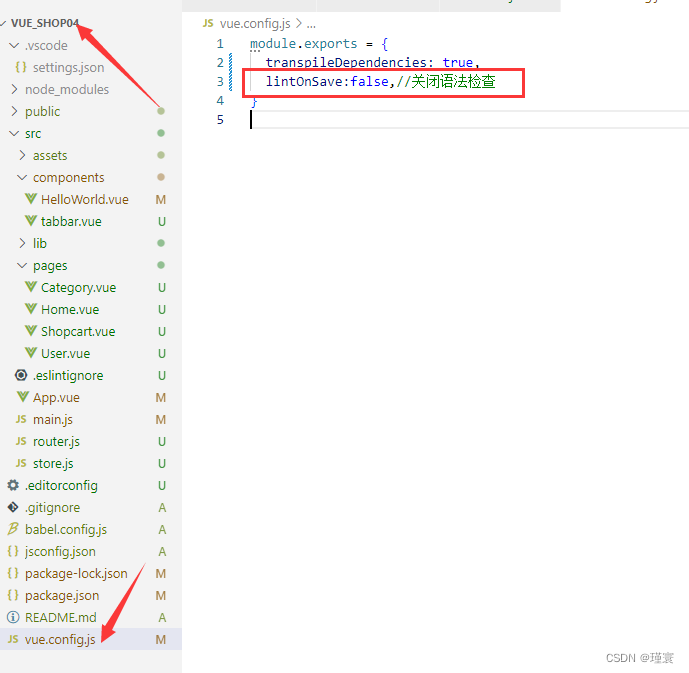
关闭语法检查
修改项目的根目录下的vue.config.js文件
lintOnSave:false,//关闭语法检查

3.标签页切换
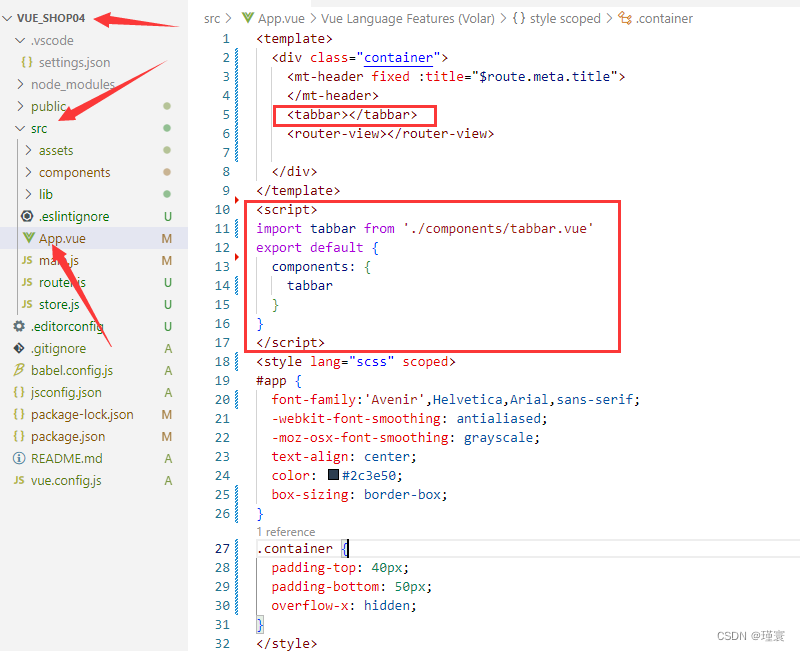
在src\App.vue文件中,添加页面底部标签栏tabbar组件,示例代码如下。
<div class="container">……(原有代码)<tabbar></tabbar>
</div>
在JavaScript代码中导入tabbar.vue组件,示例代码如下。
<script>
import tabbar from './components/tabbar.vue'
export default {components: {tabbar}
}
</script>

