什么叫网站建设四网合一网站信息查询
个人信息功能我把他分为了3部分:第一部分是展示登录者信息;第二步就是登录者登录退出信息;第三部分就是修改个人资料。

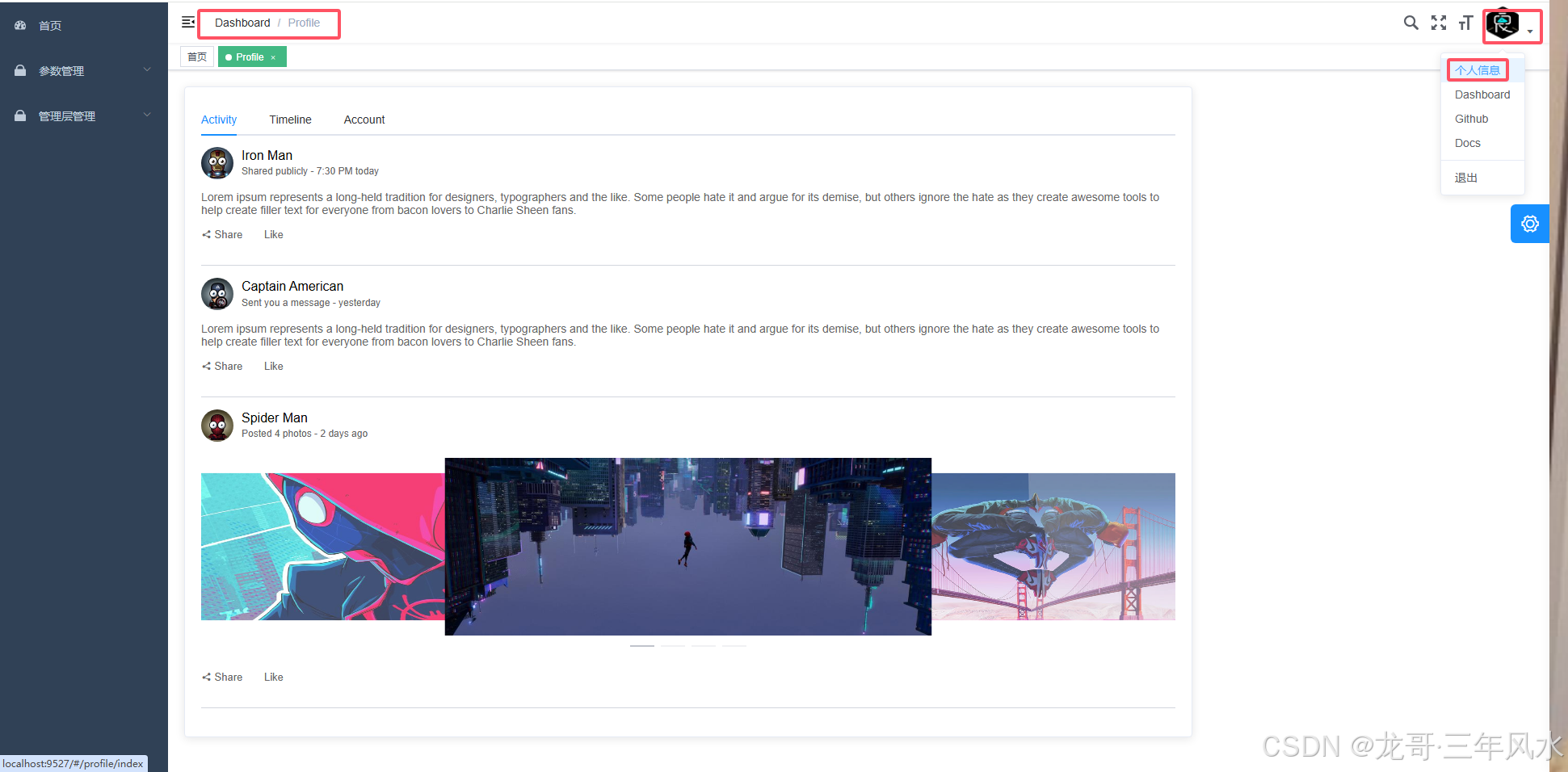
一、展示登录者信息
1、优先添加固定路由
在根目录下src文件夹下route文件夹下index.js文件中,添加如下代码
{path: '/profile',component: Layout,redirect: '/profile/index',hidden: true,children: [{path: 'index',component: () => import('@/views/profile/index'),name: 'Profile',meta: {title: '个人信息', icon: 'user', noCache: true}}]
}2、修改公有页面
在根目录下src文件夹下layout文件夹下components文件夹下Navbar.vue文件中,修改代码如下
<template><div class="navbar"><hamburger id="hamburger-container" :is-active="sidebar.opened" class="hamburger-container" @toggleClick="toggleSideBar" /><breadcrumb id="breadcrumb-container" class="breadcrumb-container" /><div class="right-menu"><template v-if="device!=='mobile'"><search id="header-search" class="right-menu-item" /><error-log class="errLog-container right-menu-item hover-effect" /><screenfull id="screenfull" class="right-menu-item hover-effect" /><el-tooltip content="Global Size" effect="dark" placement="bottom"><size-select id="size-select" class="right-menu-item hover-effect" /></el-tooltip></template><el-dropdown class="avatar-container right-menu-item hover-effect" trigger="click"><div class="avatar-wrapper"><span>欢迎<b style="color:red;">{{username}}</b>使用后台</span><i class="el-icon-caret-bottom" /></div><el-dropdown-menu slot="dropdown"><router-link to="/profile/index"><el-dropdown-item>个人信息</el-dropdown-item></router-link><el-dropdown-item divided @click.native="logout"><span style="display:block;">退出</span></el-dropdown-item></el-dropdown-menu></el-dropdown></div></div>
</template><script>
import { mapGetters } from 'vuex'
import Breadcrumb from '@/components/Breadcrumb'
import Hamburger from '@/components/Hamburger'
import ErrorLog from '@/components/ErrorLog'
import Screenfull from '@/components/Screenfull'
import SizeSelect from '@/components/SizeSelect'
import Search from '@/components/HeaderSearch'export default {components: {Breadcrumb,Hamburger,ErrorLog,Screenfull,SizeSelect,Search},computed: {...mapGetters(['sidebar','username','device'])},methods: {toggleSideBar() {this.$store.dispatch('app/toggleSideBar')},async logout() {await this.$store.dispatch('user/logout')this.$router.push(`/login?redirect=${this.$route.fullPath}`)}}
}
</script><style lang="scss" scoped>
.navbar {height: 50px;overflow: hidden;position: relative;background: #fff;box-shadow: 0 1px 4px rgba(0,21,41,.08);.hamburger-container {line-height: 46px;height: 100%;float: left;cursor: pointer;transition: background .3s;-webkit-tap-highlight-color:transparent;&:hover {background: rgba(0, 0, 0, .025)}}.breadcrumb-container {float: left;}.errLog-container {display: inline-block;vertical-align: top;}.right-menu {float: right;height: 100%;line-height: 50px;&:focus {outline: