国外学做咖啡的网站交换链接网站
目录
一、案例实现页面
二、案例实现效果
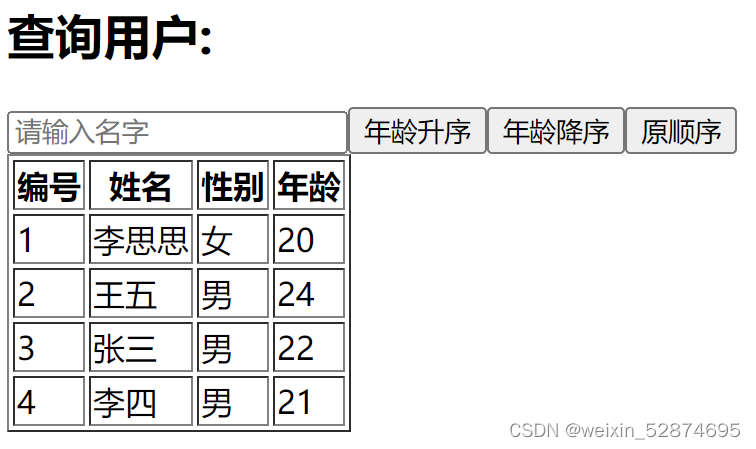
1. 查询效果
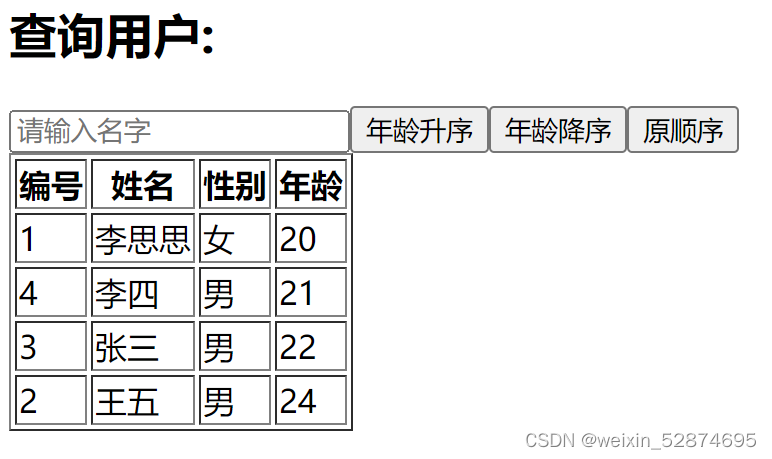
2. 年龄升序
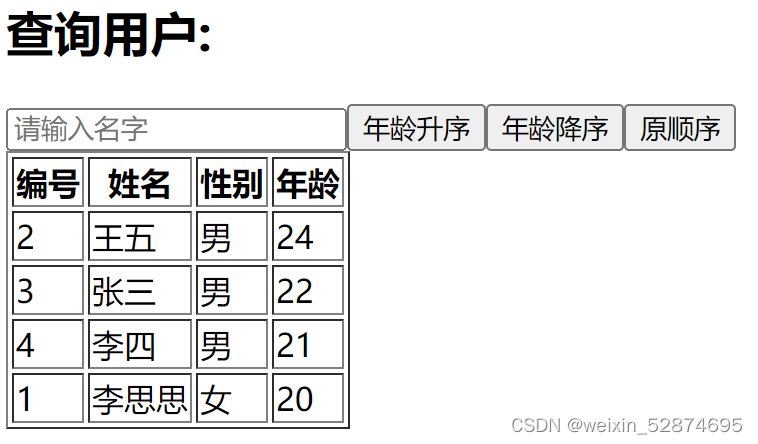
3. 年龄降序
4. 原顺序
三、案例实现思路
四、完整代码
一、案例实现页面
实现用户对年龄的升降的排序、根据名字搜索用户信息以及重新返回原序列