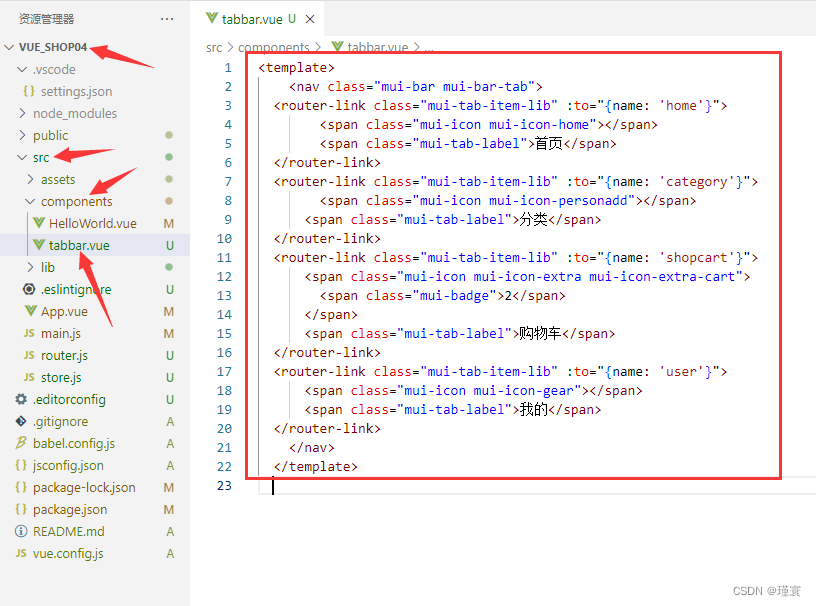
编写src\components\tabbar.vue文件的HTML结构代码,示例代码如下。
<template><nav class="mui-bar mui-bar-tab">
<router-link class="mui-tab-item-lib" :to="{name: 'home'}"><span class="mui-icon mui-icon-home"></span><span class="mui-tab-label">首页</span>
</router-link>
<router-link class="mui-tab-item-lib" :to="{name: 'category'}"><span class="mui-icon mui-icon-personadd"></span><span class="mui-tab-label">分类</span>
</router-link>
<router-link class="mui-tab-item-lib" :to="{name: 'shopcart'}"><span class="mui-icon mui-icon-extra mui-icon-extra-cart"><span class="mui-badge">2</span></span><span class="mui-tab-label">购物车</span>
</router-link>
<router-link class="mui-tab-item-lib" :to="{name: 'user'}"><span class="mui-icon mui-icon-gear"></span><span class="mui-tab-label">我的</span>
</router-link></nav>
</template>

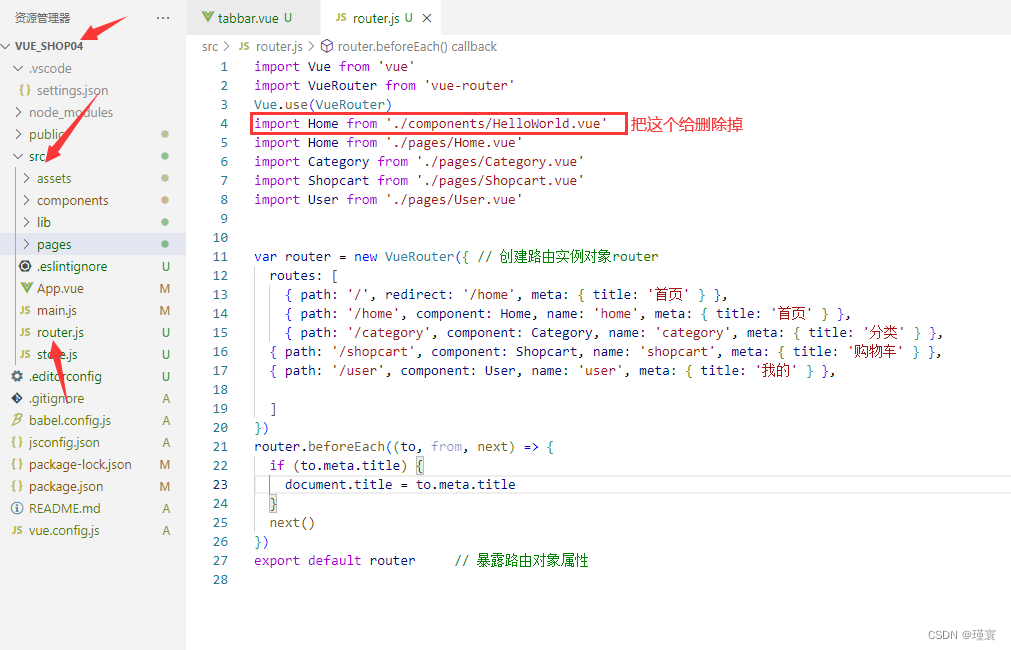
在src\router.js文件中将相关路由创建出来,示例代码如下。
import Home from './pages/Home.vue'
import Category from './pages/Category.vue'
import Shopcart from './pages/Shopcart.vue'
import User from './pages/User.vue'
在src\router.js文件中配置路由规则,示例代码如下。
routes: [
{ path: '/', redirect: '/home', meta: { title: '首页' } },
{ path: '/home', component: Home, name: 'home', meta: { title: '首页' } },
{ path: '/category', component: Category, name: 'category', meta: { title: '分类' } },
{ path: '/shopcart', component: Shopcart, name: 'shopcart', meta: { title: '购物车' } },
{ path: '/user', component: User, name: 'user', meta: { title: '我的' } },
],