none;}.right-menu-item {display: inline-block;padding: 0 8px;height: 100%;font-size: 18px;color: #5a5e66;vertical-align: text-bottom;&.hover-effect {cursor: pointer;transition: background .3s;&:hover {background: rgba(0, 0, 0, .025)}}}.avatar-container {margin-right: 30px;.avatar-wrapper {margin-top: 5px;position: relative;.user-avatar {cursor: pointer;width: 40px;height: 40px;border-radius: 10px;}.el-icon-caret-bottom {cursor: pointer;position: absolute;right: -20px;top: 20px;font-size: 12px;}}}}
}
</style>
3、修改展示登录者信息页面
在根目录下src文件夹下views文件夹下profile文件夹中修改index.vue文件,修改代码如下
<template><div class="app-container"><div v-if="user"><el-row :gutter="24"><el-col :span="24" :xs="24"><el-card><el-tabs v-model="activeTab"><el-tab-pane label="登录者中心" name="activity"><activity :user="user" /></el-tab-pane><el-tab-pane label="登录日志" name="timeline"><timeline /></el-tab-pane><el-tab-pane label="登录者修改" name="account"><account :user="user" /></el-tab-pane></el-tabs></el-card></el-col></el-row></div></div>
</template><script>
import { mapGetters } from 'vuex'
import Activity from './components/Activity'
import Timeline from './components/Timeline'
import Account from './components/Account'export default {name: 'Profile',components: { Activity, Timeline, Account },data() {return {user: {},activeTab: 'activity'}},computed: {...mapGetters(['username','avatar','email','department_title','grade_title','rolename'])},created() {this.getUser()},methods: {getUser() {this.user = {username: this.username,//role: this.roles.join(' | '),email: this.email,avatar: this.avatar,department_title:this.department_title,grade_title:this.grade_title,rolename:this.rolename}}}
}
</script>修改指定页面在同级目录下components文件夹下,修改Activity.vue文件,代码如下
<template><el-container><el-container><el-aside width="200px" style="margin:0;padding:0;background:#fff;"><div class="block"><div>{{user.username}}</div><el-image :src="user.avatar"></el-image></div></el-aside><el-container><el-main><span style="width:250px;display: inline-block;"><b>邮箱:</b>{{user.email}}</span><span style="width:250px;display: inline-block;"><b>岗位名称:</b>{{user.department_title}}</span><br /><span style="width:250px;display: inline-block;"><b>角色名称:</b>{{user.rolename}}</span><span style="width:250px;display: inline-block;"><b>岗位级别:</b>{{user.grade_title}}</span></el-main></el-container></el-container></el-container>
</template><script>
export default {props: {user: {type: Object,default: () => {return {username: '',email: '',avatar:'',department_title:'',grade_title:'',rolename:''}}}},data() {return {}}
}
</script>
<style>.el-aside {text-align: center;line-height: 60px;}.el-main {width: 1000px;text-align: left;line-height: 60px;display: block;}
</style>二、修改个人资料
在根目录下src文件夹下views文件夹下profile文件夹下components文件夹中修改Account.vue文件,修改代码如下