二、案例实现效果
1. 查询效果

2. 年龄升序

3. 年龄降序

4. 原顺序

三、案例实现思路
1. 定义界面所需标签样式
<div id="app"><h2>查询用户:</h2><input type="text" placeholder="请输入名字"/><button>年龄升序</button><button>年龄降序</button><button>原顺序</button><table border="1px"><tr><th>编号</th><th>姓名</th><th>性别</th><th>年龄</th></tr></table></div>2. 定义界面所需数据
data: function () {return {datas: [{ id: 1, name: "李思思", sex: "女", age: 20 },{ id: 2, name: "王五", sex: "男", age: 24 },{ id: 3, name: "张三", sex: "男", age: 22 },{ id: 4, name: "李四", sex: "男", age: 21 },],inputname: "",sortType: 0, //0表示原顺序,1表示升序,2表示降序};}3. 将数据循环放置在标签中
<tr v-for="(data,index) in fillDatas" :key="data.id"><td>{{data.id}}</td><td>{{data.name}}</td><td>{{data.sex}}</td><td>{{data.age}}</td></tr>4. 分别给每个按钮绑定相应的事件
0表示原顺序,1表示升序,2表示降序
<button @click="sortType=1">年龄升序</button><button @click="sortType=2">年龄降序</button><button @click="sortType=0">原顺序</button>5. 将事件全部定义在计算属性中
filter ()方法创建给定数组的一部分的浅副本,过滤掉给定数组中通过所提供函数实现的测试的元素
过滤数据获取数组对象
sort() 方法对原列表进行排序,如果指定参数,则使用比较函数指定的比较函数。
indexOf ()方法返回给定元素在数组中的第一个索引,如果不存在,则返回-1。
computed: {//data中数据有变化,计算属性就在监听fillDatas() {//filter ()方法创建给定数组的一部分的浅副本,过滤掉给定数组中通过所提供函数实现的测 试的元素//过滤数据获取数组对象let arr = this.datas.filter((data) => {return data.name.indexOf(this.inputname) > -1;});if (this.sortType == 1) {//升序arr.sort(function (d1, d2) {return d1.age - d2.age;});}if (this.sortType == 2) {//降序arr.sort(function (d1, d2) {return d2.age - d1.age;});}return arr;},}四、完整代码
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>查询用户</title></head><body><div id="app"><h2>查询用户:</h2><input type="text" placeholder="请输入名字" v-model="inputname" /><button @click="sortType=1">年龄升序</button><button @click="sortType=2">年龄降序</button><button @click="sortType=0">原顺序</button><table border="1px"><tr><th>编号</th><th>姓名</th><th>性别</th><th>年龄</th></tr><tr v-for="(data,index) in fillDatas" :key="data.id"><td>{{data.id}}</td><td>{{data.name}}</td><td>{{data.sex}}</td><td>{{data.age}}</td></tr></table></div><script type="text/javascript" src="../js/vue.global.js"></script><script>// 1.创建appconst app = Vue.createApp({// data: option apidata: function () {return {message: "Hello Vue",datas: [{ id: 1, name: "李思思", sex: "女", age: 20 },{ id: 2, name: "王五", sex: "男", age: 24 },{ id: 3, name: "张三", sex: "男", age: 22 },{ id: 4, name: "李四", sex: "男", age: 21 },],inputname: "",sortType: 0, //0表示原顺序,1表示升序,2表示降序};},//计算属性computed: {//data中数据有变化,计算属性就在监听fillDatas() {//filter ()方法创建给定数组的一部分的浅副本,过滤掉给定数组中通过所提供函数实现的测试的元素//过滤数据获取数组对象let arr = this.datas.filter((data) => {return data.name.indexOf(this.inputname) > -1;});if (this.sortType == 1) {//升序arr.sort(function (d1, d2) {return d1.age - d2.age;});}if (this.sortType == 2) {//降序arr.sort(function (d1, d2) {return d2.age - d1.age;});}return arr;},},});// 2.挂载appapp.mount("#app");</script><style></style></body>
</html>