因为项目中用不到src\components\HelloWorld.vue文件,所以在src\router.js文件中把该文件的相关路由配置删除。

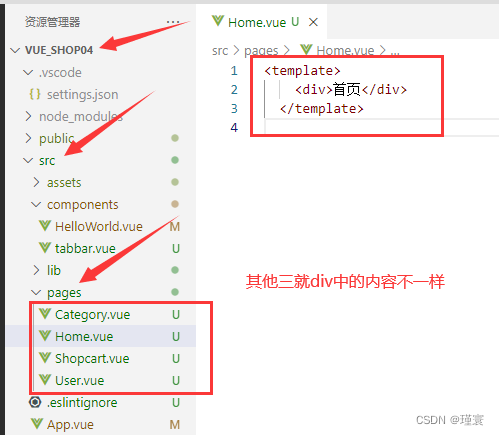
接下来,编写router.js文件中定义好的4个标签页对应的组件文件,测试是否跳转成功。示例代码如下。
创建src\pages\Home.vue文件,示例代码如下
<template><div>首页</div>
</template>
创建src\pages\Category.vue文件,示例代码如下。
<template><div>分类</div>
</template>
创建src\pages\Shopcart.vue文件,示例代码如下。
<template><div>购物车</div>
</template>
创建src\pages\User.vue文件,示例代码如下。
<template><div>我的</div>
</template>

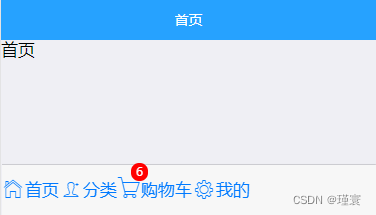
以首页面为例,效果图如下

美化标签栏样式,在src\components\tabbar.vue组件中,编写如下样式代码。
<style scoped>
.mui-bar-tab .mui-tab-item-lib.mui-active {color: #007aff
}
.mui-bar-tab .mui-tab-item-lib {display: table-cell;overflow: hidden;width: 1%;height: 50px;text-align: center;vertical-align: middle;white-space: nowrap;text-overflow: ellipsis;color: #929292;
}
.mui-bar-tab .mui-tab-item-lib .mui-icon {top: 3px;width: 24px;height: 24px;padding-top: 0;padding-bottom: 0;
}
.mui-bar-tab .mui-tab-item-lib .mui-icon ~ .mui-tab-label {font-size: 11px;display: block;overflow: hidden;text-overflow: ellipsis;
}
</style>