<template><el-form ref="resForm" :rules="formRules" :model="user"><el-form-item label="账号名称" prop="username"><el-input v-model.trim="user.username" minlength="2" maxlength="40"/></el-form-item><el-form-item label="真实姓名" prop="realname"><el-input v-model.trim="user.realname"/></el-form-item><el-form-item label="邮箱" prop="email"><el-input v-model.trim="user.email"/></el-form-item><el-form-item label="密码" prop="password"><el-input v-model.trim="user.password"/></el-form-item><el-form-item label="确认密码" prop="confirm_password"><el-input v-model.trim="user.confirm_password"/></el-form-item><el-form-item><el-button type="primary" @click="submit">修改</el-button></el-form-item></el-form>
</template><script>import {validEmail, validPassword} from '@/utils/validate'import {mapGetters} from 'vuex'import {err, succ, warn} from '@/utils/message'import {updatePersonal} from '@/api/common'export default {name: 'Account',data() {// 用户名验证const validateEmail = (rule, value, callback) => {if (!validEmail(value)) {callback(new Error('请输入正确的邮箱'))} else {callback()}}// 密码验证 添加时必须填写 编辑时如果没有填写则不修改,填写了则修改const validatePassword = (rule, value, callback) => {if (value !== undefined && value !== '') {const pwRel = validPassword(value)if (pwRel !== true) {callback(new Error(pwRel))} else {callback()}} else {callback()}}// 确认密码验证 添加时必须填写 编辑时如果没有填写则不验证,填写了且密码也填写了才与密码配对const validateConfirmPassword = (rule, value, callback) => {if (value !== undefined && this.user.password !== undefined) {if (value !== this.user.password) {callback(new Error('两次密码不一致,请重新输入'))} else {callback()}} else {callback()}}return {user: {},// 要验证数据formRules: {username: [{required: true, trigger: 'blur', message: '账号名称必须填写'},{min: 2, max: 40, message: '长度在 2 到 40 个字符', trigger: 'blur'}],realname: [{required: true, trigger: 'blur', message: '真实必须填写'},{min: 2, max: 30, message: '长度在 2 到 30 个字符', trigger: 'blur'}],email: [{required: true, trigger: 'blur', validator: validateEmail}],password: [{required: true, trigger: 'blur', validator: validatePassword}],confirm_password: [{required: true, trigger: 'blur', validator: validateConfirmPassword}]}}},computed: {...mapGetters(['username','email','avatar','realname'])},created() {this.getUser()},methods: {getUser() {this.user = {username: this.username,email: this.email,avatar: this.avatar,realname: this.realname,password: "",confirm_password: ""}},submit() {this.$refs.resForm.validate(valid => {if (valid) {updatePersonal(this.user).then(res => {this.$store.state.user.username = this.user.usernamethis.$store.state.user.realname = this.user.realnamethis.$store.state.user.avatar = this.user.avatarthis.$store.state.user.email = this.user.emailsucc(res.message)})} else {return false}})}}}
</script>
三、提前说明
登录者登录退出信息只能明天搞,今天时间来不及。