激活底部标签栏样式,在src\router.js文件中配置linkActiveClass选项,设置底部导航栏选中样式的切换,示例代码如下。
var router = new VueRouter({routes: [……(原有代码)],linkActiveClass: 'mui-active'
})

底部导航栏选中样式激活后的效果图如下。

4.动画效果
在src\App.vue文件中,当标签页切换的时候,给页面添加动画效果,示例代码如下。
<transition name="fade">
<router-view></router-view>
</transition>

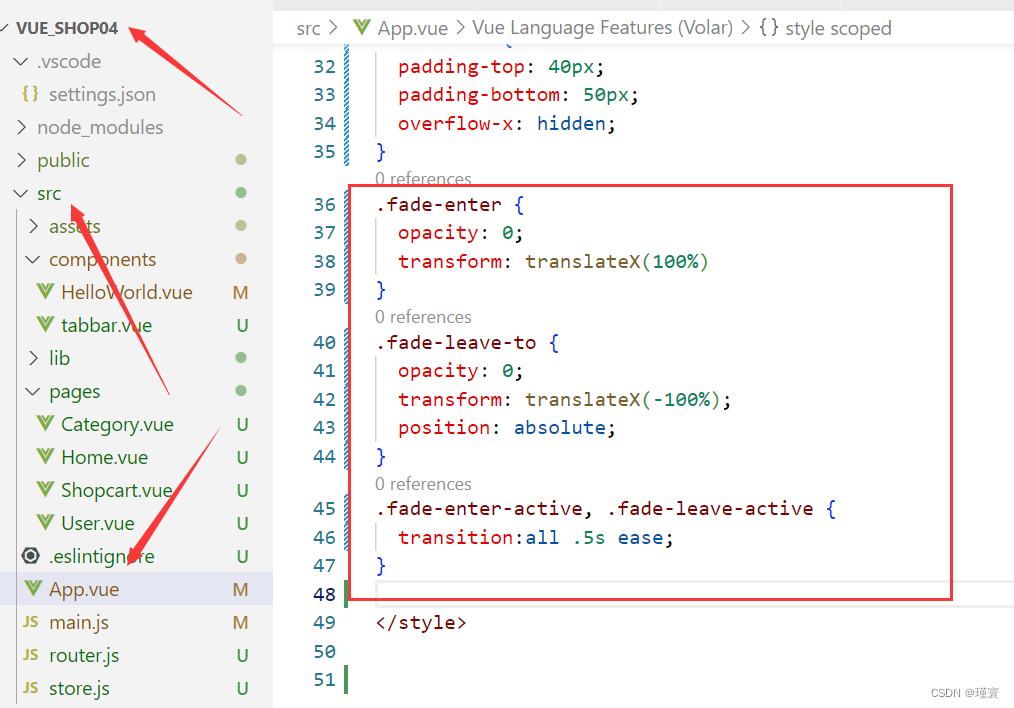
在<style>标签中添加CSS样式,示例代码如下。
.fade-enter {opacity: 0;transform: translateX(100%)
}
.fade-leave-to {opacity: 0;transform: translateX(-100%);position: absolute;
}
.fade-enter-active, .fade-leave-active {transition:all .5s ease;
}

保存上述代码,测试动画效果。
5.返回按钮
打开app,通常页面左上角会显示返回箭头,提示用户单击此按钮可以返回上一级页面,首页的左上角不需要显示该返回箭头。
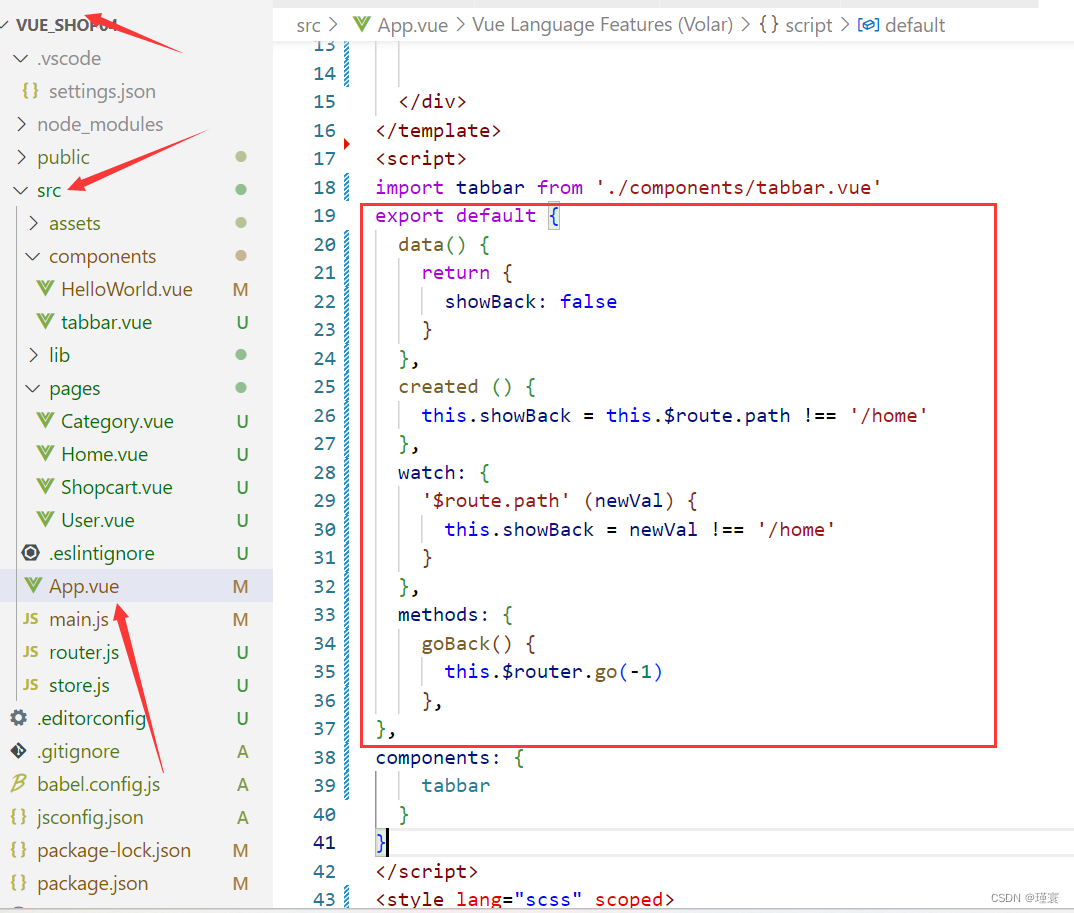
在src\App.vue文件中,通过v-show指令绑定定义变量showBack来判断是否显示“返回”按钮,示例代码如下。
<div class="container"><mt-header fixed :title="$route.meta.title"><span slot="left" @click="goBack" v-show="showBack"><mt-button icon="back">返回</mt-button></span></mt-header>
</div>

在data中设置showBack的初始值为false,然后使用watch监听路由,如果当前是首页那么隐藏返回按钮,否则显示返回按钮,并在methods中定义goBack()事件实现单击按钮,返回上一级页面。示例代码如下。
export default {data() {return {showBack: false}},created () {this.showBack = this.$route.path !== '/home'},watch: {'$route.path' (newVal) {this.showBack = newVal !== '/home'}},methods: {goBack() {this.$router.go(-1)},
},
……(原有代码)
}

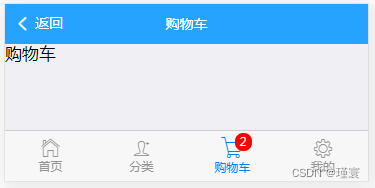
保存上述代码,查看返回按钮是否会显示出来,页面效果如下图所示。

接着这篇文章的是“微商城”项目(4首页)
若出现问题可以私信我,我如果能解决,会尽量帮忙的(●ˇ∀ˇ●)
